charles 抓包工具的使用,安装、mock、限速、断点功能详解
我们在进行B/S架构的Web项目开发时,在前端页面与后台交互的调试的时候,通常使用在JSP中加入“debugger;”断点,然后使用浏览器的F12开发者工具来查看可能出错的地方的数据。或者使用HttpWatch来抓包分析。
在开发移动端项目没有网页的情况下,就不能通过这种方式抓取数据进行分析了。这时可以使用Charles满足以上要求。Charles是一款Http代理服务器和Http监视器,当移动端在无线网连接中按要求设置好代理服务器,使所有对网络的请求都经过Charles客户端来转发时,Charles可以监控这个客户端各个程序所有连接互联网的Http通信。
Charles 主要的功能包括:
1)截取 Http 和 Https 网络封包。
2)支持重发网络请求,方便后端调试。
3)支持修改网络请求参数。
4)支持网络请求的截获并动态修改。
5)支持模拟慢速网络。
1.Charles安装与配置:
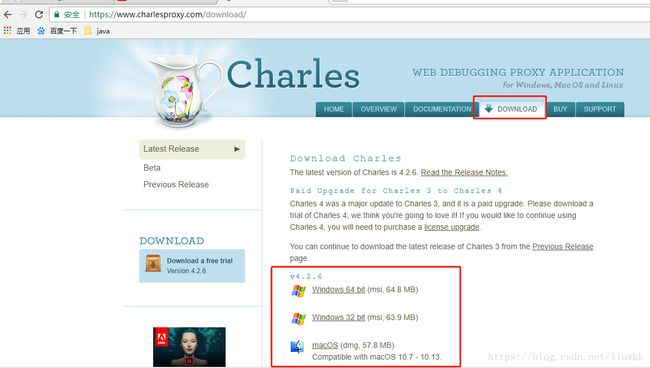
1.1.打开浏览器访问Charles官网https://www.charlesproxy.com/,下载相应系统的Charles安装包,然后一键安装即可。
