D3.js 数据可视化
一张图片价值于一千个字
第1课 D3简介和安装
D3是什么
全称是(Data-Driven Documents),一个被数据驱动的文档
简单点,是一个JavaScript函数库,使用它主要用来做数据可视化。
D3 是一个开源项目,作者是纽约时报的工程师。
D3也叫D3.js:
提供了各种简单易用的函数,大大简化JS操作数据的难度,尤其在数据可视化方面,D3已将生成可视化的复杂步骤精简到了几个简单函数,你只需输入几个简单数据,就可转换各种绚丽图形。
为生么要用数据可视化
现有一组数据 【4,32,15,16,42,25】,你能一眼看出它们的大小关系吗?数据少,的确可以,但更直观是用图形显示,如图:

怎样学习和使用D3
1.学习 D3 最好的地方是 http://d3js.org/ ,当然里面全都是英文
2.国内Learning D3.JS 十二月咖啡馆 点击链接
(1)下载 D3.js文件: d3.zip
解压后,在 HTML 文件中包含相关的 js 文件即可。
(2)直接包含网络链接,前提电脑有网
<script src="https://d3js.org/d3.v3.min.js" charset="utf-8">script>学习 D3 需要什么预备知识
- HTML:超文本标记语言,用于设定网页的内容
- CSS:层叠样式表,用于设定网页的样式
- JavaScript:一种直译式脚本语言,用于设定网页的行为
- DOM:文档对象模型,用于修改文档的内容和结构
- SVG:可缩放矢量图形,用于绘制可视化的图形
第2课 第一个D3程序
HTML 是怎么输出 HelloWorld 的
<html>
<head>
<meta charset="utf-8">
<title>HelloWorldtitle>
head>
<body>
<p>Hello World 1p>
<p>Hello World 2p>
body>
html>结果为:
Hello World 1
Hello World 2用 JavaScript 来更改 HelloWorld
<html>
<head>
<meta charset="utf-8">
<title>HelloWorldtitle>
head>
<body>
<p>Hello World 1p>
<p>Hello World 2p>
<script>
var paragraphs = document.getElementsByTagName("p");
for (var i = 0; i < paragraphs.length; i++) {
var paragraph = paragraphs.item(i);
paragraph.innerHTML = "I like dogs.";
}
script>
body>
html>结果为:
I like dogs
I like dogs用 D3 来更改 HelloWorld
使用 D3.js 来修改这两行,只需添加一行代码即可。
注意不要忘了引用 D3.js
<html>
<head>
<meta charset="utf-8">
<title>HelloWorldtitle>
head>
<body>
<p>Hello World 1p>
<p>Hello World 2p>
<script src="https://d3js.org/d3.v3.min.js" charset="utf-8">script>
<script>
d3.select("body").selectAll("p").text("www.decembercafe.org");
script>
body>
html>结果会变为:
www.decembercafe.org
www.decembercafe.org
D3.js 的所有功能在 JavaScript 中都能实现,它仅仅只是一个函数库而已。
D3 所做的事就是减轻你的工作量。
接下来改变字体颜色和大小
//选择中所有的,其文本内容为 www.ourd3js.com,选择集保存在变量 p 中
var p = d3.select("body")
.selectAll("p")
.text("www.ourd3js.com");
//修改段落的颜色和字体大小
p.style("color","red")
.style("font-size","72px");
上面的代码是先将选中的元素赋值给变量 p,然后通过变量 p 来改变样式,这样可以使代码更整洁。
选择集:
使用 d3.select() 或 d3.selectAll() 选择元素后返回的对象,就是选择集。
链式语法:
d3.select().selectAll().text()
这称为链式语法,和 JQuery 的语法很像,
第一个程序 源代码
<html>
<head>
<meta charset="utf-8">
<title>第一个程序 HelloWorldtitle>
head>
<body>
<p>Hello World 1p>
<p>Hello World 2p>
<script src="http://d3js.org/d3.v3.min.js" charset="utf-8">script>
<script>
var p = d3.select("body")
.selectAll("p")
.text("www.ourd3js.com");
//修改段落的颜色和字体大小
p.style("color","red")
.style("font-size","72px");
/* 使用 JavaScript 更改段落元素
var paragraphs = document.getElementsByTagName("p");
for (var i = 0; i < paragraphs.length; i++) {
var paragraph = paragraphs.item(i);
paragraph.innerHTML = "I like dog";
}
*/
script>
body>
html> 第3课 选择元素和绑定数据
D3 允许将数据与被选择的元素绑定在一起,为操作数据元素提供方便。
选择元素:
- d3.select():是选择所有指定元素的第一个
- d3.selectAll():是选择指定元素的全部
这两个函数返回的结果 称为选择集:
var body = d3.select("body"); //选择文档中的body元素
var p1 = body.select("p"); //选择body中的第一个p元素
var p = body.selectAll("p"); //选择body中的所有p元素
