基于php企业网站设计与实现(含源文件)
获取项目源文件,联系Q:1415736481,可指导毕设,课设
摘 要
该网站是一个基于PHP技术的小型企业网站,MySQL作为后台数据库,Apache2.0作为Web服务器。通过该网站的设计,能够很好地展示企业的形象,能够很清晰的向用户展示企业的产品,企业管理人员能方便的更改网站对外展示的内容。对此企业网站的网络设备、网络技术、安全技术、网站管理与维护等整体规划与方案设计。
这个毕业设计主要研究方向是企业网站后台数据库的设计以及整体架构的设计与代码编写,在这个研究方向上,主要是对网站后台架构的设计,包括此企业网站的页面制作、后台数据缓存、模板分离、网站安全等
关键词:PHP;Mysql;Apache2.0;企业网站
Abstract
The site is a base on PHP technology, small business web site, MySQL as a back-end database, Apache2.0 as a web server. Through the design of the site can display a good corporate image, can be very clear to the user display business products, business executives can easily change the external display the contents of the site. This corporate web site network equipment, network technology, security technology, website management and maintenance of the overall planning and program design.
The main research direction of graduate design company web site back-end database design and the overall framework for the design and coding, in this research, the main structure of the site background design, including the corporate Web page production, background data caching, templates separation, site security.
Key Words:PHP;MySQL;Apache2.0; Enterprise Website
目 录
摘 要... I
Abstract II
第一章 绪论... 1
1.1 世界互联网的发展... 1
1.2 目前的互联网现状... 1
1.3 企业电子商务的兴起... 2
1.4 企业为什么要建立网站... 2
第二章 LAMP架构与所用技术... 3
2.1 Linux起源、特性及应用领域... 3
2.2 Apache概述... 4
2.3 MySQL概述... 4
2.4 PHP概述... 4
2.5 smarty模板引擎... 5
2.6 Ajax概述... 5
第三章 需求分析... 6
3.1 技术可行性... 6
3.1.1 动态网站技术介绍... 6
3.1.2 市场可行性... 6
3.1.3 语言优势... 7
3.1.4 操作可行性... 7
3.2 软件可行性分析... 8
3.2.1 开发环境... 8
3.2.2 服务器环境... 8
3.3 系统可行性分析... 8
3.3.1 B/S模式介绍... 8
3.3.2 B/S模式的优点... 8
3.4 功能性需求... 9
3.4.1 网站的基本信息设置... 9
3.4.2 导航管理... 9
3.4.3 图片管理... 10
3.4.4 商品管理... 10
3.4.5 文章模块... 10
3.4.6 文件下载... 11
3.4.7 招聘信息... 11
3.4.8 用户管理... 11
3.4.9 留言模块... 11
3.4.10 网站公告... 11
3.4.11 友情链接... 11
3.5 非功能性需求... 12
3.5.1 后台界面... 12
3.5.2 前台页面... 12
第四章 概要设计... 13
4.1 数据库设计... 13
4.1.1 数据库设计概述... 13
4.1.2 数据库需求分析... 13
4.1.3 数据库逻辑结构设计... 14
4.1.4 数据库物理结构设计... 16
4.2 系统结构设计... 19
4.2.1 网站后台结构... 19
4.2.2 网站前台结构... 20
4.2.3 系统架构设计... 20
第五章 详细设计... 22
5.1 系统公共文件核心代码... 22
5.1.1 前台核心控制文件... 22
5.1.2 前台公用函数库... 24
5.1.3 数据库类... 26
5.1.4 验证码类... 27
5.1.4 后台控制文件... 29
5.2 网站管理后台... 31
5.2.1 后台总体界面... 31
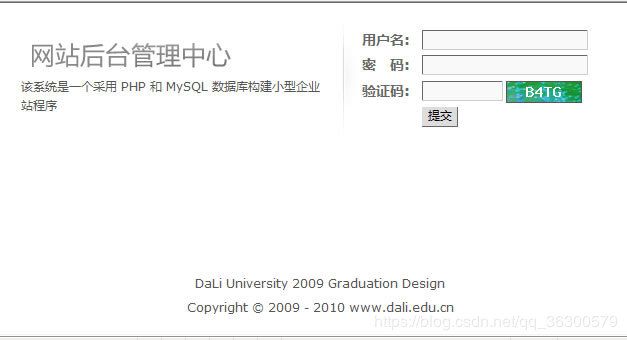
5.2.2 管理员登录... 31
5.2.3 系统信息... 34
5.2.4 系统设置... 34
5.2.5 导航管理... 35
5.2.6 修改管理员密码... 37
5.2.7 图片管理... 37
5.2.8 图片展示... 40
5.2.9 商品展示... 43
5.2.10 单页分类... 43
5.2.11 单页管理... 49
5.2.12 文章分类... 51
5.2.13 文章管理... 54
5.2.14 附件管理... 57
5.2.15 下载管理... 61
5.2.16 招聘管理... 61
5.3 网站前台... 62
5.3.1 前台首页... 62
5.3.2 企业简介... 62
5.3.3 图片展示... 63
5.3.4 商品展示... 63
5.3.5 人才招聘... 64
5.4 系统关键技术... 65
5.4.1 smarty模板... 65
5.4.2 ajax异步传输... 66
第六章 系统测试... 69
6.1 测试的定义及目的... 69
6.2 测试的原则... 69
6.3 测试的方法... 69
6.3.1 界面测试... 69
6.3.2 功能测试... 70
6.3.3 需求测试... 71
6.3.4 性能测试... 71
总 结... 72
1 总结... 72
2 扩展... 72
致 谢... 74
参 考 文 献... 75
第一章 绪论
1.1 世界互联网的发展
Internet的最早起源于美国国防部高级研究计划署DARPA(Defence Advanced Research Projects Agency)的前身ARPAnet,该网于1969年投入使用。由此,ARPAnet成为现代计算机网络诞生的标志。
从六十年代起,由ARPA提供经费,联合计算机公司和大学共同研制而发展起来的ARPAnet网络。最初,ARPAnet主要是用于军事研究目的,它主要是基于这样的指导思想:网络必须经受得住故障的考验而维持正常的工作,一旦发生战争,当网络的某一部分因遭受攻击而失去工作能力时,网络的其他部分应能维持正常的通信工作。ARPAnet在技术上的另一个重大贡献是TCP/IP协议簇的开发和利用。作为Internet的早期骨干网,ARPAnet的试验并奠定了Internet存在和发展的基础,较好地解决了异种机网络互联的一系列理论和技术问题。
1983年,ARPAnet分裂为两部分,ARPAnet和纯军事用的MILNET。同时,局域网和广域网的产生和逢勃发展对Internet的进一步发展起了重要的作用。其中最引人注目的是美国国家科学基金会ASF(National Science Foundation)建立的NSFnet。NSF在全美国建立了按地区划分的计算机广域网并将这些地区网络和超级计算机中心互联起来。NFSnet于1990年6月彻底取代了ARPAnet而成为Internet的主干网。
NSFnet对Internet的最大贡献是使Internet向全社会开放,而不象以前的那样仅供计算机研究人员和政府机构使用。1990年9月,由Merit,IBM和MCI公司联合建立了一个非盈利的组织―先进网络科学公司ANS(Advanced Network &Science Inc.)。ANS的目的是建立一个全美范围的T3级主干网,它能以45Mbps的速率传送数据。到1991年底,NSFnet的全部主干网都与ANS提供的T3级主干网相联通。
Internet的第二次飞跃归功于Internet的商业化,商业机构一踏入Internet这一陌生世界,很快发现了它在通信、资料检索、客户服务等方面的巨大潜力。于是世界各地的无数企业纷纷涌入Internet,带来了Internet发展史上的一个新的飞跃。
1.2 目前的互联网现状
Internet正以当初人们始料不及的惊人速度向前发展,今天的Internet已经从各个方面逐渐改变人们的工作和生活方式。人们可以随时从网上了解当天最新的天气信息、新闻动态和旅游信息,可看到当天的报纸和最新杂志,可以足不出户在家里炒股、网上购物、收发电子邮件,享受远程医疗和远程教育等等。
Internet的意义并不在于它的规模,而在于它提供了一种全新的全球性的信息基础设施。当今世界正向知识经济时代迈进,信息产业已经发展成为世界发达国家的新的支柱产业,成为推动世界经济高速发展的新的源动力,并且广泛渗透到各个领域,特别是近几年来国际互联网络及其应用的发展,从根本上改变了人们的思想观念和生产生活方式,推动了各行各业的发展,并且成为知识经济时代的一个重要标志之一。
1.3 企业电子商务的兴起
进入20世纪九十年代后,Internet在商业上的应用其发展速度令人瞠目结舌。这个覆盖全球的网络以其无可比拟的优势向人们暗示着巨大的和潜在的商业利益。与传统的商业行为相比,它可提供资源丰富、迅速及时的商业信息,它的客户与市场遍及世界上每个角落,使很不起眼的小企业可以一下子变成“跨国公司”。
成千上万的大小企业纷纷加入到Internet 这个神奇的淘金王国中。Internet正以惊人的速度发展,它的普及意味着企业网络时代的来临,意味着企业生存方式、组织方式、工作方式的变革。它正在为企业提供一种全新的市场概念,正在改写商业社会的规则,正在给各行各业的人们带来新的机会和挑战。未来的商业竞争就是信息的竞争,企业进入网络空间已是刻不容缓。
1.4 企业为什么要建立网站
很多企业由于缺乏技术人员等原因无法建立自己的网站,导致了在新的竞争形势中的失利。是否拥有自己的网站已经成为衡量一个企业综合素质的重要标志
企业网站的具体作用:
A.通过网站展示企业风采、传播企业文化、树立企业形象、提高企业知明度。
B.通过网站可介绍企业的基本情况,使经销商和用户更多的知道您的存在。
C.通过网站可以宣传您的产品和服务的优势,让经销商和用户在比较中了解您、走近您、直到选择您。
D.通过网站您可以利用电子信箱经济而又快捷地与外界进行各种信息沟。
E.通过网站您可以寻求合资与合作。
第二章 LAMP架构与所用技术
LAMP是基于Linux,Apache,MySQL和PHP的开放资源网络开发平台,名字来源于每个程序的第一个字母。每个程序在所有权里都符合开放源代码标准:Linux是开放系统;Apache是最通用的网络服务器;MySQL是带有基于网络管理附加工具的关系数据库;PHP是流行的对象脚本语言,它包含了多数其它语言的优秀特征来使得它的网络开发更加有效。
虽然这些开放源代码程序本身并不是专门设计成同另外几个程序一起工作的,但由于它们都是影响较大的开源软件,拥有很多共同特点,这就导致了这些组件经常在一起使用。在过去的几年里,这些组件的兼容性不断完善,在一起的应用情形变得更加普遍。并且它们为了改善不同组件之间的协作,已经创建了某些扩展功能。目前,几乎在所有的Linux发布版中都默认包含了这些产品。Linux操作系统、Apache服务器、MySQL数据库和Perl、PHP或者 Python语言,这些产品共同组成了一个强大的Web应用程序平台。
越来越多的供应商、用户和企业投资者日益认识到,经过LAMP单个组件的开源软件组成的平台用来构建以及运行各种商业应用和协作构建各种网络应用程序变为一种可能和实践,变得更加具有竞争力,更加吸引客户。LAMP无论是性能、质量还是价格都将成为企业、政府信息化所必须考虑的平台。下面分别对LAMP黄金组合中的各个部件做一些简单的介绍。
2.1 Linux起源、特性及应用领域
Linux操作系统核心最早是由芬兰的Linus Torvalds 1991年8月在芬兰赫尔辛基大学上学时发布的,后来经过众多世界顶尖的软件工程师的不断修改和完善,Linux得以在全球普及开来,在服务器领域及个人桌面版得到越来越多的应用,在嵌入式开发方面更是具有其它操作系统无可比拟的优势,并以每年100%的用户递增数量显示了Linux强大的力量。
Linux的是一套免费的32位多人多工的操作系统,运行方式同UNIX系统很像,但Linux系统的稳定性、多工能力与网络功能已是许多商业操作系统无法比拟的,Linux还有一项最大的特色在于源代码完全公开,在符合GNU GPL(General Public License)的原则下,任何人皆可自由取得、散布、甚至修改源代码。
与其它操作系统相比,Linux还具有以下特色:
①采用阶层式目录结构,文件归类清楚、容易管理
②支持多种文件系统,如Ext2FS,ISOFS以及Windows的文件系统FAT16,FAT32,NTFS等
③具有可移植性,系统核心只有小于10%的源代码采用汇编语言编写,其余均是采用C语言编写,因此具备高度移植性
④可与其它的操作系统如Windows98/2000/xp等并存于同一台计算机上
2.2 Apache概述
Apache,一种开放源码的HTTP服务器,可以在大多数计算机操作系统中运行,由于其多平台和安全性(注1)被广泛使用,是最流行的Web服务器端软件之一。它快速、可靠并且可通过简单的API扩展,Perl/Python等解释器可被编译到服务器中。
纵观Apache,它为我们的网络管理员提供了丰富多彩的功能,包括目录索引、目录别名、内容协商、可配置的HTTP错误报告、CGI程序的SetUID执行、子进程资源管理、服务器端图象映射、重写URL、URL拼写检查以及联机手册man等。也就是说,如果您在Linux Server上成功安装配置了Apache之后,您的计算机也将随着Apache的生效而摇身一变,成为一台名副其实的Web Server,这种变化的确是激动人心的。伴随着自由软件发展的强大动力,我们有理由相信Apache的未来是一片光明的。
2.3 MySQL概述
MySQL是一个小型关系型数据库管理系统,开发者为瑞典MySQL AB公司。目前MySQL被广泛地应用在Internet上的中小型网站中。由于其体积小、速度快、总体拥有成本低,尤其是开放源码这一特点,许多中小型网站为了降低网站总体拥有成本而选择了MySQL作为网站数据库。
2.4 PHP概述
PHP,一个嵌套的缩写名称,是英文超级文本预处理语言(PHP:Hypertext Preprocessor)的缩写。PHP 是一种 HTML 内嵌式的语言,PHP与微软的ASP颇有几分相似,都是一种在服务器端执行的嵌入HTML文档的脚本语言,语言的风格有类似于C语言,现在被很多的网站编程人员广泛的运用。PHP 独特的语法混合了 C、Java、Perl 以及 PHP 自创新的语法。它可以比 CGI 或者 Perl 更快速的执行动态网页。用PHP做出的动态页面与其他的编程语言相比,PHP是将程序嵌入到HTML文档中去执行,执行效率比完全生成HTML标记的CGI要高许多;与同样是嵌入HTML文档的脚本语言JavaScript相比,PHP在服务器端执行,充分利用了服务器的性能;PHP执行引擎还会将用户经常访问的PHP程序驻留在内存中,其他用户再一次访问这个程序时就不需要重新编译程序了,只要直接执行内存中的代码就可以了,这也是PHP高效率的体现之一。PHP具有非常强大的功能,所有的CGI或者JavaScript的功能PHP都能实现,而且支持几乎所有流行的数据库以及操作系统。
2.5 smarty模板引擎
