- ubuntu安装wordpress
lissettecarlr
1安装nginx网上安装方式很多,这就就直接用apt-get了apt-getinstallnginx不用启动啥,然后直接在浏览器里面输入IP:80就能看到nginx的主页了。如果修改了一些配置可以使用下列命令重启一下systemctlrestartnginx.service2安装mysql输入安装前也可以更新一下软件源,在安装过程中将会让你输入数据库的密码。sudoapt-getinstallmy
- 深入浅出 -- 系统架构之负载均衡Nginx的性能优化
xiaoli8748_软件开发
系统架构系统架构负载均衡nginx
一、Nginx性能优化到这里文章的篇幅较长了,最后再来聊一下关于Nginx的性能优化,主要就简单说说收益最高的几个优化项,在这块就不再展开叙述了,毕竟影响性能都有多方面原因导致的,比如网络、服务器硬件、操作系统、后端服务、程序自身、数据库服务等,对于性能调优比较感兴趣的可以参考之前《JVM性能调优》中的调优思想。优化一:打开长连接配置通常Nginx作为代理服务,负责分发客户端的请求,那么建议开启H
- 最简单将静态网页挂载到服务器上(不用nginx)
全能全知者
服务器nginx运维前端html笔记
最简单将静态网页挂载到服务器上(不用nginx)如果随便弄个静态网页挂在服务器都要用nignx就太麻烦了,所以直接使用Apache来搭建一些简单前端静态网页会相对方便很多检查Web服务器服务状态:sudosystemctlstatushttpd#ApacheWeb服务器如果发现没有安装web服务器:安装Apache:sudoyuminstallhttpd启动Apache:sudosystemctl
- 鲲鹏 ARM 架构 麒麟 Lylin v10 安装 Nginx (离线)
焚木灵
arm开发架构nginx服务器
最近做一个银行的项目,银行的服务器是鲲鹏ARM架构的服务器,并且是麒麟v10的系统,这里记录一下在无法访问外网安装Nginx的方法。其他文章:鲲鹏ARM架构麒麟Lylinv10安装Mysql8.3(离线)-CSDN博客鲲鹏ARM架构麒麟Lylinv10安装Node和NVM(离线)-CSDN博客鲲鹏ARM架构麒麟Lylinv10安装Pm2(离线)-CSDN博客鲲鹏ARM架构麒麟Lylinv10安装P
- shell脚本中sed命令如何使用变量
歪歪的酒壶
linux
在shell脚本中我们常常需要使用sed命令进行配置文件的更新,但是更新的内容又往往根据环境相关。值并不是固定的。这里我们介绍一种在sed命令中使用变量的方法。比如,在nginx的配置中,我们需要根据环境来更新/etc/nginx/sites-available/default中的目录配置。通常我们采用一个变量,来记录当前环境需要配置的目录比如:dist_dir=/home/dev/code/ui
- Nginx之代理模块 ngx_http_proxy_module
途径日暮不赏丶
nginxnginx
正向代理正向代理是指位于客户机(A)和站点服务器(B)之间的代理服务器(C),为了从站点服务器(B)获取资源,客户机(A)向代理服务器(C)发送请求并指定站点服务器(B),然后代理服务器(C)向站点服务器(B)转交请求并将获取的资源返回给客户机(A)。上述这样的代理模式称为正向代理,正向代理最大的特点:客户端非常明确要访问的服务器地址;服务器只清楚请求来自哪个代理服务器,而不清楚来自哪个具体的客户
- 网关gateway学习总结
猪猪365
学习总结学习总结
一微服务概述:微服务网关就是一个系统!通过暴露该微服务的网关系统,方便我们进行相关的鉴权,安全控制,日志的统一处理,易于监控的相关功能!实现微服务网关技术都有哪些呢?1nginx:nginx是一个高性能的http和反向代理web的服务器,同事也提供了IMAP/POP3/SMTP服务.他可以支撑5万并发链接,并且cpu,内存等资源消耗非常的低,运行非常的稳定!2Zuul:Zuul是Netflix公司
- Nginx之ngx_http_proxy_connect_module模块
小米bb
Nginxnginxhttp运维
