使用IEDA2018创建maven+web项目
因为是自学,所以走了不少弯路,因此总结一下放置自学的小伙伴们少走弯路,还没有安装IntelliJ IDEA可以点击这里
1.版本信息介绍
【idea版本】:2018.1.5
【Tomcat版本】:7.0.52
【maven版本】:3.5.42.软件安装
idea的安装与破解可以点击这里
Tomcat:安装与启动如下所示
运行软件:找到你的tomcat文件路径下的bin(这是我的tomcat文件中的bin路径 D:\Soft\Tomcat\apache-tomcat-7.0.52\bin)打开bin
运行:winds系统的找startup.bat. linux系统的找startup.sh--双击运行即可
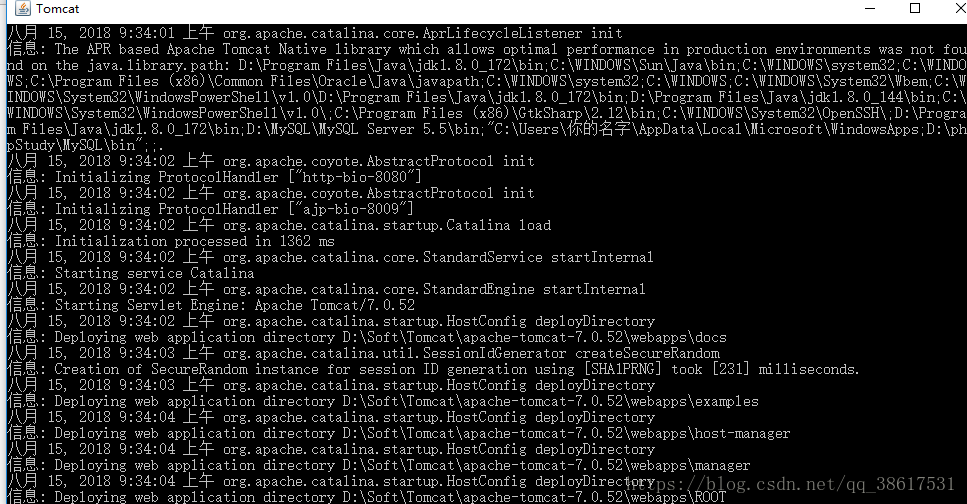
正常显示如下
异常情况一:双击运行之后-闪退
解决:idea中的jdk环境配置有问题--重新配置一下jdk按照JAVA_HOME的命名规范
异常情况二:Bind Exception:Address already in use :JVM_Bind(端口被占用)--tomcat默认端口:8080
解决方法:修改端口--找到conf(apache-tomcat-7.0.52\conf)中的server.xml--打开
查看是否运行成功:在浏览器中输入 http://localhost:
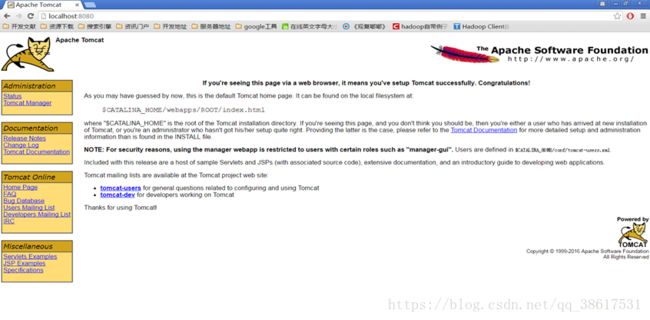
运行结果:
3.开始创建maven+web项目并部署tomcat服务器
-------------------------------------------------------------创建maven+web项目-----------------------------------------------------------------
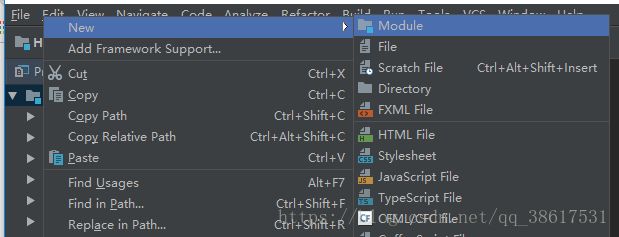
