如何通过Docker启动Nginx部署前端项目,包括Nginx的详细配置和踩坑教程?
首先说明一下,我的目标是要通过Docker拉取一个新的Nginx镜像然后启动Nginx,然后映射出来的浏览器的地址端口要为http://10.1.2.10:8989,当如果需要请求后端数据的时候,需要把数据转发到后端的ip端口为:http://10.1.2.10:8999。中间Nginx配置踩了好多坑
(1)首先你需要从DockerHub上拉取一个Nginx的官方镜像(这里我没有直接写Dockerfile来使用,我是使用的是挂载的方式进行配置文件)
(2)然后你需要准备Nginx的配置文件,这里就开始有坑了,先过一遍坑,在进行配置Nginx文件
- 首先Nginx的配置文件有两个,一个是nginx.conf文件,在docker中运行的Nginx容器内部的/etc/nginx/nginx.conf 这个路径下,他的默认配置其实是不用改的,我一开始以为是需要在这个文件中进行配置,但是事实上这是一个巨大的坑,先看一下这个默认的配置中都有啥

nginx.conf文件的内容:
user nginx;
worker_processes 1;
error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
#gzip on;
#这个核心的配置文件其实都应该是在这个文件中,在conf.d/default.conf这个路径中
include /etc/nginx/conf.d/*.conf;
}
(3)然后需要去看一下conf.d/default.conf这个路径下配置自己的Nginx文件的时候需要注意的几点:
server {
#注意点一:这里需要注意的是这个监听的端口不是你的nginx监听前端浏览器的那个8989端口,
#这个80端口其实是nginx自己内部服务的端口你在docker中启动nginx服务run的时候是
#需要把Nginx容器内部80映射到前端浏览器的8989端口,这里后面会说
listen 80;
server_name localhost;
#charset koi8-r;
access_log /var/log/nginx/host.access.log main;
#location / {
# root /html-resources/html-cloud;
# index index.html index.htm;
#}
### console控制台配
location = / {
#注意点二:这个地方的root跟的就是你Docker中Nginx容器内部的路径,这个路径放的是你的项目路径
#这个路径是我自己在使用run命令的时候挂载上去的,这里里面也就是你的前端的静态资源
root /html-resources/html-cloud;
index index.html index.htm;
}
#location = /index.html {
# root /html-resources/html-cloud;
#}
location = /test.html {
root /html-resources/html-cloud;
}
###风险大盘
location = /dashboard/index.html {
root /html-resources/html-cloud;
}
location / {
#注意点三: 这里其实就是当你需要请求后端接口的时候就需要nginx进行一个转发代理的功能
#直接转发到你后端服务器的ip加端口
proxy_pass http://10.1.2.10:8999;
client_max_body_size 1000m;
}
location ^~ /static/report/ {
root /html-resources/html-cloud;
}
location ^~ /report/generateReport{
proxy_pass http://10.1.2.10:8999;
}
location ^~ /docs/ {
root /html-resources/html-cloud;
}
### 通用配置
location ~ ^/(WEB-INF)/ {
deny all;
}
location ~ /\.ht {
deny all;
}
location ~ \.(gif|jpg|png|js|css|woff|ttf|svg|json|xlsx|ico)$ {
root /html-resources/html-cloud;
if (-f $request_filename) {
expires 1h;
break;
} }
error_page 404 /404.html;
location = /404.html {
root /html-resources/html-cloud;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /html-resources/html-cloud;
}
}
#从这里开始都是nginx配置中自己默认的原有的配置,这里我没有删除,只是都注掉了,
#上面的都是我自己根据自己的项目进行配置的
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
这个是第二次部署的时候的default.conf文件的内容:
server {
###这个是自己配的
listen 80;
server_name localhost;
index index.html index.htm;
client_max_body_size 1000m;
root /html-resources/html-cloud;
### console控制台配
location = / {
root /html-resources/html-cloud;
}
location = /index.html {
root /html-resources/html-cloud;
}
location = /test.html {
root /html-resources/html-cloud;
}
###风险大盘
location = /dashboard/index.html {
root /html-resources/html-cloud;
}
location / {
proxy_pass http://10.1.2.10:8999;
client_max_body_size 1000m;
}
location ^~ /static/report/ {
root /html-resources/html-cloud;
}
location ^~ /report/generateReport{
proxy_pass http://10.1.2.10:8999;
}
location ^~ /docs/ {
root /html-resources/html-cloud;
}
### 通用配置
location ~ ^/(WEB-INF)/ {
deny all;
}
location ~ /\.ht {
deny all;
}
location ~ \.(gif|jpg|png|js|css|woff|ttf|svg|json|xlsx|ico)$ {
root /html-resources/html-cloud;
if (-f $request_filename) {
expires 1h;
break;
} }
error_page 404 /404.html;
location = /404.html {
root /html-resources/html-cloud;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /html-resources/html-cloud;
}
}
(4)然后你就需要根据我上面说的几个需要注意的点,然后去启动自己的Nginx容器:
- 你需要把你的前端文件上传到一个目录下,这个目录你需要挂载到Docker中Nginx的容器内部的,比如我是放到这个目录下的
- 然后我还准备好了我需要挂载的Nginx的配置文件conf.d/default.conf这个配置文件,文件内容就是上面的代码

(5)然后最后一步就是开始去启动Nginx这个容器了
- 使用命令:docker run --name wangwei-nginx -p 8989:80 -v /home/dx/wangwei/html-cloud:/html-resources/html-cloud -v /home/dx/wangwei/log/nginx:/var/log/nginx -v /home/dx/wangwei/conf.d/default.conf:/etc/nginx/conf.d/default.conf -d nginx
- -p:表示把容器Nginx内部的80端口映射到宿主机中的8989端口
- -v:表示把宿主机中的文件挂载到Docke中Nginx容器中的内部
- -d:表示后台运行Nginx容器
- –name:表示给这个运行的Nginx容器起一个别名
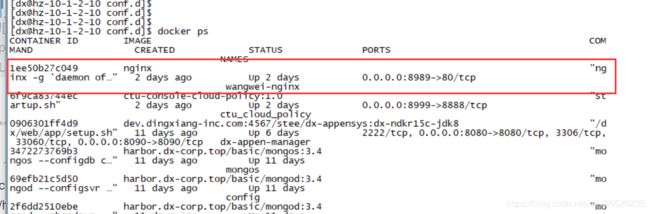
- 运行成功之后的图就是:

- 然后浏览器前端运行http://10.1.2.10:8989 端口就完事了
到最后其实还会有一些想要给你说的可能会用到的命令:
- 在docker中Nginx容器内部是不能进行vim的需要两条命令:apt-get update 然后:apt-get install vim
- 如何把宿主机中的文件拷贝到容器内部:docker cp /home/dx/wangwei/html-cloud 1ee50b27c049:/html-resources/
- 如何把容器内部的文件拷贝到宿主机中:docker cp 1ee50b27c049:/etc/nginx/conf.d/default.conf /home/dx/wangwei
- 进入容器中的内部:docker exec -it 容器ID bash
- 在把本地的Dockerfile文件需要拷贝的文件都在上传到Linux上的 时候会报错standard_init_linux.go:207: exec user process caused “exec format error”,原因是由windows平台的dos编码迁移到unix系统下容易的unix编码引发的问题