WEB开发----BootStrap美化页面
在上一篇博客中,我们完成了SpringBoot与mybatis的整合,并加入了PageHelper分页插件spring boot与mybatis整合,今天我在项目中加入了BootStrap前端框架用来美化页面,
1. BootStrap介绍
Bootstrap是Twitter推出的一个用于前端开发的开源工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。 Bootstrap 是基于 HTML、CSS、JAVASCRIPT,是目前最受欢迎的前端框架。
2. BootStrap编写页面
2.1 添加BootStrap文件
BootStrap文件在网上可以下载到,把他放到src/main/resource下面的static/css文件里面,因为它属于css样式美化
,目录结构:

,其实只需要这两个文件就可以实现最基础的样式了.
2.2 对数据表格BootStrap化
上次使用的按钮进行上一页下一页操作,今天用BootStrap插件来进行.
table表格页面代码page-list-root.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style type="text/css">
style>
head>
<body>
<div style="height:400px;width:100%;">
<table class="table table-hover table-bordered" style="overflow:auto">
<thead>
<tr>
<td style="width:20%">RootIDtd>
<td style="width:50%">RootNametd>
<td style="width:30%">RootPIDtd>
tr>
thead>
<tbody>
<c:forEach var="r" items="${rootPage }">
<tr>
<td style="height:22px">${r.rootId }td>
<td>${r.rootName }td>
<td>${r.rootPid }td>
tr>
c:forEach>
tbody>
table>
div>
<ul class="pagination" style="float:right">
<li><a href="JavaScript:pageAction('1')">«a>li>
<c:if test="${pageNum>2 }">
<li><a href="JavaScript:pageAction('${pageNum-2 }')">${pageNum-2 }a>li>
c:if>
<c:if test="${pageNum>1 }">
<li><a href="JavaScript:pageAction('${pageNum-1 }')">${pageNum-1 }a>li>
c:if>
<li class="active"><a href="JavaScript:pageAction('${pageNum }">${pageNum }a>li>
<c:if test="${pages-pageNum>0 }">
<li><a href="JavaScript:pageAction('${pageNum+1 }')">${pageNum+1 }a>li>
c:if>
<c:if test="${pages-pageNum>1 }">
<li><a href="JavaScript:pageAction('${pageNum+2 }')">${pageNum+2 }a>li>
c:if>
<li><a href="JavaScript:pageAction('${pages }')">»a>li>
ul>
<span id="nowPage" hidden>${pageNum }span>
<script type="text/javascript">
function pageAction(pageNum){
var pageSize = $("#pageSize").val();
$("#rootListBody").load("${pageContext.request.contextPath}/root/rootAll",
{"pageNum":pageNum,"pageSize":pageSize,"orderBy":""});
}
script>
style>
body>
html>由于index.jsp页面为首页,需要有导航栏之类的,所以为了存放显示table数据列表,所以要再写一个页面
数据列表管理页面grid.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript"
src="${pageContext.request.contextPath}/js/jquery-3.2.1.js">script>
<script type="text/javascript"
src="${pageContext.request.contextPath}/css/bootstrap/js/bootstrap.js">script>
<link
href="${pageContext.request.contextPath}/css/bootstrap/css/bootstrap.css"
rel="stylesheet" />
<title>Grid页面title>
head>
<body>
<div style="width: 100%; height: 100%; float: left;padding:5px;">
<div style="width: 100%; height: 50px;">
<div style="width: 100%; float: left">
<input type="text" id="txtId" style="display: block; float: left;
width: 350px" class="form-control" placeholder="通过id搜索">
<input type="button" value="search" style="display: block; float: left;"
id="searchBtn" class="btn btn-success">
<input type="button" value="searchAll" style="display: block; float: left;
margin-left: 10px" id="searchAllBtn" class="btn btn-default">
<select id="pageSize" style="display: none; width: 60px; float: right; margin: 5px 2px 0px 0px"
class="form-control input-sm">
<option style="height:30px">3option>
<option style="height:30px">5option>
<option style="height:30px" selected>10option>
select>
div>
div>
<div id="rootListBody">
div>
<script type="text/javascript">
$(function() {
//通过id查询名字
$("#searchBtn").click(
function() {
var id = $("#txtId").val();
$.get("${pageContext.request.contextPath}/root/rootId/"+ id, "",
function(data) {$("#contentSpan").text(
data.toString());
})
}
);
//查询所有,有分页
$("#searchAllBtn").click(function() {
$("#pageSize").show();
var pageSize = $("#pageSize").val();
$("#rootListBody").load("${pageContext.request.contextPath}/root/rootAll",{
"pageNum" : "","pageSize" : pageSize ,"orderBy" : ""
});
});
//分页下拉框
$("#pageSize").change(function() {
var pageSize = $("#pageSize").val();
var pageNum = $("#nowPage").text();
$("#rootListBody").load("${pageContext.request.contextPath}/root/rootAll",{
"pageNum" : pageNum,"pageSize" : pageSize,"orderBy" : ""
});
})
});
script>
body>
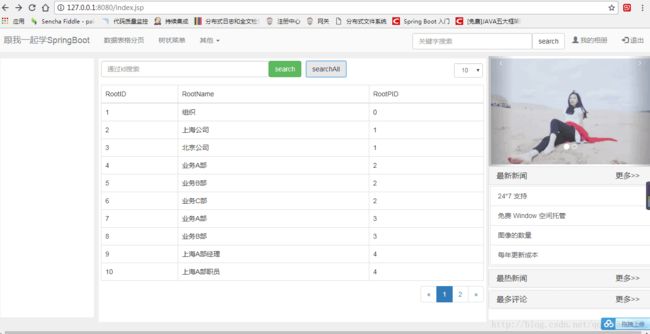
html>2.3 完成index首页
首先需要引入BootStrap相关的文件
<script type="text/javascript"
src="${pageContext.request.contextPath}/js/jquery-3.2.1.js">script>
<script type="text/javascript"
src="${pageContext.request.contextPath}/css/bootstrap/js/bootstrap.js">script>
<link