近期由于项目需要使用到https正向代理,而nginx官方模块仅支持做http正向代理,一番百度学习后发现了该模块,故今日记录下此笔记供大家一起学习交流ngx_http_proxy_connect_module模块主要用于隧道SSL请求的代理服务器GitHub地址:http://www.github.com/chobits/ngx_http_proxy_connect_modulenginx配置:
- Nginx:高性能的Web服务器与反向代理
张某布响丸辣
nginx前端服务器javaSpringBoot
在当今的互联网世界中,Web服务器的选择对于网站的性能、稳定性和安全性至关重要。Nginx(发音为“engineX”)凭借其卓越的性能、丰富的功能集和灵活的配置选项,成为了众多网站和应用程序的首选Web服务器和反向代理。本文将深入探讨Nginx的特点、应用场景、基本配置以及它如何助力你的Web项目。Nginx简介Nginx是一个开源的、高性能的HTTP和反向代理服务器,也是一个IMAP/POP3/
- 编译Windows平台的Nginx+ngx_http_proxy_connect_module
Grovvy_Deng
windowsnginxhttp
编译Windows平台的Nginx+ngx_http_proxy_connect_module背景:由于公司的正向出局代理是windows机器。机器上的Squid不稳定,打算替换成nginx+ngx_http_proxy_connect_module实现。通过几天痛苦的尝试,最后参考了github大神项目通过在线CICD工具编译window平台可用的ng。步骤:获取git可识别的patch由于CI
- Nginx从入门到实践(三)
听你讲故事啊
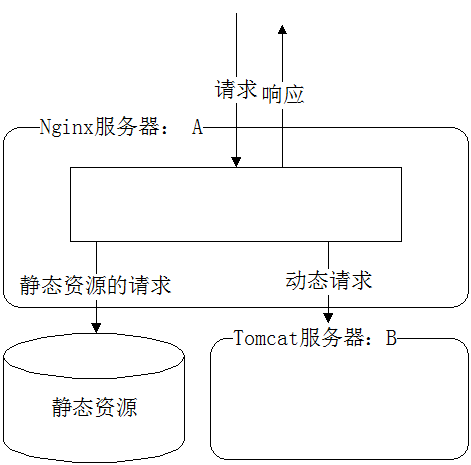
动静分离动静分离是将网站静态资源(JavaScript,CSS,img等文件)与后台应用分开部署,提高用户访问静态代码的速度,降低对后台应用访问。动静分离的一种做法是将静态资源部署在nginx上,后台项目部署到应用服务器上,根据一定规则静态资源的请求全部请求nginx服务器,达到动静分离的目标。rewrite规则Rewrite规则常见正则表达式Rewrite主要的功能就是实现URL的重写,Ngin
- Nginx的使用场景:构建高效、可扩展的Web架构
张某布响丸辣
nginx前端架构
Nginx,作为当今最流行的Web服务器和反向代理软件之一,凭借其高性能、稳定性和灵活性,在众多Web项目中扮演着核心角色。无论是个人博客、中小型网站,还是大型企业级应用,Nginx都能提供强大的支持。本文将探讨Nginx的几个主要使用场景,帮助读者理解如何在实际项目中充分利用Nginx的优势。1.静态文件服务对于包含大量静态文件(如HTML、CSS、JavaScript、图片等)的网站,Ngin
- 【nginx】ngx_http_proxy_connect_module 正向代理
等风来不如迎风去
网络服务入门与实战nginxhttp运维
50.65无法访问服务器,(403错误)50.196可以访问服务器。那么,配置65通过196访问。需要一个nginx作为代理【nginx】搭配okhttp配置反向代理发送原生的nginx是不支持okhttp的CONNECT请求的。大神竟然给出了一个java工程GINX编译ngx_http_proxy_connect_module及做正向代理是linux构建的。是windows构建的:编译Windo
- Kubernetes Ingress 控制器(Nginx)安装与使用教程
农优影
KubernetesIngress控制器(Nginx)安装与使用教程kubernetes-ingressNGINXandNGINXPlusIngressControllersforKubernetes项目地址:https://gitcode.com/gh_mirrors/ku/kubernetes-ingress1.项目目录结构及介绍在nginxinc/kubernetes-ingress仓库中,
- 浅谈openresty
爱编码的钓鱼佬
nginxopenresty运维
熟悉了nginx后再来看openresty,不得不说openresty是比较优秀的。对nginx和openresty的历史等在这此就不介绍了。首先对标nginx,自然有优劣一、开发难度nginx:毫无疑问nginx的开发难度比较高,需要扎实的c/c++基础,而且还需要对nginx源码比较熟悉,开发效率慢,比如实现一个类似echo的功能,至少要上百行代码。而openresty只需要一句ngx.say
