Java实现简易画图板
Java实现简易画图板
最近自己尝试学着实现了一个简单的画图板,可以画出直线、圆、曲线、喷枪、直角矩形、圆角矩形等图形,而且可以通过橡皮擦擦除。欢迎各位大佬提出建议。
DrawMain.java
主类用于创建画板对象,添加所需的组件。
public void init_ui(){
/*界面初始化*/
JFrame jf=new JFrame();
jf.setSize(1000,700);
jf.setTitle("画图板");
jf.setDefaultCloseOperation(3);
//设置窗口相对于指定组件的位置,此窗口将置于屏幕的中央。
jf.setLocationRelativeTo(null);
jf.setLayout(new BorderLayout());//设置布局
//实例化事件监听类
DrawListener dl=new DrawListener(this);
//设置中间面板,背景颜色为白色
this.setBackground(Color.WHITE);
jf.add(this,BorderLayout.CENTER);
//实现性状面板
JPanel ShapePanel=new JPanel();
ShapePanel.setBackground(Color.black);
ShapePanel.setLayout(new FlowLayout(FlowLayout.CENTER));
ShapePanel.setBackground(Color.gray);
//shape字符串数组的每个元素表示一种形状名称
String [] shape={"直线","曲线","圆","喷枪","橡皮擦","矩形","椭圆","圆角矩形","弧线","多边形","图形","三角形","立体圆",};
for(int i=0;i<shape.length;i++){
//创建各个形状的按钮
JButton button=new JButton(shape[i]);
button.setBackground(Color.WHITE);
button.addActionListener(dl); //添加事件监听机制
ShapePanel.add(button);
}
jf.add(ShapePanel,BorderLayout.NORTH);
//实现调色板
JPanel ColorPanel=new JPanel();
ColorPanel.setBackground(Color.black);
ColorPanel.setLayout(new FlowLayout(FlowLayout.CENTER));
ColorPanel.setBackground(Color.gray);
//shape数组的每个元素表示一种颜色
Color [] color={Color.BLACK,Color.blue,Color.yellow,Color.red,Color.CYAN,Color.green,Color.darkGray,Color.pink};
for(int i=0;i<color.length;i++){
//创建控制颜色的按钮
JButton button=new JButton();
button.addActionListener(dl); //添加事件监听机制
button.setPreferredSize(new Dimension(30,30));
button.setBackground(color[i]);
ColorPanel.add(button);
}
jf.add(ColorPanel,BorderLayout.SOUTH);
jf.setVisible(true);
//添加事件监听,通过鼠标实现作图
this.addMouseListener(dl);
this.addMouseMotionListener(dl);
}
事件监听类用于实现画图、更改颜色和擦除等功能,其中主要的代码如下。
//获取形状和颜色
public void actionPerformed(ActionEvent e){
if(e.getActionCommand().equals("")){
JButton button = (JButton) e.getSource();
color = button.getBackground();
}else{
JButton button = (JButton) e.getSource();
shape = button.getActionCommand();
}
}
画笔的实现。
public void mousePressed(MouseEvent e) {
g=(Graphics2D) df.getGraphics();
g.setColor(color);
x1=e.getX();
y1=e.getY();
}
public void mouseReleased(MouseEvent e) {
x2 = e.getX();
y2 = e.getY();
if (shape.equals("直线")) {
g.drawLine(x1, y1, x2, y2);
}else if(shape.equals("弧线")){
g.drawArc(x1, y1, Math.abs(x2-x1), Math.abs(y2-y1), 0, 180);
}else if(shape.equals("多边形")&&!flag){
g.drawLine(x1, y1, x2, y2);
newx1=x1;
newy1=y1;
newx2=x2;
newy2=y2;
