- 在Ubuntu上安装MEAN Stack的4个步骤
ubuntu
在Ubuntu上安装MEANStack的4个步骤为:1.安装MEAN;2.安装MongoDB;3.安装NodeJS,Git和NPM;4.安装剩余的依赖项。什么是MEANStack?平均堆栈一直在很大程度上升高为基于稳健的基于JavaScript的开发堆栈。名称的意思是指其组件;MongoDB,ExpressJS,Angularjs和NodeJS。第1步:安装MEAN对于此安装,我们将在本指南中使用
- 在Ubuntu上安装MEAN Stack的4个步骤
ubuntu
在Ubuntu上安装MEANStack的4个步骤为:1.安装MEAN;2.安装MongoDB;3.安装NodeJS,Git和NPM;4.安装剩余的依赖项。什么是MEANStack?平均堆栈一直在很大程度上升高为基于稳健的基于JavaScript的开发堆栈。名称的意思是指其组件;MongoDB,ExpressJS,Angularjs和NodeJS。第1步:安装MEAN对于此安装,我们将在本指南中使用
- 使用AI python实现将前端angularjs工程转换成vue工程案例
银行金融科技
前端人工智能python
以下是一个结合Python和AI技术实现AngularJS到Vue工程迁移的完整案例,包含关键转换策略和代码实现:案例背景目标:将使用AngularJS1.x的电商后台管理系统转换为Vue3工程,主要转换以下部分:模板语法控制器逻辑服务依赖路由配置状态管理原始AngularJS代码片段:javascript//app.jsangular.module('app',['ui.router']).co
- 在Ubuntu上安装MEAN Stack的4个步骤
Kaede6
技术文章-Linux服务部署ubuntulinux运维
在Ubuntu上安装MEANStack的4个步骤为:1.安装MEAN;2.安装MongoDB;3.安装NodeJS,Git和NPM;4.安装剩余的依赖项。什么是MEANStack?平均堆栈一直在很大程度上升高为基于稳健的基于JavaScript的开发堆栈。名称的意思是指其组件;MongoDB,ExpressJS,Angularjs和NodeJS。第1步:安装MEAN对于此安装,我们将在本指南中使用
- 构建AngularJS动态Web应用的示例教程
你这人真狗
本文还有配套的精品资源,点击获取简介:AngularJS是一个由Google支持的前端JavaScript框架,用于创建动态Web应用程序。本文将通过一个名为“angular-sample-app”的示例应用程序,详细介绍AngularJS的核心特性,包括双向数据绑定、控制器、指令系统、服务与依赖注入、表单处理、路由与导航、模板和局部存储以及其他高级特性。通过这个示例应用的深入剖析,开发者可以学习
- 业务线接入前端异常监控sentry
weixin_33711647
1.前端异常处理的框架对比是否开源收费语言监控范围sentry是自己搭建服务器(免费)价格英文Angular、AngularJs、Backbone、Ember、JavaScript、React、Vue......fundebug否收费(708一年,本地版:12万一年)中文Angular、AngularJs、Backbone、Ember、JavaScript、React、Vue、微信小程序等等...
- AngularJS中文手册前半部分学习
CV战士plus
angular.jsangular.js学习前端
AngularJS简介AngularJS的中文参考手册AngularJS的使用AngularJS是一个JS框架,通过指令(ng-directives)扩展了HTML,且通过表达式绑定数据到HTML,用于开发单一页面应用程序(SPAs:SinglePageApplications)可以通过script标签添加到网页中(建议把脚本放在元素的底部。这会提高网页加载速度,因为HTML加载不受制于脚本加载。
- 前端三大主流框架:React、Vue、Angular
m0_54851477
前端react.jsvue.js
文章目录一、React、Vue、Angular简介二、React初始化案例三、Vue初始化案例四、Angular初始化案例五、相关链接一、React、Vue、Angular简介前端三大主流框架分别是Angular、React和Vue。以下是这三个框架的详细概述:Angular:Angular原名AngularJS,诞生于2009年,由Google开发并维护。它是一个完整的框架,提供了数据绑定、组件
- (二)用控制器controller给模型数据赋初始值
diandingyin9417
javascriptViewUI
之前博客,非常easy的就实现了模型数据和页面显示的自己主动绑定。如今我们使用控制器,给模型赋初始值。假设使用jquery来实现变量赋初值,须要在页面载入完毕后运行$("#target").attr("value",selfValue);使用AngularJS代码例如以下:Hello,World!functionWholeController($scope){$scope.yourName="at
- AngularJS 模块
lly202406
开发语言
AngularJS模块引言AngularJS是一个用于构建动态网页和单页应用程序的前端JavaScript框架。它提供了丰富的功能,其中模块(Module)是AngularJS架构的核心概念之一。本文将详细介绍AngularJS模块的概念、作用以及在实际开发中的应用。模块的概念在AngularJS中,模块(Module)是一个全局对象,用于定义应用程序的各个部分。它负责组织应用程序中的各种组件、服
- 推荐文章:轻触未来 —— 深度解析Angular Toggle Switch
喻建涛
推荐文章:轻触未来——深度解析AngularToggleSwitchangular-toggle-switchAngularJSToggleSwitch项目地址:https://gitcode.com/gh_mirrors/an/angular-toggle-switch在数字化时代,用户体验的细腻之处往往成为应用脱颖而出的关键。今天,我们为您介绍一款专为AngularJS打造的精致开关组件——A
- Angular.js 应用里如何实现列表应用
angularjs
源代码:Angular.jsExamplevarnameApp=angular.module('nameApp',[]);nameApp.controller('NameCtrl',function($scope){$scope.Ionames=['Larry','Curly','Moe'];});{{nameF}}这段代码是一个简单的AngularJS应用示例。下面我将详细解释每个部分的功能和语
- 如何从Angularjs 升级到 Angular(译文)
快乐2020
原文:UpgradingfromAngularJStoAngularAuthor:AngularJS官方译者:philoenglish.com团队关键字:AngularjsAngularAngular1.xAngular2.xmigration迁移,升级这里的Angular是指Angular2.x,而AngularJS是指AngularJS1.x版本。Angular(通常是指"Angular2+"
- 【面试题系列Vue06】Vue 单页应用与多页应用的区别
周三有雨
vue面试题vue.js前端javascript
单页应用单页应用这个概念,是随着前几年AngularJS、React、Ember等这些框架的出现而出现的。第一节内容里,我们在页面渲染中讲了页面的局部刷新,而单页应用则是使用了页面的局部刷新的能力,在切换页面的时候刷新页面内容,从而获取更好的体验。SPA与MPA单页应用(SinglePageWebApplication,SPA)和多页应用(MultiPageApplication,MPA)的区别可
- js、ts、argular、nodejs学习心得
海棠如醉
web技术web
工作中需要前端argular开发桌面程序,后端用nodejs开发服务器,商用软件架构AngularJS诞生于2009年,由MiskoHevery等人创建,是一款构建用户界面的前端框架,后为Google所收购。[3]Angular是AngularJS的重写,Angular2以后官方命名为Angular,2.0以前版本称为AngularJS。AngularJS是用JavaScript编写,而Angul
- 标题:重构传统电商:Moa - 融合Angular与Magento的新一代框架
伍辰惟
标题:重构传统电商:Moa-融合Angular与Magento的新一代框架1、项目介绍Moa是一款创新的开源项目,它将传统的Magento商店带入了新时代。这个框架采用AngularJS前端和Laravel后端API,旨在解决Magento在单元测试、配置优先原则、Prototype.js使用以及未经过测试的第三方模块等方面的问题。Moa的设计目标是提高性能、可维护性和用户体验,为电子商务提供更现
- 基于AngularJS的企业软件前端架构
weixin_33980459
前端javascript后端ViewUI
2019独角兽企业重金招聘Python工程师标准>>>这篇是我参加QCon北京2014的演讲内容:提纲:企业应用在软件行业中占有很大的比重,而这类软件多数现在也都采用B/S的模式开发,在这个日新月异的时代,它们的前端开发技术找到了什么改进点呢?B/S企业软件前端开发模式大体上与桌面软件类似,都是偏重量级的,在前端可能会有较多的业务逻辑,这些业务逻辑如何被合理模块化,与界面分离,以便测试,成为这个领
- 茂名华为云代理商:angularjs后台管理系统网站
aliyuncloud
华为云国际站代理商华为云代理商华为云国际站华为云angular.js前端运维云计算服务器javascript
茂名华为云代理商:angularjs后台管理系统网站简介:飞机@luotuoemo本文由(华为云国际站代理商:【金推云】www.jintui.cn)撰写茂名华为云代理商:angularjs后台管理系统网站华为云代理商的介绍作为茂名地区的华为云代理商,我们致力于为客户提供最优质的云服务和解决方案。借助华为云强大的技术实力和丰富的行业经验,我们能够为客户量身定制各种云计算服务,满足其不同的需求。Ang
- css修改图标字体大小,css-更改AngularJS材质图标的图标大小
莫博之
css修改图标字体大小
css-更改AngularJS材质图标的图标大小我已经引用然后声明了一个图标face但是,如何更改图标大小?在官方网站[https://design.google.com/icons/]上,我看到他们使用诸如class="md-icondp48"280之类的类,但在我的情况下不起作用。9个解决方案72votes通过阅读github中的材料设计,我发现了这些有用的东西可能会对您有所帮助。/*Rule
- 前端框架
air_b10f
JavaScript在2017年被IBM评为最值得学习的编程语言之一,自然而然它的流行度快速上升,并一直持续。这也促使了一个活跃的生态系统的生成以及与之相关的技术和框架的发展。如今诞生了非常多的框架和库,如果对每一个框架没有一个大致的了解,恐怕很难抉择。如果你正在尝试选择一个合适的javascript框架,那么下面这几个框架你绝对不容错过:1.AngularJSAngularJS是一个有Googl
- Web前端开发的框架可以应用到哪些地方
一只有头发的程序猿
工作学习web前端JavaScript编程程序员前端开发
随着时间的推移,网页设计越来越具有创新性。web前端开发将成为2020年技术领域最热门的学科之一。以前,前端空间的开发人员只要了解一些HTML,CSS,也许还有jQuery来创建交互式网站,就足够了。但是今天,他们面临着广泛且不断变化的开发技能生态系统;最近几年,我们使用JavaScript为主要的Web应用程序提供了强大的新库和框架,例如ReactJS,VueJS和angularJS。这3个可以
- (二)spring cloud微服务分布式云架构 - 整合企业架构的技术点
fumi106
springcloud本身提供的组件就很多,但我们需要按照企业的业务模式来定制企业所需要的通用架构,那我们现在需要考虑使用哪些技术呢?下面我针对于springcloud微服务分布式云架构做了以下技术总结,希望可以帮助到大家:View:H5、Vue.js、SpringTag、React、angularJsSpringBoot/SpringCloud:Zuul、Ribbon、Feign、Turbine
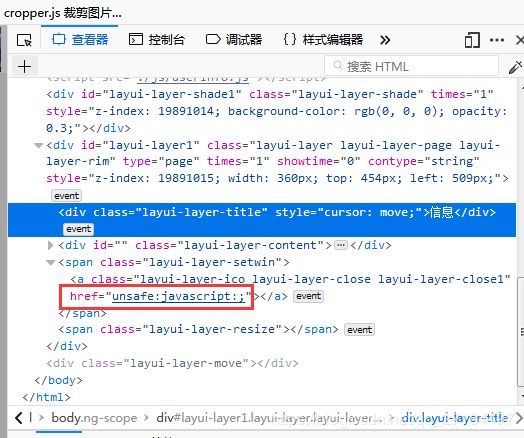
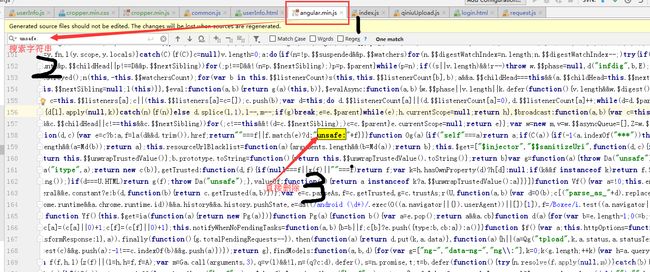
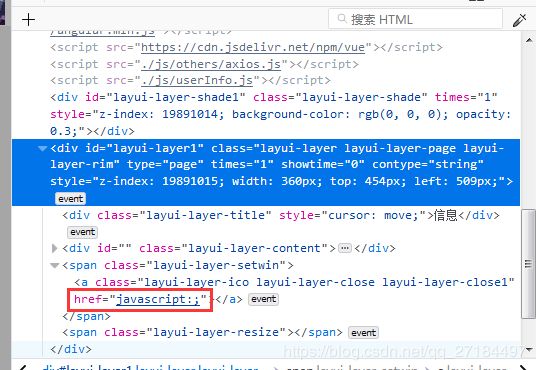
- 解决angularjs html 不转义问题
彬彬彬boboc
方法1.引用angular-sanitize.js文件msg为html的字符串,这样页码就会对html进行渲染输出到页面方法2:创建一个filter过滤器然后将此过滤器添加到ng-bind-html所绑定的数据中,便实现了在数据加载时对于html标签的自动转义。
- 盘点前端开源JS框架和库
前端王小婷
新的Javascript库层出不穷,从而Web社区愈发活跃、多样、在多方面快速发展。详细去描述每一种主流的Javascript框架和库近乎不可能,所以在这篇文章中主要介绍一些对前端发展最具影响力的前端框架。接下来让我们来共同研究一些主流前端框架、库和工具,并讨论它们的适用场景。1.angular.Js地址:http://www.runoob.com/angularjs/angularjs-tuto
- ng-Route和ui-router的区别
牛奶大泡芙
AngularJs可以实现页面的局部刷新,通过改变url的方式。其中ngRoute是内置的服务,而ui-router是第三方开发的产品,优势在于可以进行视图嵌套,下面简要比较一下两者在使用上的区别。
- 10个最受欢迎的 JavaScript 框架,以及它们的主要特征和功能
骨灰设计师小X
多年来,业界已经发布了大量JavaScript框架,怎样进行选择可能是一个挑战。如果你感到困惑,不知道应该选哪个或者究竟哪个适合你,那么我已经帮你解决了问题。在本文中,我将列出用来构建Web应用程序的前10个JavaScript框架。1.AngularJSAngular是最强大、最高效、最开源的JavaScript框架之一。在这个列表中不可能不提及Angular。该框架由Google运营,用于开发
- 什么是MVVM模式?
若年封尘
前端mvvmmvcmvpvue.js
文章目录前端的三大MV*模式:MVVM模式:ViewModel的作用:MVVM的组成部分:前端流行框架:前端的三大MV*模式:MVVM模式:MVVM是Model-View-ViewModel的简写。它本质上就是MVC的改进版。MVVM就是将其中的View的状态和行为抽象化,让我们将视图UI和业务逻辑分开。当下流行的MVVM框架有:Vue.js、AngularJS。MVVM即模型-视图-视图模型。模
- Vue前端框架选型论证
秋枫落落
vue
Vue前端框架选型论证文章目录Vue前端框架选型论证1.前端框架的演变1.1前端框架的演变历史1.2web1.0时代1.3后端MVC时代1.4前端MVC时代1.5MVP时代1.6MVVM时代2.前端框架的演变总结3.前端MVVM三大框架AngularJS、Vue、React对比选择3.1三大框架社区活跃度对比3.2市场应用情况对比3.3前端MVVM三大框架AngularJS、Vue、React对比
- AngularJS常见问题
zhuhangit
AngularJSangular.js前端框架
AngularJS常见问题Useskip-importoptiontoskipimporting//问题:在该工程下,存在多个module文件//解决方案:创建组件时,指定module文件:nggeneratecomponent[options]nggccomponentName--module=app.module(往app.module.ts中添加创建的组件信息)修改第三方组件的样式//ng-
- 深入AngularJS源码,写自己的 JngularJS(1)
zidea
最近大部分时间都花费在研究AngularJS,AngularJS作为全能的javascript框架(不是库呀),很强大也很成熟。在国内也被广泛应用到实际web前端开发中。也是前端工程师追逐和热捧的前端框架之一。我最近也是在项目中实际用了一段时间。好处就不说了,框架中也存在许多让人困惑不解的地方,例如digest是如何工作的?angularJS为什么提供多种方式来定义directive指令集。ser
- java工厂模式
3213213333332132
java抽象工厂
工厂模式有
1、工厂方法
2、抽象工厂方法。
下面我的实现是抽象工厂方法,
给所有具体的产品类定一个通用的接口。
package 工厂模式;
/**
* 航天飞行接口
*
* @Description
* @author FuJianyong
* 2015-7-14下午02:42:05
*/
public interface SpaceF
- nginx频率限制+python测试
ronin47
nginx 频率 python
部分内容参考:http://www.abc3210.com/2013/web_04/82.shtml
首先说一下遇到这个问题是因为网站被攻击,阿里云报警,想到要限制一下访问频率,而不是限制ip(限制ip的方案稍后给出)。nginx连接资源被吃空返回状态码是502,添加本方案限制后返回599,与正常状态码区别开。步骤如下:
- java线程和线程池的使用
dyy_gusi
ThreadPoolthreadRunnabletimer
java线程和线程池
一、创建多线程的方式
java多线程很常见,如何使用多线程,如何创建线程,java中有两种方式,第一种是让自己的类实现Runnable接口,第二种是让自己的类继承Thread类。其实Thread类自己也是实现了Runnable接口。具体使用实例如下:
1、通过实现Runnable接口方式 1 2
- Linux
171815164
linux
ubuntu kernel
http://kernel.ubuntu.com/~kernel-ppa/mainline/v4.1.2-unstable/
安卓sdk代理
mirrors.neusoft.edu.cn 80
输入法和jdk
sudo apt-get install fcitx
su
- Tomcat JDBC Connection Pool
g21121
Connection
Tomcat7 抛弃了以往的DBCP 采用了新的Tomcat Jdbc Pool 作为数据库连接组件,事实上DBCP已经被Hibernate 所抛弃,因为他存在很多问题,诸如:更新缓慢,bug较多,编译问题,代码复杂等等。
Tomcat Jdbc P
- 敲代码的一点想法
永夜-极光
java随笔感想
入门学习java编程已经半年了,一路敲代码下来,现在也才1w+行代码量,也就菜鸟水准吧,但是在整个学习过程中,我一直在想,为什么很多培训老师,网上的文章都是要我们背一些代码?比如学习Arraylist的时候,教师就让我们先参考源代码写一遍,然
- jvm指令集
程序员是怎么炼成的
jvm 指令集
转自:http://blog.csdn.net/hudashi/article/details/7062675#comments
将值推送至栈顶时 const ldc push load指令
const系列
该系列命令主要负责把简单的数值类型送到栈顶。(从常量池或者局部变量push到栈顶时均使用)
0x02 &nbs
- Oracle字符集的查看查询和Oracle字符集的设置修改
aijuans
oracle
本文主要讨论以下几个部分:如何查看查询oracle字符集、 修改设置字符集以及常见的oracle utf8字符集和oracle exp 字符集问题。
一、什么是Oracle字符集
Oracle字符集是一个字节数据的解释的符号集合,有大小之分,有相互的包容关系。ORACLE 支持国家语言的体系结构允许你使用本地化语言来存储,处理,检索数据。它使数据库工具,错误消息,排序次序,日期,时间,货
- png在Ie6下透明度处理方法
antonyup_2006
css浏览器FirebugIE
由于之前到深圳现场支撑上线,当时为了解决个控件下载,我机器上的IE8老报个错,不得以把ie8卸载掉,换个Ie6,问题解决了,今天出差回来,用ie6登入另一个正在开发的系统,遇到了Png图片的问题,当然升级到ie8(ie8自带的开发人员工具调试前端页面JS之类的还是比较方便的,和FireBug一样,呵呵),这个问题就解决了,但稍微做了下这个问题的处理。
我们知道PNG是图像文件存储格式,查询资
- 表查询常用命令高级查询方法(二)
百合不是茶
oracle分页查询分组查询联合查询
----------------------------------------------------分组查询 group by having --平均工资和最高工资 select avg(sal)平均工资,max(sal) from emp ; --每个部门的平均工资和最高工资
- uploadify3.1版本参数使用详解
bijian1013
JavaScriptuploadify3.1
使用:
绑定的界面元素<input id='gallery'type='file'/>$("#gallery").uploadify({设置参数,参数如下});
设置的属性:
id: jQuery(this).attr('id'),//绑定的input的ID
langFile: 'http://ww
- 精通Oracle10编程SQL(17)使用ORACLE系统包
bijian1013
oracle数据库plsql
/*
*使用ORACLE系统包
*/
--1.DBMS_OUTPUT
--ENABLE:用于激活过程PUT,PUT_LINE,NEW_LINE,GET_LINE和GET_LINES的调用
