- 【2025年】全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!
白帽黑客鹏哥
web安全CTF网络安全大赛pythonLinux
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、SQL注入(7-8天)2、文件上传(7-8天)3、其他漏洞(14-15
- 最好Wordpree+Apache+PHP安装教程
伶星37
apachephp开发语言
前提需要PHP的安装最少需要7.4以上Mysql的安装,直接默认最新版就行APache服务器(HTTP服务器,只有用这个你的软件才能在服务器上运行)安装apache安装sudoaptinstallapache2查看防火墙sudoufwapplist如果有Apache那么就可以直接访问安装PHP版本7.4就可以sudoaptinstallphp-mysqlsudosystemctlrestartap
- php composer 私有包,手把手教你如何搭建Composer私有仓库
超级小嬲
phpcomposer私有包
现在网上到处充斥这各种搭建私有仓库文档,但对于新手来说,总是有那么多的坑。这里我把我的摸索历程写出来给大家参考,希望大家能少踩一些坑。现在网上到处充斥这各种搭建私有仓库文档,但对于新手来说,总是有那么多的坑。这里我把我的摸索历程写出来给大家参考,希望大家能少踩一些坑。一,安装ComposerComposer的安装已经有很完善的教程,这里我就不重复造轮子了。安装Composer安装好之后就能直接在命
- Cuppa CMS任意文件读取漏洞(CVE-2022-25401)
风中追风-fzzf
#文件读取安全web安全
一、漏洞概述CuppaCMSv1.0中文件管理器的复制功能允许将任何文件复制到当前目录,从而授予攻击者对任意文件得读取权限,/templates/default/html/windows/right.php文件存在任意文件读取漏洞。二、影响范围v1.0三、访问页面四、漏洞复现1、访问接口POST接口/templates/default/html/windows/right.phpPOST/temp
- 深入剖析 Weblogic、ThinkPHP、Jboss、Struct2 历史漏洞
阿贾克斯的黎明
网络安全web安全
目录深入剖析Weblogic、ThinkPHP、Jboss、Struct2历史漏洞一、Weblogic漏洞(一)漏洞原理(二)漏洞利用代码(Python示例)(三)防范措施二、ThinkPHP漏洞(一)漏洞原理(二)漏洞利用代码(示例,假设存在漏洞的代码片段)(三)防范措施三、Jboss漏洞(一)漏洞原理(二)漏洞利用代码(Java示例,用于构造恶意序列化数据)(三)防范措施四、Struct2漏洞
- Composer如何通过GitHub Personal Access Token安装私有包:完整教程
lihuang319
composergithubphp
使用Composer安全管理您的PHP私有依赖包一、前言在PHP开发中,我们经常需要将内部工具包托管为私有仓库。传统的账号密码验证方式存在安全隐患,而GitHubPersonalAccessToken(PAT)提供了一种更安全的鉴权方案。本文将通过4个核心步骤+3个避坑指南,手把手教您在Composer中优雅地使用PAT安装私有包。二、为什么要用PAT?安全性:细粒度权限控制(可设置过期时间/单仓
- 【NFS】Lock reclaim failed-造成web卡住504
勤不了一点
基础应用linuxnfs
目录警报触发排查过程解决问题后续优化,避免同类问题收获警报触发搬砖搬砖。。。突然邮件弹窗XXX系统访问504,难道又是别人请求响应超时了?紧接着又来了几个504,不秒啊,决定上机器一探究竟。排查过程ps-ef发现不少php程序,每分钟几个很规律。怀疑是不是crond里面添加的计划任务卡住了。先记着继续查看top,lsof-pXX,df-Th,iostat一套工具下去,想看看是不是系统资源限制了,发
- 【黑科技】:Laravel 项目性能提升 20 倍
frandiy
laravelphpthinkphp
