- 阿里云服务器2核4G配置购买指南:如何找到最便宜的价格?
阿里云最新优惠和活动汇总
阿里云服务器2核4G配置可以通过ECS产品页面下单购买,也可以通过阿里云的活动来购买,还可以通过特惠渠道购买,然而,面对众多的购买渠道和优惠活动,如何找到最便宜的价格,成为了不少用户关注的问题,目前价格最低的是通过活动来购买,最低只要199元/1年,本文将详细介绍阿里云服务器2核4G配置的购买方式,并通过比较不同渠道的价格,帮助用户找到最划算的购买方案。一、阿里云服务器2核4G配置概述阿里云服务器
- 短剧小程序的「技术革命」:从「粗放生长」到「精准运营」
weixin_lynhgworld
小程序
随着短剧行业进入「存量竞争」阶段,技术能力正成为小程序的核心竞争力。从内容推荐到用户留存,从广告变现到IP开发,每一环节都需要数据驱动和算法优化。一、智能推荐:让「用户找到剧」变成「剧找到用户」传统短剧平台依赖标签匹配,而小程序通过多维度数据实现精准推荐:「情绪图谱」分析:记录用户观看时的快进、暂停、重复播放等行为,构建情绪波动曲线;「场景化推荐」:根据时间(如深夜)、地点(如地铁)、设备(如手机
- 《风说他来过》萧尽欢季兰辞小说全文免费阅读【渡我不渡她】
神书阁
《风说他来过》萧尽欢季兰辞小说全文免费阅读【渡我不渡她】主角:萧尽欢季兰辞简介:萧尽欢是当朝第一女将军,英姿飒爽,从无败绩。后来却被人发现满室信封,上面写满了对义兄的爱意。义兄端正自持,当即便怒斥她不知羞耻,罔顾人伦。为了让她断绝心思,他听信未婚妻的话,将她送去了江南学规矩。可他不知道,江南最有名的学规矩的地方,乃是花楼。三年后,她受尽折磨回来,从第一女将,沦为瘦马欢儿。见到他后,她的第一句话便是
- 21世纪商业评论简介
12131_63a7
21世纪商业评论杂志简介《21世纪商业评论》是由南方日报报业集团主办,21世纪报系出品的商业杂志,于2004年9月1日创刊,汇21世纪报系精英团队,聚商业领袖和意见领袖之力,面向企业真实焦虑,以深刻的商业洞察力和有效的商业方法,导引本土实践。主要版面包括:议程、封面故事、领导者、现场、价值、态度。依托《21世纪经济报道》的资源优势,汇聚中国工商精英,共同营造分享商业智慧和企业方法的话语平台,为他们
- 2018-11-19
金八力杜老师
日精进68天亲爱的王总及何校,亲爱的家人们大家好!我是来自山峰教外教育的杜胜利,今天是我第68天的日精进,给大家分享我今天的进步,我们互相勉励,携手前行。每天进步一点点,距离成功便不远。1、比学习:一年级离不开王老师,我还要不断学习,还要不断磨练。2、比改变:孩子们都会自己记作业条了,虽然个别不全,这是不小的进步!3、比付出:不流血不撒汗收获不了一片天。4、比谦卑:向优秀的家人,智慧的领导学习。5
- 小表妹的前半生
走心的小姐姐
小表妹毕业以后没多久就恋爱了,男票是一位没啥固定工作的人。当时家里的人极力反对,亲戚朋友多方劝阻,但是没用,小表妹毅然决然的要选择她心目中的所谓爱情。小表妹出生也是农村家庭,家庭并不富裕,但是有一对勤劳且疼爱她的父母,还有一起长大的弟弟,从小到大也算是长在蜜罐里不识愁滋味的一位姑娘啦。读书成绩也还可以,一路飙升到中专毕业踏入社会之中。父母:你工作赚钱,自己够花就可以!小表妹:那我就找一份自己喜欢的
- 2023-02-04
钟师傅老茶馆