- 页面报错 POST 413错误 (Request Entity Too Large)
小黑屋说YYDS
踩坑nginxjavalinux服务器
一般来说是服务器使用nginx作为反向代理出现的问题,post请求长度超过了nginx默认的缓存大小和最大客户端最大请求大小。解决方式如下,更该nginx代理配置:在nginx.conf配置文件中,找到http{}代码块,添加如下配置client_max_body_size20m;重启nginx即可。
- docker 安装、运行nginx shell脚本
三希
dockernginx容器
以下是一个简单的用于安装和运行DockerNginx的shell脚本:bash#!/bin/bash#安装Docker(如果还未安装)#请根据实际情况调整安装命令#拉取Nginx镜像dockerpullnginx#运行Nginx容器dockerrun-d--namemynginx-p80:80nginx
- 老生常谈:MySQL高可用架构
我有一头小花驴
mysql架构数据库
引言“高可用”是互联网一个永恒的话题,先避开MySQL不谈,为了保证各种服务的高可用有几种常用的解决方案。服务冗余:把服务部署多份,当某个节点不可用时,切换到其他节点。服务冗余对于无状态的服务是相对容易的。服务备份:有些服务是无法同时存在多个运行时的,比如说:Nginx的反向代理,一些集群的leader节点。这时可以存在一个备份服务,处于随时待命状态。自动切换:服务冗余之后,当某个节点不可用时,要
- docker项目切换(nginx)、重启shell 脚本
懒惰的小蜗牛
dockerdockernginx容器
docker项目切换、重启脚本背景具体操作nginx配置配置文件1配置文件2编写nginx替换脚本(用来执行端口替换)编写启动脚本dockerfile文件正常编写给脚本授权执行./start脚本背景项目部署docker中,更新项目时,需要将原原来的容器停止,再启动新的容器,这样会有一个空窗期,导致不可用解决方案:映射不同的端口并启动新的容器,将nginx转发到新容器,停止旧容器具体操作说明ngin
- FastCGI结合docker下的Nginx执行shell脚本
南波波
nginxdocker
1使用docker下载Nginx下面展示一些内联代码片。a.#dockerpullnginx#dockerrun--namerunoob-php-nginx-p8088:80-d\-v~/nginx/www:/usr/share/nginx/html:ro\-v~/nginx/conf/conf.d:/etc/nginx/conf.d:ro\nginxb.在~/nginx/conf/conf.d创
- 主流行架构
rainbowcheng
架构架构
nexus,gitlab,svn,jenkins,sonar,docker,apollo,catteambition,axure,蓝湖,禅道,WCP;redis,kafka,es,zookeeper,dubbo,shardingjdbc,mysql,InfluxDB,Telegraf,Grafana,Nginx,xxl-job,Neo4j,NebulaGraph是一个高性能的,NOSQL图形数据库
- 面试题篇: 跨域问题如何处理(Java和Nginx处理方式)
guicai_guojia
javanginx开发语言
1.服务器端解决方案最常见的解决方案是在服务器端配置CORS头。服务器需要在响应中添加适当的Access-Control-Allow-头来允许跨域请求。1.1NGINX配置在NGINX配置中,你可以通过add_header指令来设置CORS头。配置示例:server{ listen80; server_nameapi.example.com; location/{ proxy_pass
- Nginx Hard模式
西木风落
中间组件NginxNginx配置详解Nginx配置优化Nginx面试hard
一、Nginx简介1.Nginx概述Nginx是一个免费、开源、高性能、轻量级的HTTP和反向代理服务器,也是一个电子邮件(IMAP/POP3)代理服务器。其特点是能支持高并发请求处理,并且占用较少的内存资源,提供稳定的、丰富的模块库,有很高的配置灵活性。目前,几乎所有的web项目,都配有Nginx。Nginx由内核和一系列模块组成,内核提供Web服务的基本功能,启用网路协议、提供运行环境、创建连
