题目:题解:classSolution{public:vectorfindSubstring(string&s,vector&words){vectorres;intm=words.size(),n=words[0].size(),ls=s.size();for(inti=0;idiffer;for(intj=0;j
PHP错误:Parse error: syntax error
Wss0130
PHP学习
今天在写PHP程序的时候总是出现这样的错误:Parseerror:syntaxerror,unexpectedendoffilein*.phponline*,然后我就根据提示,找到那个文件,然后错误中总是提示最后一行出错,我找到最后一行发现是,晕的,这能有什么错误,找了好久才找到问题所在,拿来分享。出现这个错误的原因就是语法错误,肯定是PHP程序的书写不规范造成,我后来一条一条看才发现,原来是PH
【vue导入导出Excel】vue简单实现导出和导入复杂表头excel表格功能【纯前端版本和配合后端版本】
2401_84433535
前端vue.jsexcel
### 配合后端的两个方法 因为上面的纯前端写法有一个问题,就是有分页的时候我们没法拿到数据。或者数据太大了我们下载实在是有点慢和卡。所以基本上工作中都是后端生成下载链接导出的。这里再分享两个方法。1,[a标签](https://bbs.csdn.net/topics/618166371)下载这种方法核心就是后端直接生成下载链接,前端只需要生成A标签然后下载就行了。较为常用的一个daochu(){
鸿蒙HarmonyOS ArkTS相对布局开发详解
计算机毕设源码站
鸿蒙harmonyos华为
什么是相对布局在鸿蒙HarmonyOS的ArkTS开发框架中,相对布局(RelativeContainer)是一种灵活的布局容器,允许子组件相对于容器本身或其他子组件进行定位。这种布局方式提供了强大的定位能力,使开发者能够创建复杂而精确的界面布局,特别适用于需要精确控制组件位置关系的场景。相对布局的核心理念是通过建立组件之间的相对位置关系来实现布局。每个子组件都可以相对于父容器的边界或其他兄弟组件
CloudFormation 实现 GitHub Actions OIDC 与 AWS ECR 的安全集成(支持多组织配置)
ivwdcwso
运维与云原生githubawsecrCI/CDOIDC流水线
、##引言:多组织场景下的安全挑战在企业环境中,经常需要为不同的GitHub组织(如开发组织dp和测试组织test)配置不同的访问权限。本文将详细介绍如何通过AWSCloudFormation模板实现灵活的OIDC集成,支持多GitHub组织的安全访问控制。第一部分:多组织架构设计安全认证流程(多组织场景)
Python接口测试之接口关键字封装
测试老哥
python软件测试自动化测试职场和发展测试用例接口测试测试工具
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快我们使用RF做UI自动化测试的时候,使用的是关键字驱动。同样,Python做接口自动化测试的时候,也可以使用关键字驱动。但是这里并不是叫关键字驱动,而是叫数据驱动。而接口测试的关键字是什么呢?我们数据驱动的载体是Excel,那么excel里存放的数据是接口测试用例数据,一个接口数据里有常量和变量。变量就是一些参数对应的值,而常量就是接口的
展开说说Android之Retrofit详解_使用篇
老梁学Android&HarmonyOS
网络编程androidretrofit网络
Retrofit是由Square公司开发的类型安全HTTP客户端框架,借助动态代理在运行时生成接口实现类,将注解转化为OkHttp请求配置;节省成本通过转换器(Gson/Moshi)自动序列化JSON/XML,内部处理网络请求在主线程返回报文。Retrofit直译是封装、翻版。他就是对okhttp做了进一步封装,方便使用,它底层的所有请求默认走的都是Okhttp。所以使用Retrofit必须依赖o
GitHub Actions 实现 AWS ECS 服务的多集群安全重启方案
ivwdcwso
运维与云原生githubaws安全DevOpsCI/CDgithubactions
引言在现代云原生架构中,容器化服务已成为主流。AmazonECS(ElasticContainerService)作为AWS的核心容器服务,管理着大量生产环境中的关键应用。服务重启是日常运维中的常见操作,无论是部署更新、修复问题还是刷新状态,都需要一种安全高效的机制。本文将介绍如何利用GitHubActions和AWSOIDC实现一个安全、灵活的多集群ECS服务重启方案。这个方案不仅简化了运维流程
JMeter中变量如何使用?
测试者家园
智能化测试性能测试JMeterjmeter智能化测试性能测试软件测试质量效能软件开发和测试持续测试
在性能测试的世界中,ApacheJMeter是一把利器,凭借其强大的可扩展性与图形化操作界面,在工业界和开源社区中广受青睐。而“变量的使用”作为JMeter中提高测试灵活性、可维护性和复用性的关键技术点,却常常被初学者忽略或误用。本文将从变量的定义方式、作用域、典型应用场景到高级技巧全面展开剖析,并结合实际案例为读者提供具有启发性的思维视角。一、什么是变量?为什么JMeter离不开它?JMeter
红黑树与2-3树:插入、删除操作的时间复杂度与实现机制比较
一键难忘
红黑树数据结构
本文收录于专栏:算法之翼红黑树与2-3树:插入、删除操作的时间复杂度与实现机制比较红黑树(Red-BlackTree)和2-3树(2-3Tree)是两种广泛用于平衡二叉查找树的自平衡树结构。它们在插入、删除和查找操作中的性能都表现良好,并且可以确保树的高度是对数级别,从而保证了高效的操作时间。本文将对红黑树和2-3树进行深入的比较,并结合代码实例说明它们的实现和应用。1.数据结构简介1.1红黑树简
【力扣hot100】python刷题笔记之哈希
Animato.
哈希算法leetcode笔记
1.两数之和(简单)题目描述:给定一个整数数组nums和一个整数目标值target,请你在该数组中找出和为目标值target的那两个整数,并返回它们的数组下标。你可以假设每种输入只会对应一个答案,并且你不能使用两次相同的元素。你可以按任意顺序返回答案。示例:解法一:暴力解法:双层循环(这里就不给代码了)解法二:哈希表(时间复杂度O(n))算法思路:(1)先创建一个空字典当做哈希表来存储已经遍历过的
打造连贯性:如何通过过渡句提升论文的逻辑流畅性
学境思源AcademicIdeas
AI写作ChatGPT学境思源chatgpt人工智能
在学术写作中,逻辑连贯性是衡量论文质量的重要标准之一。即使论点扎实、数据详实,缺乏连贯性的论文仍可能让读者感到困惑。过渡句作为连接不同段落和章节的重要桥梁,能够有效地提升文章的逻辑流畅性,使内容更加易于理解。今天的内容我们将深入探讨过渡句的重要性,并提供实用技巧和示例,帮助写作者在论文中实现自然过渡,提升整体阅读体验。通过掌握这些方法,作者可以确保其研究成果得到更好的展示和认可。1.过渡句的重要性
ChatGPT驱动的跨学科研究灵感挖掘指南
学境思源AcademicIdeas
学境思源AI写作ChatGPTchatgpt
跨学科研究已成为解决复杂问题的重要手段。学境思源,无论是人工智能与心理学的结合,一键生成论文初稿!还是生态学与经济学的融合,越来越多的研究者正试图打破学科界限,探索全新问题域。但问题是:acaids.com。我们如何高效发现这些跨学科交叉点?使用传统方式,像文献综述、领域专家访谈或大型头脑风暴虽有效,但耗时,且受限于已有认知。今天为大家分享一种高效、智能、可复制的方法——利用ChatGPT进行跨学
K8S必问面试题之:K8S架构中每个组件的作用
运维爱背锅
K8S面试题kubernetes架构容器K8S面试题面试devops运维
微信关注运维爱背锅,用通俗易懂的方式教你运维K8S面试题:K8S架构中每个组件的作用大家好!今天我们来聊聊Kubernetes(简称K8S)中各个组件的作用,这是一道必问的面试题——各个组件就像一支分工明确的足球队,有人守门、有人射门,还有人负责喊战术。下面咱们就用“人话”拆解一下这些组件的职责。1.etcd:集群的“八卦的小本本”作用:分布式K-V(键值)存储数据库,专门记录集群的所有“秘密”,
左神算法之矩阵旋转90度
岳轩子
左神算法算法矩阵线性代数
目录旋转矩阵90度(原地操作)1.题目2.解释3.思路4.代码5.总结6.其他旋转矩阵90度(原地操作)1.题目旋转矩阵90度,且只能用有限的几个变量。比如下面的矩阵:12345678910111213141516转换结果为:139511410621511731612842.解释旋转矩阵90度是指将矩阵顺时针旋转90度。观察旋转前后的变化可以发现:原矩阵的第一行变为旋转后矩阵的最后一列原矩阵的第二
PPT 要你好看(全彩)
又是一个装逼的
分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow也欢迎大家转载本篇文章。分享知识,造福人民,实现我们中华民族伟大复兴!PPT,要你好看(全彩)杨臻编著ISBN978-7-121-14725-82011年11月出版定价:49.90元16开264页宣传语:般若黑洞▪百万点击之升华16位知名PPT高手联袂热议内容简介此刻呈现在你面前的
iOS 抓包实战:时间戳偏差导致的数据同步异常排查记录
00后程序员张
httpudphttpswebsocket网络安全网络协议tcp/ip
“这条数据不是我填的”“我的更新被覆盖了”“两个设备显示不一致”——这些是产品上线后最令人头疼的反馈。最近我们在一次用户同步问题排查中,发现表面是“数据丢失”问题,实则是多端数据提交时间戳处理不一致,导致后台认为老数据为新,覆盖了正确内容。这类问题通常日志无法直接反映,需要从网络请求行为层级来全面还原。本文是一次跨平台同步数据错乱排查的抓包实录,目标是展示如何用多工具组合方式,精确还原并定位导致数
MyBatis 简介
hweiyu00
技术栈杂谈mybatis
MyBatis简介MyBatis是一款优秀的持久层框架,它支持定制化SQL、存储过程以及高级映射,能够帮助开发者将Java对象与数据库表进行灵活映射,简化数据持久化操作。以下从多个维度详细介绍MyBatis:一、核心定位与优势轻量级框架:相比Hibernate等全自动ORM框架,MyBatis更“轻”,开发者需手动编写SQL语句,灵活性更高,便于优化性能。ORM映射功能:通过XML或注解方式,将J
AingDesk开源免费的本地 AI 模型管理工具(搭建和调用MCP)
没刮胡子
Linux服务器技术软件开发技术实战专栏人工智能AI开源人工智能AI助手mcpsse知识库智能体
说明AingDesk是一款开源免费的本地AI模型管理工具,旨在简化AI模型部署流程并提升用户体验。AingDesk支持本地AI模型及API+知识库搭建。支持知识库、模型API、分享、联网搜索、智能体。✨产品亮点跨平台支持客户端支持Windows、macOS,服务端可通过Docker部署高效下载与网络优化自动选择最优下载线路,支持断点续传,提升大模型部署速度兼容OpenAIAPI格式,方便第三方模型
fvcom 水深文件dep制作
海洋与大气科学
数据库
fvcom水深文件dep制作fvcom水深文件dep制作20250630本次案例网格和水深展示vvimageFigure1Modeldomain本次制作其它驱动文件的输入文件为yellowsea.2dm格式2dm;文件内容格式详细介绍参考:https://www.xmswiki.com/wiki/SMS:2D_Mesh_Files_*.2dm制作方法可以参考往期教学:matlab读取shp文件做S
掌握软件工程领域持续集成的部署流程
掌握软件工程领域持续集成的部署流程关键词:持续集成、自动化构建、版本控制、单元测试、持续交付、DevOps、流水线摘要:本文通过面包工厂的生动比喻,揭示持续集成的核心原理。我们将构建一条"代码加工流水线",用真实的Jenkins配置案例展示从代码提交到自动化部署的全过程,并探讨现代软件开发中持续集成带来的革命性变化。背景介绍目的和范围本文面向初入软件行业的开发者,系统讲解持续集成(Continuo
Serverless架构下的持续交付实践
软件工程实践
软件工程最佳实践AI软件构建大数据系统架构serverless架构运维ai
Serverless架构下的持续交付实践关键词:Serverless架构、持续交付、DevOps、无服务器计算、自动化部署摘要:本文深入探讨了Serverless架构下的持续交付实践。首先介绍了Serverless架构和持续交付的背景知识,接着解释了相关核心概念及其关系,详细阐述了核心算法原理与操作步骤,通过数学模型加深理解,结合实际项目案例展示了代码实现与解读,探讨了实际应用场景,推荐了相关工具
golang游戏开发学习笔记-开发一个简单的2D游戏(基础篇)
2.人物运动图(只展示第一帧)2.方块纹理图将资源准备完成之后,就能开始代码的开发了五.开始实现!1.资源管理在上一篇文章中我们将纹理和着色器分别封装成了两个类,这里我们创建一个资源管理类对这两个类进行管理,由于golang中是没有静态变量的,需要用包内变量对其进行模拟shader.gopackageresourceimport(“github.com/go-gl/gl/v4.1-core/gl”
element plus封装表单组件和跨组件的表单校验
2302_79447558
vue.jselementuijavascript
最基础的表单组件封装在做项目的时候,刚开始并没有想到要做表单校验,项目又有超级多的表单要生成,所以最开始想到高度封装一个表单组件,通过参数来生成表单,并进行传值等操作下面展示了部分代码(远程搜索感觉还挺有意思的,所以保留下来了){ele.remoteFunc(ele,queryString)}"default-first-option:loading="ele.loading">import{re
远程办公与协作新趋势:从远程桌面、VDI到边缘计算,打造高效、安全的混合办公环境
北极光SD-WAN组网
边缘计算安全人工智能
一、引言随着数字化转型的加速,越来越多的企业开始采用远程办公和混合办公模式,以提升员工的灵活性和企业的敏捷性。然而,异地办公也带来了诸如桌面环境不一致、安全风险增加、沟通协作效率降低等诸多挑战。因此,如何打造一致、安全且高效的远程办公环境,成为企业管理者急需破解的难题。本文将从远程桌面与虚拟桌面基础架构(VDI)、协作工具与平台集成、边缘计算在混合办公中的应用三个维度,分析如何构建一个高效、安全且
制造业多工厂协同如何破局?深度解析网络方案优劣,助力企业高效转型
北极光SD-WAN组网
网络
随着制造业数字化和智能化转型的加速,越来越多的企业在全国乃至全球范围内布局生产基地。然而,多工厂异地协同中,网络性能的瓶颈往往成为阻碍企业高效运营的一大难题。本文将围绕制造业多工厂异地协同这一场景,详细分析其痛点,并对比几种主流网络解决方案的优劣,帮助企业找到最优的网络架构。一、多工厂异地协同的核心痛点在制造业的日常生产中,异地分布的生产基地(如总部、分厂、车间)需要高效协同以确保生产计划的执行和
辗转相处求最大公约数
沐刃青蛟
C++漏洞
无言面对”江东父老“了,接触编程一年了,今天发现还不会辗转相除法求最大公约数。惭愧惭愧!
为此,总结一下以方便日后忘了好查找。
1.输入要比较的两个数a,b
忽略:2.比较大小(因为后面要的是大的数对小的数做%操作)
3.辗转相除(用循环不停的取余,如a%b,直至b=0)
4.最后的a为两数的最大公约数
&
F5负载均衡会话保持技术及原理技术白皮书
bijian1013
F5负载均衡
一.什么是会话保持? 在大多数电子商务的应用系统或者需要进行用户身份认证的在线系统中,一个客户与服务器经常经过好几次的交互过程才能完成一笔交易或者是一个请求的完成。由于这几次交互过程是密切相关的,服务器在进行这些交互过程的某一个交互步骤时,往往需要了解上一次交互过程的处理结果,或者上几步的交互过程结果,服务器进行下
Object.equals方法:重载还是覆盖
Cwind
javagenericsoverrideoverload
本文译自StackOverflow上对此问题的讨论。
原问题链接
在阅读Joshua Bloch的《Effective Java(第二版)》第8条“覆盖equals时请遵守通用约定”时对如下论述有疑问:
“不要将equals声明中的Object对象替换为其他的类型。程序员编写出下面这样的equals方法并不鲜见,这会使程序员花上数个小时都搞不清它为什么不能正常工作:”
pu
初始线程
15700786134
暑假学习的第一课是讲线程,任务是是界面上的一条线运动起来。
既然是在界面上,那必定得先有一个界面,所以第一步就是,自己的类继承JAVA中的JFrame,在新建的类中写一个界面,代码如下:
public class ShapeFr
Linux的tcpdump
被触发
tcpdump
用简单的话来定义tcpdump,就是:dump the traffic on a network,根据使用者的定义对网络上的数据包进行截获的包分析工具。 tcpdump可以将网络中传送的数据包的“头”完全截获下来提供分析。它支 持针对网络层、协议、主机、网络或端口的过滤,并提供and、or、not等逻辑语句来帮助你去掉无用的信息。
实用命令实例
默认启动
tcpdump
普通情况下,直
安卓程序listview优化后还是卡顿
肆无忌惮_
ListView
最近用eclipse开发一个安卓app,listview使用baseadapter,里面有一个ImageView和两个TextView。使用了Holder内部类进行优化了还是很卡顿。后来发现是图片资源的问题。把一张分辨率高的图片放在了drawable-mdpi文件夹下,当我在每个item中显示,他都要进行缩放,导致很卡顿。解决办法是把这个高分辨率图片放到drawable-xxhdpi下。
&nb
扩展easyUI tab控件,添加加载遮罩效果
知了ing
jquery
(function () {
$.extend($.fn.tabs.methods, {
//显示遮罩
loading: function (jq, msg) {
return jq.each(function () {
var panel = $(this).tabs(&
gradle上传jar到nexus
矮蛋蛋
gradle
原文地址:
https://docs.gradle.org/current/userguide/maven_plugin.html
configurations {
deployerJars
}
dependencies {
deployerJars "org.apache.maven.wagon
千万条数据外网导入数据库的解决方案。
alleni123
sqlmysql
从某网上爬了数千万的数据,存在文本中。
然后要导入mysql数据库。
悲剧的是数据库和我存数据的服务器不在一个内网里面。。
ping了一下, 19ms的延迟。
于是下面的代码是没用的。
ps = con.prepareStatement(sql);
ps.setString(1, info.getYear())............;
ps.exec
JAVA IO InputStreamReader和OutputStreamReader
百合不是茶
JAVA.io操作 字符流
这是第三篇关于java.io的文章了,从开始对io的不了解-->熟悉--->模糊,是这几天来对文件操作中最大的感受,本来自己认为的熟悉了的,刚刚在回想起前面学的好像又不是很清晰了,模糊对我现在或许是最好的鼓励 我会更加的去学 加油!:
JAVA的API提供了另外一种数据保存途径,使用字符流来保存的,字符流只能保存字符形式的流
字节流和字符的难点:a,怎么将读到的数据
MO、MT解读
bijian1013
GSM
MO= Mobile originate,上行,即用户上发给SP的信息。MT= Mobile Terminate,下行,即SP端下发给用户的信息;
上行:mo提交短信到短信中心下行:mt短信中心向特定的用户转发短信,你的短信是这样的,你所提交的短信,投递的地址是短信中心。短信中心收到你的短信后,存储转发,转发的时候就会根据你填写的接收方号码寻找路由,下发。在彩信领域是一样的道理。下行业务:由SP
五个JavaScript基础问题
bijian1013
JavaScriptcallapplythisHoisting
下面是五个关于前端相关的基础问题,但却很能体现JavaScript的基本功底。
问题1:Scope作用范围
考虑下面的代码:
(function() {
var a = b = 5;
})();
console.log(b);
什么会被打印在控制台上?
回答:
上面的代码会打印 5。
&nbs
【Thrift二】Thrift Hello World
bit1129
Hello world
本篇,不考虑细节问题和为什么,先照葫芦画瓢写一个Thrift版本的Hello World,了解Thrift RPC服务开发的基本流程
1. 在Intellij中创建一个Maven模块,加入对Thrift的依赖,同时还要加上slf4j依赖,如果不加slf4j依赖,在后面启动Thrift Server时会报错
<dependency>
【Avro一】Avro入门
bit1129
入门
本文的目的主要是总结下基于Avro Schema代码生成,然后进行序列化和反序列化开发的基本流程。需要指出的是,Avro并不要求一定得根据Schema文件生成代码,这对于动态类型语言很有用。
1. 添加Maven依赖
<?xml version="1.0" encoding="UTF-8"?>
<proj
安装nginx+ngx_lua支持WAF防护功能
ronin47
需要的软件:LuaJIT-2.0.0.tar.gz nginx-1.4.4.tar.gz &nb
java-5.查找最小的K个元素-使用最大堆
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
public class MinKElement {
/**
* 5.最小的K个元素
* I would like to use MaxHeap.
* using QuickSort is also OK
*/
public static void
TCP的TIME-WAIT
bylijinnan
socket
原文连接:
http://vincent.bernat.im/en/blog/2014-tcp-time-wait-state-linux.html
以下为对原文的阅读笔记
说明:
主动关闭的一方称为local end,被动关闭的一方称为remote end
本地IP、本地端口、远端IP、远端端口这一“四元组”称为quadruplet,也称为socket
1、TIME_WA
jquery ajax 序列化表单
coder_xpf
Jquery ajax 序列化
checkbox 如果不设定值,默认选中值为on;设定值之后,选中则为设定的值
<input type="checkbox" name="favor" id="favor" checked="checked"/>
$("#favor&quo
Apache集群乱码和最高并发控制
cuisuqiang
apachetomcat并发集群乱码
都知道如果使用Http访问,那么在Connector中增加URIEncoding即可,其实使用AJP时也一样,增加useBodyEncodingForURI和URIEncoding即可。
最大连接数也是一样的,增加maxThreads属性即可,如下,配置如下:
<Connector maxThreads="300" port="8019" prot
websocket
dalan_123
websocket
一、低延迟的客户端-服务器 和 服务器-客户端的连接
很多时候所谓的http的请求、响应的模式,都是客户端加载一个网页,直到用户在进行下一次点击的时候,什么都不会发生。并且所有的http的通信都是客户端控制的,这时候就需要用户的互动或定期轮训的,以便从服务器端加载新的数据。
通常采用的技术比如推送和comet(使用http长连接、无需安装浏览器安装插件的两种方式:基于ajax的长
菜鸟分析网络执法官
dcj3sjt126com
网络
最近在论坛上看到很多贴子在讨论网络执法官的问题。菜鸟我正好知道这回事情.人道"人之患好为人师" 手里忍不住,就写点东西吧. 我也很忙.又没有MM,又没有MONEY....晕倒有点跑题.
OK,闲话少说,切如正题. 要了解网络执法官的原理. 就要先了解局域网的通信的原理.
前面我们看到了.在以太网上传输的都是具有以太网头的数据包.
Android相对布局属性全集
dcj3sjt126com
android
RelativeLayout布局android:layout_marginTop="25dip" //顶部距离android:gravity="left" //空间布局位置android:layout_marginLeft="15dip //距离左边距
// 相对于给定ID控件android:layout_above 将该控件的底部置于给定ID的
Tomcat内存设置详解
eksliang
jvmtomcattomcat内存设置
Java内存溢出详解
一、常见的Java内存溢出有以下三种:
1. java.lang.OutOfMemoryError: Java heap space ----JVM Heap(堆)溢出JVM在启动的时候会自动设置JVM Heap的值,其初始空间(即-Xms)是物理内存的1/64,最大空间(-Xmx)不可超过物理内存。
可以利用JVM提
Java6 JVM参数选项
greatwqs
javaHotSpotjvmjvm参数JVM Options
Java 6 JVM参数选项大全(中文版)
作者:Ken Wu
Email:
[email protected]
转载本文档请注明原文链接 http://kenwublog.com/docs/java6-jvm-options-chinese-edition.htm!
本文是基于最新的SUN官方文档Java SE 6 Hotspot VM Opt
进入 weblogic控制太
1.创建持久化存储
--Services--Persistant Stores--new--Create FileStores--name随便起--target默认--Directory写入在本机建立的文件夹的路径--ok
2.创建JMS服务器
--Services--Messaging--JMS Servers--new--name随便起--Pers
基于 DHT 网络的磁力链接和BT种子的搜索引擎架构
justjavac
DHT
上周开发了一个磁力链接和 BT 种子的搜索引擎 {Magnet & Torrent},本文简单介绍一下主要的系统功能和用到的技术。
系统包括几个独立的部分:
使用 Python 的 Scrapy 框架开发的网络爬虫,用来爬取磁力链接和种子;
使用 PHP CI 框架开发的简易网站;
搜索引擎目前直接使用的 MySQL,将来可以考虑使
sql添加、删除表中的列
macroli
sql
添加没有默认值:alter table Test add BazaarType char(1)
有默认值的添加列:alter table Test add BazaarType char(1) default(0)
删除没有默认值的列:alter table Test drop COLUMN BazaarType
删除有默认值的列:先删除约束(默认值)alter table Test DRO
PHP中二维数组的排序方法
abc123456789cba
排序二维数组PHP
<?php/*** @package BugFree* @version $Id: FunctionsMain.inc.php,v 1.32 2005/09/24 11:38:37 wwccss Exp $*** Sort an two-dimension array by some level
hive优化之------控制hive任务中的map数和reduce数
superlxw1234
hivehive优化
一、 控制hive任务中的map数: 1. 通常情况下,作业会通过input的目录产生一个或者多个map任务。 主要的决定因素有: input的文件总个数,input的文件大小,集群设置的文件块大小(目前为128M, 可在hive中通过set dfs.block.size;命令查看到,该参数不能自定义修改);2.
Spring Boot 1.2.4 发布
wiselyman
spring boot
Spring Boot 1.2.4已于6.4日发布,repo.spring.io and Maven Central可以下载(推荐使用maven或者gradle构建下载)。
这是一个维护版本,包含了一些修复small number of fixes,建议所有的用户升级。
Spring Boot 1.3的第一个里程碑版本将在几天后发布,包含许多
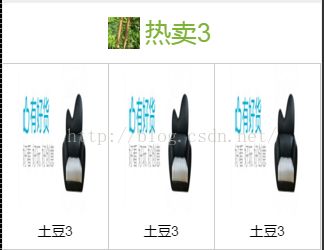
 '
+''+data.floor_name+''
+' '
+''
+'
'
+''+data.floor_name+''
+' '
+''
+' '
+''
+'
'
+''
+'