Smarty是一个使用PHP写出来的PHP模板解析类,是目前业界最著名的PHP模板引擎之一。它分离了逻辑代码和外在的内容,提供了一种易于管理和使用的方法,用来将原本与HTML代码混杂在一起PHP代码逻辑分离。简单的讲,目的就是要使用PHP程序员同美工分离,使用的程序员改变程序的逻辑内容不会影响到美工的页面设计,美工重新修改页面不会影响到程序的程序逻辑
2.6 Ajax概述
Ajax是Asynchronous JavaScript and XML(异步JavaScript和XML)的缩写。Ajax用来描述一组技术,它使浏览器可以为用户提供更为自然的浏览体验。借助于Ajax,可以在用户单击按钮时,使用JavaScript和DHTML立即更新UI,并向服务器发出异步请求,以执行更新或查询数据库。当请求返回时,就可以使用JavaScript和CSS来相应地更新UI,而不是刷新整个页面。最重要的是,用户甚至不知道浏览器正在与服务器通信:Web站点看起来是即时响应的。
第三章 需求分析
在开始写这个网站系统之前,我们需要对这个系统的可行性进行分析,如果确实可行才能继续实施,否则将会产生一些额外的损失。可行性分析的任务是从技术上、经济上、社会上、法律上分析需要解决的问题是否存在可行的解。同时也要对需要实现的功能性需求和非功能性需求做一个详细的计划,为以后的具体实施提供一个明确的方向和依据。
3.1 技术可行性
3.1.1 动态网站技术介绍
Internet起源于20世纪60年代的美国,它在近几年迅速风靡全球,其根本原因不仅在于她拥有卓越的国际通信功能,更在于它拥有巨大的信息资源。所谓的Internet是指由分布在全世界成千上万的计算机网络遵循一定的通讯协议,并相互联系在一起而形成的国际互连网络,也就是说,Internet是建立和使用这些网络的人群、群体、公司以及各种网络资源的集合体。
随着网络技术的不断发展,单纯的静态页面已经不能满足发展的需要,因为静态页面是用单纯的HTML语言组成的,它没有交互性。因此,为了满足实际的需要,许多网页文件扩展名不再只是"htm"、"html",出现了以"php"、"asp"、"jsp"、"shtml"等为后缀的网页文件,这些都是采用动态网页技术制作出来的。
3.1.2 市场可行性
以前,世界上许多公司都把PHP当作是一个“高度机密,严格保密”的电脑程序语言,但是现在它已经变成最为著名的,在Web, Internet, E-commerce以及 B2B等诸多项目上应用最广泛的面向对象的脚本语言。即使是在今天,仍有许多竞争性(competing)公司把PHP当作是高度机密的东西,决不向外界(竞争对手)透露半点。
PHP将如同暴风雨一般席卷整个世界,IT工业将为之震惊。PHP的力量在于它是跨平台的,可以运行在任何地方。如Linux,Windows 95/98/NT/2000/XP,Solaris,HPUX以及各种UNIX。PHP只需写一次,就可以配置在任何地方。PHP可以运行在Apache,Microsoft IIS等多种Web服务器上。
PHP比Java快5到20倍!实际的比较测试显示,PHP的运行速度是Java3.7倍左右。PHP太容易使用了,你可以用它在非常短的时间里,非常迅速的开发出非常复杂的web,e-commerce和一般的单机应用程序。(在将来,PHP将会模仿Java大多数的功能,相信Java程序员也会喜欢上它。PHP将包含Java中的关键字,如class,extends,interface, implements, public,protected, private 等。)
PHP具有面向对象特性,它吸收了Java, C++, PERL 和C的最优秀的部分。PHP可以说是所有脚本/编程语言中的宝石。不久,它就会成为全世界程序员的“麦加圣地”。PHP即可以运行在Window95/NT/2000/XP上,也可以运行在各种UNIX上。
我们将大吃一惊——PHP极有可能成为21世纪的电脑编程语言。
可以使用Zend Optimizer对PHP进行编译和优化,从而使它运行的更好更快,PHP4.0中已经集成了Zend Optimizer。 首先,你在开发、测试、除错过程中,用PHP脚本语言编写你的应用程序。一旦项目完成,你便可以用Zend编译器,将PHP文件编译成运行速度更快的可执行程序。
PHP的发展前景越来越好,越来越多的人会选择用PHP来设计网站,所以,PHP也许将来会是在网站界占据着领头作用。
3.1.3 语言优势
- 将内容的生成和显示进行分离
使用PHP技术,Web页面开发人员可以使用HTML设计和格式化最终页面显示效果,使用PHP语言来生成页面上的动态内容,配合smarty模板引擎,将生成的内容存储在模板变量中,那么其他人,如Web管理人员和页面设计者,只需要编辑或修改模板文件就可以让网站有不同的显示效果。
- 良好的安全性
PHP是开源软件,所有PHP的源代码每个人都可以看得到,代码在许多工程师手中进行了检测,同时它与Apache编绎在一起的方式也可以让它具有灵活的安全设定,PHP具有了公认的安全性能。
- 跨平台性
ASP比不上PHP的跨平台能力,PHP几乎支持所有的操作系统平台及数据库系统,正是它的这种能力让UNIX/Linux有了一种与ASP媲美的开发语言,并广为流行。
- 免费
在流行的企业应用LAMP平台中,PHP、Linux、Apache、MySQL都是免费软件,降低了企业架设成本。
3.1.4 操作可行性
对于用户来说,本系统只要求使用者会打字并且能对文字做一些简单的编辑,经过仔细设计和测试之后的系统具有操作简单,方便灵活等优点,足可以满足各种用户的不同需求,同时也方便了公司的内部管理。管理人员及用户一定会在短时间内掌握并熟练使用。只要动一动鼠标键盘就可以达到想要的效果。
3.2 软件可行性分析
3.2.1 开发环境
- 操作系统:Windows 7 (Bulid 7600)
- 服务器软件:Microsoft-IIS/7.5
- 数据库:MySQL 5.0.45-community-nt
- IDE:Zend Studio 5.5.1 、Dreamweaver CS3、EditPlus
3.2.2 服务器环境
- 操作系统:LINUX
- 服务器软件:Apache
- 数据库:MySQL 5
3.3 系统可行性分析
3.3.1 B/S模式介绍
本系统采用B/S模式。
B/S(Browser/Server)结构即浏览器和服务器结构。它是随着Internet技术的兴起,对C/S结构的一种变化或者改进的结构。在这种结构下,用户工作界面是通过WWW浏览器来实现,极少部分事务逻辑在前端(Browser)实现,但是主要事务逻辑在服务器端(Server)实现,形成所谓三层3-tier结构。这样就大大简化了客户端电脑载荷,减轻了系统维护与升级的成本和工作量,降低了用户的总体成本(TCO)。以目前的技术看,局域网建立B/S结构的网络应用,并通过Internet/Intranet模式下数据库应用,相对易于把握、成本也是较低的。它是一次性到位的开发,能实现不同的人员,从不同的地点,以不同的接入方式(比如LAN,WAN,Internet/Intranet等)访问和操作共同的数据库;它能有效地保护数据平台和管理访问权限,服务器数据库也很安全。特别是在跨平台语言出现之后,B/S架构管理软件更是方便、快捷、高效。
3.3.2 B/S模式的优点
维护和升级方式简单
目前,软件系统的改进和升级越来越频繁,B/S架构的产品明显体现着更为方便的特性。对一个稍微大一点单位来说,系统管理人员如果需要在几百甚至上千部电脑之间来回奔跑,效率和工作量是可想而知的,但B/S架构的软件只需要管理服务器就行了,所有的客户端只是浏览器,根本不需要做任何的维护。无论用户的规模有多大,有多少分支机构都不会增加任何维护升级的工作量,所有的操作只需要针对服务器进行;如果是异地,只需要把服务器连接专网即可,实现远程维护、升级和共享。所以客户机越来越“瘦”,而服务器越来越“胖”是将来信息化发展的主流方向。今后,软件升级和维护会越来越容易,而使用起来会越来越简单,这对用户人力、物力、时间、费用的节省是显而易见的、惊人的。因此,维护和升级革命的方式是“瘦”客户机,“胖”服务器。
成本降低、选择更多
