SpringBoot+Freemarker+Echarts+Mysql+JPA实现数据库订单统计图表展示(饼状图,折线图,柱状图)
今天教大家做一个后台管理系统比较炫酷的统计页面,有饼状图,折线图和柱状图。
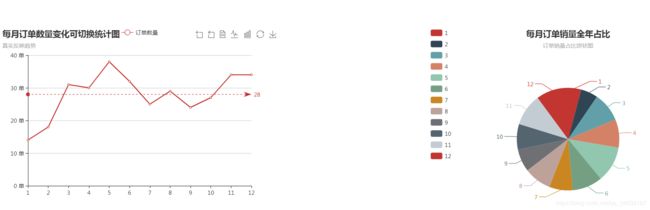
先把效果图给大家展示一下,折线图是可切换的


是不是还是挺好看的,那这样的统计图是如何实现的呢,我一步一步教给大家。
提前准备的额外的pom依赖
org.webjars.bower
echarts
4.0.4
mysql
mysql-connector-java
5.1.6
org.springframework.boot
spring-boot-starter-freemarker
如有其他需要,自行准备
配置文件yml,主要是数据库和模板引擎的配置
Spring:
datasource:
driver-class-name: com.mysql.jdbc.Driver
username:
password:
url: jdbc:mysql://localhost:3306/database?useUnicode=true&characterEncoding=utf8
jpa:
show-sql: true
spring:
freemarker:
suffix: .ftl #后缀名
content-type: text/html
enabled: true
cache: false #缓存配置
charset: UTF-8 #编码格式
settings:
number_format: '0.##'
第一步:创建springboot项目,这个我想大家都会就不展示了。
第二步:创建订单实体类,同样略过
第三步:封装展示统计结果的DTO
package com.jerry.gamemarket.dto;
import lombok.Data;
/**
* author by 李兆杰
* Date 2018/11/25
*/
@Data
public class StatisticMonthDTO {
private Integer month;
private Integer orderNum;
}
接下里去写DAO层,因为查询较为复杂,所以选择@Query注解,使用原生的sql语句
package com.jerry.gamemarket.dao;
import com.jerry.gamemarket.dto.StatisticOrderDTO;
import org.springframework.data.jpa.repository.JpaRepository;
import org.springframework.data.jpa.repository.Query;
import org.springframework.data.repository.query.Param;
import java.util.List;
/*
* 订单主表DAO,数据资源库
* author by 李兆杰
* 2018-10-4
* */
public interface OrderMasterDao extends JpaRepository{
@Query(value = "SELECT MONTH(create_time),COUNT(*) AS num FROM order_master where YEAR(create_time)=?1 GROUP BY MONTH(create_time) asc",nativeQuery = true)
List StatisOrderCountByMonth(Integer year);
}
接下来是Service层调用
package com.jerry.gamemarket.service;
import com.jerry.gamemarket.dto.StatisticMonthDTO;
import java.util.List;
import java.util.Map;
public interface OrderService {
// 统计月份订单数量
List statisByMonth();
}
实现类,具体的import库自己引入就好了,这里的难点就是强制类型转换了,把返回的Object,set到封装的DTO里面去。
package com.jerry.gamemarket.service.Impl;
import com.jerry.gamemarket.dto.StatisticMonthDTO;
@Service
@Slf4j
public class OrderServiceImpl implements OrderService {
@Autowired
private OrderMasterDao orderMasterDao;
@Override
public List statisByMonth() {
List result=orderMasterDao.StatisOrderCountByMonth(2018);
List statisticMonthDTOS =new ArrayList<>();
for(int i=0;i 然后是Controller层,这里解释一下就是,因为使用的是freemarker的模板引擎,所以我直接返回ModelAndView,在templates文件夹下面去建立order文件夹,把返回的页面放到这个文件夹下面,比如我返回的就是order下面的demo2.ftl。
package com.jerry.gamemarket.controller;
import com.jerry.gamemarket.dto.StatisticMonthDTO;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.validation.BindingResult;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.servlet.ModelAndView;
import javax.validation.Valid;
import java.util.List;
import java.util.Map;
/**
* 卖家端商品
* Created by 李兆杰 on 2018/11/21 0001.
*/
@Controller
@Slf4j
@RequestMapping("/seller/order")
public class SellerOrderController {
@Autowired
private OrderService orderService;
@Autowired
private OrderMasterDao orderMasterDao;
@GetMapping(value="/orderStatistic")
public ModelAndView echartsTest2(Map map){
List months = orderService.statisByMonth();
map.put("months",months);
return new ModelAndView("order/demo2",map);
}
}
然后就是去写页面引用Echarts了。通过EL表达式把数据渲染出来,万事大吉。
Demo
相信大家都能做出好看的图表,echarts上面还有很多好玩的图标样式可以学习,最后就是有问题可以留言,谢谢阅读