- 【Swift开发】屏蔽NSSecureCoding频繁警告
Jaaaaaaaaaaaaa
swift开发语言ios
解决iOS开发中NSSecureCoding警告的最佳实践问题背景在开发Mac应用时,我遇到了一个令人困扰的问题:Xcode控制台不断输出NSSecureCodingallowedclasseslistcontains[NSObjectclass]相关的警告信息。这些警告虽然不影响应用功能,但严重干扰了开发调试过程,让真正重要的日志信息淹没在系统警告中。***-[NSXPCDecodervalid
- Pod调度、嵌入式脚本、Pod标签管理
yanjiaweiya
云原生kubernetes容器
多容器Pod案例3排错[root@master~]#vimweb2.yaml---kind:PodapiVersion:v1metadata:name:web2namespace:defaultspec:containers:-name:nginximage:myos:nginx-name:apacheimage:myos:httpdstatus:{}[root@master~]#kubectla
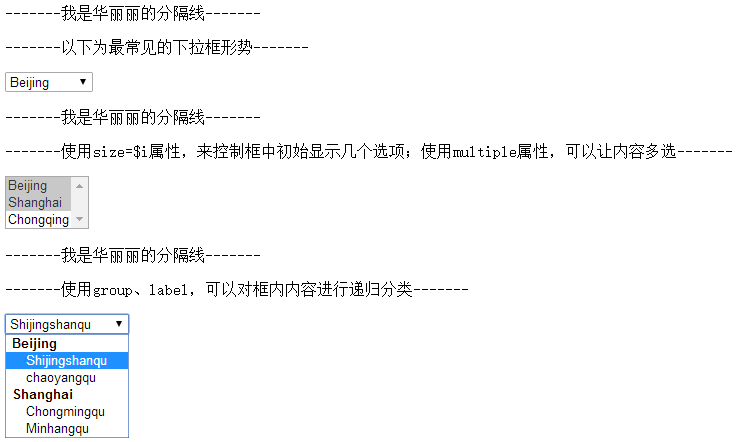
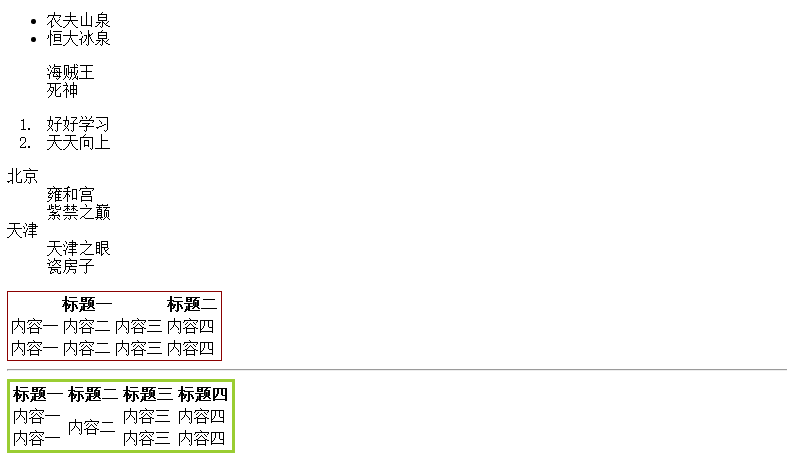
- 大学生HTML期末大作业——HTML+CSS+JavaScript传统文化
无·糖
Web前端期末大作业html课程设计css大学生前端大作业期末作业
HTML+CSS+JS【传统文化】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目传统文化精美设计5页含注册登录二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、js轮
- Puppeteer 库简介:背景、用法与原理
超级土豆粉
typescriptjavascript前端html开发语言
Puppeteer库简介:背景、用法与原理一、背景Puppeteer是Google官方推出的一个Node.js库,最初于2017年发布。它为开发者提供了一个高级API,用于通过编程方式控制Chrome或Chromium浏览器。Puppeteer主要用于自动化网页操作、爬虫、UI测试、生成PDF截图等场景。随着Web自动化需求的增长,Puppeteer逐渐成为前端开发、测试和数据采集领域的重要工具。
- 2025 年前端主流框架对比和竞争格局及趋势发展
2025年前端框架的竞争格局呈现出主流框架稳定演进、新兴技术快速渗透的特点,同时全栈整合、跨端效能、AI集成成为核心发展方向。以下是基于最新行业动态和技术实践的深度解析:一、主流框架竞争态势与核心能力1.React:企业级生态的持续统治力市场地位:全球使用率超40%,尤其在金融、社交等数据密集型场景占据主导。字节跳动、腾讯等大厂的复杂Web应用仍以React为首选。技术突破:并发模式(Concur
- iOS常见内存错误码
SY.ZHOU
iOSios
一、经典十六进制错误码0xDEADBEEF(EXC_BAD_ACCESS)含义:野指针访问(访问已释放的内存地址)。记忆点:“DEADBEEF”可理解为“死亡牛肉”,象征指针指向的内存已“死亡”。触发场景:释放对象后继续调用其方法、数组越界或未将指针置nil。0xC0DEB00D(BadCode)含义:代码执行错误(常与内存损坏相关)。记忆点:“CODEB00D”谐音“坏代码”,表示程序执行逻辑异
- StringBuilder练习项目代码及相关知识点
1.动态字符串操作需求:编写一个程序,接收用户输入的多个单词,并将它们组合成一个完整的句子,同时支持以下功能:动态添加单词删除某些单词将句子反转importjava.util.Scanner;publicclassStringBuilderDemo{publicstaticvoidmain(String[]args){StringBuildersb=newStringBuilder();Scann
- java项目报错405_405报错是什么原因_状态码405是什么错误
跳动的数字
java项目报错405
今天网站遇到一个问题:httppost请求网页会出现405,分析了下原因:是因为Apache、IIS、Nginx等绝大多数web服务器,都不允许静态文件响应POST请求。下面是解决方案:将post请求改为get请求XF405/XF400支持拍摄4KUHD(3840x2160)50P影像。采用了一枚1.0型大尺寸影像传感器,该传感器的尺寸约为传统机型传感器的6.8倍。MP4格式的文件可设置为自动继续
- 蓝队应急思路分享
四个月拿下
网络
一、应急响应应急响应的流程如下:1)首先判断服务器资产、影响范围以及严重程度,确认有没有必要将被攻击的服务器下线隔离,然后根据服务器的失陷时间和态势感知的告警,判断是由什么漏洞进来的2)其次就是取证排查阶段,如果是web漏洞,就是查看web日志,根据失陷时间节点往上排查是否上传webshell;再查看后门是否有恶意的命令执行、文件上传。如果有恶意的文件比如说.exe,可以放到一些微步社区平台分析;
- 网络与磁盘:Java架构师必知的系统“血管”和“仓库”
网络与磁盘:Java架构师必知的系统“血管”和“仓库”作为Java架构师,网络和磁盘是系统数据流动的“血管”与“仓库”。网络决定数据传输的快慢,磁盘影响数据存储的效率,直接关系系统性能和用户体验。一、网络:数据传输的“高速公路”以下是网络相关关键指标的整理表格:网络指标详细说明对Java架构的影响与实践建议万兆带宽实际速度万兆带宽(单位为bit),实际下载/上传速度为1250MB/s(因1字节=8
- 《手把手教你》系列技巧篇(二十二)-java+ selenium自动化测试-webdriver处理浏览器多窗口切换上卷(详细教程)
北京-宏哥
javaselenium测试工具开发语言自动化
1.简介上一篇讲解和分享了如何获取浏览器窗口的句柄,那么今天这一篇就是讲解获取后我们要做什么,就是利用获取的句柄进行浏览器窗口的切换来分别定位不同页面中的元素进行操作。2.为什么要切换窗口?Selenium在当前页面打开了新的窗口,此时就需要跳转到新的窗口去,就需要把窗口进行切换。宏哥这里简单举例一个测试场景,你在页面A点击一个连接,会在新的tab窗口打开页面B,这个时候,你在页面B点击一个连接,
- 豆瓣8.6分神作:这本《JavaScript DOM编程艺术》,凭什么让前端人读了12年仍奉为圭臬?
阿蒙Armon
前端javascript开发语言
豆瓣8.6分神作:这本《JavaScriptDOM编程艺术》,凭什么让前端人读了12年仍奉为圭臬?如果你是Web开发者,一定听过这样的困惑:“学了一堆JavaScript语法,却还是写不出流畅的动态交互?”“懂HTML和CSS,可面对DOM操作总觉得隔层纱?”别急,有一本豆瓣8.6分、5星好评占比47.4%的经典,早就为这些问题准备好了答案——它就是《JavaScriptDOM编程艺术(第2版)》
- C#中Struct与IntPtr转换:实用扩展方法
阿蒙Armon
C#工作中的应用c#
C#中Struct与IntPtr转换:实用扩展方法在C#编程的世界里,我们常常会遇到需要与非托管代码交互,或者进行一些底层内存操作的场景。这时,IntPtr类型就显得尤为重要,它可以表示一个指针或句柄,用来指向非托管内存中的数据。而结构体作为一种常用的数据结构,在与IntPtr进行数据传递和转换时,往往需要一些繁琐的操作。为了简化这些操作,提高开发效率,我们可以通过扩展方法来封装相关的功能。接下来
- Web-API-day1 DOM 文档对象模型
码哥DFS
前端javascript
获取DOM对象1.querySelector(")满足条件第一个元素2.querySelectorAll(")满足条件的元素集合返回伪数组3.了解其他方式1)getElementById2)getElementByTagname操作元素内容修改DOM文本内容1)innerText将文本内容添加/更细到任意标签位置,文本包含的标签不会被解析2)innerHTML将文本内容添加/更细到任意标签位置,文
- Web-API-day2 间歇函数setInterval与事件监听addEvenListener
码哥DFS
javascript前端
1.间歇函数setInterval(函数,间隔时间)时间单位为毫秒functionfn(){console.log('hello')}letn=setInterval(fn,1000)console.log(n)关闭间歇函数clearInterval(变量名)2.事件监听元素对象.addEvenListener('事件类型',执行函数)事件类型:鼠标事件:click(点击)、mouseenter(
- 内网穿透和路由器端口映射什么区别?
呆萌很
计算机网络原理网络
内网穿透:俗称打洞,需要一个中间商来帮你。首先你主动去中间商那里注册(当然都是你在你的局域网内装的内网穿透软件自动完成的)你要提供的服务,比如web默认是80号端口。当你去注册时,你发送的数据会一层一层的穿透路由器(你的路由器,宽带商的路由器),发送时必须有一个发送端口。每经过一层路由器路由器都会变换一个IP变换一个端口(就是NAt)。这个数据最后到达中间服务商。端口映射/端口转发:是指路由获得公
- TCP backlog工作机制
riverz1227
tcp/ip网络服务器
Linux中的TCPbacklog:两个队列与丢连接的真相在高并发网络服务场景中,listen()的backlog参数常常被误解,许多TCP连接被悄悄丢弃时,我们甚至毫无察觉。近期在排查一条内核日志TCP:dropopenrequestfrom...时,对此翻阅整理了一些资料,就TCPbacklog在Linux中的工作原理、背后的两个关键队列机制,以及如何高效排查相关连接丢失问题,做些记录01|什
- ubuntu20.04自建代码托管平台-Gitlab
HuangFJ-
VMware虚拟机ubuntulinux服务器git
介绍由于gitlab需要在linux操作系统部署,因此这篇文章涉及以下关键点1.虚拟机VMware安装ubuntu2.ubuntu修改下载源问题3.openssh、vim、net-tools等插件下载4.ubuntu下载gitlab免费版:5.gitlab相关命令6.使用浏览器访问gitlab7.初始密码/修改密码8.如何新增用户并发送邮件环境ubuntu-20.04.1-desktop-amd6
- 云存储中包含哪些存储种类?
wanhengidc
服务器运维
云存储属于是一种计算机数据存储模式,能够将数据数据信息存储在异地服务器中,这种存储方式通常是由第三方提供商进行维护和管理的,用户可以通过公共或私有互联网连接来访问相关数据信息,同时,在云存储当中还有着三种常见的存储类型,为对象存储、文件存储和块存储,下面我们就来具体了解一下这三种存储类型吧!对象存储是一种将数据信息存储为对象的方式,对象存储主要是用于存储非结构化的数据信息,比如视频、图片和音频等内
- 接口服务类安全测试(WSDL)
@Camelus
渗透与攻防安全javaweb安全
目录前言:(一)API接口WSDL判断方法漏洞关键字端口号端口说明攻击技巧总结:前言:根据前期信息收集针对目标端口服务类探针后进行的安全测试,主要涉及攻击方法:口令安全,WEB类漏洞,版本漏洞等,其中产生的危害可大可小,属于端口服务/第三方服务类安全测试。一般在已知应用无思路的情况下选用的安全测试方案。(一)API接口webserviceRESfulAPThttps://xz.aliyun.com
- 深入理解Tomcat 基本架构
水木石画室
tomcat架构java
Tomcat是Apache软件基金会旗下的开源Servlet容器,实现了JavaEE(现JakartaEE)的Servlet、JSP等规范,广泛用于JavaWeb应用的部署和运行。其架构设计围绕高效处理HTTP请求、灵活管理Web应用和支持扩展展开。以下从核心组件、层级结构、关键机制三个维度深入解析Tomcat的基本架构。一、Tomcat核心组件与层级结构Tomcat的架构采用分层容器模型,核心组
- (二)MATERIAL DESIGN框架安装和使用
Chen住气*
UI主题框架的MaterialDesignC#ui
在WPF中使用MaterialDesign需要安装MaterialDesignThemes程序包。通过安装该程序包,您将获得MaterialDesign所需的样式和控件,以及相关的资源字典引用。通过NuGet包管理器进行安装的具体步骤如下:打开VisualStudio。在解决方案资源管理器中,右键单击项目名称,选择“管理NuGet程序包”。在NuGet程序包管理器中,选择“浏览”选项卡。在搜索框中
- 《解决 Idea Gradle Build 中 Build Tools 相关问题》
只因在人海中多看了你一眼
摸索学习心得ideandroidstudio
在使用IntelliJIDEA进行Android项目开发时,最近在执行Gradlebuild过程中遇到了一个棘手的问题:问题现象在运行Gradlebuild时,出现了这样的错误提示:Couldnotdeterminethedependenciesoftask‘:app:compileReleaseJavaWithJavac’.InstalledBuildToolsrevision35.0.0isc
- UniApp的学习
xuzhihuan焕
uni-app学习
一.Vue.js基础基本概念:总之,Vue.js是一个简洁、灵活、高效的前端JavaScript框架,具有响应式数据绑定、组件化开发、虚拟DOM等特点,适用于构建各种类型的Web应用。Vue.js介绍:了解Vue.js的起源、特点以及基本概念。特点:简洁易用:Vue.js的API简洁明了,学习曲线较为平缓,使得开发者能够快速上手。响应式数据绑定:Vue.js提供了响应式的数据绑定机制,当数据发生变
- Java 实现后端调用 Chromium 浏览器无头模式截图的方案
一只帆記
JavaSpringBootjava开发语言
Java实现后端调用Chromium浏览器无头模式截图的方案1.使用Playwright优点:功能强大、支持多浏览器(Chromium/Firefox/WebKit)、支持异步操作。实现方式:利用Playwright创建无头浏览器实例;使用Java的调度任务框架(如ScheduledExecutorService)定时触发截图逻辑。示例代码结构:ScheduledExecutorServicesc
- java中打印sql,利用JDBC的PrepareStatement打印真实SQL的方法详解
weixin_39878549
java中打印sql
前言本文主要给大家介绍了关于利用JDBC的PrepareStatement打印真实SQL的相关内容,分享出来供大家参考学习,下面来一起看看详细的介绍:我们知道,JDBC的PrepareStatement优点多多,通常都是推荐使用PrepareStatement而不是其基类Statment。PrepareStatement支持?占位符,可以将参数按照类型转自动换为真实的值。既然这一过程是自动的,封装
- 每日学习问题记录
提交版本的时候一定注意,你改动的UI后一定要提交相关的文件,比如你的导出文件和UI图片,还有你改动的脚本文件。.血量更新机制立即更新(UpdateBossHpImmediate())//计算血条相关数值float hpPerBar = (float)maxHp / m_BossHpNum; // 每一条血条代表的血量值float totalHpBars = currentHp / hpPerBar
- 网页token介绍(web token、web认证、web令牌、网页令牌)(JWT格式:JSON Web Token,头部Header、载荷Payload、签名Signature)
