Android 让app更加动人(美化)
一、高斯模糊
高斯模糊就是类似于图片模糊的效果,高斯模糊(英语:Gaussian Blur),也叫高斯平滑,是在Adobe Photoshop、GIMP以及Paint.NET等图像处理软件中广泛使用的处理效果,通常用它来减少图像噪声以及降低细节层次。
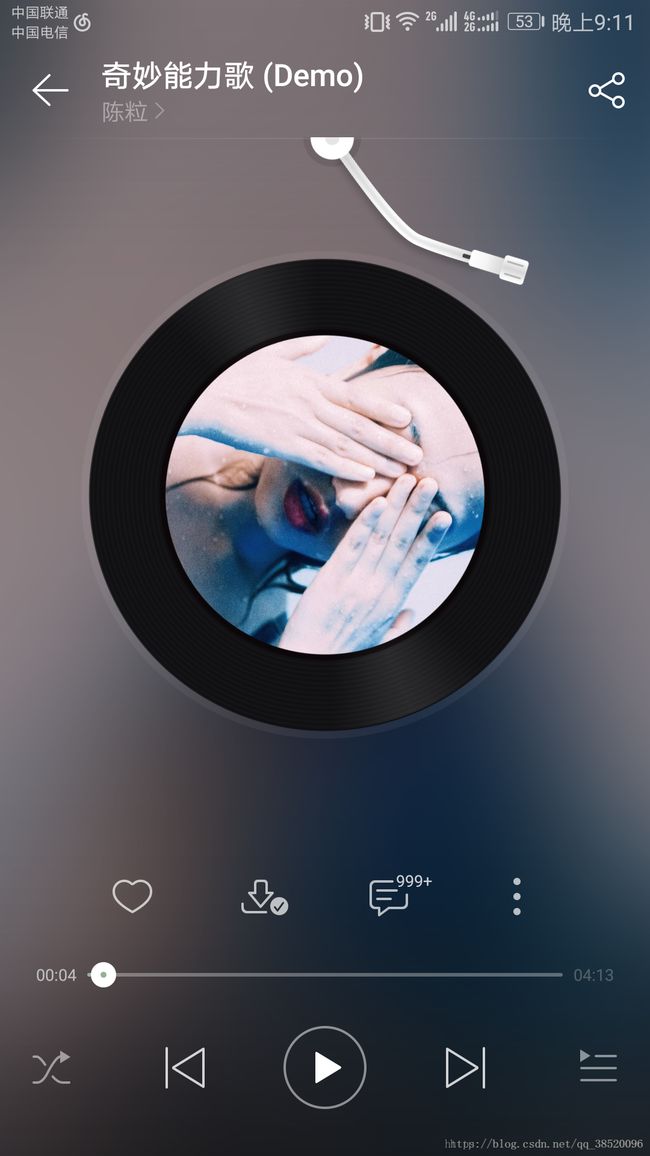
效果图(图片来源于网易云音乐,其音乐播放背景就是中间图片的高斯模糊)
(1)高斯模糊算法部分
@RequiresApi(api = Build.VERSION_CODES.JELLY_BEAN_MR1)
public Bitmap blurBitmap(Context context, Bitmap image, @FloatRange(from = 1, to = 25)
float blurRadius) {
// 图片缩放比例 (例如 1/10)
int scaleRatio = 10;
// 计算图片缩小后的长宽
int width = Math.round(image.getWidth() / scaleRatio);
int height = Math.round(image.getHeight() / scaleRatio);
// 创建一张缩小后的图片做为渲染的图片
Bitmap bitmap = Bitmap.createScaledBitmap(image, width, height, false);
// 创建RenderScript内核对象
RenderScript rs = RenderScript.create(context);
// 创建一个模糊效果的RenderScript的工具对象,第二个参数Element相当于一种像素处理的算法,高斯模糊的话用这个就好
ScriptIntrinsicBlur blurScript = ScriptIntrinsicBlur.create(rs, Element.U8_4(rs));
// 由于RenderScript并没有使用VM来分配内存,所以需要使用Allocation类来创建和分配内存空间
// 创建Allocation对象的时候其实内存是空的,需要使用copyTo()将数据填充进去
Allocation input = Allocation.createFromBitmap(rs, bitmap);
// 创建相同类型的Allocation对象用来输出
Type type = input.getType();
Allocation output = Allocation.createTyped(rs, type);
// 设置渲染的模糊程度, 25f是最大模糊度
blurScript.setRadius(blurRadius);
// 设置blurScript对象的输入内存
blurScript.setInput(input);
// 将输出数据保存到输出内存中
blurScript.forEach(output);
// 将数据填充到bitmap中
output.copyTo(bitmap);
// 销毁它们释放内存
input.destroy();
output.destroy();
blurScript.destroy();
rs.destroy();
return bitmap;
}
(2)加载图片
//高斯模糊
Bitmap sampleImg = BitmapFactory.decodeResource(getResources(), R.drawable.img); // 获取原图
Bitmap gaussianBlurImg = blurBitmap(this,sampleImg, 25f);
mImgBg.setImageBitmap(gaussianBlurImg);
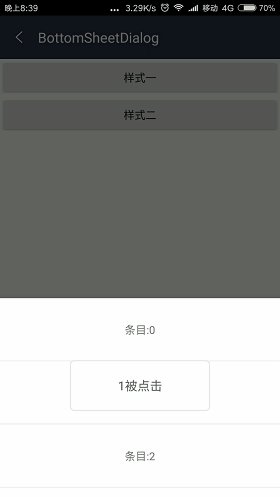
二、BottomSheetDialogFragement
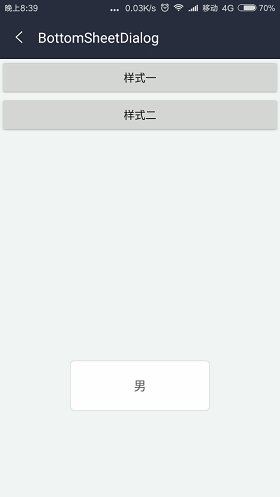
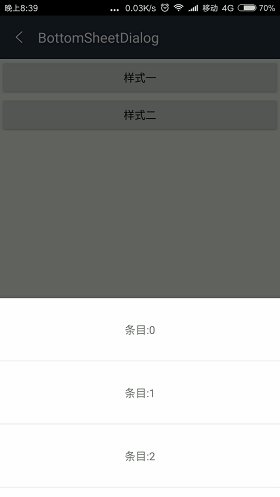
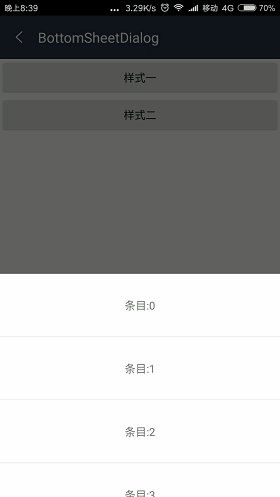
BottomSheetDialog(底部对话框),是android6.0以后的新组件,可以说BottomSheetDialog的效果是相当酷炫的。效果展示:
使用讲解:
(1)添加依赖
compile ‘com.android.support:design:23.2.0+‘(2)布局(根据个人需求来布局)
(3)代码部分
public class UnionPaySureDialog extends BottomSheetDialogFragment {
private View rootView;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
rootView = inflater.inflate(R.layout.dialog_unionpay_sure, container);
return rootView;
}
}
UnionPaySureDialog mSureDialog = new UnionPaySureDialog();
mSureDialog.show(getSupportFragmentManager(),"UnionPay_Sure_Dialog");
三、贝塞尔曲线
贝塞尔曲线可能大家并不陌生,QQ的消息拖拽消失效果就是通过贝塞尔曲线绘制的,贝塞尔在自定义View中的应用可谓也是十分广泛的。
讲解推荐
效果图:
四、粒子爆炸效果
粒子爆炸效果的应用是十分广泛的,可以提高程序的可玩性,使app更加美观。
粒子爆炸效果推荐文章
效果展示:
五、Design设计包
Design设计规范
(1)TextInputLayout
用于包裹EditText实现点击后hint自动顶向左上方的效果
效果展示:
(2)Snackbar
带有动画效果的底部消息提示栏可以用来替代Toast,snackbar还支持滑动消失,设置按钮,如果用户没有操作,它将会在一段时间后自动消失。可实现自定义来改变其显示效果。
Snackbar.make(coordinatorLayout,"这是massage", Snackbar.LENGTH_LONG).setAction("这是action", new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"你点击了action",Toast.LENGTH_SHORT).show();
}
}).show();
效果展示:
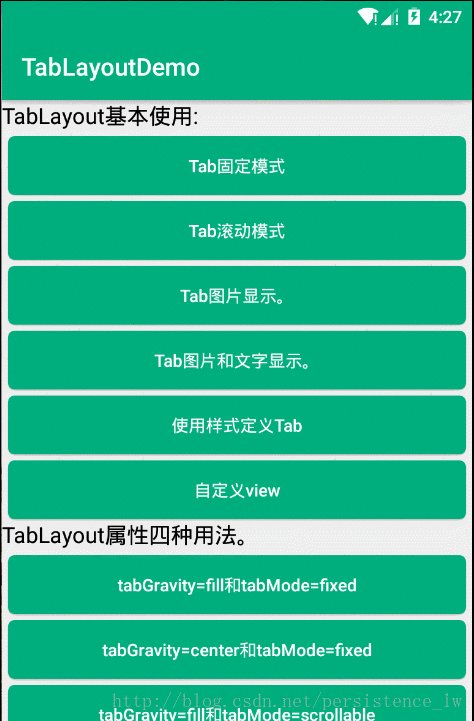
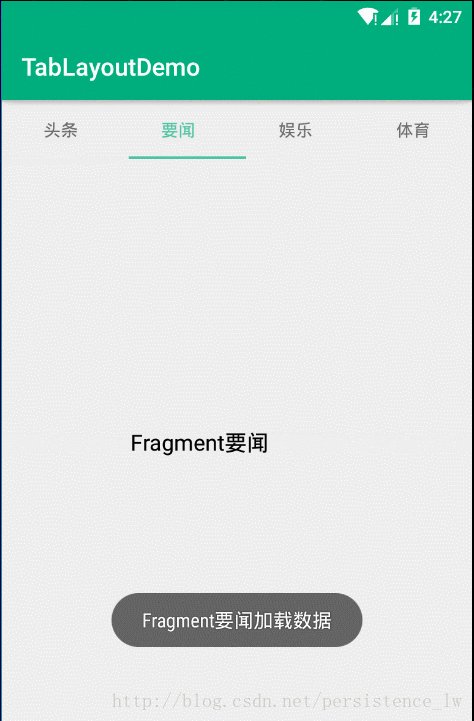
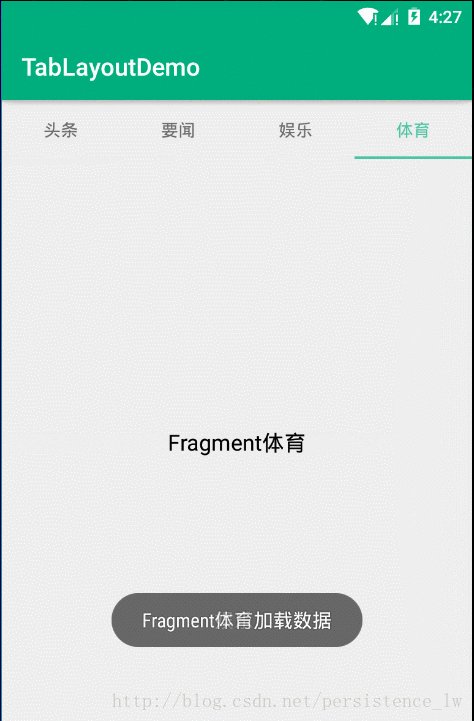
(3)Tablayout
用于与Viewpager联动使用,实现手动换页和滑动换页效果,其代码有点多就不做代码演示了,有兴趣的可以了解一下。
其提供了两种类型:固定的Tabs(app:tabMode="fixed")、可滑动的Tabs(app:tabMode="scrollable")
效果展示:
(4)design包下还有很多View值得我们使用就不一一作介绍了,包括BottomSheetBehavior,NavigationView,FloatingActionButton,CoordinatorLayout,CoolapsingToolbarLayout。
六、BottomNavigationBar
底部导航栏快速实现,可配合Viewpager使用,是google官方推出的底部导航栏实现方法,所以也是相当推荐使用的。
(1)布局文件
(2)初始化BottomNavigationBar
private void initmBottomBar() {
mBottomBar.setTabSelectedListener(new MyBottomBarSelectedListener());
mBottomBar.clearAll();
mBottomBar.setMode(mBottomBar.MODE_FIXED);
mBottomBar.setBackgroundStyle(mBottomBar.BACKGROUND_STYLE_STATIC);
mBottomBar
.addItem(new BottomNavigationItem(R.mipmap.ic_home_selected, R.string.home)
.setInactiveIconResource(R.mipmap.ic_home)
.setActiveColorResource(R.color.douban_color))
.addItem(new BottomNavigationItem(R.mipmap.ic_book_selected, R
.string.book)
.setInactiveIconResource(R.mipmap.ic_book)
.setActiveColorResource(R.color.douban_color))
.addItem(new BottomNavigationItem(R.mipmap.ic_broadcast_selected, R
.string.broadcast)
.setInactiveIconResource(R.mipmap.ic_broadcast)
.setActiveColorResource(R.color.douban_color))
.addItem(new BottomNavigationItem(R.mipmap.ic_user_selected, R.string.user)
.setInactiveIconResource(R.mipmap.ic_user)
.setActiveColorResource(R.color.douban_color))
.initialise();
}(3)设置监听器
public class MyViewPagerChangeListener implements ViewPager.OnPageChangeListener {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
mBottomBar.selectTab(position);//设置当前选中的tab
}
@Override
public void onPageScrollStateChanged(int state) {
}
}
public class MyBottomBarSelectedListener implements BottomNavigationBar.OnTabSelectedListener {
@Override
public void onTabSelected(int position) {
mViewPager.setCurrentItem(position);//设置当前选中的页面
}
@Override
public void onTabUnselected(int position) {
}
@Override
public void onTabReselected(int position) {
}
}
效果展示:
七、底部弹出Dialog
public class UnionpaySureDialog extends Dialog {
private Context context;
//这里的view其实可以替换直接传layout过来的 因为各种原因没传(lan)
public MyDialog(Context context) {
super(context, R.style.Unionpay_Dilog);
this.context = context;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.dialog_unionpay_sure);//这行一定要写在前面
setCancelable(false);//点击外部不可dismiss
setCanceledOnTouchOutside(false);
Window window = this.getWindow();
window.setGravity(Gravity.BOTTOM);
WindowManager.LayoutParams params = window.getAttributes();
params.width = WindowManager.LayoutParams.MATCH_PARENT;
params.height = WindowManager.LayoutParams.WRAP_CONTENT;
window.setAttributes(params);
}
}
Dialog弹出动画
Dialog消失动画