令人激动的黑科技:Laravel项目性能提升20倍这个项目能够在无需修改任何代码且无需第三方扩展的前提下,将你的Laravel项目性能提高20倍。它仅依赖于PHP原生的pcntl、posix、fiber和sockets。项目灵感起因是看到官方发布的PHP8.1更新中引入了fiber特性,看到这则消息时我非常激动,我仿佛看到了PHP的更多可能性。再结合我对Swoole和Workerman的工作流程了
- [黑科技]无需修改任何代码和扩展将你的Laravel项目性能提高20倍
frandiy
laravel
我要分享一个令人激动的黑科技:这个项目能够在无需修改任何代码且无需第三方扩展的前提下,将你的Laravel项目性能提高20倍。它仅依赖于PHP原生的pcntl、posix、fiber和sockets。项目灵感起因是看到官方发布的PHP8.1更新中引入了fiber特性,看到这则消息时我非常激动,我仿佛看到了PHP的更多可能性。再结合我对Swoole和Workerman的工作流程了解得出结论:它能够完
- 利用 PHP-Casbin 中的优先级模型来做权限控制
优先级模型,所谓优先级,是指按一定的顺序加载策略。优先级高的策略先加载,先加载的策略具有较高的优先级。PHP-Casbin目前支持三种模式:隐式优先顺序加载策略、显示优先顺序加载策略、基于角色和用户的层级关系加载策略。优先级模式的配置在model.conf中的policy_effect中配置。隐式优先顺序加载策略隐式优先级模型配置在官方仓库的examples目录下priority_model.co
- shell字典数组
吃不到的烤鱼
shell脚本
转自:http://www.firefoxbug.com/index.php/archives/2369/#shell字典数组#!/bin/bashecho"shell定义字典"#必须先声明declare-Adicdic=([key1]="value1"[key2]="value2"[key3]="value3")#打印指定key的valueecho${dic["key1"]}#打印所有key值e
- zabbix安装使用
吃不到的烤鱼
运维zabbix
文章目录1.zabbix安装1.1安装zabbix-release1.2安装server/proxy/前端1.2创建数据库1.2.1安装mysql(如果已有数据库可以跳过)1.2.2创建zabbix账号和数据库1.2.3导入zabbix数据库1.3配置zabbix服务1.4启动zabbix1.4.1启动zabbix服务1.4.2zabbixphp相关配置(主要为时区配置)1.4.3SELinux配
- 【基于PHP的CMS动态网站的渗透测试流程】
D-river
securityphp开发语言网络安全安全web安全
基于PHP的CMS动态网站的渗透测试流程一、渗透测试流程优化1.智能信息收集阶段2.靶向漏洞扫描3.深度手动测试二、关键风险检测清单1.PHP环境风险2.数据库交互风险3.会话管理缺陷三、高效测试方法论1.自动化辅助技术2.逻辑漏洞快速定位3.WAF绕过技术四、企业级防护建议1.环境加固2.监控与响应五、典型漏洞验证(PHP对象注入)附:工具链推荐安全测试对网站意义重大,它能够提前发现网站在网络、
- laravel11设置中文语言包
码农Robin
laravel
安装中文语言包Laravel11默认没有内置完整中文语言包,推荐使用第三方维护的完整翻译:#通过Composer安装语言包composerrequirelaravel-lang/common--dev#发布中文语言文件到项目phpartisanlang:addzh_CN这会自动将中文语言文件生成到lang/zh_CN目录。配置应用语言修改.env文件设置默认语言:APP_LOCALE=zh_CN或
- 2025年CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!
白帽安全-黑客4148
网络安全web安全linux密码学CTF
目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、SQL注入(7-8天)2、文件上传(7-8天)3、其他漏洞(14-15天)4.3、后期五、CTF学习资源5.1、CTF赛题复现平台5.
