Android简易实战教程--第四十六话《RecyclerView竖向和横向滚动》
Android5.X后,引入了RecyclerView,这个控件使用起来非常的方便,不但可以完成listView的效果,而且还可以实现ListView无法实现的效果。当然,在新能方便也做了大大的提高。本篇 第四十六话 案例,就使用这个控件,完成竖向和横向加载数据。
我们直接上代码,在每一步后都简要分析一下功能:
一、实现竖向滚动
1、定义一个实体类:
package com.itydl.recyclerview; public class Fruit { private String name; private int imageId; public Fruit(String name, int imageId) { this.name = name; this.imageId = imageId; } public String getName() { return name; } public int getImageId() { return imageId; } }
2、需要为RecyclerView的子项制定一个自定义的布局:
xml version="1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
android:id="@+id/fruit_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
android:id="@+id/fruit_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginTop="10dip"/>
一个用于显示图片,一个用于显示文本。
3、定义适配器:
public class FruitAdapter extends RecyclerView.Adapter这个是与ListView与众不同的地方,要着重说明一下。您会发现,用起来真实太爽了,封装的是如此之好用!{ private List mFruitList = new ArrayList (); static class ViewHolder extends RecyclerView.ViewHolder { ImageView mMImageView; TextView mTextView; public ViewHolder(View itemView) { super(itemView); mMImageView = (ImageView) itemView.findViewById(R.id.fruit_image); mTextView = (TextView) itemView.findViewById(R.id.fruit_name); } } public FruitAdapter(List fruitList) { mFruitList = fruitList; } @Override public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { View view = View.inflate(parent.getContext(), R.layout.fruit_item, null); ViewHolder holder = new ViewHolder(view); return holder; } @Override public void onBindViewHolder(FruitAdapter.ViewHolder holder, int position) { Fruit fruit = mFruitList.get(position); holder.mMImageView.setImageResource(fruit.getImageId()); holder.mTextView.setText(fruit.getName()); } @Override public int getItemCount() { return mFruitList.size(); } }
首选定义一个内部类ViewHolder,它继承自RecycleView.ViewHolder。然后,ViewHolder的构造方法中要传入一个View参数,这个参数通常是RecyclerView子项的最外层布局,那么我们就可以通过findviewById方法来获取到布局中的控件实例。
接着往下看,FruitAdapter构造,一般用于获取数据源。
继续往下看,三个方法,依次说明。1、用于创建ViewHolder实例的;2、用于对RecyclerView子项的控件赋值;3、用于返回我RecyclerView会显示多少条数据。
4、咱们再来看看主活动中的代码:
public class MainActivity extends AppCompatActivity { private List这个没什么可说的,需要注意两行代码:fruitList = new ArrayList (); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initFruits(); RecyclerView recyclerView = (RecyclerView) findViewById(R.id.recycle_view); LinearLayoutManager layoutManager = new LinearLayoutManager(this); recyclerView.setLayoutManager(layoutManager); FruitAdapter adapter = new FruitAdapter(fruitList); recyclerView.setAdapter(adapter); } private void initFruits() { for (int i = 0; i < 2; i++) { Fruit apple = new Fruit("Apple", R.drawable.apple_pic); fruitList.add(apple); Fruit banana = new Fruit("Banana", R.drawable.banana_pic); fruitList.add(banana); Fruit orange = new Fruit("Orange", R.drawable.orange_pic); fruitList.add(orange); Fruit watermelon = new Fruit("Watermelon", R.drawable.watermelon_pic); fruitList.add(watermelon); Fruit pear = new Fruit("Pear", R.drawable.pear_pic); fruitList.add(pear); Fruit grape = new Fruit("Grape", R.drawable.grape_pic); fruitList.add(grape); Fruit pineapple = new Fruit("Pineapple", R.drawable.pineapple_pic); fruitList.add(pineapple); Fruit strawberry = new Fruit("Strawberry", R.drawable.strawberry_pic); fruitList.add(strawberry); Fruit cherry = new Fruit("Cherry", R.drawable.cherry_pic); fruitList.add(cherry); Fruit mango = new Fruit("Mango", R.drawable.mango_pic); fruitList.add(mango); } } }
LinearLayoutManager layoutManager = new LinearLayoutManager(this); recyclerView.setLayoutManager(layoutManager);一个是创建LinearLayoutManager,表示线性布局管理器,默认方向是垂直布局;并把这个管理器设置给RecyclerView,这样就相当于设置 RecyclerView为竖直滚动。
二、实现横向滚动布局:
实现了竖向滚动,横向滚动就手到擒来啦。
只需要简单的修改代码:
子项布局文件修改为下面代码:
xml version="1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="100dp"
android:layout_height="match_parent"
android:orientation="vertical"
>
android:layout_gravity="center_horizontal"
android:id="@+id/fruit_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
android:id="@+id/fruit_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="10dip"/>
在主活动中,修改一下线性布局管理器的方向,添加如下代码
layoutManager.setOrientation(LinearLayoutManager.HORIZONTAL);
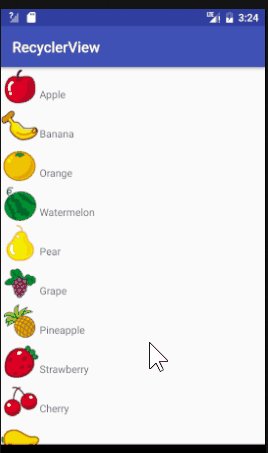
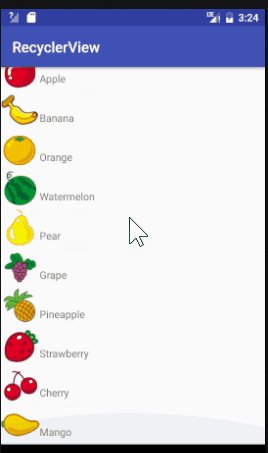
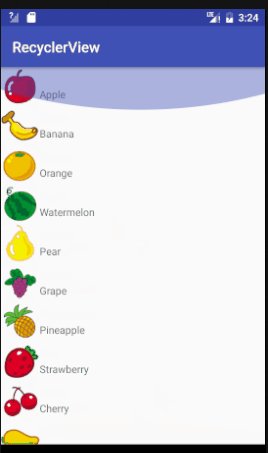
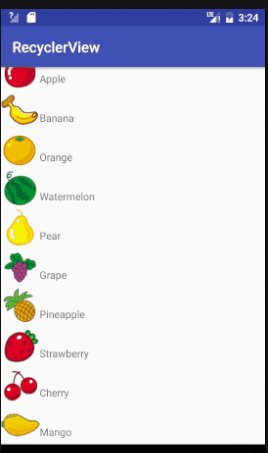
运行效果如下:
看起来还是蛮不错的哦~
喜欢我的朋友可以关注我。或者微信搜索公众号 Android程序员开发指南 每日一阅一篇安卓文章,每天上下班时间打开公众号看看文章,给您增添一些乐趣。