看了很多Dagger2的文章,感觉道理好像明白了,但是真的到用的时候仍然有点萌萌的,哦,不,懵懵的。完全不知道从哪里下手,真系样银感到绝望啊。由此打算写一个从实例出发,从没有Dagger2的代码到一点一点带入Dagger2,希望这样可以帮助理解Dagger2。
在看这篇文章之前,希望大家对Dagger2有一个基本的了解。这样看起来更有助于理解记忆。
Dagger2 is really just an annotation processor,it's just a code generator.
Dagger2只是一个注解处理器,用于帮助生成代码。 所以先抛开之前看到的依赖注入的相关概念,认识Dagger2的本质。
看完了上面这句话,就让我们把例子举起来吧。
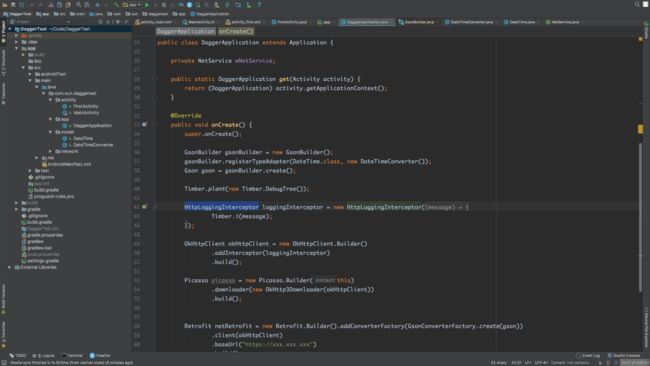
通常我们在构建App的时候会用到很多的库,包括网络(Retrofit/OKHttp)、图片请求(Picasso)、数据解析(Gson)等,通常我们会在Application中初始化这些库。而且这些库之间本身就会有相互的依赖,比如Retrofit依赖OKHttp,Picasso也可以使用OKHttp传输图片数据,OKHttp依赖HttpLoggingInterceptor拦截网络请求,日志的打印依赖Timber等。这样一路下来有不少初始化的代码要去写。如图所示:
这还只是一些基础库的初始化代码,如果项目稍微复杂点,Application里初始化代码多到让人头晕,甚至影响分析Application里的逻辑。
现在我们需要写一个展示GitHub用户Feed流信息的页面,长这样吧:
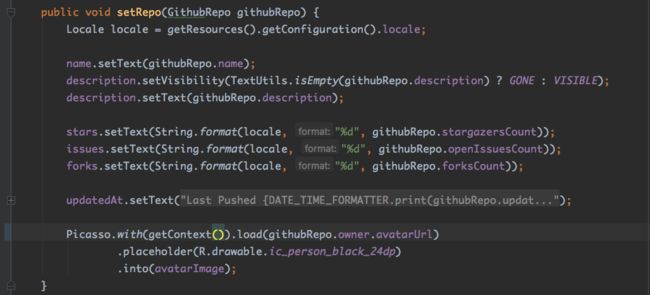
这里面需要用到ListView展示这些信息。这里面每一个Item叫RepoListItem。RepoListItem中需要使用Picasso加载图片,那么可以这么写代码:
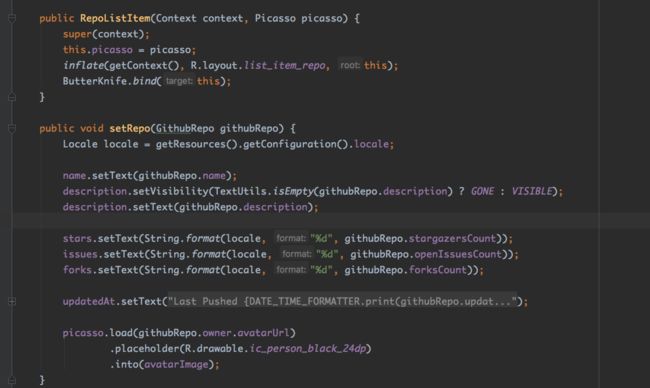