- MySQL 教程(超详细,零基础可学、第一篇)
m0_74824635
面试学习路线阿里巴巴mysqladb数据库
目录一、MySQL数据库概述二、MySQL连接1、使用MySQL二进制方式连接2、使用PHP脚本连接MySQL三、MySQL创建数据库1、使用mysqladmin创建数据库2、使用PHP脚本创建数据库四、MySQL删除数据库1、使用mysqladmin删除数据库2、使用PHP脚本删除数据库五、MySQL选择数据库1、从命令提示窗口中选择MySQL数据库2、使用PHP脚本选择MySQL数据库六、My
- 【网络安全】PHP常见漏洞分析
网络安全-杰克
web安全php安全
0x01sql注入漏洞sql注入漏洞,只要是一个懂编程的基本都听说过的,即便你不太了解网络安全,这个漏洞也被大家广泛的知道了,因为它的危害性和影响的深远性。sql注入可以按照接收的元素分为数字型注入和字符型注入。按照注入的语法,可以分为联合注入,布尔注入,延时注入,报错注入,等等。。。也有很多高阶的玩法,主要看编程的功力0x02xss漏洞xss漏洞刚开始很多网站管理员并不太关注,后来随着xss技术
- IntelliJ IDEA 2024.3.X最新版补丁,亲测全系可用 !!!
彼岸的包子
javajavaideaintellijideaide
●本教程适用于JetBrains全系列产品,包括IDEA、Pycharm、WebStorm、Phpstorm、Datagrip、RubyMine、CLion、AppCode等。●本教程适用Windows/Mac/Linux系统,文中以Windows系统为例做讲解,其他系统同样参考着本教程来就行。申明:本教程IntelliJIDEA工具均收集于网络,请勿商用,仅供个人学习使用,如有侵权,请联系作者删
- 探秘分布式图处理利器——PHOEBUS
杭臣磊Sibley
探秘分布式图处理利器——PHOEBUSphoebusPhoebusisadistributedframeworkforlargescalegraphprocessingwritteninErlang.项目地址:https://gitcode.com/gh_mirrors/ph/phoebus项目简介PHOEBUS是一个基于Erlang的开源项目,专为处理大规模图形数据而设计。它巧妙地实现了Goog
- 短视频矩阵系统源码---NGINX 、PHP7.4技术开发
t_18137784554
短视频矩阵系统矩阵线性代数音视频nginx
#短视频矩阵系统##短视频矩阵系统源码技术开发知识分享##短视频矩阵系统原生态开发#一、短视频矩阵系统源码基于原生态开发的几种方式原生代码:使用特定平台的原生编程语言和工具进行开发,而不是跨平台或混合开发技术。例如,iOS应用使用Swift或Objective-C,Android应用使用Java或Kotlin。原生框架和库:使用操作系统或平台提供的原生框架和库,而不是第三方或开源的替代品。这样可以
- 腾讯PHP经典面试题(附答案)
事业运财运爆棚
android
腾讯PHP经典面试题(附答案)PHP开发工程师笔试试卷姓名:PHP一、PHP开发部分1.合并两个数组有几种方式,试比较它们的异同答:1、array_merge()2、’+’3、array_merge_recursivearray_merge简单的合并数组array_merge_recursive合并两个数组,如果数组中有完全一样的数据,将它们递归合并array_combine和‘+’:合并两个数组
- linux+docker+nginx如何配置环境并配置域名访问
hanzhuhuaa
开发代码例子开发框架案例linuxdockernginx
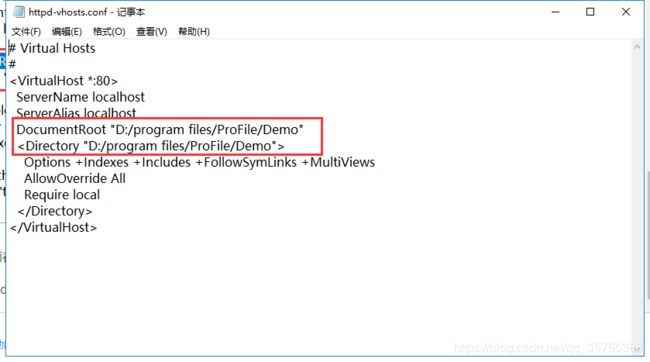
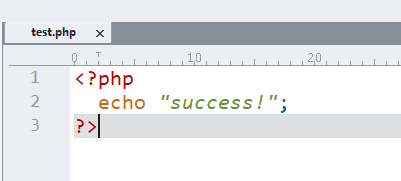
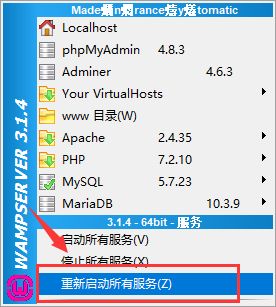