- nginx部署前端项目的一些配置【刚入门】
weixin_30847271
运维前端ViewUI
前期准备:在linux上安装nginx,我用的是腾讯云centos7服务器,具体的安装过程可以到腾讯云的开发者实验室里体验,自己先试试水。修改nginx.conf配置文件,我用到的修改只是以下的部分。1.端口号2.项目的存放位置server{listen8088default_server;#访问的端口号。listen[::]:8088default_server;server_name_;#ro
- 定制优化Nextcloud镜像
攻城狮_正
Nextcloud是一款开源免费的私有云存储网盘项目,可以让你快速便捷地搭建一套属于自己或团队的云同步网盘,从而实现跨平台跨设备文件同步、共享、版本控制、团队协作等功能。它的客户端覆盖了Windows、Mac、Android、iOS、Linux等各种平台,也提供了网页端以及WebDAV接口,所以你几乎可以在各种设备上方便地访问你的云盘。Nextcloud基于PHP语言开发,可以使用Nginx+PH
- React 前端应用结合 Nginx 部署指南及常见错误排查
蜗牛去旅行吧
前端react.jsnginx
在现代Web开发中,React已成为构建用户界面的流行选择,而Nginx则是一个高性能的Web服务器,广泛用于静态文件的托管和负载均衡。在本篇博客中,我们将详细介绍如何将一个React应用部署到Nginx上,并探讨在部署过程中可能遇到的常见错误及其解决方案。部署步骤1.准备React应用首先,确保你已经创建了一个React应用。如果还没有,可以使用CreateReactApp快速生成一个基础项目:
- docker-compose部署minio分布式集群
伏案惊涛
docker分布式容器
1、节点情况建议:minio节点数最好4节点以上,nginx独立部署在其他服务器。主机IP操作系统部署情况minio1192.168.16.34centos7miniominio2192.168.16.35centos7miniominio3192.168.16.36centos7miniominio4192.168.16.40centos7minio、nginx2、安装docker、docker
- 多级缓存架构设计
白鸽呀
架构缓存redis数据库
缓存是提升性能最直接的方法多级缓存分为:客户端,应用层,业务层,数据层1、客户端缓存:主要对浏览器的静态资源进行缓存通过在响应头设置Expires,cache-control,将文件保存在本地,减少多次请求静态资源带来的带宽损耗(解决并发手段)2、应用层缓存:浏览器只负责读取Expires,Expires在CDN内容分发网络和Nginx进行设置CDN内容分发网络是静态资源分发的主要技术手段,有效解
- 统计/nginx/access.log中每个ip的访问次数,按高到低排列
年薪丰厚
nginx运维
/nginx/access.log具体内容长这样:第一个元素就是ip。awk'{print$1}'/nginx/access.log|sort|uniq-c|sort-r首先,awk'{print$1}'/nginx/access.log从/nginx/access.log文件的每行中提取出第一个字段。然后,sort对提取出的第一个字段进行排序。接着,uniq-c统计每个唯一的字段出现的次数。最后
- Linux+Nginx+Asp.net Core及守护进程部署
念童
linuxnginxasp.net运维服务器
上篇《Docker基础入门及示例》文章介绍了Docker部署,以及相关.netcore的打包示例。这篇文章我将以oss.offical.site站点为例,主要介绍下在linux机器下完整的部署流程,.netcore在docker容器中的运行已经介绍,这里.netcore运行环境我会介绍直接在linux运行的场景,内容主要包含以下几个部分:1.基础工具和Linux环境准备2..NetCore环境安装
- HQL之投影查询
归来朝歌
HQLHibernate查询语句投影查询
在HQL查询中,常常面临这样一个场景,对于多表查询,是要将一个表的对象查出来还是要只需要每个表中的几个字段,最后放在一起显示?