立春喝茶养生阳春之时,启陈发新的季节,蛰虫惊动,万物欣荣。此时人要顺应天地万物,让体内的阳气顺应春天的气息生发出来,而茶叶由于有助消化、清肠胃、解毒的功效。因此,春季适当饮茶,可以起到清肠、暖胃、养肝的作用。适当喝点花茶、红茶、铁观音、普洱茶等,可以起到消积解毒、暖胃养肝的作用。有利于散发冬天积蓄在体内的寒邪,促进人体阳气的生发,兼具暖胃、养肝之功效。且花茶浓郁芬芳、清香爽口,还可以提神醒脑、消除
- 我的同桌
3154c5a9138b
我有一个同桌,它非常的漂亮,她的名字叫,李佳欣。她有一双明亮的眼睛,小小的嘴巴,说话的声音非常细。她挺矮。她有一个特点,就是喜欢哈哈大笑!一遇到什么事情,她就嘻嘻发笑。我很喜欢我的同桌,跟她在一起,我觉得还是挺有趣儿的。这就是我的同桌,李佳欣。
- AWS RDS MySQL是否能实现登录限制类需求
shiran小坚果
RDSaws云计算databasemysql
问题描述:此类问题一般来说在等保中会频繁遇到:对于AWSRDSMySQL5.7和8.0的实例,能否做到如下限制和需求:1.一个连接到数据库的session,超过一段时间以后被RDSMySQL结束的功能:RDSMySQL5.7和8.0中,均可以通过更改参数组中wait_timeout和interactive_timeout参数来设置。当连接空闲并超过参数设置的时长,那么会导致RDSMySQL自动断掉
- 中国男篮首战大败,张镇麟21+5爆发,五人未获出场机会
体娱荒原
中国男篮在欧洲开始了首场热身赛,令人遗憾的是久疏战阵的中国队以64比82输给了克罗地亚。这场比赛中国队的中投命中率低至18%,三分球也只有25%,中远投的低效导致了得分低效以及比赛的失利。本场比赛有13人获得出场机会,其中五人枯坐替补席没有出场,包括备受信任的赵继伟和周琦,还有新人程帅澎、曾凡博,老将周鹏,可能是由于身体状态的原因没有出场,特别是周琦正在寻找比赛状态。虽然是一场大败,也有表现出色的
- 2023-10-22
a168303e5e2e
骄傲的玫瑰花从前,在一座花园里生长着许多美丽的花儿,有玫瑰、山茶、迎春、桃花等等。其中,有一朵特别的玫瑰花,它长的特别美丽,它总是得意洋洋的站在花丛中,仿佛再告诉所有的小花们“我是这片花海里最美丽的花朵”。有一天,一只小蚂蚁不小心掉进了泥坑里,他挣扎着想要爬出来,可是怎么也爬不出。玫瑰花看见了就和小蚂蚁说:“你这么小,你自己怎么能爬上来吗?让我帮你吧!”小蚂蚁看见玫瑰花得意地扭动着花瓣,好像在告诉
- 记得我爱你
墨黛渲染
带出的底层意识和能量就会很混杂创造出结果也会很混乱我们开始溯源念头…发现背后意识的力量个都是我们灵魂的许诺……今生活出最完整的自己你有很多梦想,很多渴望,可是你过不好当下生活的一朝一夕,那么一切是徒然。那么多的梦想,你有么多的渴望,你不让自己浑浑噩噩的混完这一生,那你有都如果你有许诺每一就会当的
- 659、反者道之动,弱者道之用。
快乐_d0b5
常听晓平老师说到这句“反者道之动,弱者道之用。”有时候觉得一下子就明了了,有时候又觉模模糊糊,似懂非懂!今天百度了一下!此句出自于老子的《道德经》,原文为:“反者道之动,弱者道之用。天下万物生于有,有生于无。”意为:循环往复的运动变化,是道的运动,道的作用是微妙、柔弱的。天下的万物产生于看得见的有形质,有形质又产生于不可见的无形质。老子在《道德经》里,多次涉及到“事物的矛盾和对立转化是永恒不变的规
- 保定市本地最全正规合法亲子鉴定中心地址一览(附亲子鉴定指南)
鉴证亲子DNA鉴定中心