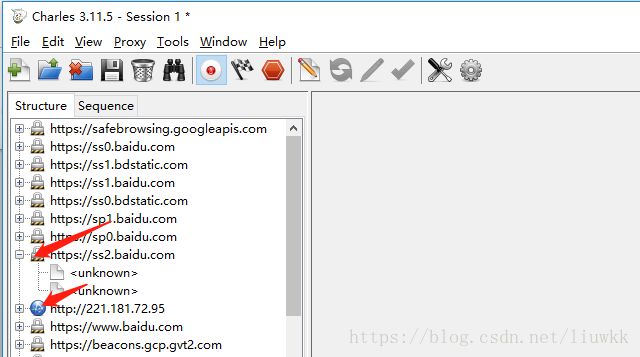
安装完成之后,打开Charles,界面如下:
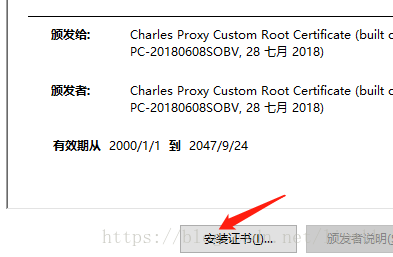
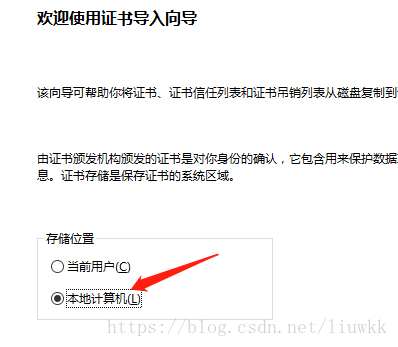
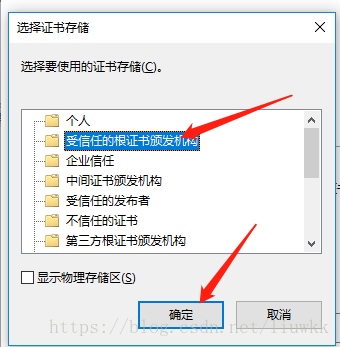
首先,电脑安装证书:
以上步骤确认安装证书;
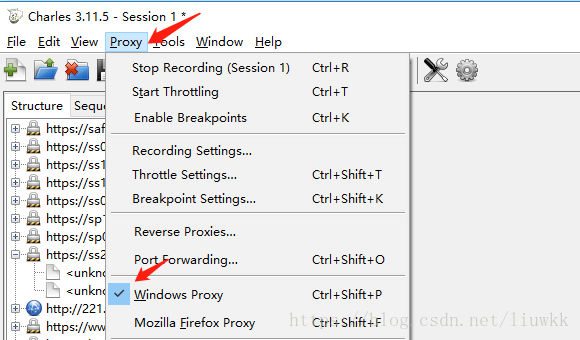
1.2.以上由于勾选了如下选项,抓取到了电脑本地发送的请求,展示了强求相关域名;
1.3.上图中,有些请求是锁的标志,有的不是,有锁的标志是因为没有允许,需要先允许再重新请求相关请求,就可以正常查看了;
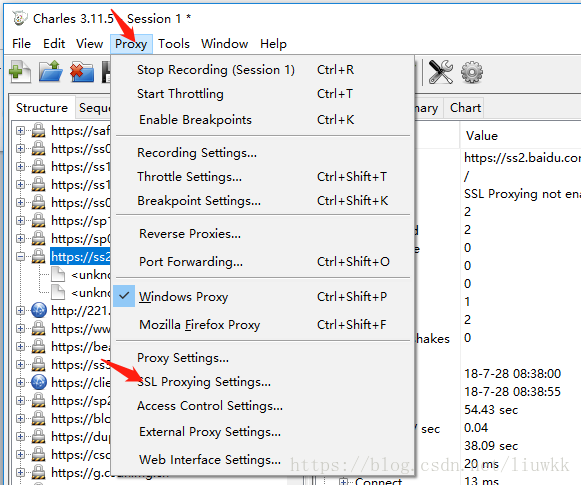
做如下操作,允许某个请求:
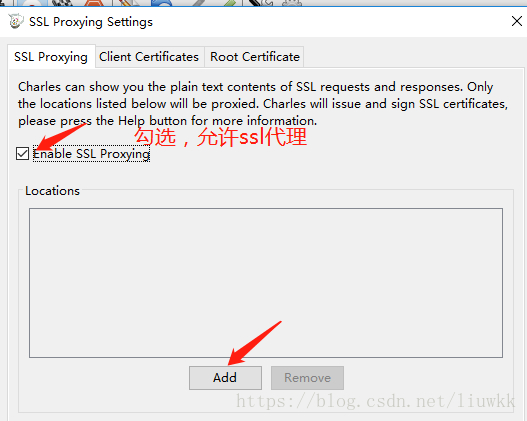
1.4.可以看到请求栏有很多很多的锁标志,这时一个一个打开太过繁琐,工作量很大,此时可以做相关设置允许所有:
如下:
如上操作之后,可以正常获取网络请求;
1.5.以上操作抓取到了电脑本地请求,那么如何抓取移动端APP的请求呢?
需求做以下配置:
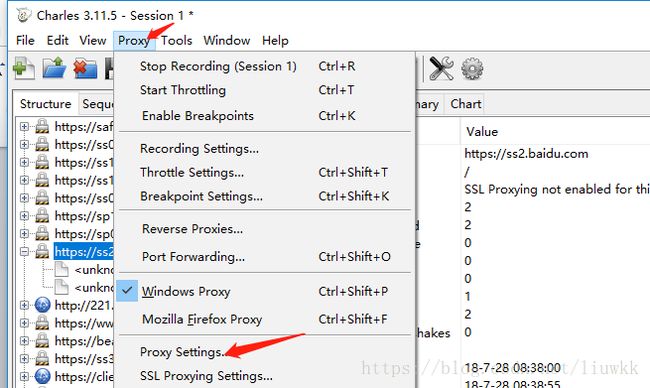
1)查看Charles端口:
2)查看电脑IP:
两种方法:
- 打开cmd,进入dos窗口,输入ipconfig查看电脑IP;
可以看到IP如下:
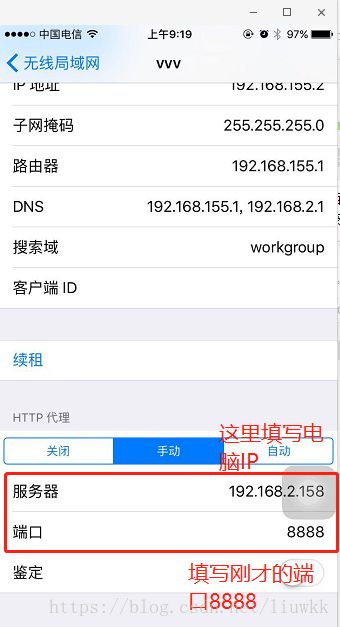
已经知道电脑IP和Charles端口,那么可以在手机WiFi处做如下配置:
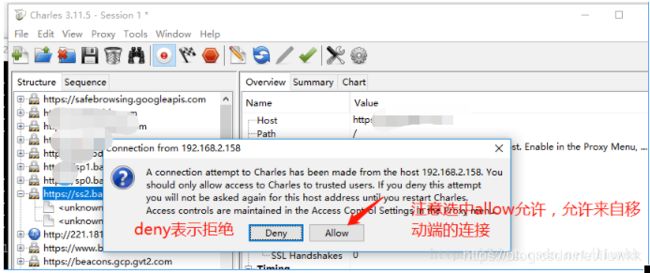
确认之后,查看Charles页面是否有如下提示,如有提示,表示连接成功了,注意点击allow允许:
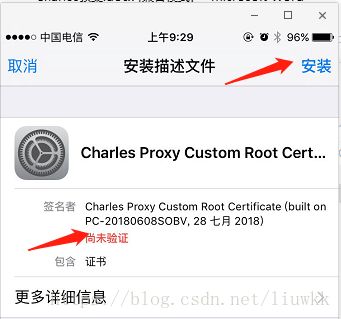
配置好之后,手机在浏览器中输入chls.pro/ssl安装证书:
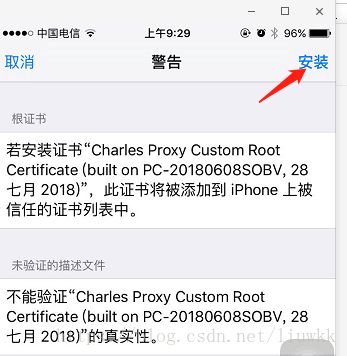
输入之后,跳转如下页面:(以iOS为例,安卓也差不多)
如上配置成功,可以成功抓取移动端请求了;
注意:
- 安装证书时如果提示不安全,继续即可,安装这个证书是保证Charles可以截取到你手机与服务端请求的交互,进行代理,不会有其他的安全隐患;
- 查看电脑IP时,提供另一种方式也可,推荐使用上面ipconfig的方式:
2.以上操作完成了安装与配置操作,下面开始介绍Charles常用功能:
2.1.基本功能;
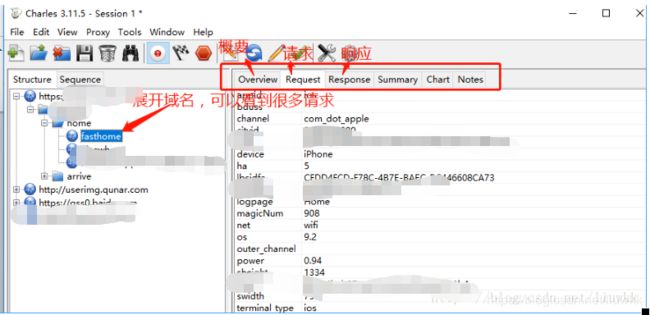
1)界面
Structure模式的优点 :
1.以域名划分请求信息 可以很容易定位需要分析和处理的数据。
2.清晰看请求的数据结构,
展开域名,可以看到请求,我这边手机随意打开一个应用,看到如上请求,选中任意请求,右边可以看到常用的概要,请求和响应数据;
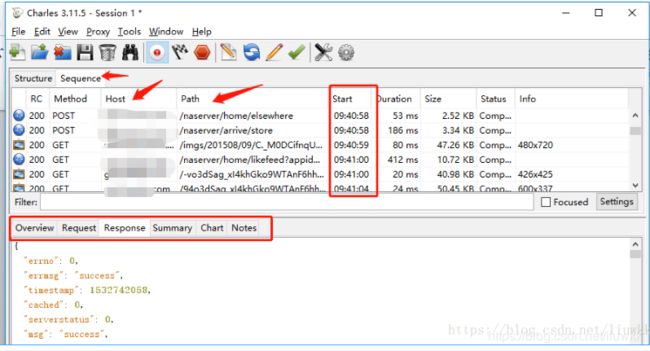
Sequence模式:
Sequence模式的优点 :
1.请求快就在前面显示, 因为这里是以数据请求的顺序去执行的
2.可以很清晰的看到全部请求,(包括资源请求,图片,文本,音乐等等)
在sequence中可以看到按时间顺序排序的请求,统一可以看到请求和响应,看需求使用;
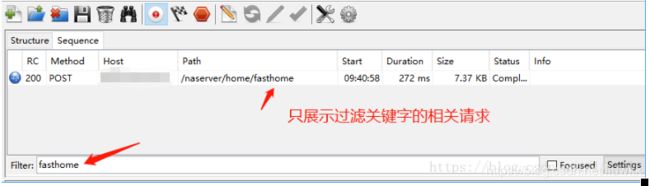
Filter处也可以过滤请求;
2)mock功能:
Charles 的 Map 功能分 Map Remote 和 Map Local 两种,顾名思义,Map Remote 是将指定的网络请求重定向到另一个网址请求地址,Map Local 是将指定的网络请求重定向到本地文件。
当需求修改数据时,可使用mock功能。
步骤;
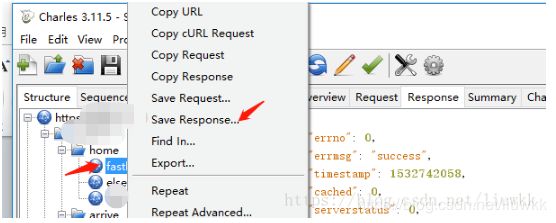
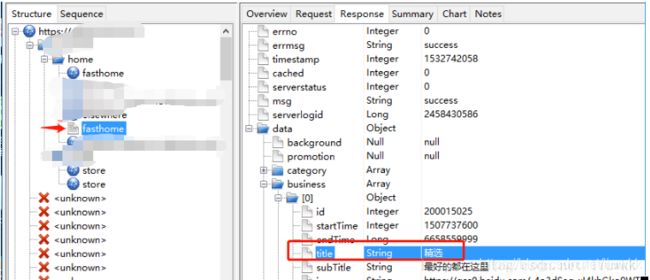
1)选中一个请求,保存响应:
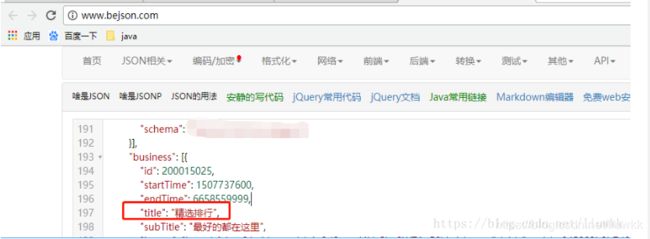
2)报保存的响应复制到bejson格式化工具中转换:
3)在保存的文件中把精选排行改成精选:
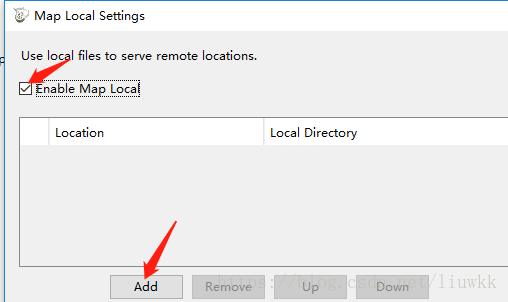
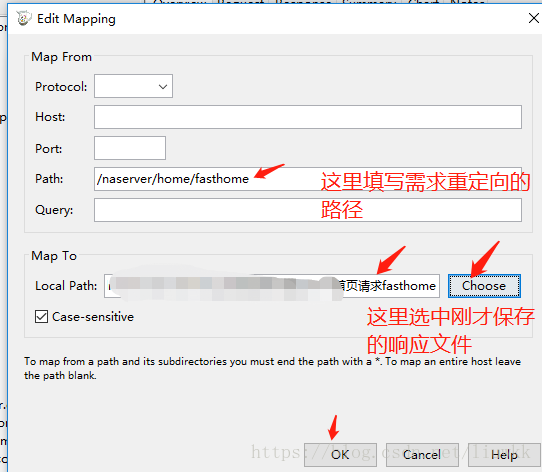
4)在Charles中做如下设置:
5)手机重新刷新请求;
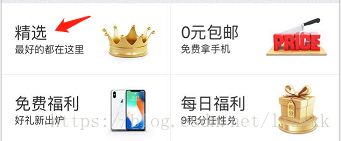
可以看到图标变成文本图形,说明mock成功,看响应数据,是修改后的精选文案,查看手机显示:
看到手机展示由精选排行变为修改后的精选,mock成功!!
注意:
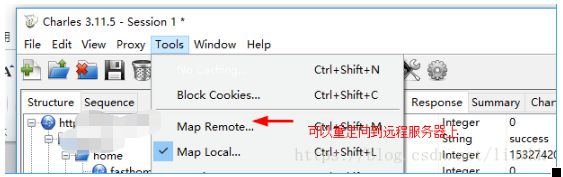
上面用的是mock local功能,还有mock remote功能也是一样使用:
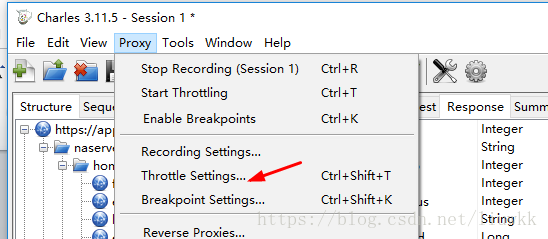
3)限速功能:
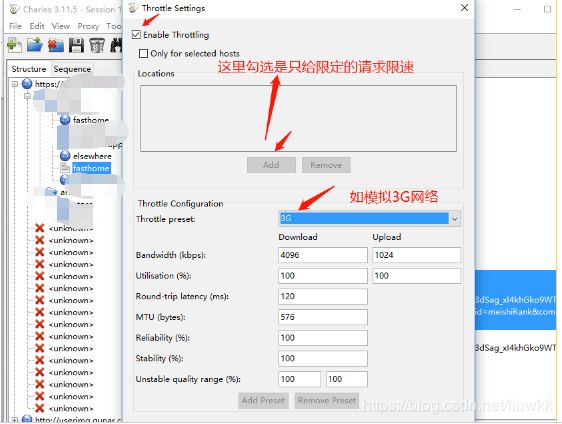
