1 概述
Android ToolBar是Google在Android L提出来的,主要用于代替3.0的ActionBar
2 说明
根据官方的说法,ToolBar有两种使用方法:一种是做为ActionBar使用,一种是单独使用
3 使用
1.因为要兼容5.0之前的设备,所以我们要使用v7包下的ToolBar,首先依赖V7包:
compile'com.android.support:appcompat-v7:25+'
2.去掉ActionBar,在style里面改:
3.创建一个ToolBar并设置一个背景
4.获取ToolBar
toolbar = (Toolbar) findViewById(R.id.toolbar);
//设置成actionbar
setSupportActionBar(toolbar);
5.现在应该是这个样子的:
6.如何使用?
这时候再使用toolbar.setXXX有可能会失败,比如先设置个标题:
//设置标题
toolbar.setTitle("标题");
这时候会发现他并没有变化,仍然是之前的样子,继续:
//设置副标题
toolbar.setSubtitle("副标题");
toolbar.setSubtitleTextColor(Color.WHITE);
这时候变成了:
这个属性是管用的,继续:
//设置标题
toolbar.setTitle("标题");
//设置标题颜色
toolbar.setTitleTextColor(Color.WHITE);
//设置副标题
toolbar.setSubtitle("副标题");
//设置副标题颜色
toolbar.setSubtitleTextColor(Color.WHITE);
//设置logo
toolbar.setLogo(R.mipmap.ic_launcher_round);
//设置返回图标
toolbar.setNavigationIcon(R.drawable.ic_arrow_back_black_24dp);
//返回事件
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
//设置菜单
toolbar.inflateMenu(R.menu.menu);
这时候变成了:
发现大多数属性是可以用的,但是有些属性,比如menu并没有设置成功,所以,当设置成ActionBar的时候,应该这样使用:
ActionBar actionBar = getSupportActionBar();
//设置标题
actionBar.setTitle("标题");
//设置副标题
actionBar.setSubtitle("副标题");
//设置logo
actionBar.setLogo(R.mipmap.ic_launcher_round);
//显示返回按钮
actionBar.setDisplayHomeAsUpEnabled(true);
//设置返回按钮图片
actionBar.setHomeAsUpIndicator(R.drawable.ic_arrow_back_black_24dp);
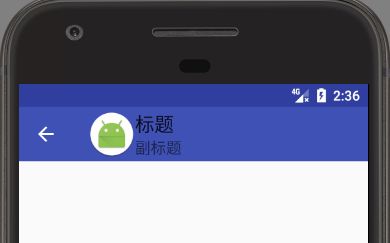
这时候应该是:
而返回按钮的点击事件应该这样:
// 重写
@Override
public boolean onCreateOptionsMenu(Menu menu) {
return true;
}
//重写
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()){
case android.R.id.home:
finish();
break;
}
return super.onOptionsItemSelected(item);
}
ActionBar是无法设置标题颜色的,所以最好的使用方法应该是这样:
toolbar = (Toolbar) findViewById(R.id.toolbar);
//设置标题
toolbar.setTitle("标题");
//设置标题颜色
toolbar.setTitleTextColor(Color.WHITE);
//设置副标题
toolbar.setSubtitle("副标题");
//设置副标题颜色
toolbar.setSubtitleTextColor(Color.WHITE);
//写在设置标题的后边
//设置成actionbar
setSupportActionBar(toolbar);
//设置logo
toolbar.setLogo(R.mipmap.ic_launcher_round);
//设置返回图标
toolbar.setNavigationIcon(R.drawable.ic_arrow_back_black_24dp);
//返回事件
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
这时候是:
添加Menu
创建一个menu
加载menu:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()){
case R.id.search:
Toast.makeText(this,"搜索",Toast.LENGTH_SHORT).show();
break;
case R.id.contacts:
Toast.makeText(this,"联系人",Toast.LENGTH_SHORT).show();
break;
case R.id.edit:
Toast.makeText(this,"编辑",Toast.LENGTH_SHORT).show();
break;
}
return super.onOptionsItemSelected(item);
}
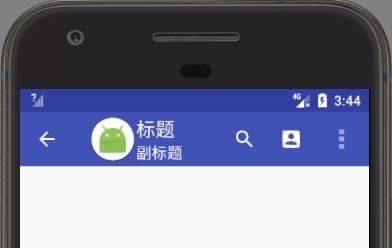
这时候就变成了
OK,就是这样了~~~