在GitHub上创建和托管个人网站(上)
英文原文:http://jmcglone.com/guides/github-pages/
在GitHub上创建和托管个人网站(下)
这是一个使用Jekyll创建个人网站和博客,并使用GitHub Pages免费托管你的网站的初学者指南。
本指南旨在帮助Git和GitHub初学者使用一下午的时间启动并运行
GitHub Pages和Jekyll。 它假定你对版本控制,Git和GitHub知之甚少。 如果您知道HTML和CSS的基本知识,那么这很有帮助,因为我们将直接使用这些语言。 我们也将使用一点Markdown,但决不是您需要成为这些语言的专家。 我们的想法是通过实践来学习,所以我们将在本教程中实现的代码在本指南中提供,或者可以在此GitHub仓库中完全下载。 随意复制和粘贴或直接输入此代码到您的项目的文件。
有关为什么我为我的个人网站(和其他项目)选择GitHub和GitHub页面的一些背景信息,请参阅此说明。
你应该知道的一些其他资源
为了使GitHub页面可以被更广泛的读者访问,本指南重点介绍如何使用github.com上的web界面来构建您的个人网站,从而推广和覆盖与Git和GitHub相关的标准工具。 为了更好的了解Git和GitHub(简单解析为命令行和终端),这里还有其他几个重要的学习指南:Anna Debenham,Thinkful,甚至GitHub本身也超越了GitHub托管和Jekyll模板的命令行或本地工作流程,以供更广泛的受众使用。
另外,在这篇文档的最后,还有一个相当不错的Git,GitHub / Pages,Jekyll和Markdown相关资源列表,可以帮助您深入了解这些工具。 我会尽我所能保持这个列表更新,
Git, GitHub, and GitHub Pages分别都是什么?
Git,GitHub和GitHub Pages都是非常密切相关的。 想象一下Git作为完成工作的工作流程,GitHub和GitHub Pages作为存储工作的地方。 使用Git的项目被公开存储在GitHub和GitHub Pages中,所以以一种非常普遍的方式解释: Git是你在自己的计算机上本地执行的任务,而GitHub则是你的任务在服务器上公开存储的地方。
Git
Git是一个版本控制系统,可以随时跟踪项目文件的变化。它通常会记录所做的更改(如:已添加的内容?从文件中删除的内容?),进行更改的人员,更改人员对更改的注释和注释,以及更改时间。它主要用于经常多人协作的软件开发项目,所以从这个意义上说,它是帮助实现和改进协作的工具。然而,它的合作性让它对出版社群产生了兴趣,一些社区将其作为编辑和编辑工作流程中提供帮助的工具。
Git适用于那些希望以高效的方式维护多个文件版本的人,并及时返回访问不同的版本,而不会将大量文件与存储在不同位置的令人困惑的名称混杂在一起。想想Git和版本控制就像一个魔术撤消按钮。
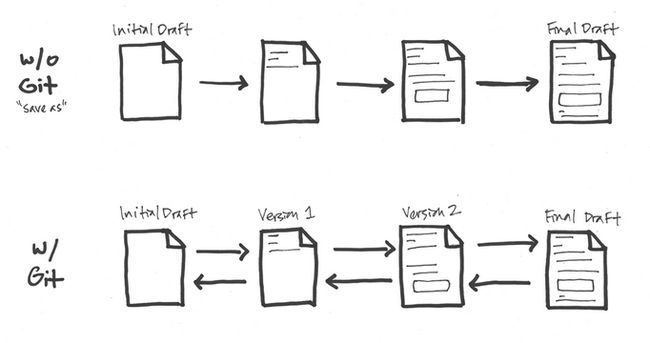
在下图中,每个阶段代表一个“保存”。如果没有Git,你就不能回到初稿和最终稿之间的任何阶段。如果您想在最终草案中更改开头段落,则必须删除无法恢复的数据。要解决这个问题,我们使用“另存为”选项,命名不同的东西,删除开头的段落,并开始写一个新的。

使用Git,流程是多方向的。 每个重要的更改在版本中标记为重要,然后继续。 如果你需要回到早期阶段,你可以不丢失任何数据。 目前,Google Docs“修订历史”或维基百科的“修改历史”以这种方式工作。 Git只是更详细一些,如果需要的话可以变得更复杂
如果有机会,我强烈建议使用Git的这个15分钟的实践教程。
GitHub
GitHub是使用Git的软件和Web开发项目(或其他基于文本的项目)的源代码的Web托管服务。 在许多情况下,大部分代码都是公开的,使开发人员可以轻松地调查,协作,下载,使用,改进和混合代码。 特定项目代码的容器称为存储库。
GitHub上有成千上万个非常酷且令人兴奋的版本库,每天都会添加新的版本库。
GitHub Pages
GitHub Pages是通过GitHub免费托管的公共网页。 GitHub用户可以创建和托管个人网站(每个用户允许一个)和与特定GitHub项目相关的网站。 页面可以让你做和GitHub一样的东西,但是如果这个存储库是以特定的方式命名的,并且它里面的文件是HTML或者Markdown,你可以像其他网站一样查看这个文件。 GitHub Pages是GitHub的自我认识版本。 Pages还附带了一个名为Jekyll的强大的静态网站生成器,我们将在后面学习更多。
开始使用 GitHub Pages
如果你对这些概念有些模糊,别担心。 学习东西最好的方法就是实践,所以我们不要再浪费时间。
创建你的项目的存储库。 登录到您的GitHub帐户,并转到https://github.com/new或从您的帐户主页上单击新的存储库图标。