针对上面的场景,如果需要将一个对象查出来:
HQL语句写“from 对象”即可
Session session = HibernateUtil.openSession();
- Spring整合redis
bylijinnan
redis
pom.xml
<dependencies>
<!-- Spring Data - Redis Library -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redi
- org.hibernate.NonUniqueResultException: query did not return a unique result: 2
0624chenhong
Hibernate
参考:http://blog.csdn.net/qingfeilee/article/details/7052736
org.hibernate.NonUniqueResultException: query did not return a unique result: 2
在项目中出现了org.hiber
- android动画效果
不懂事的小屁孩
android动画
前几天弄alertdialog和popupwindow的时候,用到了android的动画效果,今天专门研究了一下关于android的动画效果,列出来,方便以后使用。
Android 平台提供了两类动画。 一类是Tween动画,就是对场景里的对象不断的进行图像变化来产生动画效果(旋转、平移、放缩和渐变)。
第二类就是 Frame动画,即顺序的播放事先做好的图像,与gif图片原理类似。
- js delete 删除机理以及它的内存泄露问题的解决方案
换个号韩国红果果
JavaScript
delete删除属性时只是解除了属性与对象的绑定,故当属性值为一个对象时,删除时会造成内存泄露 (其实还未删除)
举例:
var person={name:{firstname:'bob'}}
var p=person.name
delete person.name
p.firstname -->'bob'
// 依然可以访问p.firstname,存在内存泄露
- Oracle将零干预分析加入网络即服务计划
蓝儿唯美
oracle
由Oracle通信技术部门主导的演示项目并没有在本月较早前法国南斯举行的行业集团TM论坛大会中获得嘉奖。但是,Oracle通信官员解雇致力于打造一个支持零干预分配和编制功能的网络即服务(NaaS)平台,帮助企业以更灵活和更适合云的方式实现通信服务提供商(CSP)的连接产品。这个Oracle主导的项目属于TM Forum Live!活动上展示的Catalyst计划的19个项目之一。Catalyst计
- spring学习——springmvc(二)
a-john
springMVC
Spring MVC提供了非常方便的文件上传功能。
1,配置Spring支持文件上传:
DispatcherServlet本身并不知道如何处理multipart的表单数据,需要一个multipart解析器把POST请求的multipart数据中抽取出来,这样DispatcherServlet就能将其传递给我们的控制器了。为了在Spring中注册multipart解析器,需要声明一个实现了Mul
- POJ-2828-Buy Tickets
aijuans
ACM_POJ
POJ-2828-Buy Tickets
http://poj.org/problem?id=2828
线段树,逆序插入
#include<iostream>#include<cstdio>#include<cstring>#include<cstdlib>using namespace std;#define N 200010struct
- Java Ant build.xml详解
asia007
build.xml
1,什么是antant是构建工具2,什么是构建概念到处可查到,形象来说,你要把代码从某个地方拿来,编译,再拷贝到某个地方去等等操作,当然不仅与此,但是主要用来干这个3,ant的好处跨平台 --因为ant是使用java实现的,所以它跨平台使用简单--与ant的兄弟make比起来语法清晰--同样是和make相比功能强大--ant能做的事情很多,可能你用了很久,你仍然不知道它能有
- android按钮监听器的四种技术
百合不是茶
androidxml配置监听器实现接口
android开发中经常会用到各种各样的监听器,android监听器的写法与java又有不同的地方;
1,activity中使用内部类实现接口 ,创建内部类实例 使用add方法 与java类似
创建监听器的实例
myLis lis = new myLis();
使用add方法给按钮添加监听器
- 软件架构师不等同于资深程序员
bijian1013
程序员架构师架构设计
本文的作者Armel Nene是ETAPIX Global公司的首席架构师,他居住在伦敦,他参与过的开源项目包括 Apache Lucene,,Apache Nutch, Liferay 和 Pentaho等。
如今很多的公司
- TeamForge Wiki Syntax & CollabNet User Information Center
sunjing
TeamForgeHow doAttachementAnchorWiki Syntax
the CollabNet user information center http://help.collab.net/
How do I create a new Wiki page?