flag=true;
}else if(shape.equals("圆")){
g.drawOval(x1, y1, Math.abs(x2-x1), Math.abs(y2-y1));
}else if(shape.equals("矩形")){
g.drawRect(x1, y1, Math.abs(x2-x1), Math.abs(y2-y1));
}else if(shape.equals("圆角矩形")){
g.drawRoundRect(x1, y1, Math.abs(x2-x1), Math.abs(y2-y1),2,10);
}else if(shape.equals("椭圆")){
g.drawOval(x1, y1, Math.abs(x2-x1), Math.abs(y2-y1));
}
}
public void mouseClicked(MouseEvent e) {
if(shape.equals("多边形")&&flag){
x2=e.getX();
y2=e.getY();
if(e.getClickCount()==2){
g.drawLine(newx1, newy1, newx2, newy2);
flag=false;
}
g.drawLine(newx2, newy2, x2, y2);
newx2=x2;
newy2=y2;
}else if(shape.equals("图形")){
arrx[temp]=e.getX();
arry[temp]=e.getY();
temp++;
if(temp==4){
int x=arrx[3];
int y=arry[3];
for(int i=0;i<=10000;i++){
Random ran=new Random();
int k=ran.nextInt(3);
x=(x+arrx[k])/2;
y=(y+arry[k])/2;
g.drawLine(x, y, x, y);
}
temp=0;
}
}else if(shape.equals("立体圆")){
double a=1.40,b=1.56,c=1.40,d=-6.56;
double x = 0,xo=0;
double y = 0,yo=0;
Color [] Col={Color.BLUE,Color.cyan,Color.green,Color.magenta,Color.red,Color.yellow};
for(int i=0;i<=90000;i++){
Random r=new Random(); //增加颜色
int R=r.nextInt(Col.length);
g.setColor(Col[R]);
x=d*Math.sin(a*xo)-Math.sin(b*yo);
y=c*Math.cos(a*xo)+Math.cos(b*yo);
int temp_x=(int)(x*50);
int temp_y=(int)(y*50);
g.drawLine(temp_x+500, temp_y+300, temp_x+500, temp_y+300);
xo=x;
yo=y;
}
}else if(shape.equals("三角形")){
double a=-2,b=-2,c=-1.2,d=2;
double x = 0,xo=0;
double y = 0,yo=0;
Color [] Col={Color.BLUE,Color.cyan,Color.green,Color.magenta,Color.red,Color.yellow};
for(int i=0;i<=90000;i++){
Random r=new Random(); //增加颜色
int R=r.nextInt(Col.length);
g.setColor(Col[R]);
x=Math.sin(a*yo)-Math.cos(b*xo);
y=Math.sin(c*xo)-Math.cos(d*yo);
int temp_x=(int)(x*50);
int temp_y=(int)(y*50);
g.drawLine(temp_x+500, temp_y+300, temp_x+500, temp_y+300);
xo=x;
yo=y;
}
}
}
public void mouseDragged(MouseEvent e) {
x2 = e.getX();
y2 = e.getY();
if (shape.equals("曲线")) {
g.drawLine(x1, y1, x2, y2);
x1 = x2;
y1 = y2;
}else if(shape.equals("橡皮擦")){
g.setStroke(new BasicStroke(80));
g.setRenderingHint(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON);
g.setColor(Color.WHITE);
g.drawLine(x1, y1, x2, y2);
x1 = x2;
y1 = y2;
}else if(shape.equals("喷枪")){
for(int k=0;k<20;k++){
Random i=new Random();
int a=i.nextInt(8);
int b=i.nextInt(10);
g.drawLine(x2+a, y2+b, x2+a, y2+b);
}
}
}
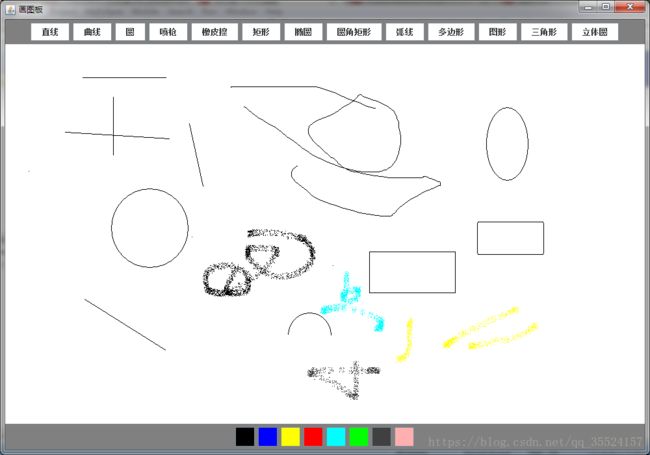
运行效果如下
源码下载-Java实现简易画图板
参考博主地址