--语法:DBMS_OUTPUT.enable(buffer_size in integer default 20000);
--DISABLE:用于禁止对过程PUT,PUT_LINE,NEW
- 【JVM一】JVM垃圾回收日志
bit1129
垃圾回收
将JVM垃圾回收的日志记录下来,对于分析垃圾回收的运行状态,进而调整内存分配(年轻代,老年代,永久代的内存分配)等是很有意义的。JVM与垃圾回收日志相关的参数包括:
-XX:+PrintGC
-XX:+PrintGCDetails
-XX:+PrintGCTimeStamps
-XX:+PrintGCDateStamps
-Xloggc
-XX:+PrintGC
通
- Toast使用
白糖_
toast
Android中的Toast是一种简易的消息提示框,toast提示框不能被用户点击,toast会根据用户设置的显示时间后自动消失。
创建Toast
两个方法创建Toast
makeText(Context context, int resId, int duration)
参数:context是toast显示在
- angular.identity
boyitech
AngularJSAngularJS API
angular.identiy 描述: 返回它第一参数的函数. 此函数多用于函数是编程. 使用方法: angular.identity(value); 参数详解: Param Type Details value
*
to be returned. 返回值: 传入的value 实例代码:
<!DOCTYPE HTML>
- java-两整数相除,求循环节
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class CircleDigitsInDivision {
/**
* 题目:求循环节,若整除则返回NULL,否则返回char*指向循环节。先写思路。函数原型:char*get_circle_digits(unsigned k,unsigned j)
- Java 日期 周 年
Chen.H
javaC++cC#
/**
* java日期操作(月末、周末等的日期操作)
*
* @author
*
*/
public class DateUtil {
/** */
/**
* 取得某天相加(减)後的那一天
*
* @param date
* @param num
*
- [高考与专业]欢迎广大高中毕业生加入自动控制与计算机应用专业
comsci
计算机
不知道现在的高校还设置这个宽口径专业没有,自动控制与计算机应用专业,我就是这个专业毕业的,这个专业的课程非常多,既要学习自动控制方面的课程,也要学习计算机专业的课程,对数学也要求比较高.....如果有这个专业,欢迎大家报考...毕业出来之后,就业的途径非常广.....
以后
- 分层查询(Hierarchical Queries)
daizj
oracle递归查询层次查询
Hierarchical Queries
If a table contains hierarchical data, then you can select rows in a hierarchical order using the hierarchical query clause:
hierarchical_query_clause::=
start with condi
- 数据迁移
daysinsun
数据迁移
最近公司在重构一个医疗系统,原来的系统是两个.Net系统,现需要重构到java中。数据库分别为SQL Server和Mysql,现需要将数据库统一为Hana数据库,发现了几个问题,但最后通过努力都解决了。
1、原本通过Hana的数据迁移工具把数据是可以迁移过去的,在MySQl里面的字段为TEXT类型的到Hana里面就存储不了了,最后不得不更改为clob。
2、在数据插入的时候有些字段特别长
- C语言学习二进制的表示示例
dcj3sjt126com
cbasic
进制的表示示例
# include <stdio.h>
int main(void)
{
int i = 0x32C;
printf("i = %d\n", i);
/*
printf的用法
%d表示以十进制输出
%x或%X表示以十六进制的输出
%o表示以八进制输出
*/
return 0;
}
- NsTimer 和 UITableViewCell 之间的控制
dcj3sjt126com
ios
情况是这样的:
一个UITableView, 每个Cell的内容是我自定义的 viewA viewA上面有很多的动画, 我需要添加NSTimer来做动画, 由于TableView的复用机制, 我添加的动画会不断开启, 没有停止, 动画会执行越来越多.