一、环境准备1)下载php环境包,下载地址为:https://www.php.net/downloads.php2)安装docker,这个主要的作用就是用来安装mysql.你也可以不需要安装这个东西,直接在linux中安装mysql3)安装nginx,主要作用就是用来分发php的地址分发管理二、开始安装这一步中,我主要教大家如何安装php环境,因为剩下的两个都是小问题。最后也就是教大家如何配置ng
- 视频裂变加群推广分享引流源码
酷爱码
phpPHP
源码介绍视频裂变加群推广分享引流源码最近网上很火,很多人都在用,适合引流裂变推广测试环境:PHP7.4(PHP版本不限制)第一次访问送五次观看次数,用户达到观看次数后需要分享给好友或者群,好友必须点击推广链接后才会增加观看次数。引导用户转发Q+V分享,达到快速裂变引流的效果源码上传服务器或者虚拟空间即可运行,无后台,前台显示的内容在源码里面修改,已经对接好了视频接口,需要显示自己上传视频的要搭建一
- php 读写文件 file_put_contents() 与 file_get_contents() 函数用法
whatday
file_put_contentsfile_put_contents()函数用于把字符串写入文件,成功返回写入到文件内数据的字节数,失败则返回FALSE。语法:intfile_put_contents(stringfilename,stringdata[,intflags[,resourcecontext]])参数说明:参数说明filename要写入数据的文件名data要写入的数据。类型可以是st
- msf php脚本提权,利用Metasploit提权Linux主机思路
weixin_39640904
msfphp脚本提权
本帖最后由小爱_Joker于2017-3-913:28编辑大晚上的写个文章不容易而且有点小冷利用metasploit提权Linux主机主要就是用msf生成一个马子上传到webshell打开马子后你就会发现你的msf已经建立了一个回话下面进入正题PHPMeterpretermetasploit有一个名为PHPMeterpreter的payload,可创建具有meterpreter功能的PHPwebs
- laravel框架中实现封装公共方法全局调用
陈卿诺语
phplaravellaravel服务器php
1.创建functions.php在app/Helper/下新建一个文件functions.php,在内部补充如下代码:20000,'msg'=>$msg,'data'=>$data);exit(json_encode($result));}functionerror($msg='',$data=array()){$result=array('code'=>50000,'msg'=>$msg,'d
- Haxe:OpenFL框架与Haxe游戏开发_2024-07-15_07-13-55.Tex
chenjj4003
游戏开发2网络游戏引擎c++开发语言深度学习
Haxe:OpenFL框架与Haxe游戏开发Haxe简介Haxe语言概述Haxe是一种开源的、多范式编程语言,它被设计为一种高级语言,用于编写跨平台的应用程序。Haxe的独特之处在于它的编译器,能够将Haxe代码编译成多种目标语言,包括JavaScript、C++、Java、PHP、Python、C#和ActionScript。这种能力使得开发者能够使用相同的代码库为不同的平台生成代码,极大地提高
- INX246 HTML CSS PHP
后端
GroupProject2/2024INX246ADVANCEDCOMPUTERPROGRAMMINGFORMODERNMANAGEMENTProjectOverviewGroupproject:3-4memberspergroupDevelopawebsitewithdatabaseandagroupreportProjectsubmissionandpresentation(on-sit
- 【新手入门】SQL注入之伪静态注入
见青..