var svg = body.select("svg"); //选择body中的svg元素
var rects = svg.selectAll("rect"); //选择svg中所有的svg元素选择集和绑定数据通常是一起使用的。
绑定数据:
D3 有一个很独特的功能:能将数据绑定到 DOM 上,也就是绑定到文档上。
- datum():绑定一个数据到选择集上
- data():绑定一个数组到选择集上,数组的各项值分别与选择集的各元素绑定
相对而言,data() 比较常用。
datum() - - -绑定一个数据到选择集上
假设有一字符串 China,要将此字符串分别与三个段落元素绑定,代码如下:
<p>Applep>
<p>Pearp>
<p>Bananap>var str = "China";
var body = d3.select("body");
var p = body.selectAll("p");
p.datum(str);
p.text(function(d, i){
return "第 "+ i + " 个元素绑定的数据是 " + d;
});绑定数据后,其结果如下:
第 0 个元素绑定的数据是 China
第 1 个元素绑定的数据是 China
第 2 个元素绑定的数据是 China
无名函数 function(d, i):
当”选择集”需要使用”被绑定的数据”时,常需要这么使用
- d 代表数据,也就是与某元素绑定的数据
- i 代表索引,代表数据的索引号,从 0 开始
data() 绑定一个数组到选择集上,数组的各项值分别与选择集的各元素绑定
<p>Applep>
<p>Pearp>
<p>Bananap>var dataset = ["I like dogs","I like cats","I like snakes"];绑定之后,其对应关系要求为:
- Apple 与 I like dogs 绑定
- Pear 与 I like cats 绑定
- Banana 与 I like snakes 绑定
var body = d3.select("body");
var p = body.selectAll("p");
p.data(dataset)
.text(function(d, i){
return d;
});无名函数 function(d, i):
- 当 i == 0 时, d 为 I like dogs。
- 当 i == 1 时, d 为 I like cats。
- 当 i == 2 时, d 为 I like snakes。
注意:”三个段落元素“与”数组 dataset 的三个字符串”是一一对应的,因此,在函数 function(d, i) 直接 return d 即可。
绑定数据后,其结果如下:
I like dogs
I like cats
I like snakes
源代码如下
<html>
<head>
<meta charset="utf-8">
<title>选择元素和绑定数据title>
head>
<body>
<p>Applep>
<p>Pearp>
<p>Bananap>
<script src="https://d3js.org/d3.v3.min.js" charset="utf-8">script>
<script>
var str = "China";
var body = d3.select("body");
var p = body.selectAll("p");
//使用 datum 绑定单个数据
/*p.datum(str);
p.text(function(d, i){
return "第 "+ i + " 个元素绑定的数据是 " + d;
});*/
//使用 data 绑定数组
var dataset = ["I like dogs","I like cats","I like snakes"];
p.data(dataset)
.text(function(d, i){
return d;
});
script>
body>
html> 第4课 选择、插入、删除元素
选择元素
- select
- selectAll
- 选择集
列举这两个函数用法:
<p>Applep>
<p>Pearp>
<p>Bananap>一、选择第一个 p 元素
var p1 = body.select("p");
p1.style("color","red");二、选择三个 p 元素
var p = body.selectAll("p");
p.style("color","red");三、选择第二个 p 元素
有不少方法,一种比较简单的是给第二个元素添加一个 id 号。
<p id="myid">Pearp>然后,使用 select 选择元素,注意参数中 id 名称前要加 # 号。
var p2 = body.select("#myid");
p2.style("color","red");四、选择后两个 p 元素
给后两个元素添加 class,
<p class="myclass">Pearp>
<p class="myclass">Bananap>由于需要选择多个元素,要用 selectAll。
注意参数,class 名称前要加一个点。
var p = body.selectAll(".myclass");
p.style("color","red");关于 select 和 selectAll 的参数,其实是符合 CSS 选择器的条件的,即
- 用“井号(#)”表示 id
- 用“点(.)”表示 class
五、对于已经绑定了数据的选择集
还有一种选择元素的方法,那就是灵活运用 function(d, i)。我们已经知道参数 i 是代表索引号的,于是便可以用条件判定语句来指定执行的元素。
插入元素
- append():在选择集末尾插入元素
- insert():在选择集前面插入元素
一、append()
body.append("p")
.text("append p element");二、insert()
在 body 中 id 为 myid 的元素前添加一个段落元素。
body.insert("p","#myid")
.text("insert p element");删除元素
删除元素使用 remove
var p = body.select("#myid");
p.remove();删除”指定 id “的段落元素。
选择、插入、删除元素 源代码
<html>
<head>
<meta charset="utf-8">
<title>选择、插入、删除元素title>
head>
style>
<body>
<p>Applep>
<p class="myclass">Pearp>