注意啦,这里就会有对Picasso的依赖了(Picasso.with(getContext()))。 这样是不利于我们后续的测试工作的,最好这个Picasso是由构造器传入的。那么就在构造这个类的时候传入一个Picasso对象。在构造这个类的时候需要一个Picasso 类,这就导致了对Picasso的依赖,而提供这种依赖的方法就是依赖注入。通过构造器传入对象也是一种注入依赖的方法,由此可见依赖注入并没有想象的那么神秘。代码如下:
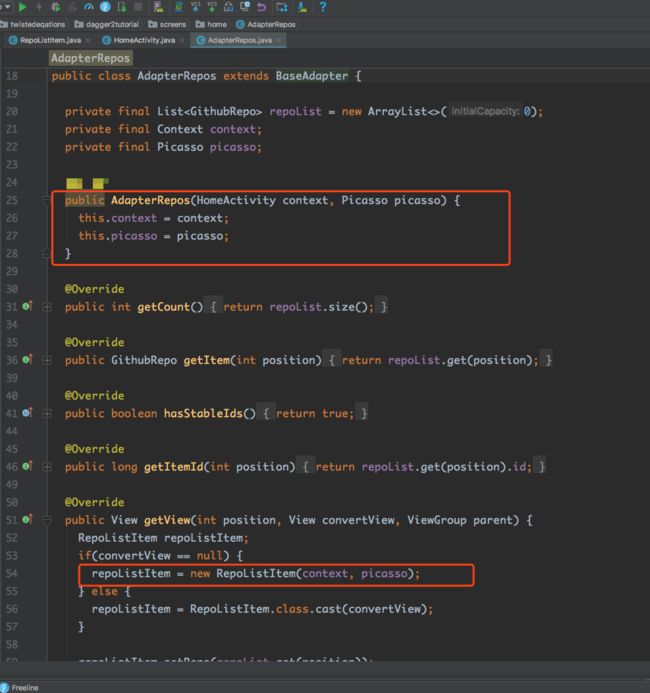
那么我们在ListView的Adapter中构造这个Item 的时候就需要传入一个Picasso对象。这样不可避免的也就要在构造这个Adapter的时候传入一个Picasso对象。
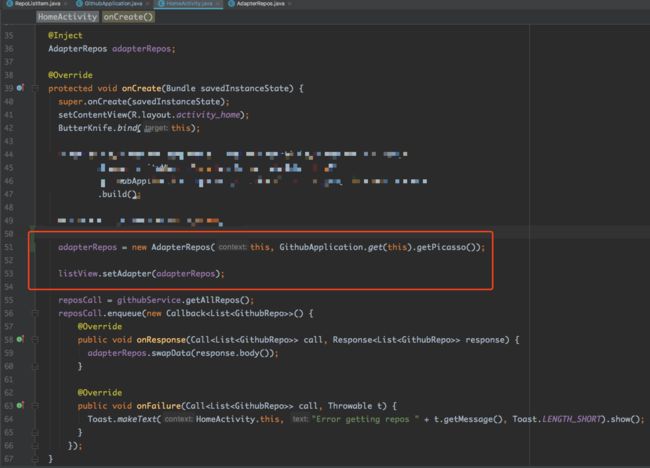
这样在Activity中构造Adapter的时候就需要传入Picasso对象,由于Picasso在Application中已经创建好,所以直接从Application中获取就好。通过网络获取数据后就能在界面上展示了:
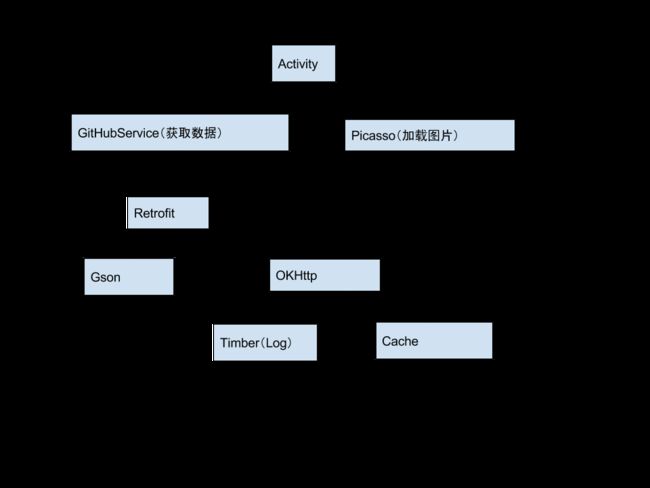
好了让我们来分析一下现在形成的依赖关系把。
这仅仅是一个简单的页面展示,就会涉及到这么多依赖的类,想想复杂得多的页面逻辑,new了50多个的对象,看着堆积成山的代码不禁有点无奈 。这时候就要用到Dagger2解决的问题,Dagger2能够把我们从枯燥的初始化类的工作中解放出来 ,专注业务逻辑,同时保持代码的整洁。 Dagger能够生成这些代码,只需要我们告诉他如何创建一个类,如何找到各个类之间的依赖关系(例如OKHttp和Retrofit之间的关系)。
其实上面的介绍就是想粗略的表述一下依赖注入的概念和使用Dagger的必要性。下一篇文章会讲解如何在Application中使用Dagger2逐个改变各个类库的初始化代码。
相关文章:
从实例出发理解Dagger2(一)
从实例出发理解Dagger2(二)
从实例出发理解Dagger2(三)
从实例出发理解Dagger2(四)
从实例出发理解Dagger2(五)
从实例出发理解Dagger2(六)
从实例出发理解Dagger2(七)
参考资料:https://www.youtube.com/watch?v=Qwk7ESmaCq0