大家都知道windows在桌面电脑上几乎一统天下,浏览器成为了标准配置,但在服务器操作系统上windows并不是处于绝对的统治地位。现在的趋势是凡使用B/S架构的应用管理软件,只需安装在Linux服务器上即可,而且安全性高,所以服务器操作系统的选择是很多的,不管选用那种操作系统都可以让大部分人使用windows作为桌面操作系统电脑不受影响,这就使的最流行免费的Linux操作系统快速发展起来,Linux除了操作系统是免费的以外,连数据库也是免费的,这种选择非常盛行。
3.4 功能性需求
3.4.1 网站的基本信息设置
- 对于网站名称应该可以在后台自定义,前台进行显示。
- 网站的一些简单控制,如是否允许未注册人员下载网站资料,可以在后台动态设置。
- 网站前台显示的时间格式也可以设置。
- 前台新闻页每一页显示的文章数,文章标题的最大长度也可以设置。
3.4.2 导航管理
- 由于网站的多模块性,导致前台导航不一定能满足所有企业的需要,所以导航的高自定义性显得十分重要,导航栏要能根据企业自己的需求增加或修改。
- 添加导航需要可以自定义 导航名称、链接地址、打开方式、显示顺序。
- 如果有些企业存在论坛或其他网站,需要导航栏上有链接,这时导航栏需要能自定义链接地址。
- 不仅能添加导航,同时也需要可以删除导航。
3.4.3 图片管理
- 做有关设计类的企业需要把自己设计的图片或图纸展示给浏览者观看,增加浏览者对企业的了解,以助于提高企业的业务量。
- 图片需要可以从后台上传。
- 要能对上传图片的格式做一些限制,只能够上传格式为 jpg、bmp、png、gif、jpeg类型的图片(此功能由程序控制,用户不能自定义控制)。
- 要能对上传图片的大小做一定限制。(此功能由程序限制为2M,用户不能自定义控制)
- 为了在前台更好的显示,程序要能根据图片生成对应的缩略图。(此功能由程序动态处理为 200 x 130 大小,用户不能自定义控制)
3.4.4 商品管理
- 商品有简单介绍和详细介绍,简单介绍在商品列表中显示,详细介绍在商品内容页显示。
- 商品需要有封面图片,给用户更直观的印象。
- 商品详细介绍既要能添加图片,也要能写入文字说明。
3.4.5 文章模块
文章模块不仅需要具有文章组,并且需要如企业简介一类的单页文章,同时能对文章内容进行实时的增、删、查、改以及其他一些操作。
可以在前台网页显示相关的文章信息,您还可以阅读到想要读到的文章,而此文章模块也有自己的功能:
(1) 在网页上显示相关的文章列表;
(2) 在网页上显示相关的文章的内容;
(3) 管理人员可以对文章进行一系列的管理,包括文章的编辑、添加、删除;
(4) 管理人员也可以对文章的属性进行修改和删除。
3.4.6 文件下载
文件模块使管理者在后台能够更好的管理文件,在文件分类中可以对文件进行编辑、删除。还可以添加下载文件。使用户更广泛地选择需要的文件。
可以在前台网页上显示相关的文件信息,使用户能够很好的选择自己需要的文件。文件模块主要功能为:
(1) 在网页上显示相关文件的有关信息。
(2) 管理人员可以对文件进行管理,包括附件列表的管理和添加附件操作。
(3) 为用户提供文件下载任务,可以对下载文件进行分类管理,在文件分类中可以对文件的属性进行编辑、删除。
(4) 对下载进行一系列的管理。
3.4.7 招聘信息
(1) 招聘信息是以列表的形式体现。
(2) 如招聘信息有误,管理员可通过点击“编辑”进行修改。
(3) 添加招聘信息时,可以点击表单后面的选项方便的把值填入表单,如不满意以有选项,也可自己填写。
3.4.8 用户管理
(1) 如有需要修改用户名和用户密码可以由管理员来修改。
(2) 管理员也可删除用户。
(3) 管理员可在添加用户界面上直接添加用户。
3.4.9 留言模块
(1) 网站设有留言板,方便用户提出意见和咨询问题。
(2) 注册用户登陆后,可以通过留言板留言。
(3) 用户留言后,等待管理员回复。
(4) 任何人均可浏览留言内容。
3.4.10 网站公告
(1) 管理员可以在此添加公告。
(2) 管理员可以自己填写数字,来确定其排列的顺序(按从小到大排列)。
(3) 管理员可以删除过期的公告,但删除后不可恢复。
3.4.11 友情链接
(1) 管理员可在此添加友情链接。
(2) 添加链接是可输入连接名称、地址,上传链接图片。
(3) 友情链接在前台显示,点击图片就可以打开该链接的页面。
3.5 非功能性需求
3.5.1 后台界面
(1) 网站后台要求结构明了,能够很容易找到想要操作的地方。
(2) 后台所填选项要有清楚说明其作用、功能。
(3) 每次提交操作之后要给出明确的提示,操作是否成功。
3.5.2 前台页面
- 界面要美观,但又不能太复杂,内容要突出。
- 要能兼容目前主流的各种浏览器,在各个浏览器中不能有太大错位。
- 页面使用 div+css 制作,适当使用 JavaScript 改善用户体验。
第四章 概要设计
概要设计是在需求分析的基础上由抽象到具体的过程。内容包括数据库设计和系统结构设计两大部分。主要目标是将系统分析阶段所提出的反映了信息需求的系统逻辑方案转换成可以实施的基于计算机与通信系统的物理(技术)方案,为下一阶段的详细编码提供必要的技术资料,应符合系统性、灵活性、可靠性、经济性的要求。
4.1 数据库设计
4.1.1 数据库设计概述
数据库是数据管理的最新技术。十多年来数据库管理系统已从专用的应用程序发展成为通用的系统软件。由于数据库具有数据结构化,最低冗余度,较高的程序与数据独立性,易于扩充,易于编制应用程序等优点,较大的信息系统都是建立在数据库设计之上的。因此不仅大型计算机及中小型计算机,甚至微型机都配有数据库管理系统。
数据库系统的出现使信息系统从以加工数据的程序为中心转向围绕共享的数据库为中心的新阶段。这样既便于数据的集中管理,又有利于应用程序的研制和维护,提高了数据的利用性和相容性,提高了决策的可靠性。目前,数据库已经成为现代信息系统不可分割的重要组成部分。数据库技术也是计算机领域中发展最快的技术之一。
数据库设计是把现实世界的实体模型与需求转换成数据库的模型的过程,它是建立数据库应用系统的核心问题。数据库及其应用的性能都建立在良好的数据库设计的基础之上,数据库的数据是一切操作的基础,如果数据库设计不好,那么其它一切用于提高数据库性能的方法收效都是有限的。数据库设计的关键是如何使设计的数据库能合理地存储用户的数据,方便用户进行数据处理。
设计数据库必须遵循一定的规则,在关系型数据库中,这种规则就是范式,范式是符合某一种级别的关系模式的集合。一般人们设计数据库遵循第三范式。即:数据库表中不包含已在其他表中包含的非主关键字信息。采用范式减少了数据冗余,节约了存储空间,同时加快了增、删、改的速度。
4.1.2 数据库需求分析
进行整个数据库设计必须准确了解与分析用户需求(包括数据和处理)。用户需求分析是整个设计过程的基础,是最困难、最耗费时间的一步。作为最基本的需求分析做得是否充分与准确,决定了在其构建数据库的速度和质量。
用户的需求具体体现在各种信息的提供、存储、更新和查询方面,这就要求数据库结构能充分满足各种信息的输出与输入。收集基本数据、数据结构及数据处理的流程,组成一份详尽的数据字典,为后面的具体设计打下基础。以上面的需求分析作为设计依据,该企业网站应该有以下几个基本数据表:
1、系统设置表:包括的网站的一些基本配置信息。
2、导航表:包括导航的编号、名字、存储路径等。
3、分类表:包括图片分类、文章分类、下载分类、商品分类等。
4、内容表:包括图片、文章、下载、商品等。
5、用户表:包括用户的基本信息。
6、管理员表:包括管理员的基本信息。
3、扩展表:包括一些扩展模块所使用的表等。
4.1.3 数据库逻辑结构设计
概念结构设计是数据库设计的核心。概念结构独立于数据库的逻辑结构,也独立与所使用的具体的数据库管理系统。概念模型(E-R模型)的组成元素有:实体、属性、联系,E-R模型用E-R图表示。实体是用户工作环境中所涉及的事务,属性是对实体特征的描述。
模型中的实体相当于一个实体集、一个表。实体用矩形框表示,实体名称标注在矩形框内。用菱形表示实体间的联系,菱形框内写上联系名,用无向边把菱形分别与有关实体相连接,在无向边旁标上联系的类型。
属性是实体的性质。用椭圆框表示,与实体之间用一条线相连,表的主码是关键属性,关键属性项加下划线。
各子系统模块中主键相同的字段之间存在着相互关联的关系。
