FreeMarker使用说明(虽然挖的不深,但非常详细)
这是一份经过个人理解的FreeMarker使用说明。
原文地址:在线手册
FreeMarker是什么呢?先输入数据,再用.ftl文件搭好架子,再用工具把这俩翻译成静态html页面。
初步介绍
- 这是一段网页代码:
<html>
<head>
<title>Welcome!title>
head>
<body>
<h1>Welcome John Doe!h1>
<p>Our latest product:
<a href="products/greenmouse.html">green mousea>!
body>
html>- 我们现在要用freemarker修改他
<html>
<head>
<title>Welcome!title>
head>
<body>
<h1>Welcome ${user}!h1>
<p>Our latest product:
<a href="${latestProduct.url}">${latestProduct.name}a>!
body>
html>那。。。有什么好处呢?
第一版页面,Welcome" 谁"是写死了的,而第二版,我们可以动态地指定user和url等
模板文件存放在Web服务器上就像通常存放静态HTML页面一样。当有人来访问这个页面,FreeMarker将会介入执行,然后动态转换模板,用最新的数据内容替换模板中$ { }的部分,之后将结果发送到访问者的web浏览器中。而访问者并不会察觉到服务端使用的FreeMarker。(当然,存储在Web服务端的模板文件是不会被修改的,替换也仅仅出现在web服务器的响应中。)
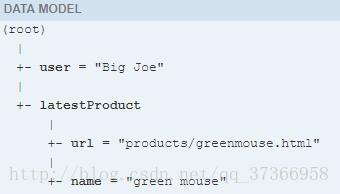
为模板准备的数据整体被称为数据模型,模板作者要关心的是,数据模型是一个树形结构

使用方法
- new一个Configuration对象。构造方法的参数就是FreeMarker的版本号。
@Test
public void test2() throws IOException, TemplateException {
//创建一个Configuration对象
Configuration configuration = new Configuration(Configuration.getVersion());
//设置模板文件所在的路径
configuration.setDirectoryForTemplateLoading(new File("C:/Users/Bam/workspace/SpringMVC/freemaker/src"));
//设置模板文件所使用的字符集,一般是utf-8
configuration.setDefaultEncoding("utf-8");
//加载一个模板,创建一个模板对象
Template template = configuration.getTemplate("hello.ftl");
//创建一个模板使用的数据集,可以是pojo也可以是map,一般是map
Map dataMap = new HashMap();
dataMap.put("hello","world");
//创建一个writer对象,一般创建一个FileWriter对象,指定生成的文件名。
Writer writer = new FileWriter(new File("hello.html"));
//调用模板对象的process方法输出文件
template.process(dataMap,writer);
//关闭流
writer.close();
} FreeMarker与JSP
- 相同点
可以动态生成不同页面
支持表达式语言 - 不同点
jsp是java类,使用时候生成对象
FreeMarker仅仅是模板技术。访问时可以做到不占用jvm内存 - FreeMarker的优点
不需要web容器
一次生成的静态页面可以重复使用
FreeMarker基本语法
基本指令
- if指令:使用if可以有条件恶跳过模板的一些片段
(如果user=Big Joe的话就把our beloved leader打出来)
<html>
<head>
<title>Welcome!title>
head>
<body>
<h1>
Welcome ${user}<#if user == "Big Joe">, our beloved leader#if>!
h1>
<p>Our latest product:
<a href="${latestProduct.url}">${latestProduct.name}a>!
body>
html>- list指令:
list 指令的一般格式为: < #list A as B>重复这里< /#list>。 “重复这里” 部分将会在给定的 A遍历时在每一项中重复, 从第一项开始,一个接着一个。在所有的重复中, B 将持有当前遍历项的值。 这个变量仅存在于 <#list …> 和
<p>We have these animals:
<table border=1>
<#list animals as animal>
<tr><td>${animal.name}<td>${animal.price} Euros
#list>
table>- include指令
使用include指令,我们可以在模板中插入其他文件的内容
<html>
<head>
<title>Test pagetitle>
head>
<body>
<h1>Test pageh1>
<p>Blah blah...
