使用ajaxfileupload.js进行文件上传,文件可以上传成功,但是不走success回调函数解决办法。
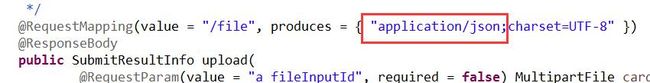
后台使用springmvc接收文件上传
规定格式为json
经过测试可以成功上传,但是AJAX的回调函数success中始终无法获取到data值,原因是根本没走这个方法,到ajaxfileupload.js文件中uploadHttpData函数内将data打印下发现结果如下:
data数据被加了pre标签了。。。
百度了下找到解决办法
改为如下形式
问题解决了。。。
最后贴一下ajaxfileupload.js全部代码
jQuery.extend({
createUploadIframe: function(id, uri)
{
//create frame
var frameId = 'jUploadFrame' + id;
if(window.ActiveXObject) {
//add by bdqn_hl 2014-3-2 start
if(jQuery.browser.version=="9.0"){
io = document.createElement('iframe');
io.id = frameId;
io.name = frameId;
}else if(jQuery.browser.version=="6.0" ||jQuery.browser.version=="7.0" ||jQuery.browser.version=="8.0"){
var io = document.createElement('