在程序中实现对他们的完整性和一致性控制。
E-R模型的组成元素有:实体、属性、联系。E-R模型用E-R图来表示。实体是用户工作环境中所涉及的事物,属性是对实体特征的描述。
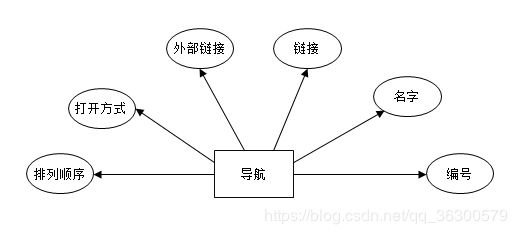
图4.1 导航E-R图
图4.1显示了导航的所有属性,其中链接和外部链接二者之选其一,外部链接有着更高的优先级,存在外部链接,本身的链接(内部链接)将不起效。
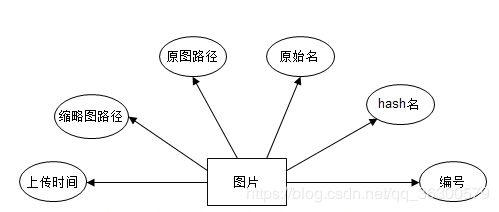
图4.2 图片E-R图
图4.2显示了图片的所有属性,hash名是图片在上传过程由程序自动设置的一个名字,这个名字保证了图片在网站中的唯一性。
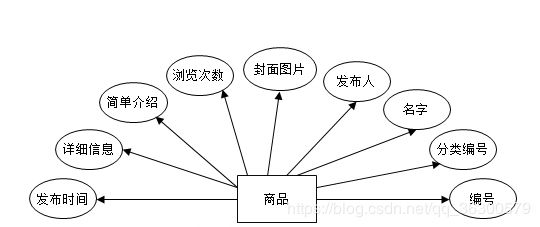
图4.3 商品E-R图
图4.3显示了商品的所有属性,其中发布人一般是管理员,封面图片是单独上传的。
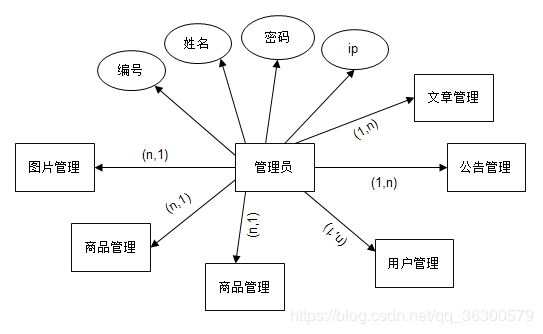
其他模块的E-R图跟商品E-R图类似,将不再叙述,下面是网站管理员管理网站的
E-R图:
图4.4 网站管理员E-R图
4.1.4 数据库物理结构设计
在实际设计的时候需要考虑到一些系统的性能、负载问题,所以数据库的设计要求更加细致,下面对每个表进行详细的设计与说明。
图4.5 系统基本设置表(settings)
图4.5 系统基本设置表只有两个字段,分别是variable和value,这个表存储的是网站的一些配置信息,比如存储网站名,在表中的存储格式为:variable:sitename,value:企业网站。
图4.6 导航表(navgation)
图4.6导航表中的target字段的长度为1,这个字段只存在2个值,分别是0和1。
图4.7 图片分类表(picturecategories)
图4.7 图片分类表利用父子id法进行无限分类,note是对分类的一些简单描述,只在后台显示。
图4.8 图片表(pictures)
图4.8 图片表存储的是图片展示中的所有图片和商品的封面图片,可以说网站的大部分图片都记录在图片表中统一管理。
图4.9 图片展示表(picturescontent)
图4.9 图片展示表,这个表中的coverpic和content存储的是一个经过php序列化之后的图片信息数组,在显示的时候再经过反序列化。
图4.10 商品分类表(producecategories)
图4.10 商品分类表跟图片分类表基本一样,采用父子id法进行无限分类。
图4.11 商品基本信息表(produces)
图4.11 商品基本信息表是考虑到系统的性能,把商品的一些基本信息写在一个表中,由于这个表中存储的数据量不大,可以提高查询速度。
图4.12 商品详细信息表(producecontent)
图4.12 商品详细信息表存储了商品的详细内容,由于商品的详细内容既有文字,又有图片,况且商品的前台的商品列表中不显示详细信息,所以把商品的详细信息单独制表,当游客查看商品的详细信息的时候才查询商品详细信息表。文章模块、下载模块的数据表跟商品展示的数据表类似,下面不再详细说明。
图4.13 友情链接表(friendlink)
图4.13 友情链接表存储了友情链接的所有属性,这种小型模块只有使用了一个表进行数据的存储,操作简单。网站公告、用户信息、管理员信息、人才招聘等都是只有使用一个单表进行存储,后面不再详细说明。
4.2 系统结构设计
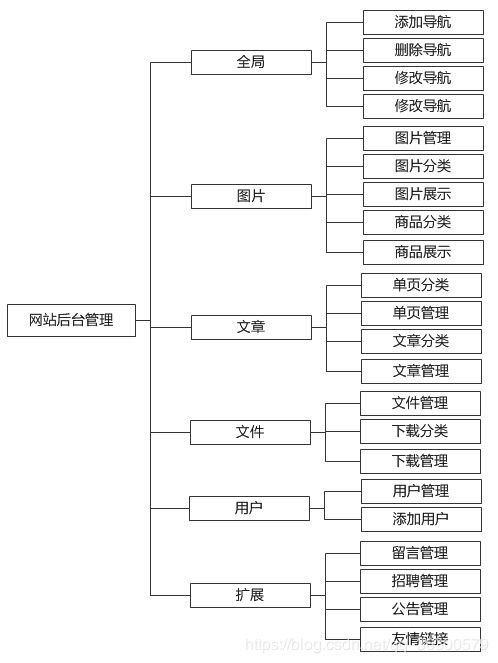
4.2.1 网站后台结构
图4.14 网站后台结构图
网站的后台功能设计必须完全的符合前台功能模块的要求,现在很多的大型CMS系统可以提供功能强大的专业网站后台,做为小型企业这种后台的实用性却不是很大,因为专业的后台管理程序功能太复杂,不利于企业内部工作人员进行管理。因此,专门开发一个小型网站后台管理系统在小型企业网站的设计中是非常必须的。
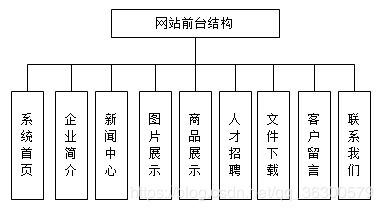
4.2.2 网站前台结构
图4.15 网站前台结构
前台有这么几大模块,其中友情链接和网站公告在首页显示,模块较小,暂不列出。
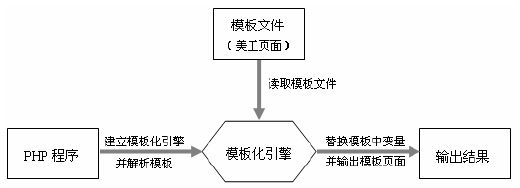
4.2.3 系统架构设计
图4.16 整个系统的程序架构
从上图中可以清晰的看到整个程序的架构,本程序使用程序跟显示分离的技术,php动态页只负责处理数据和一些逻辑,把处理完的变量赋值给smarty,让smarty去把数据跟模板结合。并且程序对一些经常用到的数据做了简单的缓存。
图4.17 模板引擎工作原理图
第五章 详细设计
系统详细设计就是按照前面进行的种种分析,把各种需求使用程序语言实现的过程。这部分将会对某些关键技术做出详细的描述,包括代码段的讲解、运行原理的细述和显示效果的展示。
5.1 系统公共文件核心代码
5.1.1 前台核心控制文件
整个系统的前台几乎依赖于common.inc.php文件,这个文件对系统正常运行所需要的一些常量进行定义,对变量进行初始化,引入其他一些重要文件。
session_start();
set_magic_quotes_runtime(0);
define('IN_WEB', TRUE);
define('WEB_ROOT', str_replace("\\", '/', substr(dirname(__FILE__), 0, -7)));
define('MAGIC_QUOTES_GPC', get_magic_quotes_gpc());
require_once WEB_ROOT.'include/global.fun.php';
这个文件最开始第一行使用了session_start函数开启了session,后面只要引用这个文件的页面都可以对session进行操作;紧接着后面的set_magic_quotes_runtime(0)是关闭php的自动转义,后面的数据使用自定义函数转义;后面的定义常量是为了页面的安全性和一些地方使用的方便性;同时这个文件还对主要的函数文件进行引入,统一调度。
$dbhost = $dbuser = $dbpass = $dbname = $pconnect = $dbprefix = $dbcharset = $charset = '';
$_CFG = array();
foreach(array('_COOKIE', '_POST', '_GET') as $_request) {
foreach($$_request as $_key => $_value) {
$_key{0} != '_' && $$_key = daddslashes($_value);
}
}
这一段最开始对一些需要使用的变量进行了初始化,防止一些非法注入,紧接着后面一段又对URL传值进行了过滤,这个过程是先判断php是否有自动过滤,如果有,直接返回,如果没有则对一些特殊字符进行转义,保证数据安全。
require_once WEB_ROOT.'config.inc.php';
require_once WEB_ROOT.'include/db_mysql.class.php';
$DB = new DB_MySQL();
$DB->connect($dbhost, $dbuser, $dbpass, $dbname, $pconnect);
unset($dbhost, $dbuser, $dbpass, $dbname, $pconnect);
$timestamp = gmtime();
$php_self = dhtmlspecialchars($_SERVER['PHP_SELF'] ? $_SERVER['PHP_SELF'] : $_SERVER['SCRIPT_NAME']);
$onlineip = getonlineip();
if (!@include(WEB_ROOT.'cache/settings.php')) {
require_once(WEB_ROOT.'include/cache.php');
recache();
exit('
caches created successfully , please refresh the page!