解决办法:
在配置cell的时候开始动画, 然后在cell结束显示的时候停止动画
查找cell结束显示的代理
- MySql中case when then 的使用
fanxiaolong
casewhenthenend
select "主键", "项目编号", "项目名称","项目创建时间", "项目状态","部门名称","创建人"
union
(select
pp.id as "主键",
pp.project_number as &
- Ehcache(01)——简介、基本操作
234390216
cacheehcache简介CacheManagercrud
Ehcache简介
目录
1 CacheManager
1.1 构造方法构建
1.2 静态方法构建
2 Cache
2.1&
- 最容易懂的javascript闭包学习入门
jackyrong
JavaScript
http://www.ruanyifeng.com/blog/2009/08/learning_javascript_closures.html
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。
下面就是我的学习笔记,对于Javascript初学者应该是很有用的。
一、变量的作用域
要理解闭包,首先必须理解Javascript特殊
- 提升网站转化率的四步优化方案
php教程分享
数据结构PHP数据挖掘Google活动
网站开发完成后,我们在进行网站优化最关键的问题就是如何提高整体的转化率,这也是营销策略里最最重要的方面之一,并且也是网站综合运营实例的结果。文中分享了四大优化策略:调查、研究、优化、评估,这四大策略可以很好地帮助用户设计出高效的优化方案。
PHP开发的网站优化一个网站最关键和棘手的是,如何提高整体的转化率,这是任何营销策略里最重要的方面之一,而提升网站转化率是网站综合运营实力的结果。今天,我就分
- web开发里什么是HTML5的WebSocket?
naruto1990
Webhtml5浏览器socket
当前火起来的HTML5语言里面,很多学者们都还没有完全了解这语言的效果情况,我最喜欢的Web开发技术就是正迅速变得流行的 WebSocket API。WebSocket 提供了一个受欢迎的技术,以替代我们过去几年一直在用的Ajax技术。这个新的API提供了一个方法,从客户端使用简单的语法有效地推动消息到服务器。让我们看一看6个HTML5教程介绍里 的 WebSocket API:它可用于客户端、服
- Socket初步编程——简单实现群聊
Everyday都不同
socket网络编程初步认识
初次接触到socket网络编程,也参考了网络上众前辈的文章。尝试自己也写了一下,记录下过程吧:
服务端:(接收客户端消息并把它们打印出来)
public class SocketServer {
private List<Socket> socketList = new ArrayList<Socket>();
public s
- 面试:Hashtable与HashMap的区别(结合线程)
toknowme
昨天去了某钱公司面试,面试过程中被问道
Hashtable与HashMap的区别?当时就是回答了一点,Hashtable是线程安全的,HashMap是线程不安全的,说白了,就是Hashtable是的同步的,HashMap不是同步的,需要额外的处理一下。
今天就动手写了一个例子,直接看代码吧
package com.learn.lesson001;
import java
- MVC设计模式的总结
xp9802
设计模式mvc框架IOC
随着Web应用的商业逻辑包含逐渐复杂的公式分析计算、决策支持等,使客户机越
来越不堪重负,因此将系统的商业分离出来。单独形成一部分,这样三层结构产生了。
其中‘层’是逻辑上的划分。
三层体系结构是将整个系统划分为如图2.1所示的结构[3]
(1)表现层(Presentation layer):包含表示代码、用户交互GUI、数据验证。
该层用于向客户端用户提供GUI交互,它允许用户