sql前端web安全网络安全
伪静态注入一、概念看似为静态页面,实则为动态页面,就称之为伪静态页面,而伪静态页面的注入就叫做伪静态注入。通过url区分静态、动态、伪静态动态:(有数据交互)http://192.168,0,26/pikachu/vu1/sg1i/sgli_str.php?name=vince&submit=%E6%9F%A5%E8%AF%A2https://search,id.com/search?Keywor
- TCPDF 任意文件读取漏洞:隐藏在 PDF 生成背后的危险
小许不内卷
网络安全
在网络安全的世界里,漏洞就像隐藏在黑暗中的“定时炸弹”,稍有不慎就会引发灾难性的后果。今天,我们要聊的是一个与PDF生成相关的漏洞——TCPDF任意文件读取漏洞。这个漏洞可能让攻击者轻松读取服务器上的敏感文件,甚至获取整个系统的控制权。听起来是不是有点吓人?别急,接下来我们将深入剖析这个漏洞的原理、危害以及如何防范。TCPDF是什么?TCPDF是一个用PHP编写的开源库,广泛用于生成PDF文件。它
- 312个免费高速HTTP代理IP(能隐藏自己真实IP地址)
yangshangchuan
高速免费superwordHTTP代理
124.88.67.20:843
190.36.223.93:8080
117.147.221.38:8123
122.228.92.103:3128
183.247.211.159:8123
124.88.67.35:81
112.18.51.167:8123
218.28.96.39:3128
49.94.160.198:3128
183.20
- pull解析和json编码
百合不是茶
androidpull解析json
n.json文件:
[{name:java,lan:c++,age:17},{name:android,lan:java,age:8}]
pull.xml文件
<?xml version="1.0" encoding="utf-8"?>
<stu>
<name>java
- [能源与矿产]石油与地球生态系统
comsci
能源
按照苏联的科学界的说法,石油并非是远古的生物残骸的演变产物,而是一种可以由某些特殊地质结构和物理条件生产出来的东西,也就是说,石油是可以自增长的....
那么我们做一个猜想: 石油好像是地球的体液,我们地球具有自动产生石油的某种机制,只要我们不过量开采石油,并保护好
- 类与对象浅谈
沐刃青蛟
java基础
类,字面理解,便是同一种事物的总称,比如人类,是对世界上所有人的一个总称。而对象,便是类的具体化,实例化,是一个具体事物,比如张飞这个人,就是人类的一个对象。但要注意的是:张飞这个人是对象,而不是张飞,张飞只是他这个人的名字,是他的属性而已。而一个类中包含了属性和方法这两兄弟,他们分别用来描述对象的行为和性质(感觉应该是
- 新站开始被收录后,我们应该做什么?
IT独行者
PHPseo
新站开始被收录后,我们应该做什么?
百度终于开始收录自己的网站了,作为站长,你是不是觉得那一刻很有成就感呢,同时,你是不是又很茫然,不知道下一步该做什么了?至少我当初就是这样,在这里和大家一份分享一下新站收录后,我们要做哪些工作。
至于如何让百度快速收录自己的网站,可以参考我之前的帖子《新站让百
- oracle 连接碰到的问题
文强chu
oracle
Unable to find a java Virtual Machine--安装64位版Oracle11gR2后无法启动SQLDeveloper的解决方案
作者:草根IT网 来源:未知 人气:813标签:
导读:安装64位版Oracle11gR2后发现启动SQLDeveloper时弹出配置java.exe的路径,找到Oracle自带java.exe后产生的路径“C:\app\用户名\prod
- Swing中按ctrl键同时移动鼠标拖动组件(类中多借口共享同一数据)
小桔子
java继承swing接口监听
都知道java中类只能单继承,但可以实现多个接口,但我发现实现多个接口之后,多个接口却不能共享同一个数据,应用开发中想实现:当用户按着ctrl键时,可以用鼠标点击拖动组件,比如说文本框。
编写一个监听实现KeyListener,NouseListener,MouseMotionListener三个接口,重写方法。定义一个全局变量boolea
- linux常用的命令
aichenglong
linux常用命令
1 startx切换到图形化界面
2 man命令:查看帮助信息
man 需要查看的命令,man命令提供了大量的帮助信息,一般可以分成4个部分
name:对命令的简单说明
synopsis:命令的使用格式说明
description:命令的详细说明信息
options:命令的各项说明
3 date:显示时间
语法:date [OPTION]... [+FORMAT]
- eclipse内存优化
AILIKES
javaeclipsejvmjdk
一 基本说明 在JVM中,总体上分2块内存区,默认空余堆内存小于 40%时,JVM就会增大堆直到-Xmx的最大限制;空余堆内存大于70%时,JVM会减少堆直到-Xms的最小限制。 1)堆内存(Heap memory):堆是运行时数据区域,所有类实例和数组的内存均从此处分配,是Java代码可及的内存,是留给开发人