在做移动开发的时候,我们常常需要模拟慢速网络或者高延迟的网络,以测试在移动网络下,应用的表现是否正常(如模拟应用在网络较慢时的响应时间等情景)。Charles 对此需求提供了很好的支持。
限速之后,看手机的响应,可以看到页面响应更慢了,如果效果不明显,可以模拟较极端的情况。
4)断点功能:
有些时候为了调试服务器的接口,我们需要反复尝试不同参数的网络请求。Charles 可以方便地提供网络请求的修改和重发功能。只需要在以往的网络请求上点击右键,选择 “Edit”,即可创建一个可编辑的网络请求。
步骤;
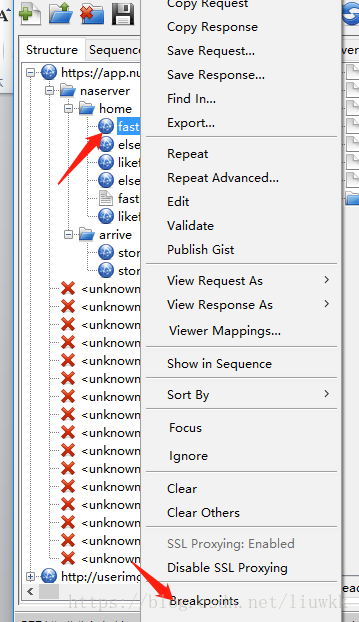
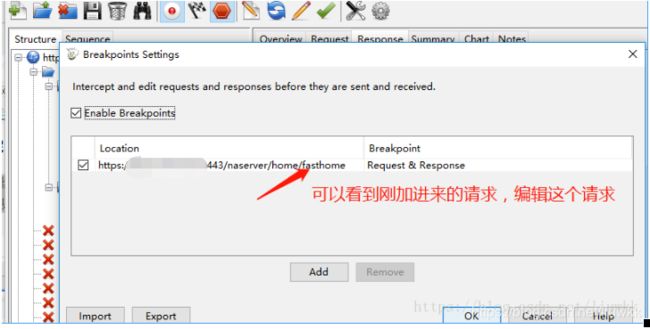
1)选中需要修改的接口,右键-breakpoint,加入断点:
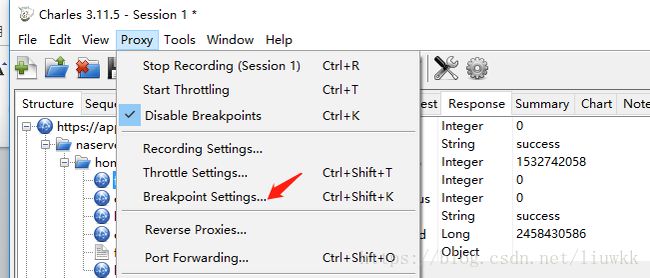
2)在断点设置中进行设置:
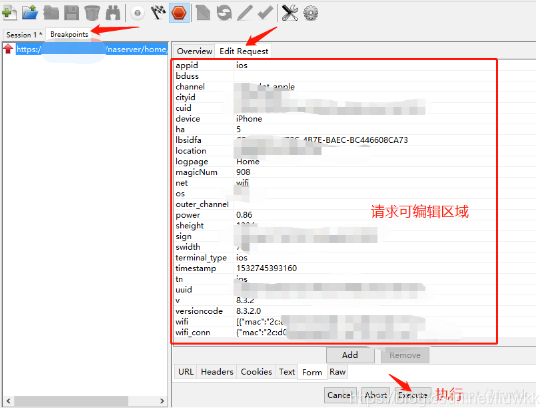
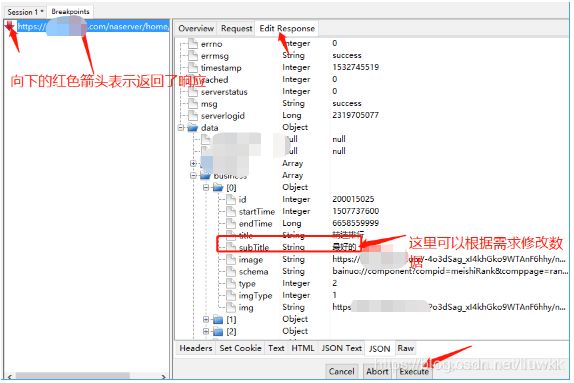
3)手机刷新页面,重新请求这个接口,根据需求进行编辑:
4)查看手机;
修改成功!!
以上,介绍了Charles的几个常用功能,后续有时间看看把其他功能进行补充。