Mybatis学习(4):Mybatis及PageHelper插件和easyUI实现分页
前言
很多项目中需要将数据库中的所有数据分页展示出来,这样的技术有很多。今天我们来介绍如何使用Mybatis及其PageHelper插件和前端easyUI实现数据库信息分页展示。
正文
一,easyUI
其实我对前端js一点都不了解,但是为了做项目硬着头皮也要上,下面简单介绍一下easyUI的数据表格(datagrid)。
<table class="easyui-datagrid" id="itemList" title="商品列表"
data-options="singleSelect:false,collapsible:true,pagination:true,
url:'/item/list',method:'get',pageSize:30,toolbar:toolbar">
<thead>
<tr>
<th data-options="field:'ck',checkbox:true">th>
<th data-options="field:'id',width:60">商品IDth>
<th data-options="field:'title',width:200">商品标题th>
<th data-options="field:'cid',width:100">叶子类目th>
<th data-options="field:'sellPoint',width:100">卖点th>
<th data-options="field:'price',formatter:TAOTAO.formatPrice">价格th>
<th data-options="field:'num',width:70,align:'right'">库存数量th>
<th data-options="field:'barcode',width:100">条形码th>
<th data-options="field:'status'">状态th>
<th data-options="field:'created'">创建日期th>
<th data-options="field:'updated'">更新日期th>
tr>
thead>
table>这就是easyUI修饰的table标签,我们来看几个常用的属性(data-options包裹的属性):
1,singleSelect :如果为true,则只允许选择一行。
2,pagination :如果为true,则在DataGrid控件底部显示分页工具栏。
3,url :一个URL从远程站点请求数据。
4,method :该方法类型请求远程数据。
5,pageSize : 在设置分页属性的时候初始化页面大小。
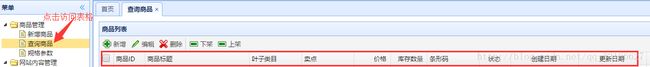
这样,从页面点击“查询商品”,即访问表格的时候的时候,就会产生一个URL:
http://localhost:8080/item/list?page=1&rows=30而且我们点下一页的按钮,同样会产生一个URL
http://localhost:8080/item/list?page=2&rows=30
http://localhost:8080/item/list?page=3&rows=30
http://localhost:8080/item/list?page=4&rows=30我们可以使用Controller来捕获这个url并进行处理,后面会讲到。
而easyUI的DataGrid(数据表格)只接受JSON格式的返回值,并且要求的json格式为:
{total:"100",rows:[{"id":"1" , "name":"aaa"},{"id":"2" , "name":"bbb"}]}第一个元素是数据库中的总条目数,第2个原始是个列表,列表中是每一条具体的记录,内容是数据库的列名和值。
二,Mybatis
上一篇我们使用了Mybatis逆向生成代码,其中生成的Mapper接口中就有根据条件查询数据库记录的方法,不指定条件就是查询所有。本文就使用这个方法。
三,PageHelper插件
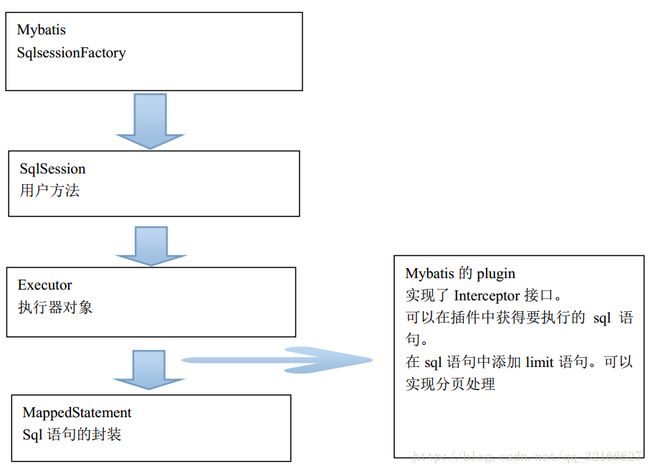
该插件可实现对Mybatis封装的sql语句进行拦截,从而实现分页查询的功能。
使用步骤:
1,引入PageHelper的jar包。
2,需要在SqlMapConfig.xml中配置插件。
<plugins>
<plugin interceptor="com.github.pagehelper.PageHelper">
<property name="dialect" value="mysql"/>
plugin>
plugins>
3,在查询sql语句执行前,添加一行代码:
PageHelper.startPage(page, rows) //page:要显示第几页,rows:每页显示的记录数这样,查询结果就能按指定的参数,将表分页显示出来。
4,获取查询结果的总量
第3,4步的结果封装成对象,再返回给前端以json格式。
四,完整的流程。
1,dao层
该层就用Mapper接口中的查询方法
public interface TbItemMapper {
List selectByExample(TbItemExample example);
} 2,json对应的pojo类
service层将查询到的总记录数和每页的记录封装进该对象,并返回给controller。
public class EUDataGridResult {
private long total;
private List rows;
public long getTotal() {
return total;
}
public void setTotal(long total) {
this.total = total;
}
public List getRows() {
return rows;
}
public void setRows(List rows) {
this.rows = rows;
}
}3,service层
public class ItemServiceImpl implements ItemService {
@Autowired
private TbItemMapper itemMapper;
@Override
public EUDataGridResult getItemList(int page, int rows) {
//查询商品列表
TbItemExample example = new TbItemExample();
//分页处理
PageHelper.startPage(page, rows);
List list = itemMapper.selectByExample(example);
//创建一个返回值对象
EUDataGridResult result = new EUDataGridResult();
result.setRows(list);
//取记录总条数
PageInfo pageInfo = new PageInfo<>(list);
result.setTotal(pageInfo.getTotal());
return result;
}
} 4,web层
url中的page和rows属性会自动封装进控制器方法的入参中,返回值类型就是上面的pojo类型,但是@ResponseBody注解将其转化为对应的json格式,前端收到json就能自动解析进表格了。
@Controller
public class ItemController {
@Autowired
private ItemService itemService;
@RequestMapping("/item/list")
@ResponseBody
public EUDataGridResult getItemList(Integer page, Integer rows) {
EUDataGridResult result = itemService.getItemList(page, rows);
return result;
}
}总结
分页查询是很常见的,应掌握。