Dontla
前端前端
文章目录WebToken详解:从认证机制演变到实现原理认证机制的演变史传统认证方式的局限-服务器负载增加-扩展性受限-跨域应用困难-CSRF攻击风险高无状态认证的崛起WebToken核心概念什么是WebTokenToken家族成员-**JWT(JSONWebToken)**:最流行的实现-**SWT(SimpleWebToken)**:微软早期推出的简化版本-**SAMLToken**:企业级身份
- WebRTC与RTMP
WebRTC和RTMP是两种不同的流媒体传输协议,分别适用于不同的场景。以下是它们的核心区别和特点:1.WebRTC(WebReal-TimeCommunication)特点:协议类型:基于UDP(低延迟,允许丢包),使用SRTP/SCTP加密传输音视频。延迟:极低(100ms-1s),适合实时交互(如视频会议、直播连麦)。使用场景:浏览器之间的点对点(P2P)音视频通话。低延迟直播(如数字人交互
- Java研学-MongoDB(三)
泰勒疯狂展开
#Java研学javamongodb开发语言
三文档相关7文档统计查询 ①语法://精确统计文档数慢准dahuang>db.xiaohuang.countDocuments({条件})4//粗略统计文档数快大致准dahuang>db.xiaohuang.estimatedDocumentCount({条件})4 ②例子://精确统计文档数name为奔波儿灞dahuang>db.xiaohuang.countDocuments({name:
- JVM StackMapTable 属性的作用及理解
lijingyao8206
jvm字节码Class文件StackMapTable
在Java 6版本之后JVM引入了栈图(Stack Map Table)概念。为了提高验证过程的效率,在字节码规范中添加了Stack Map Table属性,以下简称栈图,其方法的code属性中存储了局部变量和操作数的类型验证以及字节码的偏移量。也就是一个method需要且仅对应一个Stack Map Table。在Java 7版
- 回调函数调用方法
百合不是茶
java
最近在看大神写的代码时,.发现其中使用了很多的回调 ,以前只是在学习的时候经常用到 ,现在写个笔记 记录一下
代码很简单:
MainDemo :调用方法 得到方法的返回结果
- [时间机器]制造时间机器需要一些材料
comsci
制造
根据我的计算和推测,要完全实现制造一台时间机器,需要某些我们这个世界不存在的物质
和材料...
甚至可以这样说,这种材料和物质,我们在反应堆中也无法获得......
- 开口埋怨不如闭口做事
邓集海
邓集海 做人 做事 工作
“开口埋怨,不如闭口做事。”不是名人名言,而是一个普通父亲对儿子的训导。但是,因为这句训导,这位普通父亲却造就了一个名人儿子。这位普通父亲造就的名人儿子,叫张明正。 张明正出身贫寒,读书时成绩差,常挨老师批评。高中毕业,张明正连普通大学的分数线都没上。高考成绩出来后,平时开口怨这怨那的张明正,不从自身找原因,而是不停地埋怨自己家庭条件不好、埋怨父母没有给他创造良好的学习环境。
- jQuery插件开发全解析,类级别与对象级别开发
IT独行者
jquery开发插件 函数
jQuery插件的开发包括两种: 一种是类级别的插件开发,即给
jQuery添加新的全局函数,相当于给
jQuery类本身添加方法。
jQuery的全局函数就是属于
jQuery命名空间的函数,另一种是对象级别的插件开发,即给
jQuery对象添加方法。下面就两种函数的开发做详细的说明。
1
、类级别的插件开发 类级别的插件开发最直接的理解就是给jQuer
- Rome解析Rss
413277409
Rome解析Rss
import java.net.URL;
import java.util.List;
import org.junit.Test;
import com.sun.syndication.feed.synd.SyndCategory;
import com.sun.syndication.feed.synd.S
- RSA加密解密
无量
加密解密rsa
RSA加密解密代码
代码有待整理
package com.tongbanjie.commons.util;
import java.security.Key;
import java.security.KeyFactory;
import java.security.KeyPair;
import java.security.KeyPairGenerat
- linux 软件安装遇到的问题
aichenglong
linux遇到的问题ftp
1 ftp配置中遇到的问题
500 OOPS: cannot change directory
出现该问题的原因:是SELinux安装机制的问题.只要disable SELinux就可以了
修改方法:1 修改/etc/selinux/config 中SELINUX=disabled
2 source /etc
- 面试心得
alafqq
面试
最近面试了好几家公司。记录下;
支付宝,面试我的人胖胖的,看着人挺好的;博彦外包的职位,面试失败;
阿里金融,面试官人也挺和善,只不过我让他吐血了。。。
