React-Native 使用 React-Native-Vector-Icons 引入 iconfont 文字矢量图标
iconfont(阿里巴巴矢量图标库)
1.使用命令行工具进行 react-native-vector-icons 工具的安装:
npm install react-native-vector-icons --save安装完成之后在package.json文件中可以看到新增了一行
"react-native-vector-icons": "^5.0.0",2.使用命令
react-native link react-native-vector-icons或者
npm install -g rnpm
rnpm link react-native-vector-icons进行自动关联
3.在 index.js 文件中引入
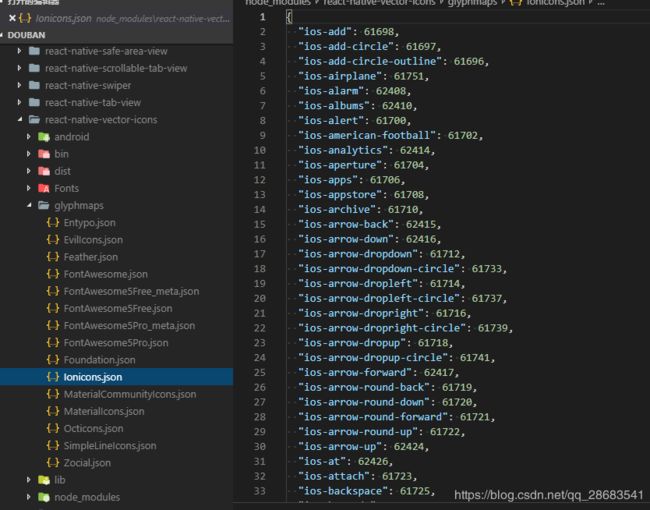
import Icon from "react-native-vector-icons/Ionicons"4.将下载好的icon fonts 文件 放置到 app/src/main/assets/fonts 文件夹中 如图所示:
![]()
使用自定义的 iconfont
1、将需要的图标添加入库,然后下载代码即可:
2、点击下载至本地并解压缩,里面包含所有的字体文件。找到 iconfont.ttf,这是需要的文件
3、要使用刚才我们下载的图标,就需要知道在 iconfont.ttf 里面的图标字符码,虽然我们可以直接在阿里巴巴矢量图标库看到具体的字符码,这里需要忽略前面的 &#x ,主要的字符代码就是 e6a0 ;将它转为十进制的 59040 就是我们需要的 json 文件中的字符串映射。
4、这里数量还算少了,如果有上百个,我们一个一个来手动换算岂不是累死?这里推荐一个 Python 的工具库(Mac自带Python)。
由于 React Native 的开发环境就要求安装 Python ,这里就不说怎么安装了,只需要配置好 Python 的环境变量:
5、通过命令行安装 fonttools
pip install fonttools6、然后在 Github 上面克隆react-native-iconfont-mapper到本地并将刚才的 .ttf 文件放在项目根目录中即可:
7、执行: python iconfont-mapper.py iconfont.ttf iconfont.js
这样子就会生成一个 iconfont.js 文件,里面我们需要的图标映射的字符串:
var map = {"favorite":"59040","cart":"59032","back":"59031","x":"120","close":"59034","delete":"59037","edit":"59038",};
;module.exports = (name)=>String.fromCharCode(map[name]);
;module.exports.map = map;8、然后我们就可以模仿着源码来使用了,打开“node_modules/react-native-vector-icons/Ionicons"
import createIconSet from ‘./lib/create-icon-set‘;
import glyphMap from ‘./glyphmaps/Ionicons.json‘;
const iconSet = createIconSet(glyphMap, ‘Ionicons‘, ‘Ionicons.ttf‘);
export default iconSet;
export const Button = iconSet.Button;
export const TabBarItem = iconSet.TabBarItem;
export const TabBarItemIOS = iconSet.TabBarItemIOS;
export const ToolbarAndroid = iconSet.ToolbarAndroid;
export const getImageSource = iconSet.getImageSource;9、可以看到核心代码就前面 3 行,那就简单了,做点简单的修改即可:
import {createIconSet} from "react-native-vector-icons"
const glyphMap = {
favorite: 59040,
cart: 59032,
back: 59031,
x: 120,
close: 59034,
delete: 59037,
edit: 59038,
};
const myIcons = createIconSet(glyphMap, ‘iconfont‘, ‘iconfont.ttf‘);
export default myIcons;10、回到一开始运行的 App.js ,导入这个新的 iconfont 文件:
import MyIcons from "./MyIcons";
export default class App extends Component {
render() {
return (
);
}
}11、最后一步:配置iconfont.ttf
IOS: 把iconfont.ttf拖入Xcode,然后跟项目关联
Android: 把iconfont.ttf 放在 \android\app\src\main\assets\fonts