- 关键字的使用探讨
百合不是茶
关键字
//关键字的使用探讨/*访问关键词private 只能在本类中访问public 只能在本工程中访问protected 只能在包中和子类中访问默认的 只能在包中访问*//*final 类 方法 变量 final 类 不能被继承 final 方法 不能被子类覆盖,但可以继承 final 变量 只能有一次赋值,赋值后不能改变 final 不能用来修饰构造方法*///this()
- JS中定义对象的几种方式
bijian1013
js
1. 基于已有对象扩充其对象和方法(只适合于临时的生成一个对象):
<html>
<head>
<title>基于已有对象扩充其对象和方法(只适合于临时的生成一个对象)</title>
</head>
<script>
var obj = new Object();
- 表驱动法实例
bijian1013
java表驱动法TDD
获得月的天数是典型的直接访问驱动表方式的实例,下面我们来展示一下:
MonthDaysTest.java
package com.study.test;
import org.junit.Assert;
import org.junit.Test;
import com.study.MonthDays;
public class MonthDaysTest {
@T
- LInux启停重启常用服务器的脚本
bit1129
linux
启动,停止和重启常用服务器的Bash脚本,对于每个服务器,需要根据实际的安装路径做相应的修改
#! /bin/bash
Servers=(Apache2, Nginx, Resin, Tomcat, Couchbase, SVN, ActiveMQ, Mongo);
Ops=(Start, Stop, Restart);
currentDir=$(pwd);
echo
- 【HBase六】REST操作HBase
bit1129
hbase
HBase提供了REST风格的服务方便查看HBase集群的信息,以及执行增删改查操作
1. 启动和停止HBase REST 服务 1.1 启动REST服务
前台启动(默认端口号8080)
[hadoop@hadoop bin]$ ./hbase rest start
后台启动
hbase-daemon.sh start rest
启动时指定
- 大话zabbix 3.0设计假设
ronin47
What’s new in Zabbix 2.0?
去年开始使用Zabbix的时候,是1.8.X的版本,今年Zabbix已经跨入了2.0的时代。看了2.0的release notes,和performance相关的有下面几个:
:: Performance improvements::Trigger related da
- http错误码大全
byalias
http协议javaweb
响应码由三位十进制数字组成,它们出现在由HTTP服务器发送的响应的第一行。
响应码分五种类型,由它们的第一位数字表示:
1)1xx:信息,请求收到,继续处理
2)2xx:成功,行为被成功地接受、理解和采纳
3)3xx:重定向,为了完成请求,必须进一步执行的动作
4)4xx:客户端错误,请求包含语法错误或者请求无法实现
5)5xx:服务器错误,服务器不能实现一种明显无效的请求
- J2EE设计模式-Intercepting Filter
bylijinnan
java设计模式数据结构
Intercepting Filter类似于职责链模式
有两种实现
其中一种是Filter之间没有联系,全部Filter都存放在FilterChain中,由FilterChain来有序或无序地把把所有Filter调用一遍。没有用到链表这种数据结构。示例如下:
package com.ljn.filter.custom;
import java.util.ArrayList;
- 修改jboss端口
chicony
jboss
修改jboss端口
%JBOSS_HOME%\server\{服务实例名}\conf\bindingservice.beans\META-INF\bindings-jboss-beans.xml
中找到
<!-- The ports-default bindings are obtained by taking the base bindin
- c++ 用类模版实现数组类
CrazyMizzz
C++
最近c++学到数组类,写了代码将他实现,基本具有vector类的功能
#include<iostream>
#include<string>
#include<cassert>
using namespace std;
template<class T>
class Array
{
public:
//构造函数
- hadoop dfs.datanode.du.reserved 预留空间配置方法
daizj
hadoop预留空间
对于datanode配置预留空间的方法 为:在hdfs-site.xml添加如下配置
<property>
<name>dfs.datanode.du.reserved</name>
<value>10737418240</value>
- mysql远程访问的设置
dcj3sjt126com
mysql防火墙