由于印象比较深,记录下;
1,自我介绍
2,说下八种基本类型;(算上string。楼主才答了3种,哈哈,string其实不是基本类型,是引用类型)
3,什么是包装类,包装类的优点;
4,平时看过什么书?NND,什么书都没看过。。照样
- java的多态性探讨
百合不是茶
java
java的多态性是指main方法在调用属性的时候类可以对这一属性做出反应的情况
//package 1;
class A{
public void test(){
System.out.println("A");
}
}
class D extends A{
public void test(){
S
- 网络编程基础篇之JavaScript-学习笔记
bijian1013
JavaScript
1.documentWrite
<html>
<head>
<script language="JavaScript">
document.write("这是电脑网络学校");
document.close();
</script>
</h
- 探索JUnit4扩展:深入Rule
bijian1013
JUnitRule单元测试
本文将进一步探究Rule的应用,展示如何使用Rule来替代@BeforeClass,@AfterClass,@Before和@After的功能。
在上一篇中提到,可以使用Rule替代现有的大部分Runner扩展,而且也不提倡对Runner中的withBefores(),withAfte
- [CSS]CSS浮动十五条规则
bit1129
css
这些浮动规则,主要是参考CSS权威指南关于浮动规则的总结,然后添加一些简单的例子以验证和理解这些规则。
1. 所有的页面元素都可以浮动 2. 一个元素浮动后,会成为块级元素,比如<span>,a, strong等都会变成块级元素 3.一个元素左浮动,会向最近的块级父元素的左上角移动,直到浮动元素的左外边界碰到块级父元素的左内边界;如果这个块级父元素已经有浮动元素停靠了
- 【Kafka六】Kafka Producer和Consumer多Broker、多Partition场景
bit1129
partition
0.Kafka服务器配置
3个broker
1个topic,6个partition,副本因子是2
2个consumer,每个consumer三个线程并发读取
1. Producer
package kafka.examples.multibrokers.producers;
import java.util.Properties;
import java.util.
- zabbix_agentd.conf配置文件详解
ronin47
zabbix 配置文件
Aliaskey的别名,例如 Alias=ttlsa.userid:vfs.file.regexp[/etc/passwd,^ttlsa:.:([0-9]+),,,,\1], 或者ttlsa的用户ID。你可以使用key:vfs.file.regexp[/etc/passwd,^ttlsa:.: ([0-9]+),,,,\1],也可以使用ttlsa.userid。备注: 别名不能重复,但是可以有多个
- java--19.用矩阵求Fibonacci数列的第N项
bylijinnan
fibonacci
参考了网上的思路,写了个Java版的:
public class Fibonacci {
final static int[] A={1,1,1,0};
public static void main(String[] args) {
int n=7;
for(int i=0;i<=n;i++){
int f=fibonac
- Netty源码学习-LengthFieldBasedFrameDecoder
bylijinnan
javanetty
先看看LengthFieldBasedFrameDecoder的官方API
http://docs.jboss.org/netty/3.1/api/org/jboss/netty/handler/codec/frame/LengthFieldBasedFrameDecoder.html
API举例说明了LengthFieldBasedFrameDecoder的解析机制,如下:
实
- AES加密解密
chicony
加密解密
AES加解密算法,使用Base64做转码以及辅助加密:
package com.wintv.common;
import javax.crypto.Cipher;
import javax.crypto.spec.IvParameterSpec;
import javax.crypto.spec.SecretKeySpec;
import sun.misc.BASE64Decod
- 文件编码格式转换
ctrain
编码格式
package com.test;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
- mysql 在linux客户端插入数据中文乱码
daizj
mysql中文乱码
1、查看系统客户端,数据库,连接层的编码
查看方法: http://daizj.iteye.com/blog/2174993