<#include "/copyright_footer.html">
body>
html>(你想修改的话直接修改copyright_footer.html的值)
- 指令可以嵌套使用
具体实例
访问map中的key (之前举过例子了)
访问pojo中的属性
//pojo分别是id、name、phonenumber
User user=new User(1,"aaa","222");
dataMap.put("user",user);
${user.id}
${user.name}
${user.phonenumber}访问集合中的数据
- java代码
@Test
public void test2() throws IOException, TemplateException {
//创建一个Configuration对象
Configuration configuration = new Configuration(Configuration.getVersion());
//设置模板文件所在的路径
configuration.setDirectoryForTemplateLoading(new File("C:/Users/Bam/workspace/SpringMVC/freemaker/src"));
//设置模板文件所使用的字符集,一般是utf-8
configuration.setDefaultEncoding("utf-8");
//加载一个模板,创建一个模板对象
Template template = configuration.getTemplate("hello.ftl");
//创建一个模板使用的数据集,可以是pojo也可以是map,一般是map
Map dataMap = new HashMap<String,String>();
dataMap.put("hello","world");
ArrayList<User> users =new ArrayList<>();
users.add(new User("zhangsan","23"));
users.add(new User("lisi","23"));
users.add(new User("wangwu","23"));
users.add(new User("zhaoliu","23"));
System.out.println(users.isEmpty());
Map<String,ArrayList<User>> data = new HashMap<String ,ArrayList<User>>();
data.put("users",users);
System.out.println(data.isEmpty());
//创建一个writer对象,一般创建一个FileWriter对象,指定生成的文件名。
Writer writer = new FileWriter(new File("hello1.html"));
//调用模板对象的process方法输出文件
template.process(data,writer);
//关闭流
writer.close();
}- ftl文件
<html>
<head>
<title>Welcome!title>
head>
<body>
<#list users as user>
${user.username}|${user.age}<br>
#list>
body>
html>取循环中的下标
${user_index}|${user.username}|${user.age}
- 结果:
0|zhangsan |23
1|lisi |23
2|wangwu |23
3|zhaoliu |23
判断
<#list users as user>
<#if user.username=="zhangsan">
"www.zhangsan.com">${user_index}|${user.username} |${user.age}
<#else >
${user_index}|${user.username}|${user.age}
#if >
#list> 用法和if else没什么区别
日期类的处理
- 在pojo中定义好Date类型的变量(birthday),并且设置好setter方法
Map<String,User> data = new HashMap<String ,User>();
User user =new User();
user.setUsername("aaa");
user.setAge("22");
//Date里边可以填符合yyyy/MM/dd HH:mm:ss的值,也可以不填,那么就是当前时间。
user.setBirthday(new Date(""));
data.put("user",user);
Writer writer = new FileWriter(new File("hello1.html"));- 在ftl中设置
${user.birthday?string("yyyy/MM/dd HH:mm:ss") }Null的处理
- 不论在哪里引用变量,都可以指定一个默认值来避免变量丢失这种情况, 通过在变量名后面跟着一个 !和默认值。
就像下面的这个例子,当 user 不存在于数据模型时, 模板将会将 user 的值表示为字符串 “visitor”。(当 user 存在时, 模板就会表现出 user的值):Welcome u s e r 的 值 ) : W e l c o m e {user!”visitor”}
也可以在变量名后面通过放置 ?? 来询问一个变量是否存在。将它和 if 指令合并, 那么如果 user 变量不存在的话将会忽略整个问候的代码段:
< #if user??> Welcome ${user}
Spring对FreeMarker的支持:
- 导包:
spring-context-support-5.0.4.RELEASE.jar
com.springsource.org.apache.commons.logging-1.1.1.jar - 进applicationContext.xml配置bean
Spring MVC多视图解析
目的:让springMVC使用模板产生一个页面
我们来串起这个流程:
在applicationContext.xml中配置好FreeMarker的FreeMarkerConfigurer/FreeMarkerViewResolver(设置和视图解析器)
- 模板后缀是.ftl
- 模板的位置是/WEB-INF/template/
<bean class="org.springframework.web.servlet.view.freemarker.FreeMarkerConfigurer">
<property name="templateLoaderPath" value="/WEB-INF/template/" >property>
<property name="defaultEncoding" value="utf-8">property>
bean>
<bean class="org.springframework.web.servlet.view.freemarker.FreeMarkerViewResolver">
<property name="suffix" value=".ftl" >property>
<property name="contentType" value="text/html;charset=utf-8">property>
<property name="order" value="0"/>
bean>2、配置controller
- return的数值就是你在xml中配置的模板名,一会儿ViewResolver要用
package com.bamzhy.Controller;
import com.bamzhy.bean.User;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.Date;
@Controller
public class FreemarkController {
@RequestMapping("/freemarker")
public String freemarker(Model model){
User user = new User();
user.setUsername("haha");
user.setAge("92");
user.setBirthday(new Date());
model.addAttribute("user",user);
//return 的东西非常重要,这个是你在xml配置中配置的ftl模板的文件名
return "user";
}
}
写好模板并放置好
<html>
<head>
<title>Welcome!title>
head>
<body>
<h1>Welcome HAHA!h1>
<p>This is you INFO:
${user.username} |${user.age}|${user.birthday?string("yyyy/MM/dd HH:mm:ss")}
body>
html>从浏览器地址栏访问http://localhost:8080/freemarker
DispatcherServlet先接收到这个请求,获取URI。HandlerAdaper会把URI定位到Controller处,Controller将往Model中填充信息,并且返回一个String对象,此时FreeMarkerConfigurer会根据这个String的内容寻找在xml中定义好的路径里的模板,读取其默认解码方式等,FreeMarkerViewResolver结合Model和ftl模板对视图进行解析,最后把解析结果返回给DispatcherServlet,DispatcherServlet再给到view进行渲染,最后给到客户端。