保定市亲子鉴定去哪里可以做?保定市正规亲子鉴定机构地址在哪里?保定市亲子鉴定地址位于保定市竞秀区恒滨路亲子鉴定电话:173-7221-6516微信同号保定市市亲子鉴定怎么做?1、DNA提取:对样品进行提取DNA,取出蛋白质对提取产物进一步纯化。2、PCR扩增:对提取到的DNA按一定的量加入一定的模板,引物,底物等试剂液放入PCR仪中进行扩增,使提取的DNA浓度增加,便于检测。3、毛细管测序仪检测:
- 读《关于在全党大兴调查研究的工作方案》有感
王家遥3
本周我们晨读阅读了中共中央办公厅印发的《关于在全党大兴调查研究的工作方案》我深有感触,调查研究能力本质上是发现问题、分析问题、解决问题的能力,是体现出干部是否善于思考、主动作为,是否坚持群众路线,善于向群众学习、向实践学习的表现,组工干部要怎样开展调查呢,我认为可以从一下几个方面入手。第一是选题要精准,选择什么问题开展调研。是调研开展的首要问题,调查研究要求要做到“顶天立地”,所谓“顶天”就是要符
- 《我们的过山车》
Hecate0523
上我们的过山车这一节课时,先让学生对前面六节内容有个回顾,然后借运用这些知识来开展过山车活动。活动开始中,我设计了一个让小朋友上台用动作语言来描述一下自己坐过山车的经历,一下子就引入了学生兴趣,还让通过看到的动作变化了解到学生已有的一些前知识,比如过山车有坡度变化和直线运动、曲线运动,以及过山车最后结束是直道并且有缓冲功能等。这些对于我们提出的设计内容有一定的铺垫。但是通过三个班发现的最重要一点是
- 重庆医科大RFect siRNA转染试剂成功转染人骨髓白血病OCI/AML3细胞
清风拂面vv
重庆医科大学研究团队在NPM1蛋白突变的急性髓性白血病中免疫逃逸机制的相关研究中,使用RFect小核酸转染试剂将相关siRNA转染到人骨髓白血病细胞系OCI/AML3细胞内,qRT-PCR结果显示转染后细胞内相关mRNA敲除率高达75%以上。
- 守望
d07bb88fb92d
一个炎热的夏日,太阳将大地烤的灼烧,没有一丝微风,整个大地仿佛一个蒸笼一般,农忙的人们此时大都躲在房间里午休,只有叽叽喳喳的知了还叫个不停,使人更加烦闷,一颗大槐树下,一个满头白发的老人佝偻着身子坐在那里,她仿佛是在眺望着远方!“奶奶,奶奶,你在干什么呀?”一个五六岁的小孩跑过来跟老奶奶说,老人转头用充满慈爱的目光看向小孩回答道:“我在乘凉啊!”,“乘凉是什么,好玩吗?”小孩天真的问,“呵呵,乘凉
- 2023-08-27
每天都微笑
20230827《会痛的不是爱》273笔记及摘抄笔记及摘抄1我们来到世间,就是为了做自己。经历体验,合作创造属于自己独特的生活与功课。尽管信任笃定,安心欢喜的做自己吧。因为这是我们来此,你我他终究要做的。不必比较评判,无需预设强求,我们都尽管做好自己。2一个人,不能控制另外一个人,也因此不能推动另外一个人。每个人都只能自己推动自己,所以应当给别人一些空间。3学习真实、自由、负责任地做自己,并通过同
- 讲健康故事,展行动风采
持之以恒读书ba
一提到健康,我们自然会想到,幸福的首要条件在于健康。每个人都深知健康的重要性,尤其是,经历了病痛折磨的人,当他们终于重新拥有了健康的身体,他们对健康的体会就会格外深刻,从此之后,会非常爱护自己的身体。所谓的,健康的人未察觉自己的健康,只有病人才懂得健康。说的大概就是这个道理吧。健康,虽是一个常谈的话题。可是为健康行动的人没有几个。放眼望去,大家真的很忙,很忙,似乎忙到顾不上自己的健康,也顾不上自己
- GENERALIST REWARD MODELS: FOUND INSIDE LARGELANGUAGE MODELS
樱花的浪漫
大模型与智能体对抗生成网络与动作识别强化学习语言模型人工智能自然语言处理深度学习机器学习计算机视觉
GeneralistRewardModels:FoundInsideLargeLanguageModelshttps://arxiv.org/pdf/2506.232351.概述将大型语言模型(LLMs)与复杂的人类价值观(如乐于助人和诚实)对齐,仍然是人工智能发展中的一个核心挑战。这项任务的主要范式是来自人类反馈的强化学习(RLHF)[Christianoetal.,2017;Baietal.,
- 环岛骑行5
我相信光的存在例如你
整晚都在祈祷这雨第二天就停下,结果这雷声雨声一直没停过,两点、三点、四点,已经六点多了还是哗啦啦的大雨,看着窗外的这狂风暴雨,一时间有些犹豫。昨天的防雨罩简直就是个玩笑,两个书包都淋透了,除了被塑料袋装着的两套衣服,其他都湿透了。把衣服到处挂,空调制热开一整晚,但愿明天都能干的那种。最后一看时间快七点了,可不能一直等下去吧,走还是不走?摸了一下衣服,干得差不多了,拿了个大塑料袋把衣服装好,退了房,
- 探索AWS基础服务:构建云端架构的基石
本文将深入介绍AWS的几种基础服务,包括弹性计算(EC2)、简单存储服务(S3)、关系数据库服务(RDS)等,助您构建高效、稳定的云计算架构。
- 风说他来过萧尽欢季兰辞(渡我不渡她小说)爆火女频推荐_风说他来过萧尽欢季兰辞(渡我不渡她小说)完结版在线阅读
神书阁
风说他来过萧尽欢季兰辞(渡我不渡她小说)爆火女频推荐_风说他来过萧尽欢季兰辞(渡我不渡她小说)完结版在线阅读主角:萧尽欢季兰辞简介:萧尽欢是当朝第一女将军,英姿飒爽,从无败绩。后来却被人发现满室信封,上面写满了对义兄的爱意。义兄端正自持,当即便怒斥她不知羞耻,罔顾人伦。为了让她断绝心思,他听信未婚妻的话,将她送去了江南学规矩。可他不知道,江南最有名的学规矩的地方,乃是花楼。三年后,她受尽折磨回来,
- 这个冬天格外的冷,格外的长(第十一章)
麦芒律师
看似平静地回到家,她躲到房间里,还是往外瞄了瞄,其实黑漆漆的,啥也看不到。小心翼翼地从包里慢慢抽出那个笔记本,凑近煤油灯,用手反复摩挲着光滑的封面,晃一晃,反射出晶莹剔透的光,太阳下肯定更漂亮。她谨慎地翻开封面,第一页有一行蓝色钢笔字,字体刚劲有力:好好学习,好好生活!她双手轻轻地抚摸着这几个字,眼泪不受控制地往外涌,她赶紧用袖口抹去,不然会落到本子上,可是为什么越抹越多呢?婆婆催着睡觉,她吹灭了
- 深入理解Mysql索引底层数据结构与算法
桑翔
一.索引的本质索引是帮助MySQL高效获取数据的排好序的数据结构二.索引数据结构1.二叉树2.红黑树3.Hash表4.B-Tree1.叶节点具有相同的深度,叶节点的指针为空2.所有索引元素不重复3.节点中的数据索引从左到右递增排序B-Tree5.B+Tree1.非叶子节点不存储data,可以放更多的索引2.叶子节点包含所有索引字段3.叶子节点用指针连接,提高区间访问的性能(体现在做范围查询的时候)
- 登基后,疯批皇帝终于娶到白月光(许滢裴知砚)完整版免费阅读_(登基后,疯批皇帝终于娶到白月光)全章节免费在线阅读_许滢裴知砚(登基后,疯批皇帝终于娶到白月光)最新章节在线阅读_许滢裴知砚全章节阅...
