springboot+gradle 构建多模块项目
springboot用以进行web项目开发的便捷性,本文不再赘述,主要是想将工作中基于springboot与gradle的多模块项目的构建经验进行总结与归纳。
1.创建项目
首先安装java和gradle,本文选用的java版本为1.8.0_40,gradle版本为2.10,安装过程本文不再赘述。
其次创建项目,名称为 springboot-mm:
mkdir springboot-mm
cd springboot-mm
gradle init
接下来,创建多个模块,这里以web和modules为例,先创建相关的目录,
Linux:
mkdir -p web/src/main/{java,resources} web/src/test/{java,resource}
mkdir -p modules/src/main/{java,resources} modules/src/test/{java,resource}Windows:
mkdir web\src\main\java,web\src\main\resource,web\src\test\java,web\src\test\resource
mkdir modules\src\main\java,modules\src\main\resource,modules\src\test\java,modules\src\test\resource2.修改配置
首先修改根目录下的 settings.gradle 文件,引入子模块:
include 'web','modules' 其次修改根目录下的 build.gradle:
// 所有子项目的通用配置
subprojects {
apply plugin: 'java'
apply plugin: 'idea'
version = '1.0.0'
// JVM 版本号要求
sourceCompatibility = 1.8
targetCompatibility = 1.8
// java编译的时候缺省状态下会因为中文字符而失败
[compileJava,compileTestJava,javadoc]*.options*.encoding = 'UTF-8'
repositories {
mavenLocal()
maven { url "http://maven.aliyun.com/nexus/content/groups/public" }
mavenCentral()
jcenter()
maven { url "http://repo.spring.io/snapshot" }
maven { url "http://repo.spring.io/milestone" }
maven { url 'http://maven.springframework.org/release' }
maven { url 'http://maven.springframework.org/milestone' }
}
jar {
manifest {
attributes("Implementation-Title": "Gradle")
}
}
// 显示当前项目下所有用于 compile 的 jar.
task listJars(description: 'Display all compile jars.') << {
configurations.compile.each { File file -> println file.name }
}
gradle.projectsEvaluated {
tasks.withType(JavaCompile) {
options.compilerArgs << "-Xlint:unchecked" << "-Xlint:deprecation"
}
}
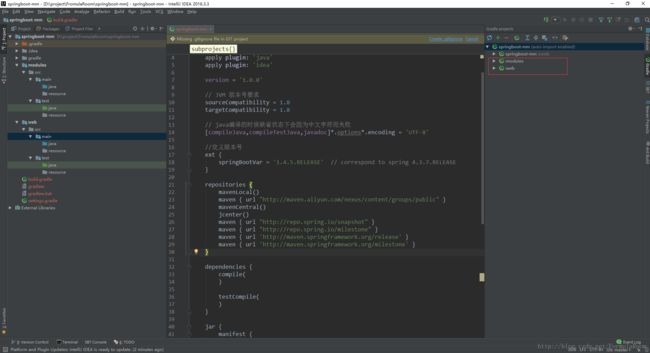
}接下来,使用intellij (使用版本为2016.3)导入项目,导入成功后,应该可见如下显示: 
添加 web/build.gradle 文件并修改,来定义 web模块的依赖:
buildscript {
repositories {
mavenLocal()
maven { url "http://maven.aliyun.com/nexus/content/groups/public" }
maven { url "http://repo.spring.io/snapshot" }
maven { url "http://repo.spring.io/milestone" }
jcenter()
}
dependencies {
classpath("org.springframework.boot:spring-boot-gradle-plugin:1.4.5.RELEASE")
}
}
apply plugin: 'org.springframework.boot'
archivesBaseName = 'web'
ext {
springBootVar = '1.4.5.RELEASE'
}
dependencies {
compile project(':modules')
// spring boot
compile "org.springframework.boot:spring-boot-starter-web:$springBootVar"
testCompile "org.springframework.boot:spring-boot-starter-test:$springBootVar"
}添加 modules/build.gradle 文件,本例中modules是web的依赖模块,通常可以将类似orm,支付,认证等功能分别放到不同的modules中,这样可以降低程序的耦合性,便于业务的扩展。读者可根据自身项目要求,对modules/build.gradle进行修改,但需要在modules/build.gradle,加入以下配置:
bootRepackage {
enabled = false
}- 1
- 2
- 3
具体原因,请参考,此处。
3.添加测试代码
添加web\src\main\java\com\formularoom\Application.java,示例代码如下
@ComponentScan( basePackages = {"com.formularoom"})
@EnableAutoConfiguration
public class Application extends SpringBootServletInitializer implements EmbeddedServletContainerCustomizer {
public static void main(String args[]) {
SpringApplication.run(Application.class, args);
}
@Override
public void customize(ConfigurableEmbeddedServletContainer container) {
container.setPort(8081);
}
}添加web\src\main\java\com\formularoom\controller\test1.java,
@Controller
public class test1 {
@RequestMapping(value = "/test1", method = RequestMethod.GET)
@ResponseBody
public String test1() {
return "spring boot multiple modules test";
}
}
使用浏览器访问http://127.0.0.1:8081/test1 , 显示如下: