- weapp-tailwindcss 使用教程
薄正胡Plains
weapp-tailwindcss使用教程weapp-tailwindcssbringtailwindcsstoweapp!把`tailwindcss`原子化思想带入小程序开发吧!原`weapp-tailwindcss-webpack-plugin`项目地址:https://gitcode.com/gh_mirrors/we/weapp-tailwindcss项目介绍weapp-tailwindc
- 掌握小程序开发框架,驰骋小程序领域
小程序开发2020
小程序ai
掌握小程序开发框架,驰骋小程序领域关键词:小程序框架、WXML、WXSS、逻辑层、组件化开发、生命周期、跨平台摘要:本文以“如何系统掌握小程序开发框架”为核心,通过生活比喻、代码实战和场景分析,拆解小程序框架的核心组成(WXML/WXSS/JS/JSON)、运行机制(双线程模型)及开发技巧。无论你是刚入门的新手,还是想巩固基础的开发者,都能通过本文理清框架逻辑,快速上手实战,为开发高性能小程序打下
- 【学习】微信小程序开发指南:从零开始的完整实践
小程序
前言微信小程序作为腾讯推出的轻量级应用平台,自2017年正式发布以来,已经成为移动互联网生态中不可或缺的一部分。小程序具有"用完即走"的特点,无需下载安装,通过微信即可使用,为用户提供了便捷的服务体验,也为开发者提供了新的应用分发渠道。本文将从零开始,详细介绍微信小程序的开发流程,包括环境搭建、基础语法、核心功能实现、发布上线等各个环节,帮助初学者快速掌握小程序开发技能。一、微信小程序概述(一)什
- 【微信小程序】5步轻松搞定Node.js环境,微信小程序开发从此畅通无阻
墨瑾轩
微信小程序微信小程序node.js小程序
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣标题:5步轻松搞定Node.js环境,微信小程序开发从此畅通无阻!引言嘿,小伙伴们!今天我们要聊的是如何在你的电脑上搭建Node.js环境,为微信小程序开发做好准备。是不是觉得听起来就很高大上?别担心,跟着我们的步伐一步步来,保证让你轻松上手,让小程序开发变得
- 关于微信小程序实例源码的研究过程(一)
tommy___2005
微信小程序小程序
1部署微信小程序示例源码通过开始|微信开放文档指引,申请微信小程序账号、安装开发者工具,就可以在开放文档的帮助下,进行微信小程序开发了。在了解微信小程序的运行的基础逻辑和框架后,就可以学习微信小程序实例源码了。该源码的git地址为:https://github.com/wechat-miniprogram/miniprogram-demo。根据超级完整的Git的下载、安装、配置与使用以及命令_gi
- 小程序入门: tab bar 实现多页面快速切换效果
you4580
小程序
在小程序开发中,tabbar是实现多页面快速切换的关键组件,能极大提升用户体验。上一篇我们完成了基础配置,今天深入探索,打造更丰富实用的tabbar效果。实现目标这次要在小程序底部创建包含“首页”“消息”“联系我们”三项的tabbar,点击不同选项可切换对应页面,且选中时显示特定图标。实现步骤1.准备图标资源首先,将资料目录中的image文件夹拷贝到小程序项目根目录。image文件夹里有tab文件
- 小程序学习笔记:优化商铺列表页面的下拉刷新功能
you4580
学习笔记小程序
在前端开发中,下拉刷新功能能显著提升用户体验,让用户方便地获取最新数据。今天就来和大家分享在开发商铺列表页面时,如何实现并优化下拉刷新功能,同时美化相关窗口样式。本文以微信小程序开发为例进行讲解。开启下拉刷新功能在微信小程序里,开启下拉刷新很简单。找到商铺列表页面的.json配置文件,添加enablePullDownRefresh配置节点,把它的值从默认的false改成true,就能开启下拉刷新效
- 推客小程序开发定制全攻略:从概念到落地的完整指南
wx_ywyy6798
小程序java推客系统推客分销系统推客小程序推客系统开发推客小程序开发
在当今移动互联网时代,小程序已成为企业营销和服务的重要阵地。推客小程序作为一种结合社交分享与电商转化的创新工具,正在帮助众多企业实现用户增长与业绩提升。本文将全面解析推客小程序的开发定制过程,为您提供从策划到上线的完整解决方案。一、推客小程序的核心价值与市场定位1.1什么是推客小程序?推客小程序是一种基于微信生态的社交电商工具,它通过激励机制鼓励用户分享商品或服务,形成裂变式传播。与传统电商平台不
- 小程序学习笔记:导航、刷新、加载、生命周期
在小程序开发的领域中,掌握视图与逻辑相关的技能是打造功能完备、用户体验良好应用的关键。今天,咱们就来深入梳理一下小程序视图与逻辑的学习要点,并结合代码示例,让大家有更直观的理解。一、页面之间的导航跳转在小程序里实现页面跳转主要有声明式导航和编程式导航这两种方式。声明式导航:借助navigator组件就能轻松实现。假设现在有两个页面,分别是index页面和detail页面,想要从index页面跳转到
- 小程序学习笔记:判断分页数据边界,优化性能
you4580
学习笔记小程序
在小程序开发过程中,数据分页展示是常见的功能需求。但如果处理不当,可能会出现无效的数据请求,影响程序性能。今天咱们就来深入探讨如何在小程序开发里精准判断是否还有下一页数据,并避免发起多余请求。一、问题引入假设有80条美食数据,每页展示10条,理论上8页就能展示完。但在实际操作时,你有没有想过,会不会出现请求第9页、第10页数据这种情况呢?答案是肯定的。就像在开发美食类小程序时,用户不断上拉加载新数
- 小程序学习笔记:实现分页加载商铺列表数据并渲染 UI
you4580
学习笔记小程序
在微信小程序开发中,实现分页加载指定分类下的商铺列表数据,并进行UI渲染是常见的功能需求。本文将详细介绍这一功能的实现过程,包括API接口调用、数据请求、数据处理以及UI渲染和样式美化,同时附上相应代码,帮助大家更好地理解和实践。一、API接口与数据请求(一)API接口地址我们要调用的API接口地址包含一个动态参数:cat_id,这个参数用于指定分类的ID。例如,如果要请求美食分类下的所有商铺列表
- 小程序领域开发语言的基础教程
小程序开发2020
小程序开发语言ai
小程序领域开发语言的基础教程:从0到1轻松入门关键词:小程序开发、WXML、WXSS、JavaScript、双线程模型、生命周期、组件化摘要:本文是针对小程序开发语言的零基础入门指南,通过生活类比、代码示例和实战案例,详细讲解小程序核心开发语言(WXML/WXSS/JavaScript)的原理、协作方式及实际应用。无论你是前端新手还是想转行小程序开发的小白,都能通过本文掌握小程序开发的“三板斧”,
- 利用H5为小程序领域增添新活力
小程序开发2020
小程序开发宝典小程序ai
利用H5为小程序领域增添新活力关键词:H5技术、小程序开发、跨平台架构、WebView通信、动态内容渲染、性能优化、全栈开发摘要:本文深入探讨如何通过HTML5(H5)技术提升小程序开发效率与用户体验。从技术架构对比到核心通信机制,结合具体代码案例解析H5与小程序的深度融合方案。通过WebView嵌入、JSSDK扩展、动态模板渲染等技术手段,实现跨平台代码复用、复杂交互组件开发和实时内容更新。同时
- 钉钉小程序框架引入 Pinia 状态管理
上一篇文章描述了如何使用其他手段实现路由守卫文章地址:钉钉小程序开发中实现路由守卫拦截-CSDN博客本文将深入探讨如何在基于这些技术栈的小程序项目中引入状态管理插件一、了解PiniaPinia是一个全新的Vue状态管理库,旨在替代Vuex成为Vue3应用程序中的首选状态管理解决方案。它提供了更加简洁的API和更好的TypeScript支持。通过结合使用UniApp、Vue3、TypeScript和
- 钉钉小程序摸索二:钉钉小程序开发过程中错误解决过程
钉钉小程序开过程中作为小白,很容易遇上各种问题,今天我就以自己开发过程的遇到的问题总结下解决过程或者思路,有小白的同学可以做下参考,发布文章不易,请点赞一下鼓励下,谢谢。目录:TypeError:my.requestisnotafunctionatObject.onSubmit1、钉钉开发过程中接口请求返回TypeError:my.requestisnotafunctionatObject.onS
- 钉钉小程序开发的技术选型
脑袋大大的
钉钉生态创业者专栏钉钉小程序
作为一名专注于前端技术发展的技术博主,今天我将分享一下在进行钉钉小程序开发时关于技术选型的一些思考和经验。本文旨在探讨uni-app、Taro等跨平台框架与原生开发框架之间的优缺点,并最终推荐一个我认为最适合当前需求的技术栈组合。着急想知道答案的可以直接滑到最后看小编觉得好的解决方案吧!多端开发框架vs原生开发框架uni-appuni-app是一个基于Vue.js的跨平台开发框架,它允许开发者通过
- 手搓钉钉小程序登陆(借助RuoYi框架)
脑袋大大的
钉钉生态创业者专栏钉钉小程序
文章讲述如何在开发钉钉小程序的时候,实现免登陆功能,本系统基于RuoYiSpringBoot3版本测试,有些类找不到可以去RuoYi官网查看。前言钉钉小程序开发时,需要实现免登陆功能,即用户在钉钉小程序无需账号密码登录,后续进入小程序,也不需要再次登录。主要流程在钉钉小程序端获取authCode将authCode发送到服务器后端服务器获取AccessToken,通过authCode获取获取user
- 钉钉小程序开发实战:打造一个简约风格的登录页面
脑袋大大的
钉钉生态创业者专栏钉钉小程序
在上一篇文章中,我们已经介绍了如何搭建钉钉小程序的基础环境,并完成了项目的初始化配置。本文将继续深入,手把手带你实现一个简约风格的登录页面,这是大多数企业级应用不可或缺的一部分。钉钉小程序基于前端Web技术栈,采用类似于Vue的模板语法和组件化结构,非常适合快速构建轻量级企业内部应用。登录页虽然看似简单,但却是用户与系统交互的第一步,良好的体验和简洁的设计往往能给用户留下深刻印象。本章节直接上干货
- 钉钉小程序开发中实现路由守卫拦截
脑袋大大的
钉钉生态创业者专栏钉钉小程序科技uniapp
上一篇文章描述了博主认为靠谱一点的技术选型文章地址:钉钉小程序开发的技术选型-CSDN博客本文将深入探讨如何在基于这些技术栈的小程序项目中实施路由守卫拦截。路由守卫的基本概念路由守卫主要分为全局前置守卫(beforeEach)、全局解析守卫(beforeResolve)、全局后置钩子(afterEach)、路由独享守卫以及组件内守卫等几种类型。它们分别用于不同的场景下对路由跳转进行控制或处理。其中
- 【微信小程序】富文本rich-text的图片预览效果的几种方法
Lana学习中
微信小程序微信小程序小程序
前言使用原生小程序开发,实现在富文本rich-text中的图片预览效果的几种方法对比。update:因为方案3wxparser后续没有再维护,解析微信公众号文章时会出现排版错误的问题。作为插件也很难二次开发。换成mp-html了1.正则+wx.previewImage(有明显不足)一个不需要用额外组件或插件的方法:思路:使用正则把图片的url进行剖离出来,push进一个数组中,点击富文本组件,运行
- 微信小程序开发中的触摸手势和页面缩放
无敌暴龙战士-
微信小程序notepad++小程序
微信小程序开发中的触摸手势和页面缩放内容是非常重要的功能之一,它可以帮助提高用户体验,增强交互性。在本篇文章中,我将详细介绍微信小程序中触摸手势的使用方法和页面缩放内容的实现。一、触摸手势触摸手势是指用户在屏幕上进行触摸操作时产生的动作,如点击、滑动、长按等。微信小程序提供了一些接口来处理触摸手势,包括触摸事件、手势事件等。触摸事件微信小程序中的触摸事件主要有以下几种:touchstart:手指触
- 小程序学习笔记:自定义组件创建、引用、应用场景及与页面的区别
you4580
小程序
在微信小程序开发中,自定义组件是一项极为实用的功能,它能有效提高代码的复用性,降低开发成本,提升开发效率。本文将深入剖析微信小程序自定义组件的各个关键方面,包括创建、引用、应用场景以及与页面的区别,并附上详细代码示例,帮助开发者全面掌握这一技术。一、自定义组件的创建创建自定义组件主要分为以下三个步骤:创建components文件夹:在项目根目录下,通过鼠标右键新建一个名为“components”的
- 小程序入门:跳过域名校验、跨域与 Ajax 问题解析
you4580
小程序
在小程序开发过程中,我们常常会遇到一些和网络请求相关的问题,比如合法域名校验、跨域以及Ajax的使用。今天这篇博客就来为大家详细讲解一下这些内容,帮助大家少走弯路,更高效地进行小程序开发。一、跳过request合法域名校验在小程序中发起网络数据请求,有两个硬性条件:接口必须基于https协议,同时要把接口对应的域名配置到合法域名列表里。可要是后端程序员只提供了http协议的接口,这时候该怎么办呢?
- 小程序入门:理解小程序页面配置
you4580
小程序
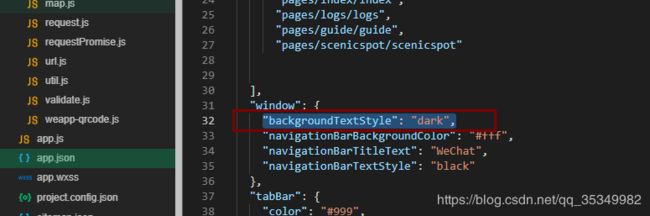
在小程序开发的领域中,页面配置起着举足轻重的作用。它就像是一位幕后设计师,默默地塑造着每个页面的外观与行为,为用户带来独特的体验。今天,咱们就一起深入探索小程序页面配置的奥秘,揭开它神秘的面纱。一、页面配置文件的作用在小程序的世界里,每个页面都有专属的.json配置文件。当我们新建一个页面时,小程序会贴心地自动生成与之对应的四个文件,其中就包含这个至关重要的配置文件。它的主要职责是对当前页面的窗口
- 小程序入门:小程序 API 的三大分类
you4580
小程序
在小程序开发中,API(ApplicationProgrammingInterface)起着至关重要的作用,它为开发者提供了丰富的功能和能力,使我们能够创建出功能强大、用户体验良好的小程序。小程序API大致可分为以下三大分类:事件API、网络API和界面API。一、事件API事件API主要用于处理小程序中的各种用户交互事件,例如点击、滑动、长按等。通过这些API,开发者可以为小程序的各个组件绑定相
- 小程序入门:探索 WXSS 与 CSS
you4580
小程序
在前端开发领域,CSS(层叠样式表)作为网页样式设计的核心技术,为网页赋予了丰富多彩的视觉效果。而在小程序开发中,WXSS(WeiXinStyleSheets)承担着类似的角色。今天,就让我们深入探讨一下WXSS和CSS之间的关系。一、WXSS与CSS的渊源WXSS可以说是CSS的“近亲”,它借鉴了CSS的很多特性和语法规则,是专门为微信小程序量身定制的样式表语言。这就好比CSS是一套通用的时尚穿
- 小程序入门: WXSS 样式导入
you4580
小程序
在小程序开发的世界里,WXSS(WeiXinStyleSheets)作为专门为微信小程序设计的样式表语言,承担着美化页面、塑造用户体验的重任。而WXSS样式导入功能,就像是为开发者打开了一个高效复用样式的宝藏大门,极大地提升了开发效率与代码的可维护性。今天,咱们就深入探讨一下WXSS样式导入在小程序开发中的各种应用场景与使用技巧。一、WXSS样式导入基础概念WXSS样式导入,简单来说,就是允许开发
- 小程序开发全指南:从零基础到实战技巧
hd75232
其他
内容概要小程序开发,可以说是一场神奇的旅程,既有简单的起点,也充满了探索的无限可能。首先,我们得理清一些基础概念,小程序并不是简单的应用程序,而是一种轻量级、便捷的数字服务,用户只需扫一扫或轻点几下,就能快速体验到各种便捷服务。那么,在踏上这段旅程之前,你需要熟悉一些工具和环境,这可是你的“武器库”。接下来,我们会分析不同的开发工具,像是小程序官方提供的开发者工具、一些便捷的IDE以及各类第三方插
- 小程序入门:理解小程序中的 wxss-rpx 单位
you4580
小程序
在小程序开发的世界里,样式的精准控制是打造优质用户界面的关键一环。而wxss中的rpx单位,作为小程序特有的响应式尺寸单位,在适配不同屏幕尺寸的设备时发挥着重要作用。本文将深入探讨rpx单位的奥秘,通过实际代码示例,帮助大家全面掌握它的使用方法。一、rpx单位是什么rpx即响应式像素(responsivepixel),是微信小程序为了实现屏幕自适应而引入的尺寸单位。在小程序的设计理念中,规定屏幕宽
- 原生微信小程序:用 `setData` 正确修改数组中的对象项状态(附实战技巧)
爱宇阳
微信小程序小程序setData
背景介绍在微信小程序开发中,我们经常需要修改数组中某个对象的某个字段,比如:列表中的某一项展开/收起多选状态切换数据列表中的临时标记等一个常见的场景是:lists:[{show:true},{show:true},{show:true}]当点击某一项时,只想切换对应项的show状态。✅方法对比:两种常见写法✨方法一(推荐):使用动态key精准更新{{item.show?'显示':'隐藏'}}Pag
- 312个免费高速HTTP代理IP(能隐藏自己真实IP地址)
yangshangchuan
高速免费superwordHTTP代理
124.88.67.20:843
190.36.223.93:8080
117.147.221.38:8123
122.228.92.103:3128
183.247.211.159:8123
124.88.67.35:81
112.18.51.167:8123
218.28.96.39:3128
49.94.160.198:3128
183.20
- pull解析和json编码
百合不是茶
androidpull解析json
n.json文件:
[{name:java,lan:c++,age:17},{name:android,lan:java,age:8}]
pull.xml文件
<?xml version="1.0" encoding="utf-8"?>
<stu>
<name>java
- [能源与矿产]石油与地球生态系统
comsci
能源
按照苏联的科学界的说法,石油并非是远古的生物残骸的演变产物,而是一种可以由某些特殊地质结构和物理条件生产出来的东西,也就是说,石油是可以自增长的....
那么我们做一个猜想: 石油好像是地球的体液,我们地球具有自动产生石油的某种机制,只要我们不过量开采石油,并保护好
- 类与对象浅谈
沐刃青蛟
java基础
类,字面理解,便是同一种事物的总称,比如人类,是对世界上所有人的一个总称。而对象,便是类的具体化,实例化,是一个具体事物,比如张飞这个人,就是人类的一个对象。但要注意的是:张飞这个人是对象,而不是张飞,张飞只是他这个人的名字,是他的属性而已。而一个类中包含了属性和方法这两兄弟,他们分别用来描述对象的行为和性质(感觉应该是
- 新站开始被收录后,我们应该做什么?
IT独行者
PHPseo
新站开始被收录后,我们应该做什么?
百度终于开始收录自己的网站了,作为站长,你是不是觉得那一刻很有成就感呢,同时,你是不是又很茫然,不知道下一步该做什么了?至少我当初就是这样,在这里和大家一份分享一下新站收录后,我们要做哪些工作。
至于如何让百度快速收录自己的网站,可以参考我之前的帖子《新站让百
- oracle 连接碰到的问题
文强chu
oracle
Unable to find a java Virtual Machine--安装64位版Oracle11gR2后无法启动SQLDeveloper的解决方案
作者:草根IT网 来源:未知 人气:813标签:
导读:安装64位版Oracle11gR2后发现启动SQLDeveloper时弹出配置java.exe的路径,找到Oracle自带java.exe后产生的路径“C:\app\用户名\prod
- Swing中按ctrl键同时移动鼠标拖动组件(类中多借口共享同一数据)
小桔子
java继承swing接口监听
都知道java中类只能单继承,但可以实现多个接口,但我发现实现多个接口之后,多个接口却不能共享同一个数据,应用开发中想实现:当用户按着ctrl键时,可以用鼠标点击拖动组件,比如说文本框。
编写一个监听实现KeyListener,NouseListener,MouseMotionListener三个接口,重写方法。定义一个全局变量boolea
- linux常用的命令
aichenglong
linux常用命令
1 startx切换到图形化界面
2 man命令:查看帮助信息
man 需要查看的命令,man命令提供了大量的帮助信息,一般可以分成4个部分
name:对命令的简单说明
synopsis:命令的使用格式说明
description:命令的详细说明信息
options:命令的各项说明
3 date:显示时间
语法:date [OPTION]... [+FORMAT]
- eclipse内存优化
AILIKES
javaeclipsejvmjdk
一 基本说明 在JVM中,总体上分2块内存区,默认空余堆内存小于 40%时,JVM就会增大堆直到-Xmx的最大限制;空余堆内存大于70%时,JVM会减少堆直到-Xms的最小限制。 1)堆内存(Heap memory):堆是运行时数据区域,所有类实例和数组的内存均从此处分配,是Java代码可及的内存,是留给开发人
- 关键字的使用探讨
百合不是茶
关键字
//关键字的使用探讨/*访问关键词private 只能在本类中访问public 只能在本工程中访问protected 只能在包中和子类中访问默认的 只能在包中访问*//*final 类 方法 变量 final 类 不能被继承 final 方法 不能被子类覆盖,但可以继承 final 变量 只能有一次赋值,赋值后不能改变 final 不能用来修饰构造方法*///this()
- JS中定义对象的几种方式
bijian1013
js
1. 基于已有对象扩充其对象和方法(只适合于临时的生成一个对象):
<html>
<head>
<title>基于已有对象扩充其对象和方法(只适合于临时的生成一个对象)</title>
</head>
<script>
var obj = new Object();
- 表驱动法实例
bijian1013
java表驱动法TDD
获得月的天数是典型的直接访问驱动表方式的实例,下面我们来展示一下:
MonthDaysTest.java
package com.study.test;
import org.junit.Assert;
import org.junit.Test;
import com.study.MonthDays;
public class MonthDaysTest {
@T
- LInux启停重启常用服务器的脚本
bit1129
linux
启动,停止和重启常用服务器的Bash脚本,对于每个服务器,需要根据实际的安装路径做相应的修改
#! /bin/bash
Servers=(Apache2, Nginx, Resin, Tomcat, Couchbase, SVN, ActiveMQ, Mongo);
Ops=(Start, Stop, Restart);
currentDir=$(pwd);
echo
- 【HBase六】REST操作HBase
bit1129
hbase
HBase提供了REST风格的服务方便查看HBase集群的信息,以及执行增删改查操作
1. 启动和停止HBase REST 服务 1.1 启动REST服务
前台启动(默认端口号8080)
[hadoop@hadoop bin]$ ./hbase rest start
后台启动
hbase-daemon.sh start rest
启动时指定
- 大话zabbix 3.0设计假设
ronin47
What’s new in Zabbix 2.0?
去年开始使用Zabbix的时候,是1.8.X的版本,今年Zabbix已经跨入了2.0的时代。看了2.0的release notes,和performance相关的有下面几个:
:: Performance improvements::Trigger related da
- http错误码大全
byalias
http协议javaweb
响应码由三位十进制数字组成,它们出现在由HTTP服务器发送的响应的第一行。
响应码分五种类型,由它们的第一位数字表示:
1)1xx:信息,请求收到,继续处理
2)2xx:成功,行为被成功地接受、理解和采纳
3)3xx:重定向,为了完成请求,必须进一步执行的动作
4)4xx:客户端错误,请求包含语法错误或者请求无法实现
5)5xx:服务器错误,服务器不能实现一种明显无效的请求
- J2EE设计模式-Intercepting Filter
bylijinnan
java设计模式数据结构
Intercepting Filter类似于职责链模式
有两种实现
其中一种是Filter之间没有联系,全部Filter都存放在FilterChain中,由FilterChain来有序或无序地把把所有Filter调用一遍。没有用到链表这种数据结构。示例如下:
package com.ljn.filter.custom;
import java.util.ArrayList;
- 修改jboss端口
chicony
jboss
修改jboss端口
%JBOSS_HOME%\server\{服务实例名}\conf\bindingservice.beans\META-INF\bindings-jboss-beans.xml
中找到
<!-- The ports-default bindings are obtained by taking the base bindin
- c++ 用类模版实现数组类
CrazyMizzz
C++
最近c++学到数组类,写了代码将他实现,基本具有vector类的功能
#include<iostream>
#include<string>
#include<cassert>
using namespace std;
template<class T>
class Array
{
public:
//构造函数
- hadoop dfs.datanode.du.reserved 预留空间配置方法
daizj
hadoop预留空间
对于datanode配置预留空间的方法 为:在hdfs-site.xml添加如下配置
<property>
<name>dfs.datanode.du.reserved</name>
<value>10737418240</value>
- mysql远程访问的设置
dcj3sjt126com
mysql防火墙
第一步: 激活网络设置 你需要编辑mysql配置文件my.cnf. 通常状况,my.cnf放置于在以下目录: /etc/mysql/my.cnf (Debian linux) /etc/my.cnf (Red Hat Linux/Fedora Linux) /var/db/mysql/my.cnf (FreeBSD) 然后用vi编辑my.cnf,修改内容从以下行: [mysqld] 你所需要: 1
- ios 使用特定的popToViewController返回到相应的Controller
dcj3sjt126com
controller
1、取navigationCtroller中的Controllers
NSArray * ctrlArray = self.navigationController.viewControllers;
2、取出后,执行,
[self.navigationController popToViewController:[ctrlArray objectAtIndex:0] animated:YES
- Linux正则表达式和通配符的区别
eksliang
正则表达式通配符和正则表达式的区别通配符
转载请出自出处:http://eksliang.iteye.com/blog/1976579
首先得明白二者是截然不同的
通配符只能用在shell命令中,用来处理字符串的的匹配。
判断一个命令是否为bash shell(linux 默认的shell)的内置命令
type -t commad
返回结果含义
file 表示为外部命令
alias 表示该
- Ubuntu Mysql Install and CONF
gengzg
Install
http://www.navicat.com.cn/download/navicat-for-mysql
Step1: 下载Navicat ,网址:http://www.navicat.com/en/download/download.html
Step2:进入下载目录,解压压缩包:tar -zxvf navicat11_mysql_en.tar.gz
- 批处理,删除文件bat
huqiji
windowsdos
@echo off
::演示:删除指定路径下指定天数之前(以文件名中包含的日期字符串为准)的文件。
::如果演示结果无误,把del前面的echo去掉,即可实现真正删除。
::本例假设文件名中包含的日期字符串(比如:bak-2009-12-25.log)
rem 指定待删除文件的存放路径
set SrcDir=C:/Test/BatHome
rem 指定天数
set DaysAgo=1
- 跨浏览器兼容的HTML5视频音频播放器
天梯梦
html5
HTML5的video和audio标签是用来在网页中加入视频和音频的标签,在支持html5的浏览器中不需要预先加载Adobe Flash浏览器插件就能轻松快速的播放视频和音频文件。而html5media.js可以在不支持html5的浏览器上使video和audio标签生效。 How to enable <video> and <audio> tags in
- Bundle自定义数据传递
hm4123660
androidSerializable自定义数据传递BundleParcelable
我们都知道Bundle可能过put****()方法添加各种基本类型的数据,Intent也可以通过putExtras(Bundle)将数据添加进去,然后通过startActivity()跳到下一下Activity的时候就把数据也传到下一个Activity了。如传递一个字符串到下一个Activity
把数据放到Intent
- C#:异步编程和线程的使用(.NET 4.5 )
powertoolsteam
.net线程C#异步编程
异步编程和线程处理是并发或并行编程非常重要的功能特征。为了实现异步编程,可使用线程也可以不用。将异步与线程同时讲,将有助于我们更好的理解它们的特征。
本文中涉及关键知识点
1. 异步编程
2. 线程的使用
3. 基于任务的异步模式
4. 并行编程
5. 总结
异步编程
什么是异步操作?异步操作是指某些操作能够独立运行,不依赖主流程或主其他处理流程。通常情况下,C#程序
- spark 查看 job history 日志
Stark_Summer
日志sparkhistoryjob
SPARK_HOME/conf 下:
spark-defaults.conf 增加如下内容
spark.eventLog.enabled true spark.eventLog.dir hdfs://master:8020/var/log/spark spark.eventLog.compress true
spark-env.sh 增加如下内容
export SP
- SSH框架搭建
wangxiukai2015eye
springHibernatestruts
MyEclipse搭建SSH框架 Struts Spring Hibernate
1、new一个web project。
2、右键项目,为项目添加Struts支持。
选择Struts2 Core Libraries -<MyEclipes-Library>
点击Finish。src目录下多了struts