html+css+js实现小游戏flybird(完整版)
完整demo下载资源https://download.csdn.net/download/qq_30548105/10847675
从未做过前端的游戏,哪怕不是用引擎实现的小游戏也没做过,这次试了一下,参考了一些资料,资料也不是很完整,于是就自己补齐写了一个。仅仅娱乐,接下来先看下效果图。
好了,废话不多说直接上代码。
首先先实现首页动画效果,如图
1.整个界面

2.背景样式
#wrap{
/*游戏尺寸*/
width: 343px;
height: 480px;
background: url(img/bg.jpg);
position: relative;
overflow: hidden;
}
#Score{
/*游戏得分*/
width: 28px;
height: 39px;
background: url(img/0.jpg);
position: absolute;
left: 50%;
top: 70px;
-webkit-transform: translate3d(-50%,0,0);
-ms-transform: translate3d(-50%,0,0);
-o-transform: translate3d(-50%,0,0);
-moz-transform: translate3d(-50%,0,0);
transform: translate3d(-50%,0,0);
}
#title{
/*游戏开始页面的logo字+鸟部分的整体*/
position: absolute;
left: 50px;
top: 150px;
-webkit-animation: "fly" 1s infinite alternate;
-ms-animation: "fly" 1s infinite alternate;
-moz-animation: "fly" 1s infinite alternate;
-o-animation: "fly" 1s infinite alternate;
animation: "fly" 1s infinite alternate;
}
#beginBird{
/*游戏开始页面的鸟*/
width: 40px;
height: 26px;
background: url(img/bird0.png);
position: absolute;
right: 10px;
top: 20px;
-webkit-animation: "birdFly" 1s infinite alternate;
-ms-animation: "birdFly" 1s infinite alternate;
-moz-animation: "birdFly" 1s infinite alternate;
-o-animation: "birdFly" 1s infinite alternate;
animation: "birdFly" 1s infinite alternate;
}
#beginBtn{
/*游戏开始按钮*/
width: 85px;
height: 29px;
background: url(img/start.jpg);
position: absolute;
left: 50%;
-webkit-transform: translate3d(-50%,0,0);
-ms-transform: translate3d(-50%,0,0);
-o-transform: translate3d(-50%,0,0);
-moz-transform: translate3d(-50%,0,0);
transform: translate3d(-50%,0,0);
bottom: 150px;
}
#banner{
/*游戏开始页面的logo字*/
width: 686px;
height: 14px;
background: url(img/banner.jpg);
position: absolute;
bottom: 43px;
-webkit-animation: "scrollBanner" 3s infinite linear;
-ms-animation: "scrollBanner" 3s infinite linear;
-moz-animation: "scrollBanner" 3s infinite linear;
-o-animation: "scrollBanner" 3s infinite linear;
animation: "scrollBanner" 3s infinite linear;
}
#bird{
/*鸟*/
width: 40px;
height: 30px;
position: absolute;
left: 30px;
top: 100px;
display: none;
}
.birdUp{
background: url(img/up_bird0.png) no-repeat;
}
.birdDown{
background: url(img/down_bird0.png) no-repeat;
}
.duct{
/*管道*/
width: 62px;
height: 423px;
position: absolute;
left: 343px;
}
.upduct{
width: 62px;
height: 150px;
background: url(img/up_mod.png) repeat-y;
position: relative;
}
.upduct img{
position: absolute;
bottom: 0;
}
.downduct{
width: 62px;
height: 100px;
background: url(img/down_mod.png) repeat-y;
position: absolute;
bottom: 0;
}3.动画效果
/*游戏开始界面,logo字与右边的鸟上下反复运动动画*/
@keyframes fly{
from{
-webkit-transform: translate3d(0,0,0);
-ms-transform: translate3d(0,0,0);
-o-transform: translate3d(0,0,0);
-moz-transform: translate3d(0,0,0);
transform: translate3d(0,0,0);
}
to{
-webkit-transform: translate3d(0,30px,0);
-ms-transform: translate3d(0,30px,0);
-o-transform: translate3d(0,30px,0);
-moz-transform: translate3d(0,30px,0);
transform: translate3d(0,30px,0);
}
}
/* 草坪滚动动画 */
@keyframes scrollBanner{
from{
-webkit-transform: translate3d(0,0,0);
-ms-transform: translate3d(0,0,0);
-o-transform: translate3d(0,0,0);
-moz-transform: translate3d(0,0,0);
transform: translate3d(0,0,0);
}
to{
-webkit-transform: translate3d(-343px,0,0);
-ms-transform: translate3d(-343px,0,0);
-o-transform: translate3d(-343px,0,0);
-moz-transform: translate3d(-343px,0,0);
transform: translate3d(-343px,0,0);
}
}
/*游戏开始页面小鸟翅膀变化效果*/
@keyframes birdFly{
from{
background: url(img/bird0.png);
}
to{
background: url(img/bird1.png);
}
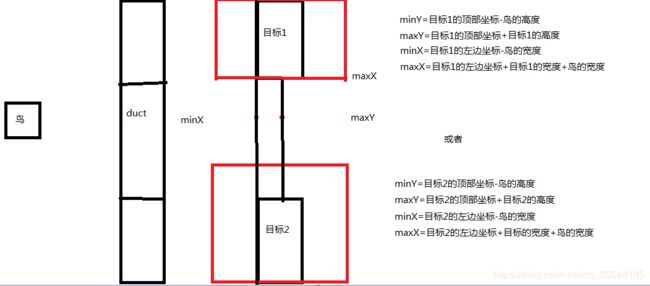
}4.矩形碰撞示意图
以目标为参照物,子弹绕目标一圈的范围即都算是碰撞范围
5.鸟与管道碰撞示意图
红色区域为碰撞范围
6.js处理
鸟移动的处理
//鸟移动的方法
function birdMove(){
offTop =bird.offsetTop;
birdTimer=setInterval(function(){
offTop+=y;
y+=0.5;
if (y>=6) {
y=6;
}
if (y<0) {
bird.className="birdUp";
} else{
bird.className="birdDown";
}
if (offTop>=480-87) {
offTop=480-87;
clearInterval(birdTimer);
}
bird.style.top=offTop+"px";
},30)
}管道生成代码
/*创建管道的方法*/
function createDuct(){
ductTimer=setInterval(function(){
var duct=document.createElement("div");
duct.className="duct";
wrap.appendChild(duct);
//生成上管道
var up=document.createElement("div");
up.className="upduct";
up.style.height=random(60,203)+"px";
duct.appendChild(up);
var upImg=document.createElement("img");
upImg.src="img/up_pipe.png";
up.appendChild(upImg);
//生成下管道
var down=document.createElement("div");
down.className="downduct";
down.style.height=323-up.offsetHeight+"px";
duct.appendChild(down);
var downImg=document.createElement("img");
downImg.src="img/down_pipe.png";
down.appendChild(downImg);
ductMove(duct,up.offsetTop+up.offsetHeight,down.offsetTop);
},3000)
}管道移动的方法
/**
* 管道移动方法
* @param {管道} duct
* @param {上管道的顶部位置} upTop
* @param {下管道的顶部位置} downTop
*/
function ductMove(duct,upTop,downTop){
var offLeft=duct.offsetLeft;
duct.move=setInterval(function(){
offLeft-=1;
if (collision(bird,duct,upTop,downTop)) {
clearInterval(duct.move);
clearInterval(ductTimer);
stop=true;
wrap.οnclick=null;
}
if(!stop){
duct.style.left=offLeft+"px";
}
},20);
}鸟与管道碰撞算法
/*鸟与管道的碰撞算法*/
function collision(first,second,upTop,downTop){
var minX=second.offsetLeft-first.offsetWidth;
var maxX=second.offsetLeft+second.offsetWidth;
var minY=second.offsetTop-first.offsetHeight;
var maxY=second.offsetTop+second.offsetHeight;
if(first.offsetLeft>=minX && first.offsetLeft<=maxX &&
first.offsetTop>=minY && first.offsetTop<=maxY &&
(first.offsetTop<=upTop || first.offsetTop+first.style.height>=downTop)){
return true;
}
return false;
}好了,以上就可以实现这样的效果了。只是练习的demo。