A CollabNet TeamForge project can have any number of Wiki pages. All Wiki pages are linked, and
- 【Redis四】Redis数据类型
bit1129
redis
概述
Redis是一个高性能的数据结构服务器,称之为数据结构服务器的原因是,它提供了丰富的数据类型以满足不同的应用场景,本文对Redis的数据类型以及对这些类型可能的操作进行总结。
Redis常用的数据类型包括string、set、list、hash以及sorted set.Redis本身是K/V系统,这里的数据类型指的是value的类型,而不是key的类型,key的类型只有一种即string
- SSH2整合-附源码
白糖_
eclipsespringtomcatHibernateGoogle
今天用eclipse终于整合出了struts2+hibernate+spring框架。
我创建的是tomcat项目,需要有tomcat插件。导入项目以后,鼠标右键选择属性,然后再找到“tomcat”项,勾选一下“Is a tomcat project”即可。具体方法见源码里的jsp图片,sql也在源码里。
补充1:项目中部分jar包不是最新版的,可能导
- [转]开源项目代码的学习方法
braveCS
学习方法
转自:
http://blog.sina.com.cn/s/blog_693458530100lk5m.html
http://www.cnblogs.com/west-link/archive/2011/06/07/2074466.html
1)阅读features。以此来搞清楚该项目有哪些特性2)思考。想想如果自己来做有这些features的项目该如何构架3)下载并安装d
- 编程之美-子数组的最大和(二维)
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
import java.util.Random;
public class MaxSubArraySum2 {
/**
* 编程之美 子数组之和的最大值(二维)
*/
private static final int ROW = 5;
private stat
- 读书笔记-3
chengxuyuancsdn
jquery笔记resultMap配置ibatis一对多配置
1、resultMap配置
2、ibatis一对多配置
3、jquery笔记
1、resultMap配置
当<select resultMap="topic_data">
<resultMap id="topic_data">必须一一对应。
(1)<resultMap class="tblTopic&q
- [物理与天文]物理学新进展
comsci
如果我们必须获得某种地球上没有的矿石,才能够进行某些能量输出装置的设计和建造,而要获得这种矿石,又必须首先进行深空探测,而要进行深空探测,又必须获得这种能量输出装置,这个矛盾的循环,会导致地球联盟在与宇宙文明建立关系的时候,陷入困境
怎么办呢?
- Oracle 11g新特性:Automatic Diagnostic Repository
daizj
oracleADR
Oracle Database 11g的FDI(Fault Diagnosability Infrastructure)是自动化诊断方面的又一增强。
FDI的一个关键组件是自动诊断库(Automatic Diagnostic Repository-ADR)。
在oracle 11g中,alert文件的信息是以xml的文件格式存在的,另外提供了普通文本格式的alert文件。
这两份log文
- 简单排序:选择排序
dieslrae
选择排序
public void selectSort(int[] array){
int select;
for(int i=0;i<array.length;i++){
select = i;
for(int k=i+1;k<array.leng
- C语言学习六指针的经典程序,互换两个数字
dcj3sjt126com
c
示例程序,swap_1和swap_2都是错误的,推理从1开始推到2,2没完成,推到3就完成了
# include <stdio.h>
void swap_1(int, int);
void swap_2(int *, int *);
void swap_3(int *, int *);
int main(void)
{
int a = 3;
int b =
- php 5.4中php-fpm 的重启、终止操作命令
dcj3sjt126com
PHP
php 5.4中php-fpm 的重启、终止操作命令:
查看php运行目录命令:which php/usr/bin/php
查看php-fpm进程数:ps aux | grep -c php-fpm
查看运行内存/usr/bin/php -i|grep mem
重启php-fpm/etc/init.d/php-fpm restart
在phpinfo()输出内容可以看到php
- 线程同步工具类
shuizhaosi888
同步工具类
同步工具类包括信号量(Semaphore)、栅栏(barrier)、闭锁(CountDownLatch)
闭锁(CountDownLatch)
public class RunMain {
public long timeTasks(int nThreads, final Runnable task) throws InterruptedException {
fin
- bleeding edge是什么意思
haojinghua
DI
不止一次,看到很多讲技术的文章里面出现过这个词语。今天终于弄懂了——通过朋友给的浏览软件,上了wiki。
我再一次感到,没有辞典能像WiKi一样,给出这样体贴人心、一清二楚的解释了。为了表达我对WiKi的喜爱,只好在此一一中英对照,给大家上次课。
In computer science, bleeding edge is a term that
- c中实现utf8和gbk的互转
jimmee
ciconvutf8&gbk编码
#include <iconv.h>
#include <stdlib.h>
#include <stdio.h>
#include <unistd.h>
#include <fcntl.h>
#include <string.h>
#include <sys/stat.h>
int code_c
- 大型分布式网站架构设计与实践
lilin530
应用服务器搜索引擎
1.大型网站软件系统的特点?