');}
if (!$_CFG['siteurl']) {
$_CFG['siteurl'] = 'http://'.$_SERVER['HTTP_HOST'].dirname($PHP_SELF).'/';
} else {
$_CFG['siteurl'] = str_replace(array('{host}','index.php'), array($_SERVER['HTTP_HOST'],''), $_CFG['siteurl']);
if (substr($_CFG['siteurl'], -1) != '/') {
$_CFG['siteurl'] = $_CFG['siteurl'].'/';
}
}
$css_root = $_CFG['siteurl'].'templates/default/';
$web_url = $_CFG['siteurl'];
这一段对以后页面经常使用的变量做了一定的操作之后进行了初始化赋值,后面的页面可以直接进行使用,提高代码利用率和程序的可读性。
require_once WEB_ROOT.'include/config.smarty.php';
include_once WEB_ROOT.'smarty/Smarty.class.php';
$template = new Smarty();
$template->caching = $tpl_caching;
$template->template_dir = WEB_ROOT.$tpl_template_dir;
$template->compile_dir = WEB_ROOT.$tpl_compile_dir;
$template->left_delimiter = $tpl_left_delimiter;
$template->right_delimiter = $tpl_right_delimiter;
这一段对smarty模板进行实例化,smarty模板在每个页面都会使用,这样做也是提高代码利用率。
总的来说,common.inc.php文件就是实例化一些几乎每个页面都会使用的对象,初始化一些经常使用的变量,聚合一些函数文件和类文件,相当于整个程序的控制中心,总体调度程序运行。
5.1.2 前台公用函数库
if(!defined('IN_WEB'))
{
exit('Access Denied');
}
页面最开始先判断是否存在IN_WEB常量,如果不存在就直接退出程序执行,这么做保证了文件的安全性,IN_WEB常量是在common.inc.php 文件中定义的,也就是说这个函数文件只能被common.inc.php文件引用。
function multi($num, $perpage, $curpage, $mpurl, $page = 10) {
$curpage = $curpage ? $curpage : 1;
$multipage = '';
$mpurl .= strpos($mpurl, '?') ? '&' : '?';
$pages = 1;//总页数
if($num > $perpage) {
$offset = $page - 1;
$pages = @ceil($num / $perpage);
if($page > $pages) {
$from = 1;
$to = $pages;
} else {
$from = $curpage - $offset;
$to = $from + $page - 1;
if($from < 1) {
$to = $page;//$curpage + 1 - $from;
$from = 1;
if($to - $from < $page) {
$to = $page;
}
} elseif($to > $pages) {
$from = $pages - $page + 1;
$to = $pages;
}
}
$curpage = $curpage <= $pages ? $curpage : $pages;
$multipage = ($curpage > 1 ? '
($curpage - $offset > 1 && $pages > $page ? '
($curpage > $page+1 ? '
for($i = $from; $i <= $to; $i++) {
$multipage .= $i == $curpage ? '
'
}
$multipage .= ($curpage < $pages-1 ? '
($to < $pages ? '
($curpage < $pages ? '
($pages > $page ? '
$multipage = $multipage ? '
- '.('
- 共 '.$pages.' 页 ').$multipage.'
}
return $multipage;
}
这个分页函数在使用的时候只需要传给它4个值,分别是:数据总数、每页显示数、当前页数、url地址,此时这个函数会输出一个分页的html代码,只用在程序中输出就可以,样式写在页面所使用的样式文件里。示例代码如下:
$allnum = 500;
$perpage = 25;
$curpage = (int)$_GET['page'];
$php_self;
$pages = multi($allnum, $perpage, $curpage, $php_self);
echo $pages;
?>
以上几行简单的代码(css样式文件省略)将可以产生一个如下图所示的分页。
图5.1 分页效果
5.1.3 数据库类
class DB_MySQL {
var $querycount = 0;
……
// 连接数据库
function connect($dbhost, $dbuser, $dbpass, $dbname, $pconnect=0) {
if($pconnect) {
if(!@mysql_pconnect($dbhost, $dbuser, $dbpass)) {
$this->halt('数据库链接失败');
}
} else {
if(!@mysql_connect($dbhost, $dbuser, $dbpass)) {
$this->halt('数据库链接失败');
}
}
……
//定义 fetch_array 方法,此函数返回根据从结果集取得的行生成的数组,如果没有返回FALSE
function fetch_array($query, $result_type = MYSQL_ASSOC) {
return mysql_fetch_array($query, $result_type);
}
//定义 query 方法,用于执行一次 SQL 查询
function query($sql, $type = '') {
$func = $type == 'UNBUFFERED' && @function_exists('mysql_unbuffered_query') ?
'mysql_unbuffered_query' : 'mysql_query';
if(!($query = $func($sql)) && $type != 'SILENT') {
$this->halt('MySQL Query Error', $sql);
}
$this->querycount++;
return $query;
}
......
//直接执行一个 SQL 语句,并返回结果
function fetch_one_array($query) {
$result = $this->query($query);
$record = $this->fetch_array($result);
return $record;
}
// 返回结果集中行的数目
function num_rows($query) {
$query = mysql_num_rows($query);
return $query;
}
......
}
这个数据库类对MySQL数据库的一些方法做了简单的封装,简化在程序中操作数据库的过程,提高编码效率。
5.1.4 验证码类
class captcha
{
var $folder = '../images';
var $img_type = 'png';
var $session_word = 'code_word';
……
// 生成图片并输出到浏览器
function generate_image($word = false) {
if (!$word) {
$word = $this->generate_word();
}
$this->record_word($word);
$letters = strlen($word);
mt_srand((double) microtime() * 1000000);
if (function_exists('imagecreatefromjpeg') && ((imagetypes() & IMG_JPG) > 0)) {
$theme = $this->themes_jpg[mt_rand(1, count($this->themes_jpg))];
} else {
$theme = $this->themes_gif[mt_rand(1, count($this->themes_gif))];
}
if (!file_exists($this->folder . $theme[0])) {
return false;
} else {
$img_bg = (function_exists('imagecreatefromjpeg') && ((imagetypes() & IMG_JPG) > 0)) ?
imagecreatefromjpeg($this->folder . $theme[0]) : imagecreatefromgif($this->folder . $theme[0]);
$bg_width = imagesx($img_bg);
$bg_height = imagesy($img_bg);
$img_org = ((function_exists('imagecreatetruecolor')) && PHP_VERSION >= '4.3') ?