第一步: 激活网络设置 你需要编辑mysql配置文件my.cnf. 通常状况,my.cnf放置于在以下目录: /etc/mysql/my.cnf (Debian linux) /etc/my.cnf (Red Hat Linux/Fedora Linux) /var/db/mysql/my.cnf (FreeBSD) 然后用vi编辑my.cnf,修改内容从以下行: [mysqld] 你所需要: 1
- ios 使用特定的popToViewController返回到相应的Controller
dcj3sjt126com
controller
1、取navigationCtroller中的Controllers
NSArray * ctrlArray = self.navigationController.viewControllers;
2、取出后,执行,
[self.navigationController popToViewController:[ctrlArray objectAtIndex:0] animated:YES
- Linux正则表达式和通配符的区别
eksliang
正则表达式通配符和正则表达式的区别通配符
转载请出自出处:http://eksliang.iteye.com/blog/1976579
首先得明白二者是截然不同的
通配符只能用在shell命令中,用来处理字符串的的匹配。
判断一个命令是否为bash shell(linux 默认的shell)的内置命令
type -t commad
返回结果含义
file 表示为外部命令
alias 表示该
- Ubuntu Mysql Install and CONF
gengzg
Install
http://www.navicat.com.cn/download/navicat-for-mysql
Step1: 下载Navicat ,网址:http://www.navicat.com/en/download/download.html
Step2:进入下载目录,解压压缩包:tar -zxvf navicat11_mysql_en.tar.gz
- 批处理,删除文件bat
huqiji
windowsdos
@echo off
::演示:删除指定路径下指定天数之前(以文件名中包含的日期字符串为准)的文件。
::如果演示结果无误,把del前面的echo去掉,即可实现真正删除。
::本例假设文件名中包含的日期字符串(比如:bak-2009-12-25.log)
rem 指定待删除文件的存放路径
set SrcDir=C:/Test/BatHome
rem 指定天数
set DaysAgo=1
- 跨浏览器兼容的HTML5视频音频播放器
天梯梦
html5
HTML5的video和audio标签是用来在网页中加入视频和音频的标签,在支持html5的浏览器中不需要预先加载Adobe Flash浏览器插件就能轻松快速的播放视频和音频文件。而html5media.js可以在不支持html5的浏览器上使video和audio标签生效。 How to enable <video> and <audio> tags in
- Bundle自定义数据传递
hm4123660
androidSerializable自定义数据传递BundleParcelable
我们都知道Bundle可能过put****()方法添加各种基本类型的数据,Intent也可以通过putExtras(Bundle)将数据添加进去,然后通过startActivity()跳到下一下Activity的时候就把数据也传到下一个Activity了。如传递一个字符串到下一个Activity
把数据放到Intent
- C#:异步编程和线程的使用(.NET 4.5 )
powertoolsteam
.net线程C#异步编程
异步编程和线程处理是并发或并行编程非常重要的功能特征。为了实现异步编程,可使用线程也可以不用。将异步与线程同时讲,将有助于我们更好的理解它们的特征。
本文中涉及关键知识点
1. 异步编程
2. 线程的使用
3. 基于任务的异步模式
4. 并行编程
5. 总结
异步编程
什么是异步操作?异步操作是指某些操作能够独立运行,不依赖主流程或主其他处理流程。通常情况下,C#程序
- spark 查看 job history 日志
Stark_Summer
日志sparkhistoryjob
SPARK_HOME/conf 下:
spark-defaults.conf 增加如下内容
spark.eventLog.enabled true spark.eventLog.dir hdfs://master:8020/var/log/spark spark.eventLog.compress true
spark-env.sh 增加如下内容
export SP
- SSH框架搭建
wangxiukai2015eye
springHibernatestruts
MyEclipse搭建SSH框架 Struts Spring Hibernate
1、new一个web project。
2、右键项目,为项目添加Struts支持。
选择Struts2 Core Libraries -<MyEclipes-Library>
点击Finish。src目录下多了struts