笔趣阁官方小说
登基后,疯批皇帝终于娶到白月光(许滢裴知砚)完整版免费阅读_(登基后,疯批皇帝终于娶到白月光)全章节免费在线阅读_许滢裴知砚(登基后,疯批皇帝终于娶到白月光)最新章节在线阅读_许滢裴知砚全章节阅读_许滢裴知砚(登基后,疯批皇帝终于娶到白月光)完整版免费在线阅读_《登基后,疯批皇帝终于娶到白月光》全集在线阅读主角配角:许滢裴知砚简介:烛台上的红烛将幽暗的殿室照亮没等多久,裴知砚便端着膳食回来许滢简单
- 2018-11-11
木偶清木
图片发自App早晨起来,我就开始督促儿子写作业,他一脸不耐烦,我就说作业是你自己的,你自己安排时间,不过我觉得今天上午写完最好,因为下午或者晚上爸爸回来可能带我们出去。他却不为所动,一直哼唧不想写,我没有理他,去做早饭了。这时他奶奶发来视频,儿子洞察到我不高兴,虽然接通了,也没有敢说话,他奶奶就开始问他和谁在家呢,在干什么之类相关的问题,结果他一声不吭,我就说奶奶问你话你要回答,他开始小声的说,妈
- GEE土地分类——利用landsat 8 和随机森林方法进行土地分类
此星光明
gee土地分类专栏前端gee机器学习土地分类随机森林Landsat土地利用
目录简介代码解释代码函数ee.Classifier.smileRandomForest(numberOfTrees,variablesPerSplit,minLeafPopulation,bagFraction,maxNodes,seed)Arguments:Returns:Classifier结果简介GEE土地分类——利用landsat8和随机森林方法进行土地分类代码解释这段代码是用Google
- 创世理论达成 感谢菲尔兹奖的女神 把我24维宇宙升华了 妈呀太巧合了 她也研究了24维 我敢保证 宇宙就是24维加无限维
qq_36719620
量子计算人工智能pythonjava算法
咱们用最直白的话,把版本二和版本一的区别掰开了揉碎了讲——就像比较两部科幻电影,一部是“概念先行”,另一部是“有实打实的科学蓝图”。核心差异就在于:版本二给超全息空间理论装了一个“24维最密堆积”的数学发动机,让原本抽象的设定变得像真实存在的机器一样,每个零件都能对上号,每个环节都有扎实的数学依据。咱们分六个维度,一个一个唠明白:一、理论基石:从“拍脑袋假设”到“数学结构当图纸”版本一的理论有点像
- jquery实现的jsonp掉java后台
知了ing
javajsonpjquery
什么是JSONP?
先说说JSONP是怎么产生的:
其实网上关于JSONP的讲解有很多,但却千篇一律,而且云里雾里,对于很多刚接触的人来讲理解起来有些困难,小可不才,试着用自己的方式来阐释一下这个问题,看看是否有帮助。
1、一个众所周知的问题,Ajax直接请求普通文件存在跨域无权限访问的问题,甭管你是静态页面、动态网页、web服务、WCF,只要是跨域请求,一律不准;
2、
- Struts2学习笔记
caoyong
struts2
SSH : Spring + Struts2 + Hibernate
三层架构(表示层,业务逻辑层,数据访问层) MVC模式 (Model View Controller)
分层原则:单向依赖,接口耦合
1、Struts2 = Struts + Webwork
2、搭建struts2开发环境
a>、到www.apac
- SpringMVC学习之后台往前台传值方法
满城风雨近重阳
springMVC
springMVC控制器往前台传值的方法有以下几种:
1.ModelAndView
通过往ModelAndView中存放viewName:目标地址和attribute参数来实现传参:
ModelAndView mv=new ModelAndView();
mv.setViewName="success
- WebService存在的必要性?