a.高并发,大流量。
b.高可用。
c.海量数据。
d.用户分布广泛,网络情况复杂。
e.安全环境恶劣。
f.需求快速变更,发布频繁。
g.渐进式发展。
2.大型网站架构演化发展历程?
a.初始阶段的网站架构。
应用程序,数据库,文件等所有的资源都在一台服务器上。
b.应用服务器和数据服务器分离。
c.使用缓存改善网站性能。
d.使用应用
- 在代码中获取Android theme中的attr属性值
OliveExcel
androidtheme
Android的Theme是由各种attr组合而成, 每个attr对应了这个属性的一个引用, 这个引用又可以是各种东西.
在某些情况下, 我们需要获取非自定义的主题下某个属性的内容 (比如拿到系统默认的配色colorAccent), 操作方式举例一则:
int defaultColor = 0xFF000000;
int[] attrsArray = { andorid.r.
- 基于Zookeeper的分布式共享锁
roadrunners
zookeeper分布式共享锁
首先,说说我们的场景,订单服务是做成集群的,当两个以上结点同时收到一个相同订单的创建指令,这时并发就产生了,系统就会重复创建订单。等等......场景。这时,分布式共享锁就闪亮登场了。
共享锁在同一个进程中是很容易实现的,但在跨进程或者在不同Server之间就不好实现了。Zookeeper就很容易实现。具体的实现原理官网和其它网站也有翻译,这里就不在赘述了。
官
- 两个容易被忽略的MySQL知识
tomcat_oracle
mysql
1、varchar(5)可以存储多少个汉字,多少个字母数字? 相信有好多人应该跟我一样,对这个已经很熟悉了,根据经验我们能很快的做出决定,比如说用varchar(200)去存储url等等,但是,即使你用了很多次也很熟悉了,也有可能对上面的问题做出错误的回答。 这个问题我查了好多资料,有的人说是可以存储5个字符,2.5个汉字(每个汉字占用两个字节的话),有的人说这个要区分版本,5.0
- zoj 3827 Information Entropy(水题)
阿尔萨斯
format
题目链接:zoj 3827 Information Entropy
题目大意:三种底,计算和。
解题思路:调用库函数就可以直接算了,不过要注意Pi = 0的时候,不过它题目里居然也讲了。。。limp→0+plogb(p)=0,因为p是logp的高阶。
#include <cstdio>
#include <cstring>
#include <cmath&
,当静态资源过多,需要扩展出其他的服务器来安放静态资源时,访问这些资源就可能要编写这样的代码:
、
。可以看到,当服务器进行变更或扩展时,代码也要随之做出修改,对于程序开发和维护来说非常困难。而基于上面的结构,程序都只 要
 ,无需关心具体放置资源的服务器地址,因为具体的地址 Nginx 为帮您绑定和选择。
,无需关心具体放置资源的服务器地址,因为具体的地址 Nginx 为帮您绑定和选择。