前端开发环境搭建和VSCode插件配置超详细图解一次配置完成(19年8月19日更新福利)
前端开发环境篇
更新日志,请根据目录跳转查看
- 更新日志: 2019年08月19日 vscode 新插件更新和配置推荐【20190819更新】;
包管理器
NPM包管理器
- 请下载官网较新的稳定版!地址=》
- 双击msi安装包安装,可以自定义安装目录;
- 安装完成后检查全局环境:
- 检查版本
>node --version
v10.15.3 #2019年3月27日最新稳定版
如果没有出现版本号,检查全局系统变量是否配置好(cmd、powershell和bash会通过系统环境变量到对应目录下找同名命令的exe并传入后面的参数,如果环境变量里没有配置路径当然找不到对应的工具):
c:\users\administrator>path
PATH=C:\Windows\system32;
C:\Windows;C:\Windows\System32\Wbem;
C:\Windows\System32\WindowsPowerShell\v1.0\;
C:\Windows\System32\OpenSSH\;
C:\Program Files\Git\cmd;
C:\Program Files (x86)\Yarn\bin\;
D:\NodeJs\; #这个地址就是你需要添加到环境配置里的路径,即为你的安装路径
C:\Users\LuZ_Ouyang\AppData\Local\Microsoft\WindowsApps;
D:\VSCode\bin;D:\NodeJs;D:\NodeJs\node_modules\node_global;
D:\NodeJs\node_modules\node_cache;
C:\Users\LuZ_Ouyang\AppData\Local\Yarn\bin;C:\Users\LuZ_Ouyang\AppData\Roaming\npm
- 配置环境:
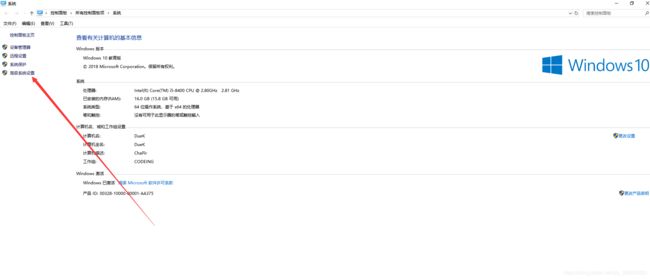
右键我的电脑》打开“属性”:

或者通过控制面板“系统”分类进入也可;
点击环境变量进入配置页(注意,用户变量只会对当前登录系统的用户起效,如果注销后切换用户环境变量也会变!):

点击新建,不要直接双击添加,更不要在外面就双击修改,这样容易修改到原来的路径里的符号,导致其他的也会出错!!!

配置完成输入node --version 和 npm --version校验,出现版本号便是成功了!
- npm 包管理器全局配置:node_global 和 node_cache 配置
- global和cache用于存放npm安装的全局小工具和存储缓存,
npm install fanyi -g就是将包安装在global下,然后会在node的全局目录下生成这个包的快捷小工具,就可以通过node的环境进行控制台的全局调用了! - node会将这两个目录默认设置在你的安装目录的node_modules里:、

这个npm就是上一张图里全局包管理器npm的快捷启动

- 自定义路径(很多实用场景下,开发者喜欢将软件和文件分开存放,很大一部分包只是一个可以被引入的文件而已):
在控制台:
记住要先创建好这个路径
>npm config set prefix “E:\nodejs\node_modules\node_global”
>npm config set cache “E:\nodejs\node_modules\node_cache”
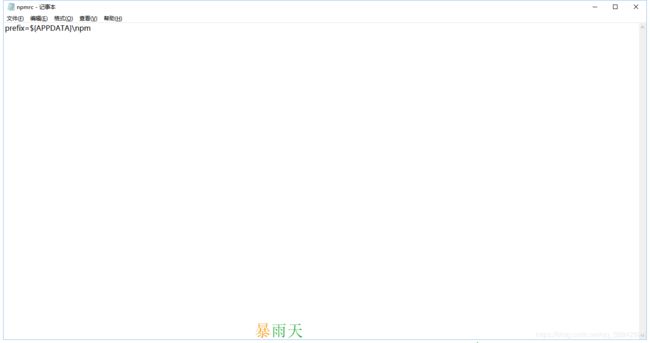
如果极大概率的修改失败了(考虑一下夏天出门还是打伞吧!)打开安装目录的node_modules\npm\npmrc

用记事本打开你会发现存在一个默认指向APPDATA的全局配置项:

