struts2与freemarker国际化操作
struts2 自带一个拦截器
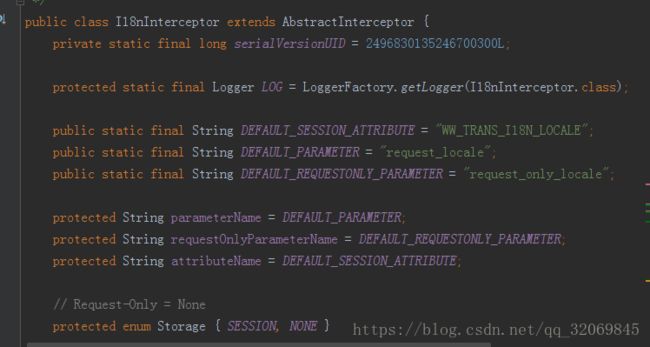
源码简单分析下:
I18nInterceptor.CookieLocaleFinder localeFinder = new I18nInterceptor.CookieLocaleFinder(invocation);
通过这句话,跟踪到下图
通过跟踪源码,找到CookieLocalFinder 继承自 localfinder.
这里是struts2设置语言key值的地方,查找key值request_local在传入的parameters 中是否存在。
如果存在request_local,就设置枚举类型storage值为session,也就是存储方式。
如果request_local不存在,查找request_only_local是否存在。
如果存在,就是none,就只设置这一次的访问语言为xxx。
在I18nInterceptor中:
I18nInterceptor.CookieLocaleFinder localeFinder = new I18nInterceptor.CookieLocaleFinder(invocation); Locale locale = this.getLocaleFromParam(localeFinder.getRequestedLocale());//设置key值 locale = this.storeLocale(invocation, locale, localeFinder.getStorage());//设置存储方式,传入上下文
this.saveLocale(invocation, locale);//保存设置好的local local是一个bean类型,是存储所有语言的。
invocation.getInvocationContext().setLocale(locale); //往下跟代码就是把local存入放入上下文。
这个是存储的地方。有时间可以看下,struts2加载时,读取的方式。
存储的key值:
public static final String LOCALE = "com.opensymphony.xwork2.ActionContext.locale";
好了,源码到这,怎么用才是最重要的~
首先编写语言配置文件:
我的idea导入的maven项目,直接在resource目录下,添加两个文件
globalMessage_en_US.properties
struts2.cn.language=chinese struts2.us.language=English struts2.module=Module{0}
globalMessage_zh_CN.properties
struts2.cn.language=中文 struts2.us.language=英文 struts2.module=第{0}章
struts2需要一下配置,可以配置在struts2.properties或者struts2.xml
struts.i18n.reload=true //是否每次重新加载配置文件 #struts.locale=zh_CN struts.locale=en_US struts.i18n.encoding=UTF-8 struts.custom.i18n.resources=globalMessage //资源的前缀或者struts2.xml:
<constantname="struts.custom.i18n.resources"value="globalMessage">constant>
<constantname="struts.i18n.encoding"value="utf-8"/>
<constant name="struts.locale" value="en_US" />
启动项目,就可以直接取到资源里面配置的属性了。
普通的jsp页面引入struts2标签以后,直接
<%@taglib uri="/struts-tags" prefix="s"%>
<@s.property value="%{getText('struts2.title')}" /> 可以取到值
freemarker结合的,需要这么引入
<#assign s=JspTaglibs["/WEB-INF/struts-tags.tld"]> 取值一样
然后就是更改中英文。老夫传你个ajax,少年拿去用吧~
function changeLanguage(language){ $.ajax({ url: window.location.pathname, type:"POST", dataType: "json", async:false, data: {request_locale:language}, success: function( data ) { window.location.reload(); }, error : function(){ window.location.reload(); } }); }globalMessage_ en_US.properties 传入红色部分就够了
js取值一样:
var ChooseFiles='<@s.property value="%{getText('struts2.ChooseFiles')}"/>';
注意,如果freemarker标签改成[] 相应的 所有的地方都改成[] 而不是<>
带参数的
<@s.property value="%{getText('struts2.title',{'sad'})}" /> 可以取到值
<@s.textname="login.title"/> 用name属性来加载资源文件的key值,
<@s.textname="login.title">
<@s.param>hello
<@s.param>index
或者:<@s.propertyvalue="%{getText('login.title',{'hello','index'})}"/>
愉快的学习到这里就结束了~有问题留言吧~