imagecreatetruecolor($this->width, $this->height) : imagecreate($this->width, $this->height);
/* 将背景图象复制原始图象并调整大小 */
if (function_exists('imagecopyresampled') && PHP_VERSION >= '4.3') // GD 2.x
{
imagecopyresampled($img_org, $img_bg, 0, 0, 0, 0, $this->width, $this->height, $bg_width, $bg_height);
}
else // GD 1.x
{
imagecopyresized($img_org, $img_bg, 0, 0, 0, 0, $this->width, $this->height, $bg_width, $bg_height);
}
imagedestroy($img_bg);
$clr = imagecolorallocate($img_org, $theme[1], $theme[2], $theme[3]);
$x = ($this->width - (imagefontwidth(5) * $letters)) / 2;
$y = ($this->height - imagefontheight(5)) / 2;
imagestring($img_org, 5, $x, $y, $word, $clr);
header('Expires: Thu, 01 Jan 1970 00:00:00 GMT');
header('Cache-Control: private, no-store, no-cache, must-revalidate');
header('Cache-Control: post-check=0, pre-check=0, max-age=0', false);
header('Pragma: no-cache');
if ($this->img_type == 'jpeg' && function_exists('imagecreatefromjpeg')) {
header('Content-type: image/jpeg');
imageinterlace($img_org, 1);
imagejpeg($img_org, false, 95);
} else {
header('Content-type: image/png');
imagepng($img_org);
}
imagedestroy($img_org);
return true;
}
}
……
}
验证码类根据实例化时的传值,动态的生成验证码图片,并且把验证码的值写入session中,整个网站的程序页面都可以使用,判断验证码是否正确使用了验证码类中的一个比较函数,如果返回为假,则说明验证码不正确。
5.1.4 后台控制文件
后台控制文件的逻辑跟前台控制文件的逻辑大体一致,唯一不同的是:后台控制文件在后半部分进行了管理员身份验证,而后台的每个文件在一开始都对global.php进行引用,这样就保证了后台的所有操作都是在管理员登录的情况下进行的。下面是管理员身份验证的核心代码。
/*-- 验证管理员身份 --*/
if ((!isset($_SESSION['admin_id']) || intval($_SESSION['admin_id']) <= 0) &&
$_REQUEST['act'] != 'login' && $_REQUEST['act'] != 'signin' )
{
/* session 不存在,检查cookie */
if (!empty($_COOKIE['WEB']['admin_id']) && !empty($_COOKIE['WEB']['admin_pass']))
{
/* 找到了cookie, 验证cookie信息 */
$sql = "SELECT id, adminname, password, ip, lastlogin FROM {$dbprefix}admin WHERE id = '" . intval($_COOKIE['WEB']['admin_id']) . "'";
$row = $DB->fetch_one_array($sql);
if (!$row) {
/* 没有找到这个记录 */
setcookie($_COOKIE['WEB']['admin_id'], '', 1);
setcookie($_COOKIE['WEB']['admin_pass'], '', 1);
showmsg("您还没登陆,请先登录!","privilege.php?act=login");
} else {
/* 检查密码是否正确 */
if (md5($row['password'].$_CFG['hash_code']) == $_COOKIE['WEB']['admin_pass']) {
!isset($row['lastlogin']) && $row['lastlogin'] = '';
set_admin_session($row['id'], $row['adminname'], $row['password'], $row['lastlogin']);
/* 更新最后登录时间和IP */
$DB->query("UPDATE {$dbprefix}admin SET lastlogin = '" .$timestamp. "', ip = '" .getonlineip(). "' WHERE id = '" . $_SESSION['admin_id'] . "'");
} else {
setcookie($_COOKIE['WEB']['admin_id'], '', 1);
setcookie($_COOKIE['WEB']['admin_pass'], '', 1);
showmsg("您还没登陆,请先登录!","privilege.php?act=login");
}
}
} else {
showmsg("您还没登陆,请先登录!","privilege.php?act=login");
}
}
以上是对管理员身份的验证,先判断session是否存在,如果存在就生成管理员信息cookie,如果不存在则验证cookie,存在cookie则验证cookie中的数据,失败则跳到登录页面,正确则更新数据库中的登录时间。
/*-- 判断 URL 是否正确,不正确则跳到登录页面 --*/
if ($_REQUEST['act'] != 'login' )
{
$admin_path = preg_replace('/:\d+/', '', $phpweb->url()) . 'admin';
if (!empty($_SERVER['HTTP_REFERER']) &&
strpos(preg_replace('/:\d+/', '', $_SERVER['HTTP_REFERER']), $admin_path) === false)
{
showmsg("您还没登陆,请先登录!","privilege.php?act=login");
}
}
这一段是判断在访问后台页面的时候路径是否正确,如果url路径不含有admin,则说明这个url路径是非法访问,把页面跳转到登陆页。
5.2 网站管理后台
5.2.1 后台总体界面
图5.2 后台全局图
5.2.2 管理员登录
图5.3 管理员登陆界面
后台管理员登陆启用了验证码技术,减少一些恶意程序对后台进行恶意登录尝试,由于验证码的存在,每次都需要验证提交的验证码是否与动态产生的session里的值一致,如不一致将直接不判断用户名和密码,返回登录界面。
下面是一些具体实现这个功能的代码:
if (!empty($_SESSION['code_word'])) {
include_once(WEB_ROOT . 'include/code.php');
$validator = new captcha();
if(!empty($_POST['login_code']) && !$validator->check_word($_POST['login_code']))
{
showmsg("验证码不正确,请准确填写","privilege.php?act=login");
}
if (empty($_POST['login_code'])) {
showmsg("请填写验证码","privilege.php?act=login");
}
}
以上一段就是对验证码进行判断,判断只要是$_SESSION['code_word']就代表验证码已经启用,这时引入验证码文件,实例化一个验证码对象,通过验证码类中的check_word方法判断接收的验证码是否跟之前产生的验证码一致,如果不一致就提示验证码不正确,然后返回登录页。
$_POST['username'] = isset($_POST['username']) ? trim($_POST['username']) : '';
$_POST['password'] = isset($_POST['password']) ? trim($_POST['password']) : '';
$sql = "SELECT id, adminname, password, ip, lastlogin FROM {$dbprefix}admin
WHERE adminname = '" . $_POST['username']. "' AND password = '" . md5($_POST['password']) . "'";
$row = $DB->fetch_one_array($sql);
if ($row) {
set_admin_session($row['id'],$row['adminname'],$row['password'],
$row['lastlogin']);
$DB->query("UPDATE {$dbprefix}admin SET ip= '".getonlineip()."',lastlogin='".$timestamp."' WHERE id='$_SESSION[admin_id]'");
showmsg("登录成功,页面在2秒后跳转","index.php");
} else {
showmsg("用户名或密码不正确,请重新输入","privilege.php?act=login");
}
验证码通过验证之后就开始对用户名和密码进行验证,验证的大概流程是:先接收表单传递来的值,如果不为空,则去除左右两边的空格,防止管理员由于多敲了一个空格导致无法正常登陆;根据接收到的用户名查询管理员表,如果查到了数据就证明用户名是正确的,然后判断提交的密码是否跟数据库查询出来的一致,如果一致,证明登录成功,更新最后登录时间和IP,否则提示错误,跳转回登录页。