你只需要照模样设置进去
prefix = E:\nodejs\node_modules\node_global
cache = E:\nodejs\node_modules\node_cache
目录并不需要严格参照我这样,可以根据自己来设置;
当然手动输入肯定是有弊端的,那就是虽然这个包已经可以存到你修改的这个目录里,但是你写代码的时候import或者require的时候并不能有效的获取到相应的文件那么你就需要像一开始配置node的系统环境变量的一样,在系统变量里添加上这个路径:
E:\nodejs\node_modules\node_global\node_modules
另外,如果该’npmrc’文件里并没有更新出你配置的路径,你可以删除后命令配置重新生成。一定要保证这个文件得到修改。
- 我们在这里以一个有趣的工具作为例子
一个集成几个翻译平台的命令行工具。。。
> npm install fanyi -g
D:\NodeJs\node_modules\node_global\fy -> D:\NodeJs\node_modules\node_global\node_modules\fanyi\bin\fanyi
D:\NodeJs\node_modules\node_global\fanyi -> D:\NodeJs\node_modules\node_global\node_modules\fanyi\bin\fanyi
+ [email protected]
added 77 packages from 134 contributors in 12.895s
注意这里的路径,这个路径就是你设置的全局保存的路径,如果路径不对,就说明你配置其实没有生效,这也是你要去检查npmrc文件的原因,对不对不确定,装个包试试就知道了!
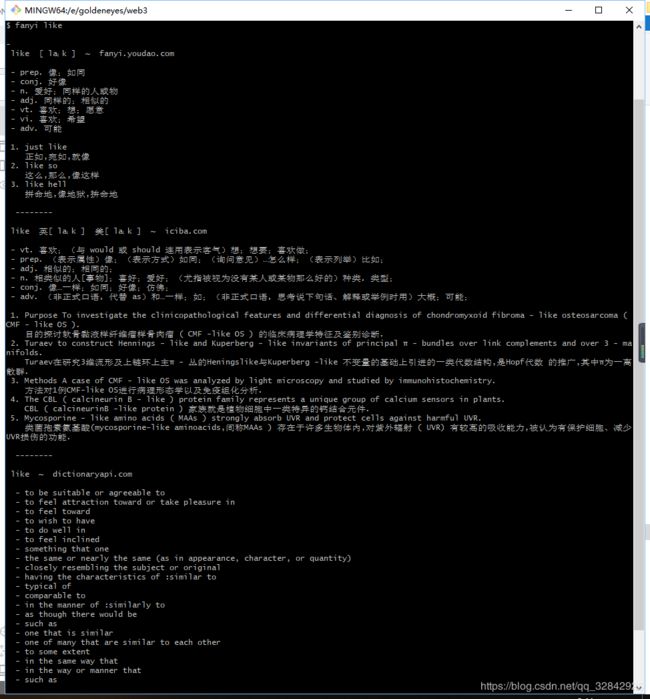
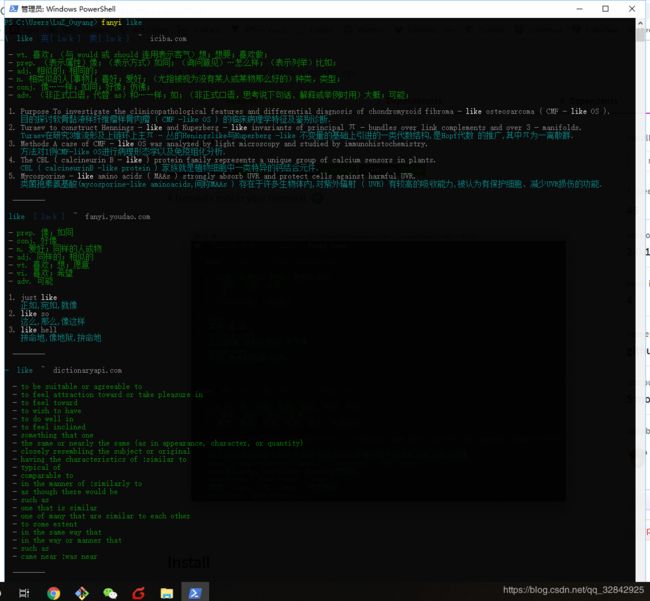
来看一下效果!
这是cmd 控制台
- 设置淘宝镜像代理
YARN包管理器
-
如果说npm是皇家正统,那么yarn就是爵士大将军!yarn基于node,并且速度更快,能自动缓存你下载过的包,让你在离线、重复下载时不需要通过去网上拉取文件,直接在本地就可以安装你需要的包!并且,yarn分离的各个包的安装过程,合理排队,不产生高频请求,单个包安装失败并不影响其他包的安装,有效的重试机制等!
-
yarn有多个类别的包提供安装 地址 =》
-
或者使用npm安装:
> npm install -g yarn
> yarn --version #检测版本
1.13.0
- yarn 的使用和npm并无二致我就不细提,直接机票前往 =》 yarn使用
前端开发软件篇
软件选择
VSCode轻量的重武器?!!!
-
目前最流行的前端开发工具或者IDE或者编辑器:vscode、sublime、各种Storm!还有Hbuilder(这个是完美支持Vue的特供、还支持特有小程序等N端转化插件,如果需要多端覆盖这个绝对的强大!)
-
我是一个VSCode的使用者,它起始安装包只有不到50M,恐怖如斯!虽然比sublime的10M左右大,但是开源免费,插件最多事最大的优点!$80足够驱使我去找一款更好的工具了!
公共的插件
Chinese(Simplified)language语言插件,vscode默认语言英语,需要安装其他语言插件;
如果安装重启vscode没哟起效,在 locale.json 中添加 “locale”: “zh-cn”,即可载入中文(简体)语言包。要修改 locale.json,你可以同时按下 Ctrl+Shift+P 打开命令面板,之后输入 “config” 筛选可用命令列表,最后选择配置语言命令。
该插件支持js、josn、css、sass和html的代码美化
- css快速预览与修改工具
CSS Peek,支持css的快速跳转
如果你对思考怎么写一个css的名称很苦恼的话还可以装个IntelliSense for CSS class names in HTML插件
- 图标库
Material Icon Theme对当前流行语言和后缀名进行单独匹配好看又丰富的图标!
view in Browser静态网页可以支持直接在默认浏览器预览
基于技术栈的插件
- 关于Vue、React的
vue-beautify、Vue VSCode Snippets、Vue Peek,ES7 React/Redux/GraphQL/React-Native snippets、React Native Tools等,涵盖代码美化、Vue代码补全、组件跳转预览等功能,同时你也可以安装一些UI库的代码提示补全,如vscode-element-helper、Ant Design Snippets不过这些插件并没有兼容html的语法,如果你使用了类似pug这样的语法,那么久会有很多功能受到限制!
- 关于css
Beautify css/sass/scss/less、language-stylus、Sass、Sass Lint、Sass Lint等根据需要选择。
- 关于html
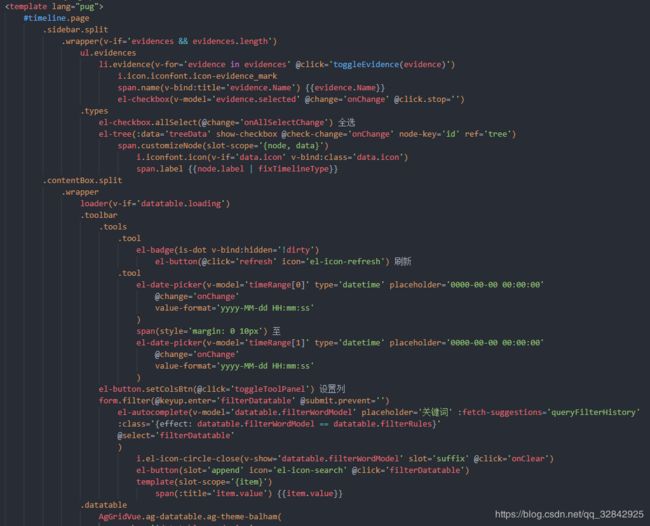
非常推荐使用Pug的语法,不需要成对标签,特点明确,格式要求严格,可以让代码非常规范而且易读性很高!推荐插件,Pug (Jade) snippets。
- 关于js
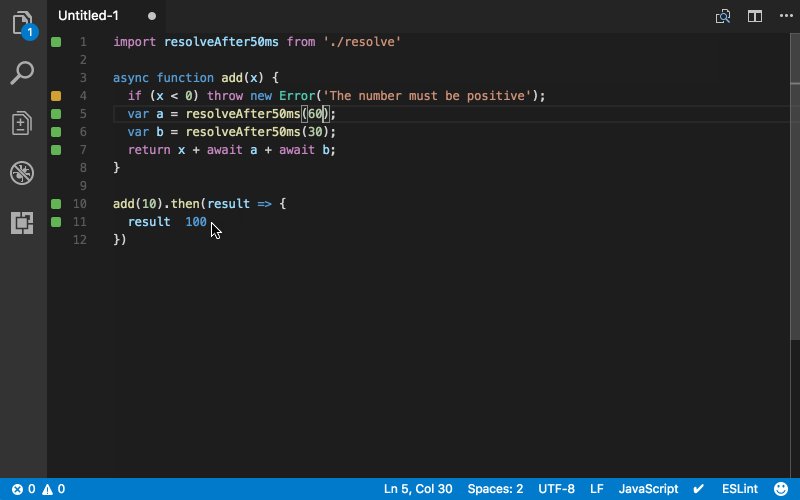
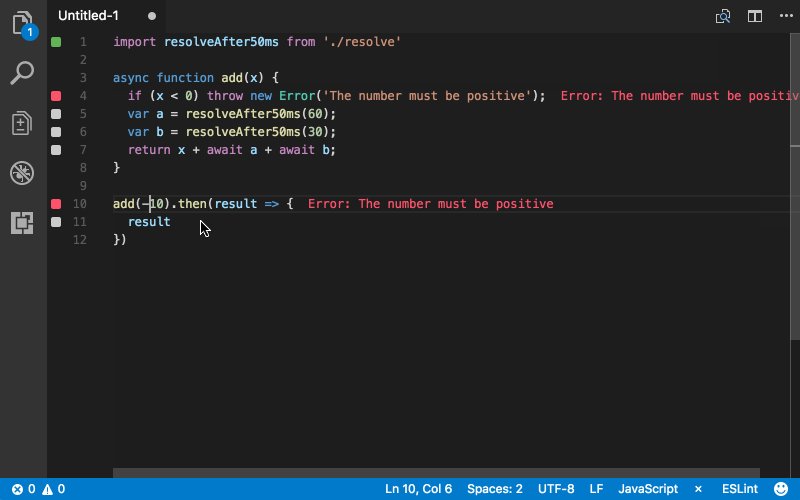
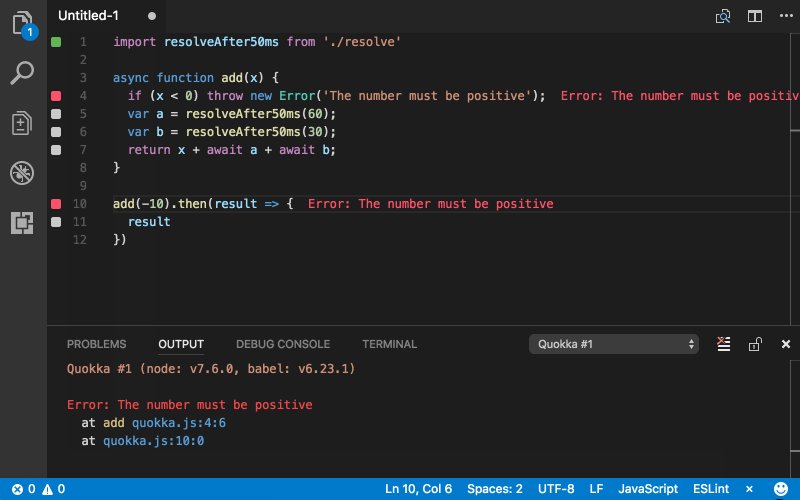
Quokka.js支持js文件内的部分代码直接计算并返回计算结果