href="${pageContext.request.contextPath}/css/bootstrap/css/bootstrap.css"
rel="stylesheet" />之后我的index页面已上部导航栏,然后内容分成左中右三部分
最终代码:
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript"
src="${pageContext.request.contextPath}/js/jquery-3.2.1.js">script>
<script type="text/javascript"
src="${pageContext.request.contextPath}/css/bootstrap/js/bootstrap.js">script>
<link
href="${pageContext.request.contextPath}/css/bootstrap/css/bootstrap.css"
rel="stylesheet" />
<title>index页面title>
head>
<body style="border: 0px; margin: 0px; padding-top: 50px;background:#EEEEEE">
<nav class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">跟我一起学SpringBoota>
div>
<div>
<ul class="nav navbar-nav">
<li><a href="JavaScript:loadGrid()">数据表格分页a>li>
<li><a href="#">树状菜单a>li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">其他
<b class="caret">b>
a>
<ul class="dropdown-menu">
<li><a href="#">jmetera>li>
<li><a href="#">EJBa>li>
<li><a href="#">Jasper Reporta>li>
<li><a href="#">另一个分离的链接a>li>
ul>
li>
ul>
div>
<ul class="nav navbar-nav navbar-right">
<li><input type="text" id="txtId" style="float: left; width: 250px;margin-top:10px"
class="form-control" placeholder="关键字搜索">
<input type="button" value="search" style="display: block; float: left;margin-top:10px"
id="searchBtn" class="btn btn-default">
li>
<li><a href="/my_3D_photo.jsp"><span class="glyphicon glyphicon-user">span> 我的相册a>li>
<li><a href="#"><span class="glyphicon glyphicon-log-in">span> 退出a>li>
ul>
div>
nav>
<div style="width: 100%; height: 550px; margin: 8px 3px">
<div style="width: 15%; height: 100%; float: left;padding:5px">
<div id="leftContent" style="background:#fff;height:100%;">
div>
div>
<div style="width: 60%; height: 100%; float: left;padding:5px">
<div id="content" style="background:#fff;width: 100%; height: 550px">
div>
div>
<div style="width: 25%; height: 100%; background: #fefefc; float: left;">
<div id="myCarousel" class="carousel slide" style="width:100%;padding:5px;height:230px;">
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active">li>
<li data-target="#myCarousel" data-slide-to="1">li>
ol>
<div class="carousel-inner">
<div class="item active">
<img src="${pageContext.request.contextPath}/images/my3DPhoto/2.jpg" alt="First slide">
div>
<div class="item">
<img src="${pageContext.request.contextPath}/images/my3DPhoto/3.jpg" alt="Second slide">
div>
div>
<a class="carousel-control left" href="#myCarousel" data-slide="prev">‹a>
<a class="carousel-control right" href="#myCarousel" data-slide="next">›a>
div>
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion"
href="#collapseOne">最新新闻
a>
<a href="#" style="margin-left:180px">更多>>a>
h4>
div>
<div id="collapseOne" class="panel-collapse collapse in">
<div class="panel-body" style="padding:2px;">
<a href="#" class="list-group-item">24*7 支持a>
<a href="#" class="list-group-item">免费 Window 空间托管a>
<a href="#" class="list-group-item">图像的数量a>
<a href="#" class="list-group-item">每年更新成本a>
div>
div>
div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion"
href="#collapseTwo">最热新闻
a>
<a href="#" style="margin-left:180px">更多>>a>
h4>
div>
<div id="collapseTwo" class="panel-collapse collapse">
<div class="panel-body" style="padding:2px;">
<a href="#" class="list-group-item">24*7 支持a>
<a href="#" class="list-group-item">免费 Window 空间托管a>
<a href="#" class="list-group-item">图像的数量a>
<a href="#" class="list-group-item">每年更新成本a>
div>
div>
div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion"
href="#collapseThree">最多评论
a>
<a href="#" style="margin-left:180px">更多>>a>
h4>
div>
<div id="collapseThree" class="panel-collapse collapse">
<div class="panel-body" style="padding:2px;">
<a href="#" class="list-group-item">24*7 支持a>
<a href="#" class="list-group-item">免费 Window 空间托管a>
<a href="#" class="list-group-item">图像的数量a>
<a href="#" class="list-group-item">每年更新成本a>
div>
div>
div>
div>
div>
div>
<script type="text/javascript">
$(function(){
//开启轮播
$("#myCarousel").carousel('cycle');
// 循环轮播到上一个项目
$(".prev-slide").click(function(){
$("#myCarousel").carousel('prev');
});
// 循环轮播到下一个项目
$(".next-slide").click(function(){
$("#myCarousel").carousel('next');
});
})
//加载数据表格
function loadGrid(){
$("#content").load("${pageContext.request.contextPath}/grid.jsp");
}
script>
body>
html>至于我的相册那个东西,是我在网上下载的别人用html5写的3D相册,觉得好看就加到项目中了,美化一下项目,
到此,首页已经差不多完成了,以后需要什么东西就可以往里面添加了