java画图板之一——做一个简单的画直线的界面
在一个什么都没有的eclipse上,如何做出自己特色的画图板呢
首先我们需要一个界面

我们要明白,这是一个窗口,所以我们在需要先构造这个窗口,在java中称为窗体
JFrame MyFrame=new JFrame();
但是我们的窗体应该是有标题的(左上角),右上角的符号是自带的,不用管
而且运行程序时出现的窗体有大有小,所以标题和窗体尺寸我们需要设置
MyFrame.setSize(width,hight) //里面的宽和高任选数据
MyFrame.setTitle("我的画布") //设置窗体标题
虽然右上角的符号是自带的,但是没有"X"功能,如果直接运行的话,是叉不掉的
所以我们需要
myFrame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//表示能够叉掉
接着在屏幕上,虽然有窗体了,但是鼠标其实是在屏幕上点击的,也就是说当你移动画图板的时候,上面的画不会移动,因为实际上是画在屏幕上的,所以此时需要
frame.setLocationRelativeTo(null);//表示画的东西是相对窗体的,这样就是画在窗体上了
最后我们还要设置布局
//称为流式布局,这样我们在画图板上设按钮的时候就可以自动从左到右从上到下的排列,而不会凌乱
frame.setLayout(new FlowLayout());
创建按钮的方法
JButton btn=new JButton();
但是按钮按下要有效果才是好按钮,所以我们队每一个按钮都需要安装一个“监听器”,这个监听器是一个新类,写着按钮要实现的功能,当按下按钮时就执行,以保证我们每按下一个按钮都会有我们想要的效果
创建监听器
MyListener listener=new MyListener();
这个Mylistener是我们在另一个java文件中写的类,在这里调用
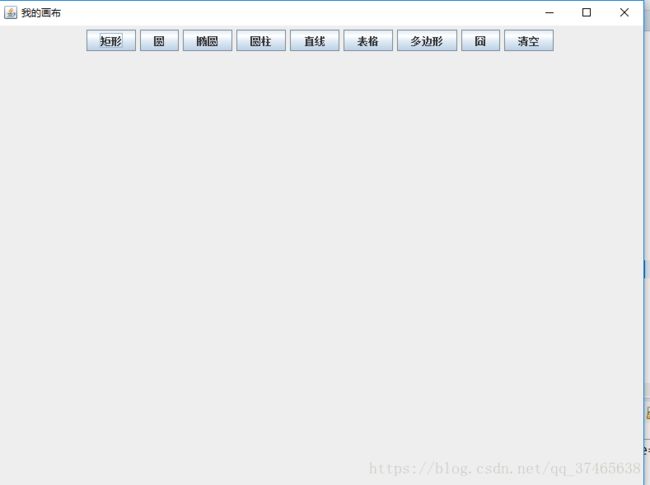
现在我们在画图板上加如下按钮,用数组可以方便修改按钮的数量和排布
String[] shapeArr= {"矩形","圆","椭圆","圆柱","直线","表格","多边形","囧","清空"};
for(int i=0;i<shapeArr.length();i++){
JButton btn=new JButton(shapeArr[i]);//创建按钮
frame.add(btn);//将按钮添加到窗体上
btn.add(listener);//添加监听器
}
我相信现在你的MyListener下面画着红线,因为我们还没有写,不过没关系,我们先把MyFrame写完
接下来要将Frame可视化,因为我们至始至终只是建立了窗体,但是并不代表我们就能看见
MyFrame.setVisible(true);
//然后创建画布(只有在窗体可视化之后才能创建画布)
Graphics g=frame.getGraphics();
listener.setG(g);//这是在监听器中写的方法
以下是MyFrame的全部代码
package com.panel;
import java.awt.*;
import javax.swing.JButton;
import javax.swing.JFrame;
public class DramFrame {
//显示界面的方法
public void showUI() {
//创建窗体对象
JFrame MyFrame =new JFrame();
MyFrame.setSize(800,600);
MyFrame.setTitle("我的画布");
MyFrame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
MyFrame.setLocationRelativeTo(null);
//设置布局
MyFrame.setLayout(new FlowLayout());
// 创建监听器对象
DrawListener listener=new DrawListener();
//数组
String[] shapeArr= {"矩形","圆","椭圆","圆柱","直线","表格","多边形","囧","清空"};
for(int i=0;i<shapeArr.length;i++) {
//创建按钮
JButton btn=new JButton(shapeArr[i]);
MyFrame.add(btn);
btn.addActionListener(listener);
}
MyFrame.addMouseListener(listener);
MyFrame.setVisible(true);
Graphics g=MyFrame.getGraphics();
System.out.println(g);
listener.setG(g);
}
public static void main(String[] args) {
DramFrame drawFrame=new DramFrame();
drawFrame.showUI();
}
}
接下来是监听器,不然我们的程序依然无法运行,考虑到监听器不是本次的重点,所以就写一个简单的,功能是在初次点击界面的位置和释放鼠标的位置之间画一条线
//我们创建的DrawListener是一个类,继承于 MouseListener(鼠标滑动),ActionListener(鼠标点//击)这两个接口,所以用implenments
public class DrawListener implements MouseListener,ActionListener {
int x1,x2,y1,y2;
private Graphics g;
//这就是在DrawFrame中出现的setG方法,就是把MyFrame中的g传给监听器中的g,在监听器中实现功能
public void setG(Graphics arg) {
g=arg;
}
同理,读取鼠标按压时的位置x1,y1和鼠标释放时的位置x2,y2,这里的坐标都是相对于窗体左上角的,也就是左上角为零点,右为X轴正方向,下为Y轴正方向
public void mousePressed(MouseEvent e) {
x1=e.getX();
y1=e.getY();
}
public void mouseReleased(MouseEvent e) {
x2=e.getX();
y2=e.getY();
当鼠标按下按钮时,也要获取按钮上的命令
String shapeType="";
public void actionPerformed(ActionEvent e) {
//获取动作的事件动作命令
String action=e.getActionCommand();
shapeType=action;
}
if("直线".equals(shapeType)) {
g.setColor(Color.BLACK);//设置颜色
g.drawLine(x1, y1, x2, y2);//在(x1,y1),(x2,y2)之间画一条黑色的线
}
监听器所有代码
package com.panel;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.MouseEvent;
import java.awt.event.MouseListener;
import java.awt.*;
public class DrawListener implements MouseListener,ActionListener {
int x1,x2,y1,y2;
private Graphics g;
public void setG(Graphics arg) {
g=arg;
}
//记录图形类型信息
String shapeType="";
public void actionPerformed(ActionEvent e) {
//获取动作的事件动作命令
String action=e.getActionCommand();
shapeType=action;
}
public void mousePressed(MouseEvent e) {
x1=e.getX();
y1=e.getY();
}
public void mouseReleased(MouseEvent e) {
x2=e.getX();
y2=e.getY();
if("直线".equals(shapeType)) {
g.setColor(Color.BLACK);
g.drawLine(x1, y1, x2, y2);
}
}
public void mouseClicked(MouseEvent e) {};
public void mouseEntered(MouseEvent e) {};
public void mouseExited(MouseEvent e) {};
//这三种方法即使我们不需要,还是要写下来,因为我们继承的两个
//接口中含有这些抽象方法,如果不重写,那么他们作为抽象方法将
//会使得我们的监听器变成抽象类,进而无法创建对象
}

这样我们就做出了一个可以划线的画图板了,此外还有专门化椭圆,圆,长方形,圆角长方形等的专门方法,一步一步就可以构造出一很精致的画图板啦