JavaScript (ES6) code snippets支持最新的ES6语法,支持很多代码快捷公式。
代码管理插件
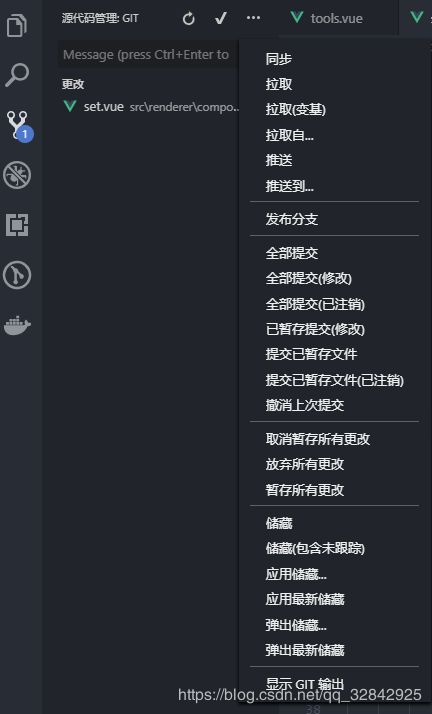
GitLens — Git supercharged、Git History
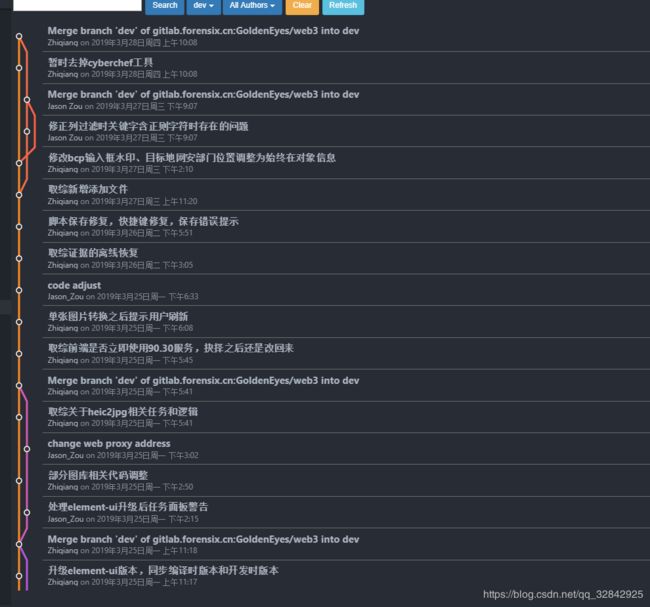
支持快速预览提交历史:

支持版本查看:

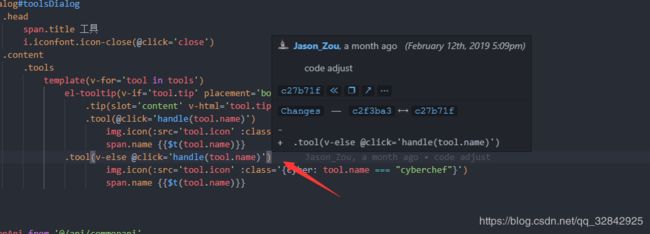
支持当前行修改记录查看:

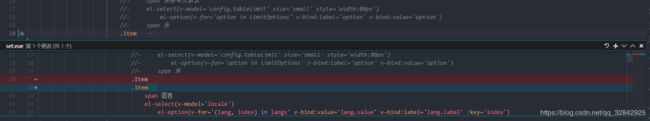
支持修改差距对比:

- 推荐安装
Markdown All in One插件,支持所有markdown语法,同时支持快捷键操作进行修改!
VScode设置
+ Ctrl + Shift + P 打开vscode命令行控制台,输入setting,可以选择进入设置(UI)界面和setting.json
setting.json只会显示你更改的设置!而UI界面你得慢慢的去找!

Ctrl + P快速切换文件,根据历史是由最近原则排序,Alt + ↑ | ↓ 快速移动当前行代码,Shift + Alt + ↑ | ↓,快速复制当前行,Ctrl + K , Ctrl + Q快速定位上次编辑的位置…
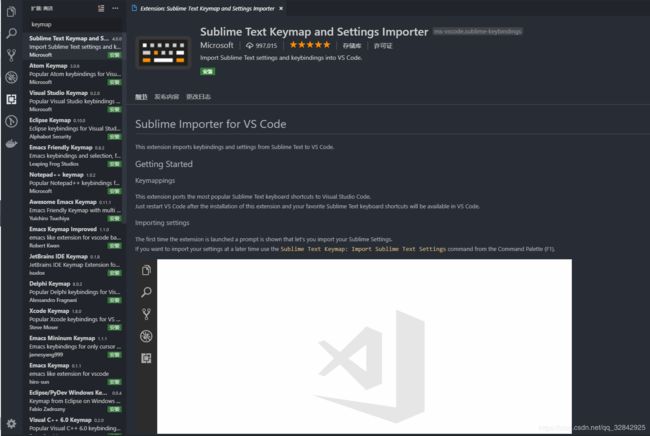
- vscode 支持安装其他软件的快捷键命令:Sublime Text(
Sublime Text Keymap and Settings Importer)等,不一一列举,输入keymap即可搜索到所有的快捷键替换插件:
关于Git的命令操作、配置,请查看 git详细教程 文章
20190819更新
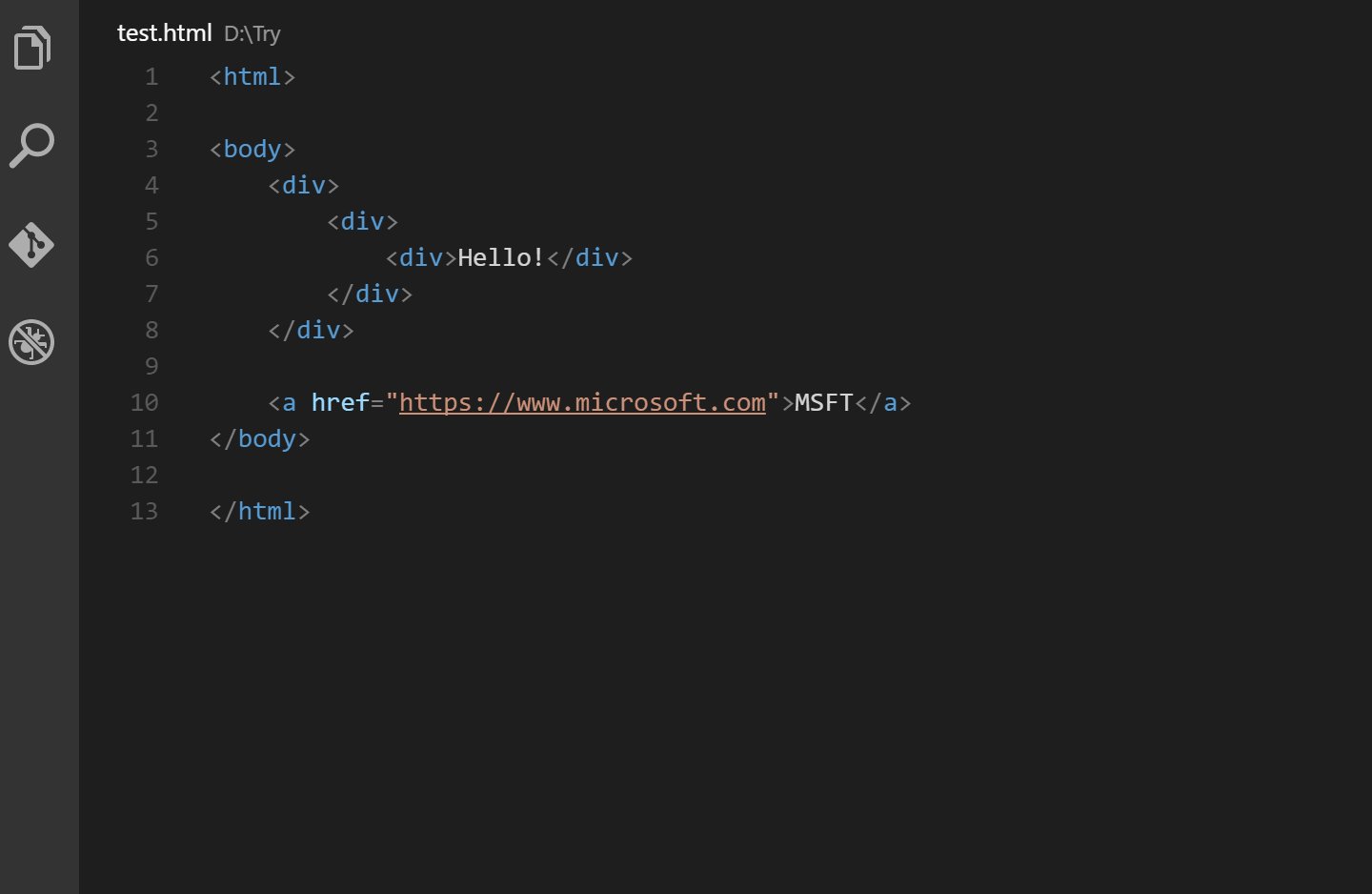