一炮送你回车库
webservice
做Java的经常在选择Webservice框架上徘徊很久,Axis Xfire Axis2 CXF ,他们只有一个功能,发布HTTP服务然后用XML做数据传输。
是的,他们就做了两个功能,发布一个http服务让客户端或者浏览器连接,接收xml参数并发送xml结果。
当在不同的平台间传输数据时,就需要一个都能解析的数据格式。
但是为什么要使用xml呢?不能使json或者其他通用数据
- js年份下拉框
3213213333332132
java web ee
<div id="divValue">test...</div>测试
//年份
<select id="year"></select>
<script type="text/javascript">
window.onload =
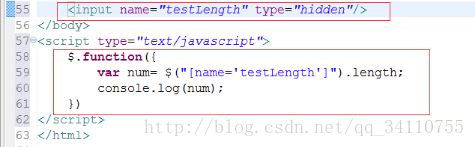
- 简单链式调用的实现技术
归来朝歌
方法调用链式反应编程思想
在编程中,我们可以经常遇到这样一种场景:一个实例不断调用它自身的方法,像一条链条一样进行调用
这样的调用你可能在Ajax中,在页面中添加标签:
$("<p>").append($("<span>").text(list[i].name)).appendTo("#result");
也可能在HQ
- JAVA调用.net 发布的webservice 接口
darkranger
webservice
/**
* @Title: callInvoke
* @Description: TODO(调用接口公共方法)
* @param @param url 地址
* @param @param method 方法
* @param @param pama 参数
* @param @return
* @param @throws BusinessException
- Javascript模糊查找 | 第一章 循环不能不重视。
aijuans
Way
最近受我的朋友委托用js+HTML做一个像手册一样的程序,里面要有可展开的大纲,模糊查找等功能。我这个人说实在的懒,本来是不愿意的,但想起了父亲以前教我要给朋友搞好关系,再加上这也可以巩固自己的js技术,于是就开始开发这个程序,没想到却出了点小问题,我做的查找只能绝对查找。具体的js代码如下:
function search(){
var arr=new Array("my
- 狼和羊,该怎么抉择
atongyeye
工作
狼和羊,该怎么抉择
在做一个链家的小项目,只有我和另外一个同事两个人负责,各负责一部分接口,我的接口写完,并全部测联调试通过。所以工作就剩下一下细枝末节的,工作就轻松很多。每天会帮另一个同事测试一些功能点,协助他完成一些业务型不强的工作。
今天早上到公司没多久,领导就在QQ上给我发信息,让我多协助同事测试,让我积极主动些,有点责任心等等,我听了这话,心里面立马凉半截,首先一个领导轻易说
- 读取android系统的联系人拨号
百合不是茶
androidsqlite数据库内容提供者系统服务的使用
联系人的姓名和号码是保存在不同的表中,不要一下子把号码查询来,我开始就是把姓名和电话同时查询出来的,导致系统非常的慢
关键代码:
1, 使用javabean操作存储读取到的数据
package com.example.bean;
/**
*
* @author Admini
- ORACLE自定义异常
bijian1013
数据库自定义异常
实例:
CREATE OR REPLACE PROCEDURE test_Exception
(
ParameterA IN varchar2,
ParameterB IN varchar2,
ErrorCode OUT varchar2 --返回值,错误编码
)
AS
/*以下是一些变量的定义*/
V1 NUMBER;
V2 nvarc
- 查看端号使用情况
征客丶
windows
一、查看端口
在windows命令行窗口下执行:
>netstat -aon|findstr "8080"
显示结果:
TCP 127.0.0.1:80 0.0.0.0:0 &
- 【Spark二十】运行Spark Streaming的NetworkWordCount实例
bit1129
wordcount
Spark Streaming简介
NetworkWordCount代码
/*
* Licensed to the Apache Software Foundation (ASF) under one or more
* contributor license agreements. See the NOTICE file distributed with
- Struts2 与 SpringMVC的比较
BlueSkator
struts2spring mvc
1. 机制:spring mvc的入口是servlet,而struts2是filter,这样就导致了二者的机制不同。 2. 性能:spring会稍微比struts快。spring mvc是基于方法的设计,而sturts是基于类,每次发一次请求都会实例一个action,每个action都会被注入属性,而spring基于方法,粒度更细,但要小心把握像在servlet控制数据一样。spring
- Hibernate在更新时,是可以不用session的update方法的(转帖)
BreakingBad
Hibernateupdate
地址:http://blog.csdn.net/plpblue/article/details/9304459
public void synDevNameWithItil()
{Session session = null;Transaction tr = null;try{session = HibernateUtil.getSession();tr = session.beginTran
- 读《研磨设计模式》-代码笔记-观察者模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
import java.util.Observable;
import java.util.Observer;
/**
* “观
- 重置MySQL密码
chenhbc
mysql重置密码忘记密码
如果你也像我这么健忘,把MySQL的密码搞忘记了,经过下面几个步骤就可以重置了(以Windows为例,Linux/Unix类似):
1、关闭MySQL服务
2、打开CMD,进入MySQL安装目录的bin目录下,以跳过权限检查的方式启动MySQL
mysqld --skip-grant-tables
3、新开一个CMD窗口,进入MySQL
mysql -uroot
- 再谈系统论,控制论和信息论
comsci
设计模式生物能源企业应用领域模型
再谈系统论,控制论和信息论
偶然看
- oracle moving window size与 AWR retention period关系
daizj
oracle
转自: http://tomszrp.itpub.net/post/11835/494147
晚上在做11gR1的一个awrrpt报告时,顺便想调整一下AWR snapshot的保留时间,结果遇到了ORA-13541这样的错误.下面是这个问题的发生和解决过程.