命名您的存储库username.github.io,用您的GitHub用户名替换username。 确保它是公开的,然后告诉GitHub在生成时创建一个README文件。

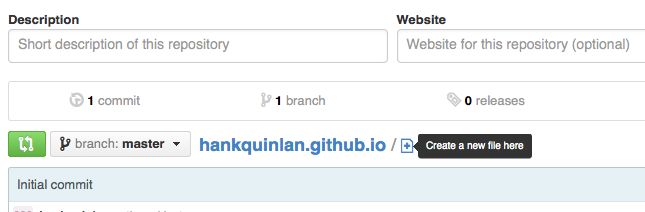
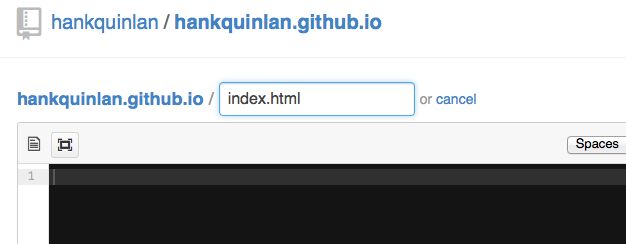
单击存储库名称旁边的加号图标,然后直接在出现的输入框中输入文件名,创建一个index.html页面。


在HTML文件中赋值以下代码
<html>
<head>
<title>Hank Quinlan, Horrible Coptitle>
head>
<body>
<nav>
<ul>
<li><a href="/">Homea>li>
<li><a href="/about">Abouta>li>
<li><a href="/cv">CVa>li>
<li><a href="/blog">Bloga>li>
ul>
nav>
<div class="container">
<div class="blurb">
<h1>Hi there, I'm Hank Quinlan!h1>
<p>I'm best known as the horrible cop from <em>A Touch of Evilem> Don't trust me. <a href="/about">Read more about my life...a>p>
div>
div>
<footer>
<ul>
<li><a href="mailto:[email protected]">emaila>li>
<li><a href="https://github.com/hankquinlan">github.com/hankquinlana>li>
ul>
footer>
body>
html>
恭喜! 你刚建立你的第一个GitHub页面的网站。 在http://username.github.io查看。 通常第一次创建GitHub Pages站点需要5-10分钟的时间,所以当我们等待这个事情发生的时候,让我们来创建一个纯粹的HTML网站。
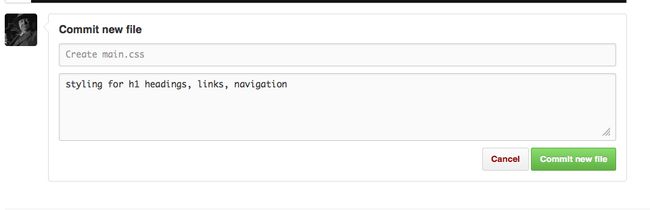
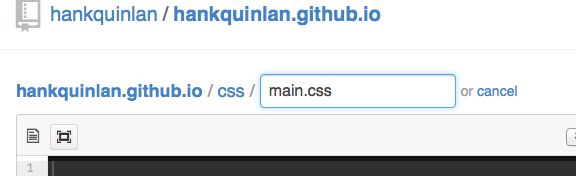
5. 要设置内容的样式,请回到您的存储库主目录并创建一个名为css/main.css的新文件。 css /在文件名之前会自动创建一个名为css的子目录。 很简约。

复制以下代码的CSS文件
body {
margin: 60px auto;
width: 70%;
}
nav ul, footer ul {
font-family:'Helvetica', 'Arial', 'Sans-Serif';
padding: 0px;
list-style: none;
font-weight: bold;
}
nav ul li, footer ul li {
display: inline;
margin-right: 20px;
}
a {
text-decoration: none;
color: #999;
}
a:hover {
text-decoration: underline;
}
h1 {
font-size: 3em;
font-family:'Helvetica', 'Arial', 'Sans-Serif';
}
p {
font-size: 1.5em;
line-height: 1.4em;
color: #333;
}
footer {
border-top: 1px solid #d5d5d5;
font-size: .8em;
}
ul.posts {
margin: 20px auto 40px;
font-size: 1.5em;
}
ul.posts li {
list-style: none;
}"stylesheet" type="text/css" href="/css/main.css">然后再次访问你的网页 http://username.github.io