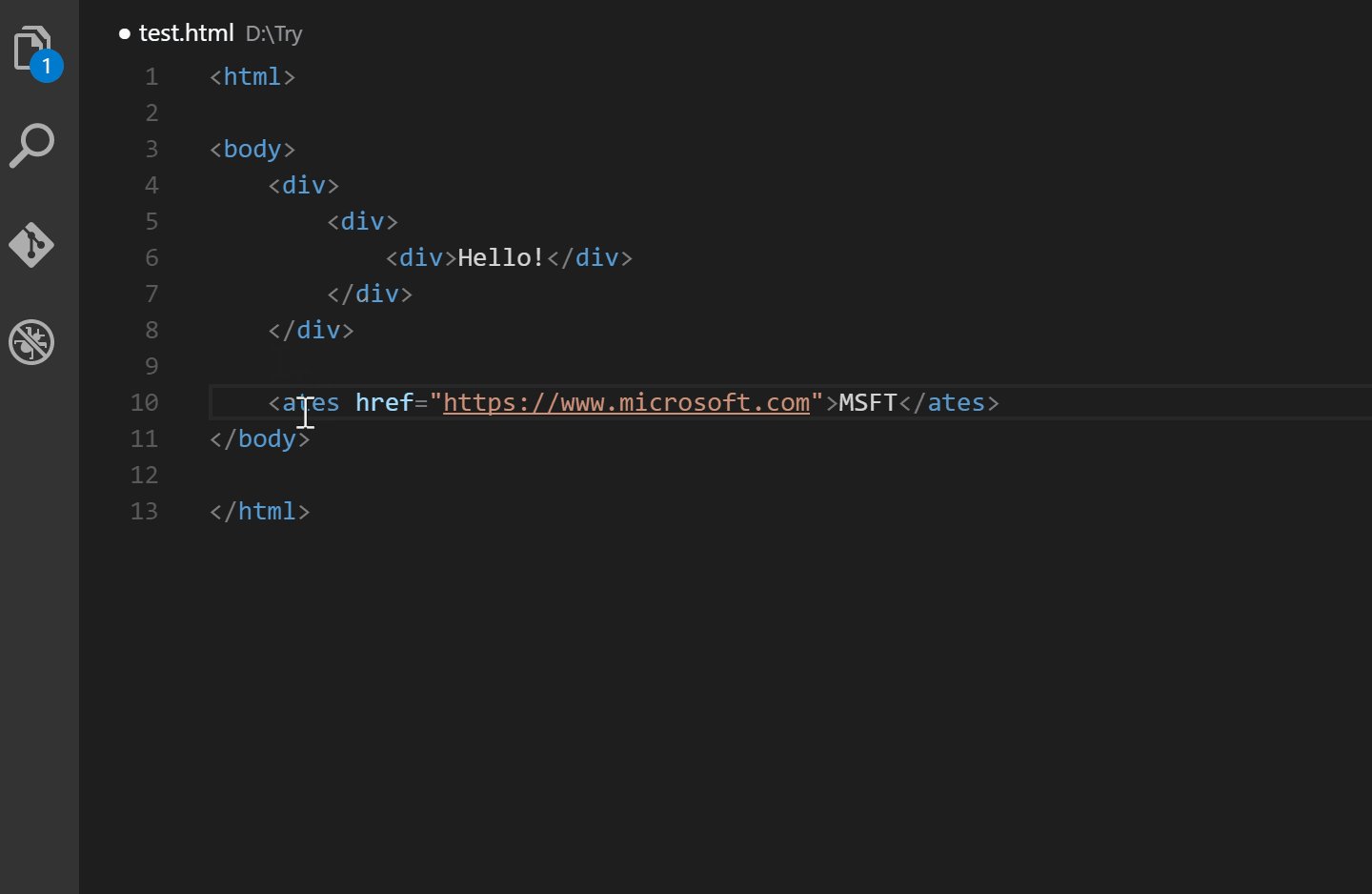
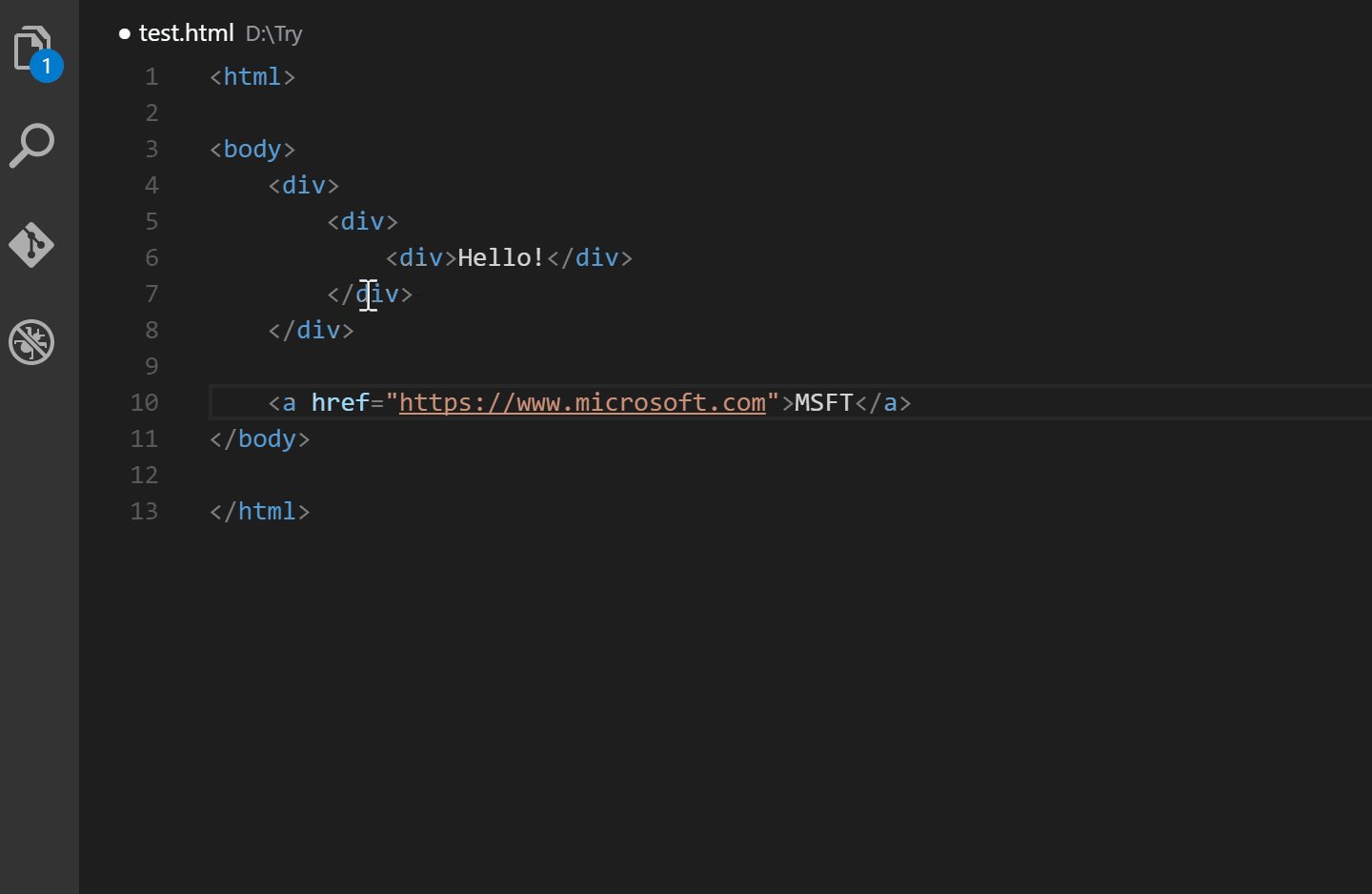
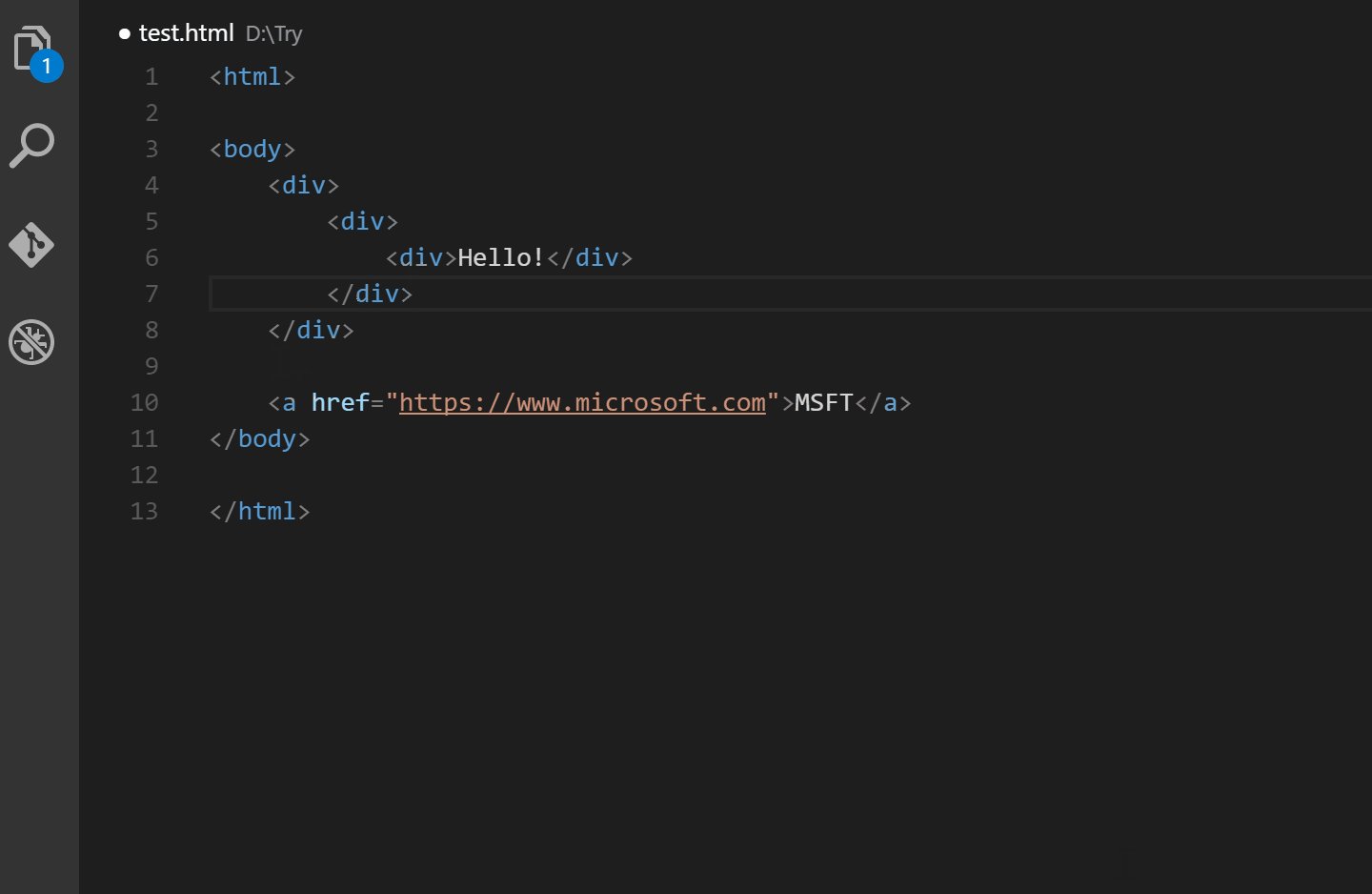
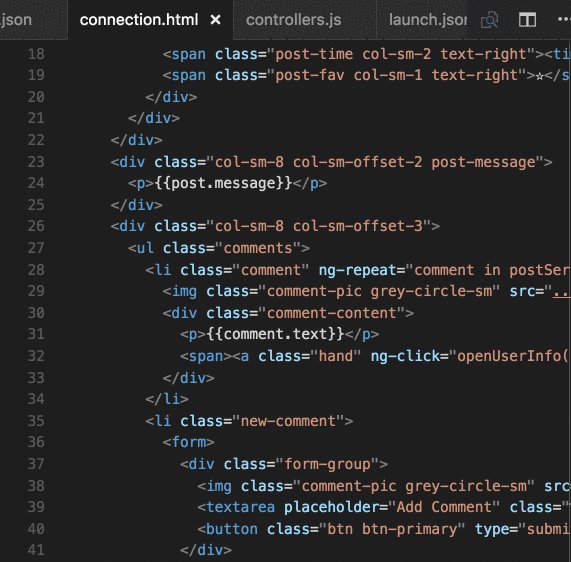
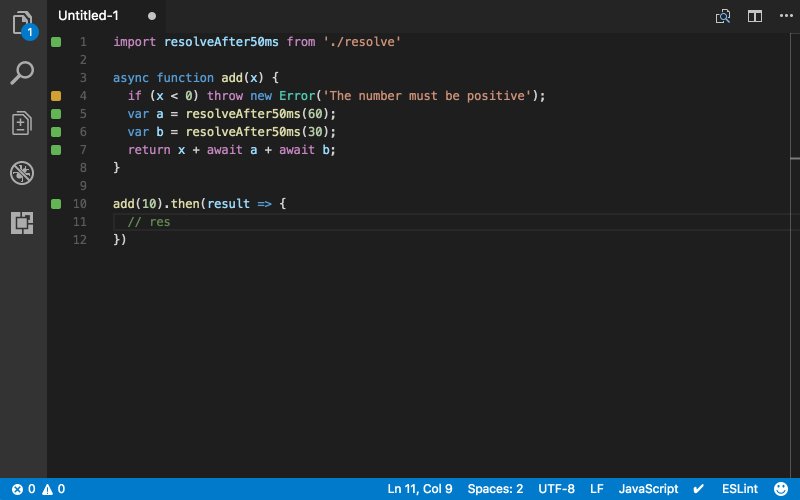
推荐一款牛逼的作用域提示插件:Bracket Pair Colorizer
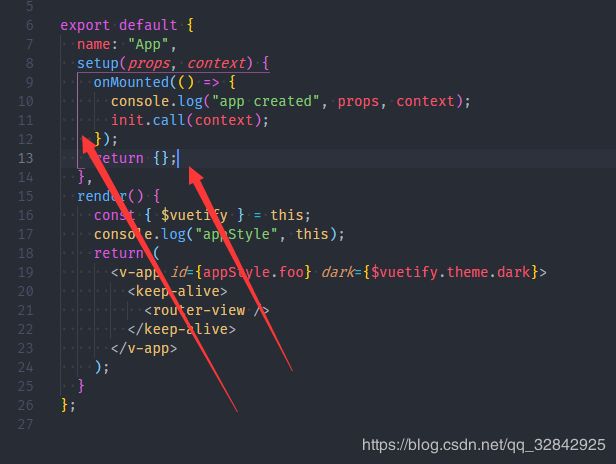
这个插件会自动根据你的代码块的括号、大括号等判断作用域块,并用border连线进行明显的区分,像这样:

它会识别当前的光标,所以,当你代码很长,一个屏幕并不能友好展示(尤其笔记本)的时候,很有作用!

-
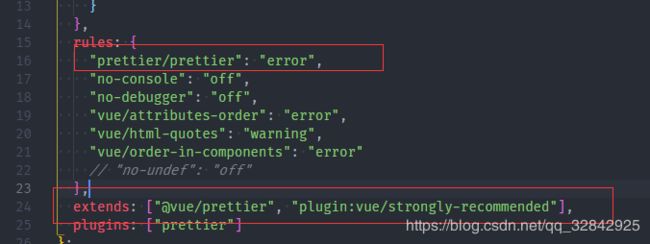
最流行的代码风格美化工具,依赖运算符和包裹符号,自动识别html,js,jsx,ts等语言类型,结合对应的eslint规则,tslint规则等,依据rules进行格式化。
-
配置:
-
- 然后是vsocde的一些配置:
项目根目录的.vscode文件夹下创建setting.json,代表当前工作区项目应用的设置,开启save时lint功能,当你保存文件的时候,自动调用vscode配置的formatter工具格式化代码!
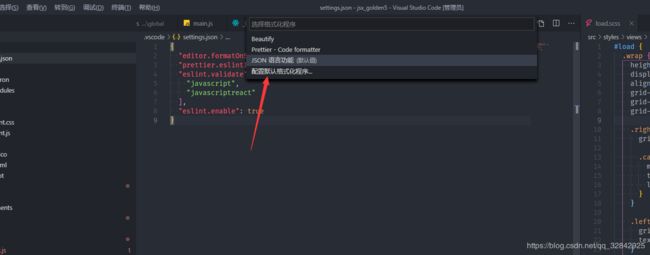
然后是修改默认的格式化工具:
当你有多个格式化代码的工具的时候(一般都有多个),右键里有快捷进入选择配置的入口:

这样就可以在保存时格式化代码,当然,如果你更喜欢别的格式化工具,也是可以的,这个配置只是为了然你在保存时自动调用格式化工具。
alias别名
另外,如果你为了路径别名无法被vscode识别而烦恼,可以考虑添加一个jsconfig.js 或者tsconfig.js 到根目录下,像这样:
这样就可以让你在配置了webpack别名的时候同时也可以让vscode知道你的别名,如果你知道auto import插件的话我就不用给你们推荐了!

这个也有缺陷,那就是jsx文件需要你配置另外的支持,目前没有完美支持的插件可供推荐,以后找到了再更新!
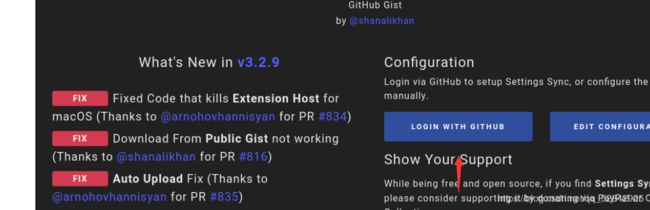
推荐一款vscode设置同步插件:Setting Sync
-
使用方式:
-
- 安装之后会有步骤操作,按步骤进行;
-
- 如果日后忘了,或者不小心关闭了,或者没弹出步骤操作:
-
-
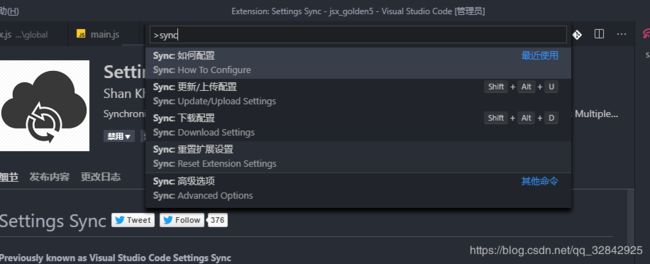
- 控制台Ctrl + Shift + P 输入Sync ,选择 How to configure 会打开网页帮助。
-
- 具体步骤
-
- 登录github, 会在设置里开启并设置
Github Token和Github GIST ID,绑定之后你就可以上传当前vscode的设置了!
- 登录github, 会在设置里开启并设置
然后在其他电脑上安装此插件,将申请的ip绑定到这个机子的vscode上就可以远程同步设置了!id在设置的这里:
致力于打造一个舒适的编程环境,欢迎留言一起解决’舒适’问题!