进入mysql,通过如下命令查看数据库编码方式: mysql> show variables like 'character_set_%'; +--------------------------+------
- 好代码是廉价的代码
dcj3sjt126com
程序员读书
长久以来我一直主张:好代码是廉价的代码。
当我跟做开发的同事说出这话时,他们的第一反应是一种惊愕,然后是将近一个星期的嘲笑,把它当作一个笑话来讲。 当他们走近看我的表情、知道我是认真的时,才收敛一点。
当最初的惊愕消退后,他们会用一些这样的话来反驳: “好代码不廉价,好代码是采用经过数十年计算机科学研究和积累得出的最佳实践设计模式和方法论建立起来的精心制作的程序代码。”
我只
- Android网络请求库——android-async-http
dcj3sjt126com
android
在iOS开发中有大名鼎鼎的ASIHttpRequest库,用来处理网络请求操作,今天要介绍的是一个在Android上同样强大的网络请求库android-async-http,目前非常火的应用Instagram和Pinterest的Android版就是用的这个网络请求库。这个网络请求库是基于Apache HttpClient库之上的一个异步网络请求处理库,网络处理均基于Android的非UI线程,通
- ORACLE 复习笔记之SQL语句的优化
eksliang
SQL优化Oracle sql语句优化SQL语句的优化
转载请出自出处:http://eksliang.iteye.com/blog/2097999
SQL语句的优化总结如下
sql语句的优化可以按照如下六个步骤进行:
合理使用索引
避免或者简化排序
消除对大表的扫描
避免复杂的通配符匹配
调整子查询的性能
EXISTS和IN运算符
下面我就按照上面这六个步骤分别进行总结:
- 浅析:Android 嵌套滑动机制(NestedScrolling)
gg163
android移动开发滑动机制嵌套
谷歌在发布安卓 Lollipop版本之后,为了更好的用户体验,Google为Android的滑动机制提供了NestedScrolling特性
NestedScrolling的特性可以体现在哪里呢?<!--[if !supportLineBreakNewLine]--><!--[endif]-->
比如你使用了Toolbar,下面一个ScrollView,向上滚
- 使用hovertree菜单作为后台导航
hvt
JavaScriptjquery.nethovertreeasp.net
hovertree是一个jquery菜单插件,官方网址:http://keleyi.com/jq/hovertree/ ,可以登录该网址体验效果。
0.1.3版本:http://keleyi.com/jq/hovertree/demo/demo.0.1.3.htm
hovertree插件包含文件:
http://keleyi.com/jq/hovertree/css
- SVG 教程 (二)矩形
天梯梦
svg
SVG <rect> SVG Shapes
SVG有一些预定义的形状元素,可被开发者使用和操作:
矩形 <rect>
圆形 <circle>
椭圆 <ellipse>
线 <line>
折线 <polyline>
多边形 <polygon>
路径 <path>
- 一个简单的队列
luyulong
java数据结构队列
public class MyQueue {
private long[] arr;
private int front;
private int end;
// 有效数据的大小
private int elements;
public MyQueue() {
arr = new long[10];
elements = 0;
front
- 基础数据结构和算法九:Binary Search Tree
sunwinner
Algorithm
A binary search tree (BST) is a binary tree where each node has a Comparable key (and an associated value) and satisfies the restriction that the key in any node is larger than the keys in all
- 项目出现的一些问题和体会
Steven-Walker
DAOWebservlet
第一篇博客不知道要写点什么,就先来点近阶段的感悟吧。
这几天学了servlet和数据库等知识,就参照老方的视频写了一个简单的增删改查的,完成了最简单的一些功能,使用了三层架构。
dao层完成的是对数据库具体的功能实现,service层调用了dao层的实现方法,具体对servlet提供支持。
&
- 高手问答:Java老A带你全面提升Java单兵作战能力!
ITeye管理员
java
本期特邀《Java特种兵》作者:谢宇,CSDN论坛ID: xieyuooo 针对JAVA问题给予大家解答,欢迎网友积极提问,与专家一起讨论!
作者简介:
淘宝网资深Java工程师,CSDN超人气博主,人称“胖哥”。
CSDN博客地址:
http://blog.csdn.net/xieyuooo
作者在进入大学前是一个不折不扣的计算机白痴,曾经被人笑话过不懂鼠标是什么,