<p class="myclass">Bananap>
<script src="https://d3js.org/d3.v3.min.js" charset="utf-8">script>
<script>
var body = d3.select("body");
//1.1 选择第一个 p 元素
//var p1 = body.select("p");
//p1.style("color","red");
//1.2 选择三个 p 元素
//var p = body.selectAll("p");
//p.style("color","red");
//1.3 选择第二个 p 元素
//var p2 = body.select("#myid");
//p2.style("color","red");
//1.4 选择后两个 p 元素
var p = body.selectAll(".myclass");
p.style("color","red");
//2. 插入元素
//body.append("p")
// .text("append p element");
//body.insert("p","#myid")
// .text("insert p element");
//3. 删除元素
//var p = body.select("#myid");
//p.remove();
script>
body>
html> 第5课 做一个简单的图表
柱形图:
主要有 ”矩形“、”文字标签“、”坐标轴“组成
画布是什么
要绘图,首先要”一块绘图“”的“画布”
HTML 5 提供两种强有力的“画布”:
- SVG
- Canvas
SVG 是什么
可缩放矢量图形(Scalable Vector Graphics)
用于描述“二维矢量图形”的一种图形格式
SVG 使用 “XML 格式”来定义图形
除 IE8 之前的版本外,绝大部分浏览器都支持 SVG,可将 SVG 文本直接嵌入 HTML 中显示。
特点如下:
- SVG 绘制的是矢量图,因此对图像进行放大不会失真
- 基于 XML,可以为每个元素添加 JavaScript 事件处理器
- 每个图形均视为对象,更改对象的属性,图形也会改变
- 不适合游戏应用
Canvas 是什么
是通过 JavaScript 来绘制 2D 图形,
是 HTML 5 中新增的元素
特点如下:
- 绘制的是位图,图像放大后会失真
- 不支持事件处理器
- 能够以 .png 或 .jpg 格式保存图像
- 适合游戏应用
添加画布
D3 虽没有明文规定“一定要在 SVG” 中绘图,但是 D3 提供了众多的 “SVG 图形的生成器”,它们”都是只支持 SVG 的”。
建议使用 SVG 画布
使用 D3 在 body 元素中添加 svg 的代码如下。
var width = 300; //画布的宽度
var height = 300; //画布的高度
var svg = d3.select("body") //选择文档中的body元素
.append("svg") //添加一个svg元素
.attr("width", width) //设定宽度
.attr("height", height); //设定高度绘制矩形
只绘制矩形,不绘制文字和坐标轴
SVG 中,矩形元素标签是 rect
<svg>
<rect>rect>
<rect>rect>
svg>矩形的属性,常用的有四个:
- x - 矩形左上角的 x 坐标
- y - 矩形左上角的 y 坐标
- width - 矩形的宽度
- height - 矩形的高度
注意,在SVG 中,x 轴的正方向是水平向右,y 轴的正方向是垂直向下的
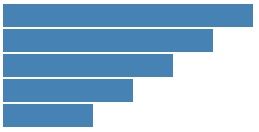
给一组数据,对其做出可视化
var dataset = [ 250 , 210 , 170 , 130 , 90 ]; //数据(表示矩形的宽度)简单起见,直接用”数值的大小”来表示矩形的”像素宽度”
var rectHeight = 25; //每个矩形所占的像素高度(包括空白)
svg.selectAll("rect") //选择svg内所有的矩形
.data(dataset) //绑定数组
.enter() //指定选择集的enter部分
.append("rect") //添加足够数量的矩形元素
.attr("x",20)
.attr("y",function(d,i){
return i * rectHeight;
})
.attr("width",function(d){
return d;
})
.attr("height",rectHeight-2)
.attr("fill","steelblue");.enter()
有数据,而没有足够多的图形元素时候,使用此方法可以添加足够的元素。
给属性赋值的时候
是需要用到”被绑定的数据”,以及”索引号”的
function(d, i)
d 代表与当前元素绑定的数据,i 代表索引号。
.attr(“fill”,”steelblue”)
是给矩形元素设置颜色
一般来说,最好写成外置 CSS 的形式,方便归类和修改
绘制矩形 源代码
<html>
<head>
<meta charset="utf-8">
<title>做一个简单的图表title>
head>
<body>
<script src="https://d3js.org/d3.v3.min.js" charset="utf-8">script>
<script>
var width = 300; //画布的宽度
var height = 300; //画布的高度
var svg = d3.select("body") //选择文档中的body元素
.append("svg") //添加一个svg元素
.attr("width", width) //设定宽度
.attr("height", height); //设定高度
var dataset = [ 250 , 210 , 170 , 130 , 90 ];
var rectHeight = 25; //每个矩形所占的像素高度(包括空白)
svg.selectAll("rect")
.data(dataset)
.enter()
.append("rect")
.attr("x",20)
.attr("y",function(d,i){
return i * rectHeight;
})
.attr("width",function(d){
return d;
})
.attr("height",rectHeight-2)
.attr("fill","steelblue");
script>
body>
html>