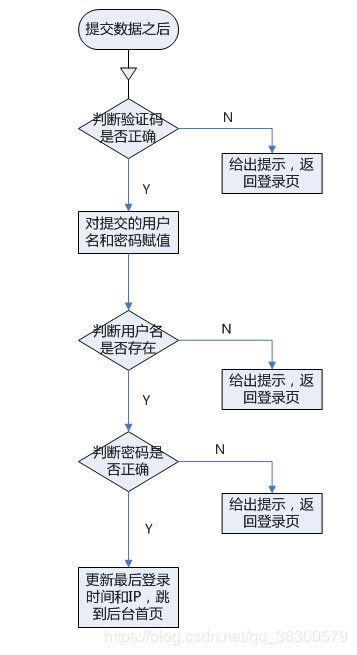
下面是登陆的整体流程图:
图5.4 后台管理员登录流程图
5.2.3 系统信息
图5.5 系统信息界面
这个界面就是对一些系统的基本信息和服务器环境信息做简单的显示,代码部分只有涉及到查询。
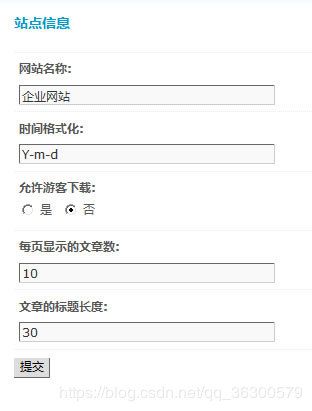
5.2.4 系统设置
图5.6 后台系统设置
这里既是显示,同时也可以修改,如果需要对系统的某个设置进行更改只用更改之后点击提交就可以了。考虑到一些人性化的因素,在每条设置的后面都给了简单说明,并且在修改的时候只对改变的选项进行修改。
在处理动作页面主要是通过url传递的act值进行处理的,代码如下:
if (empty($_REQUEST['act'])) {
$_REQUEST['act'] = 'show';
} else {
$_REQUEST['act'] = trim($_REQUEST['act']);
}
当act为show时,进行显示,点击提交之后传递的act值是edit,此时程序对传递的数据做判断,如果某个选项跟原来的不一样,就更新这个选项,最后调用缓存管理文件重新生成缓存。
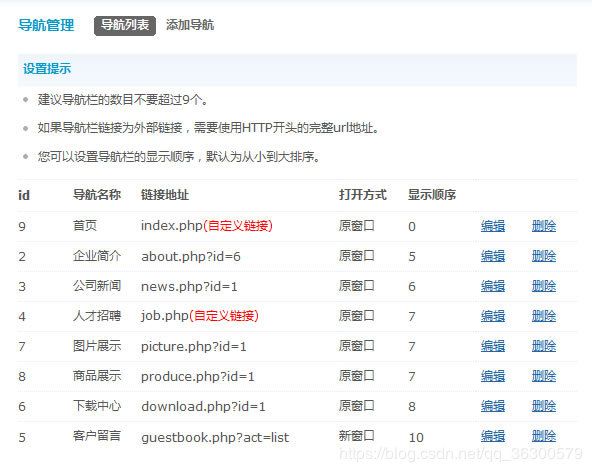
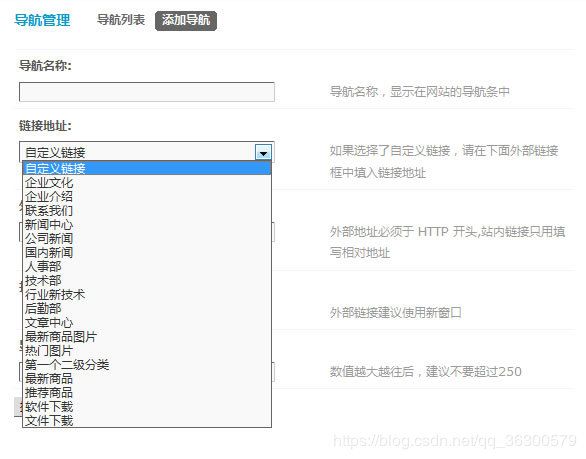
5.2.5 导航管理
图5.7 后台导航管理
导航列表对导航做了很详细的显示,对自定义链接也清晰的给以标注,导航按照排列顺序的从小到大排列。
图5.8 导航链接地址
在添加或修改导航的时候,链接地址栏都完整显示网站的所有分类,只用选择自己想要的分类,程序就会自动将分类名转化成url地址,具体实现代码如下:
<{section name=cates loop=$catelist}>
value="<{$catelist[cates].url}>"><{$catelist[cates].name}> <{/section}>
可以看到在进行smarty遍历输出下拉选项的时候,分类名的value值是分类对应的
url地址,这个对应的url地址是在php页面构造的,构造url的代码如下:
$sql = "SELECT id,title FROM {$dbprefix}singlepage";
$query = $DB->query($sql);
while ($row = $DB->fetch_array($query)) {
$list['url'] = "about.php?id=".$row['id'];
$list['name'] = $row['title'];
$catelist[] = $list;
}
……
使用这种方法查询了所有分类表,并且都按照分类id构造了相应的url地址,在模板页进行smarty遍历的时候可以方便的获得其对应值。
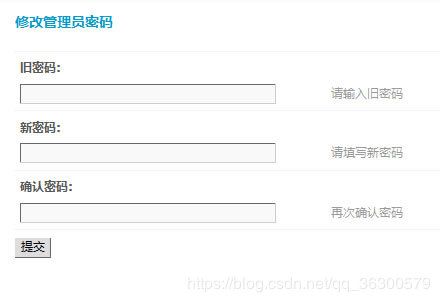
5.2.6 修改管理员密码
图5.9 修改管理员密码
出于安全性的考虑,在修改管理员密码的时候需要输入旧密码,如果旧密码错误是不能修改新密码的。
5.2.7 图片管理
图5.10 图片管理列表
图片管理列表做了分页处理,这里不仅可以删除单张图片,而且也可以对图片进行批量删除,列表显示了图片的存储路径,上传时间,图片名等信息。批量删除的核心代码如下:
这一段JavaScript代码的工作是当点击提交之后,把多选框的值组合成一个字符串赋值给一个隐藏域文本框
后面的动作就是表单提交的过程,表单把数据提交到php页面,php首先对delid的值进行分割,然后一条一条的删除数据。代码如下:
$delid = isset($_REQUEST['delid']) ? $_REQUEST['delid'] : '';
$list = array();
$list = explode('/',$delid); //把delid的值使用'/'分割为一个数组
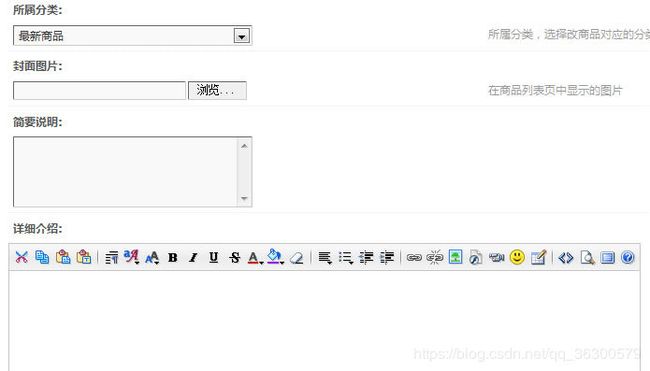
for ($i=0;$i ... 这里是删除图片和删除数据记录的动作 ... } showmsg("删除成功","picmanage.php?act=show"); 图5.11 上传图片 上传图片可以批量上传,每选择一张,下面就自动增加一条上传队列,并且显示出文件名,理论上可以上传任何格式的文件,但是出于实际运用的考虑,这里只允许上传常见的图片格式。如果需要取消某张图片的上传,单击前面对应的小叉就可以把图片删除上传队列。 在上传图片的时候使用的简单的面向对象原理,通过实例化上传类和缩略图类来简化上传操作,具体代码如下: require_once( WEB_ROOT."admin/include/admin_upload.class.php"); require_once( WEB_ROOT."admin/include/admin_miniature.class.php"); /*-- 初始化变量,实例化上传类 --*/ $file = $_FILES['pic']; $upload_path='../attachments/picture'; $allow_type=array('jpg','bmp','png','gif','jpeg'); $max_size=2048000; $upload=new upFiles($file, $upload_path, $max_size, $allow_type); $picnum = $upload->upload(); $pic = $upload->getSaveFileInfo(); /*-- 缩略图 --*/ $m=new Miniature(); for ($i=0;$i<$picnum;$i++) { $str_file = $_CFG['url'].substr($pic[$i]['file'],2); $m->ReadImage($str_file); $m->ResizeImage(200,200); $m->ImageType=4; $thumb_name=$pic[$i]['basename']."_thumb"; $m->SaveImage($pic[$i]['path']."/",$thumb_name);/ $m->DestroyImage(); $sql = "INSERT INTO {$dbprefix}pictures (id,temname,filename,filepath,thumbpath,uploadtime) VALUE ('','".$pic[$i]['savename']."','".$pic[$i]['name']."','".$pic[$i]['path']."','".$pic[$i]['path']."','".$timestamp."')"; $query = $DB->query($sql); } require_once()函数会先检查目标文件的内容是不是在之前就已经导入过了,如果是的话,便不会再次重复导入同样的内容。 $_FILES[]是PHP内置的超全局函数,这个函数专门用来接收文件域的数据,它会根据上传的文件生成一个数组,这个数组包括文件名、文件类型、文件大小、扩展名、内存中的临时名称。 upFiles类需要4个参数,分别是文件信息、存储路径、允许上传的大小、允许上传的扩展名。通过调用upload方法,文件上传之后会返回一个数组,通过getSaveFileInfo方法取得上传类返回的数组。 Miniature()是图片缩略图类,这个类里面封装了许多方法,如:ReadImage()是读取图片,需要的参数是图片的完整路径和图片名,通过ReadImage()方法可以获取的图片的一些信息。ResizeImage()是生成缩略图的方法,其中的两个参数分别是长和宽,在生成缩略图的时候是按照最小的那个值计算,按比例缩放。 图5.12 编辑图片展示 在图片展示栏可以对图片展示再进行编辑,编辑的内容包括图片组名称、分类、封面图片、图片组中的图片,在这里删除某一张图片的时候使用的是ajax技术,整个页面在不刷新的情况下进行图片的删除,适当的ajax充分的提高的用户的体验效果。 Ajax的静态页代码: 用户点击删除,此时调用了delOnePic函数,传递给函数2个参数,一个是图片图片基本名,一个是图片的扩展名。 jQuery的$.post(url, params, callback)有三个参数,分别是: url (String): 装入页面的URL地址。 params (Map): (可选)发送到服务端的键/值对参数。 callback (Function): (可选) 当数据装入完成时执行的函数。 以上代码中定义了删除图片的处理页面是picture.php,同时传递了4个值给picture.php,它们是动作:delonepic,图片名:picname,扩展名:ext,图片组id。 Ajax的动态页代码: $prid = $_REQUEST['prid']; $picname = $_REQUEST['picname']; $ext = $_REQUEST['ext']; $sql = $row = $query = ''; $sql = "SELECT * FROM {$dbprefix}picturecontent WHERE prid = $prid"; $row = $DB->fetch_one_array($sql); /*-- 删除图片 --*/ ...... /*-- 删除缩略图 --*/ ...... /*-- 处理数据表里面的序列串 --*/ $html = ''; for ($i=0;$i /*-- if 循环去除数组中删除的图片信息 --*/ if ($row['content'][$i] != $picname.$ext) { $newrow['content'][] = $row['content'][$i]; $basename = basename($row['content'][$i],$ext); $thumbname = $basename.'_thumb'.$ext; /*-- 开始重新生成 html 传回页面显示 --*/ $html .= " 删除"; } } /*-- 更新数据库 --*/ ...... echo $html; 动态页根据ajax传递来的参数删除图片,然后把数据表中的数据反序列化之后重新整理,构造一个html串传回静态页显示,最后更新数据库信息。 图5.12 在线编辑器 商品展示栏目中使用了网页在线编辑器xheditor,它能够在网页上实现许多桌面编辑软件(如:Word)所具有的强大可视编辑功能。WEB开发人员可以用它把传统的多行文本输入框5.2.8 图片展示
5.2.9 商品展示