SQL> select * from v$version;
BANNER
-------------------
- Python版B树
dieslrae
python
话说以前的树都用java写的,最近发现python有点生疏了,于是用python写了个B树实现,B树在索引领域用得还是蛮多了,如果没记错mysql的默认索引好像就是B树...
首先是数据实体对象,很简单,只存放key,value
class Entity(object):
'''数据实体'''
def __init__(self,key,value)
- C语言冒泡排序
dcj3sjt126com
算法
代码示例:
# include <stdio.h>
//冒泡排序
void sort(int * a, int len)
{
int i, j, t;
for (i=0; i<len-1; i++)
{
for (j=0; j<len-1-i; j++)
{
if (a[j] > a[j+1]) // >表示升序
- 自定义导航栏样式
dcj3sjt126com
自定义
-(void)setupAppAppearance
{
[[UILabel appearance] setFont:[UIFont fontWithName:@"FZLTHK—GBK1-0" size:20]];
[UIButton appearance].titleLabel.font =[UIFont fontWithName:@"FZLTH
- 11.性能优化-优化-JVM参数总结
frank1234
jvm参数性能优化
1.堆
-Xms --初始堆大小
-Xmx --最大堆大小
-Xmn --新生代大小
-Xss --线程栈大小
-XX:PermSize --永久代初始大小
-XX:MaxPermSize --永久代最大值
-XX:SurvivorRatio --新生代和suvivor比例,默认为8
-XX:TargetSurvivorRatio --survivor可使用
- nginx日志分割 for linux
HarborChung
nginxlinux脚本
nginx日志分割 for linux 默认情况下,nginx是不分割访问日志的,久而久之,网站的日志文件将会越来越大,占用空间不说,如果有问题要查看网站的日志的话,庞大的文件也将很难打开,于是便有了下面的脚本 使用方法,先将以下脚本保存为 cutlog.sh,放在/root 目录下,然后给予此脚本执行的权限
复制代码代码如下:
chmo
- Spring4新特性——泛型限定式依赖注入
jinnianshilongnian
springspring4泛型式依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- centOS安装GCC和G++
liuxihope
centosgcc
Centos支持yum安装,安装软件一般格式为yum install .......,注意安装时要先成为root用户。
按照这个思路,我想安装过程如下:
安装gcc:yum install gcc
安装g++: yum install g++
实际操作过程发现,只能有gcc安装成功,而g++安装失败,提示g++ command not found。上网查了一下,正确安装应该
- 第13章 Ajax进阶(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- How to determine BusinessObjects service pack and fix pack
blueoxygen
BO
http://bukhantsov.org/2011/08/how-to-determine-businessobjects-service-pack-and-fix-pack/
The table below is helpful. Reference
BOE XI 3.x
12.0.0.
y BOE XI 3.0 12.0.
x.
y BO
- Oracle里的自增字段设置
tomcat_oracle
oracle
大家都知道吧,这很坑,尤其是用惯了mysql里的自增字段设置,结果oracle里面没有的。oh,no 我用的是12c版本的,它有一个新特性,可以这样设置自增序列,在创建表是,把id设置为自增序列
create table t
(
id number generated by default as identity (start with 1 increment b
- Spring Security(01)——初体验
yang_winnie
springSecurity
Spring Security(01)——初体验
博客分类: spring Security
Spring Security入门安全认证
首先我们为Spring Security专门建立一个Spring的配置文件,该文件就专门用来作为Spring Security的配置