SpringBoot中 Mybaties PageHelper插件使用
首先引入pom.xml文件配置
org.mybatis.spring.boot
mybatis-spring-boot-starter
1.3.1
com.github.pagehelper
pagehelper-spring-boot-starter
1.1.0
在application.properties中进行配置
#mybatis
mybatis.mapper-locations=classpath:mapper/*.xml
mybatis.type-aliases-package=com.CarManage.dao
#pagehelper
pagehelper.helperDialect=mysql
pagehelper.reasonable=true
pagehelper.support-methods-arguments=true
pagehelper.params=count=countSqlController中
@Controller
@RequestMapping(value="/admin")
public class MessageController {
@Autowired
private IMessages iMessages;
@GetMapping(value="myMessage")
public String messageList(@RequestParam(value = "currentPage", defaultValue = "1") int currentPage,
@RequestParam(value = "pageSize", defaultValue = "5") int pageSize, HttpServletRequest request){
PageInfo messageList = iMessages.findItemByPage(currentPage, pageSize);
request.setAttribute("messageList", messageList);
return "myMessage";
}
} 使用@RequestParam进行参数设置,value和defaultValue意指当URL直接请求“/admin/myMessage”时,默认传值参数名称是currentPage,默认值是1;默认传值参数名称是pageSize,默认值是5。这次请求是在别的页面跳转此页面时发生。当进行分页请求时,就会真实传入这2个参数。可以发现request中封装进去了PageInfo对象。这是PageHelper中的东西。里面封装了
n多成员变量,在前台直接调用就可以。
public class PageInfo implements Serializable {
private static final long serialVersionUID = 1L;
//当前页
private int pageNum;
//每页的数量
private int pageSize;
//当前页的数量
private int size;
//由于startRow和endRow不常用,这里说个具体的用法
//可以在页面中"显示startRow到endRow 共size条数据"
//当前页面第一个元素在数据库中的行号
private int startRow;
//当前页面最后一个元素在数据库中的行号
private int endRow;
//总记录数
private long total;
//总页数
private int pages;
//结果集
private List list;
//前一页
private int prePage;
//下一页
private int nextPage;
//是否为第一页
private boolean isFirstPage = false;
//是否为最后一页
private boolean isLastPage = false;
//是否有前一页
private boolean hasPreviousPage = false;
//是否有下一页
private boolean hasNextPage = false;
//导航页码数
private int navigatePages;
//所有导航页号
private int[] navigatepageNums;
//导航条上的第一页
private int navigateFirstPage;
//导航条上的最后一页
private int navigateLastPage; 等等东西。很方便使用。下面会介绍怎么使用。
然后再来看Service
@Service
@Transactional(rollbackFor = { RuntimeException.class, Exception.class })
public class MessagesServiceImpl implements IMessages{
@Autowired
private CarMessageMapper carMessageMapper;
@Override
public PageInfo findItemByPage(int currentPage, int pageSize) {
PageHelper.startPage(currentPage, pageSize);
List allMessages = carMessageMapper.findAll();
PageInfo pageInfo = new PageInfo<>(allMessages);
return pageInfo;
}
} //设置分页信息保存到threadlocal中
PageHelper.startPage(currentPage, pageSize); //一定要放在查询之前
//紧跟着的第一个select方法会被分页,contryMapper会被PageInterceptor截拦,截拦器会从threadlocal中取出分页信息,把分页信息加到sql语句中,实现了分页查旬
List allMessages = carMessageMapper.findAll(); 前天,我使用的是Thymeleaf模板引擎,
消息日期
消息内容
消息状态
操作
未读
已读
-
使用th:include或者th:replace引入th:fragment定义的分页按钮片段,一定要在循环外,因为传入的要是pageInfo整个对象,而不是list
显示第 到第 条记录,总共 条记录
每页显示
条记录
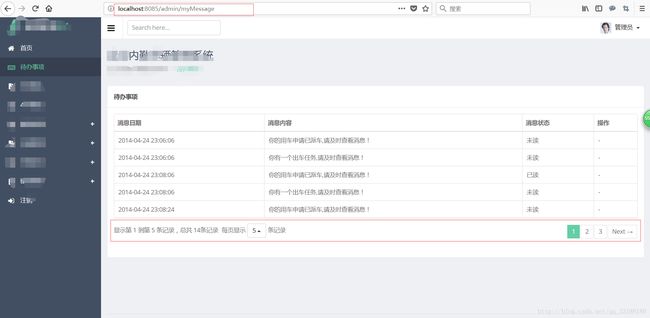
这个可以作为通用。在这里直接调用pageInfo所有你需要的成员变量即可。很方便。效果如图。
这是别的页面跳转进来的时候,URL访问路径,并无参数。所以以默认方式分页,默认定位在第一页,每页显示5条数据。
点击第二页的时候,观察URL有参数传入。以传入方式显示。