第一步:在你的project上右击--new--module
下面进入如下如所示的界面,请按照红色方框内的内容从左到右、从上到下依次进行选择,请选择红色方框内maven的webpp,然后点击NEXT
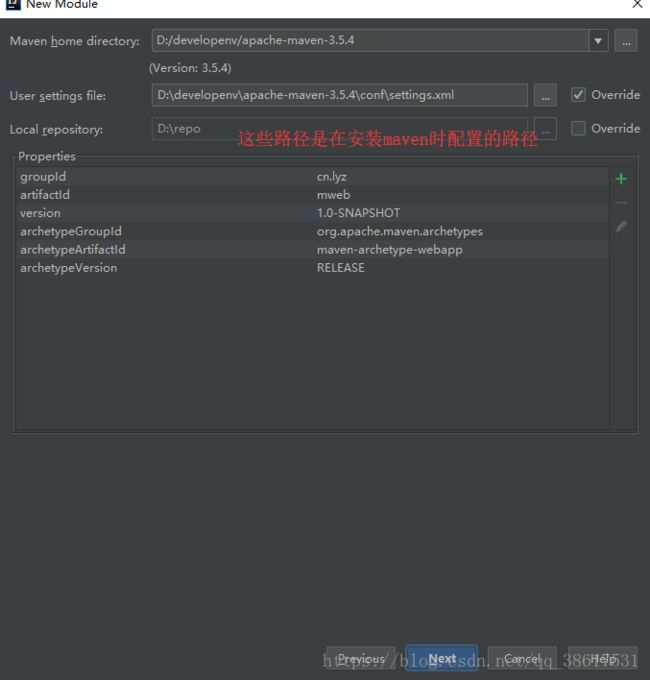
进入下图所示界面:红色方框内是需要填写的内容,ArtifactId是创建的该项目的名称,可以自己随意起名,
一般来说groupId是域名.公司名,自己创建的项目就随意啦,然后点击next;
next之后看到的原图是这个样子的,maven会默认在c盘创建仓库,不过我建议更改仓库位置
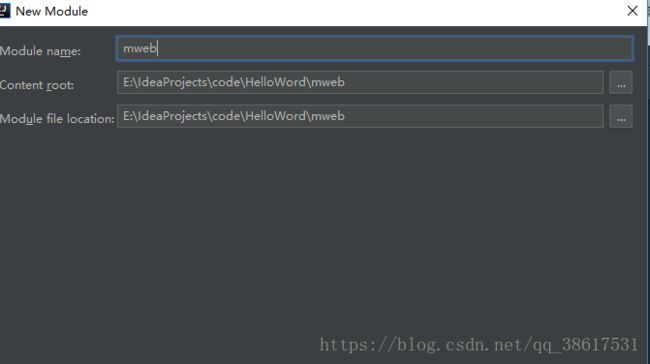
下图中的东西可以不进行任何修改,直接finish,然后就是等着下载maven仓库
---------------------------------------------------tomcat服务器配置----------------------------------------------------------
idea手动打war包:
首先:在创建的web项目中的pom.xml添加依赖
javax.servlet
javax.servlet-api
3.1.0
provided
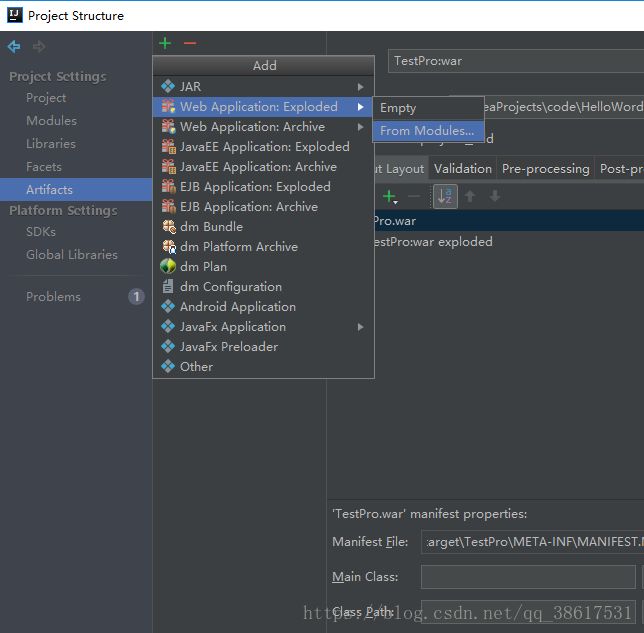
1.项目名上按F4
2.选中artifact,点击+,点击web application exploded,选中web项目,
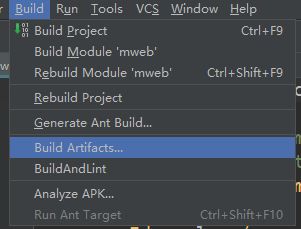
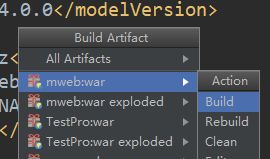
3.点击build artifact,选择war包,之后点击build。
idea和Tomcat整合:
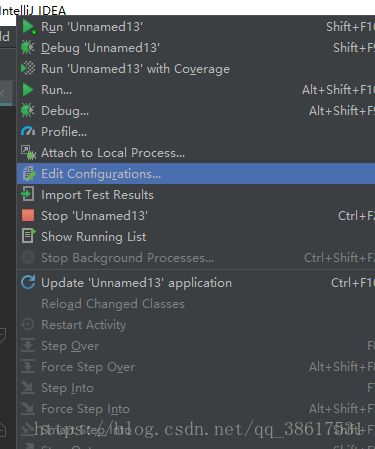
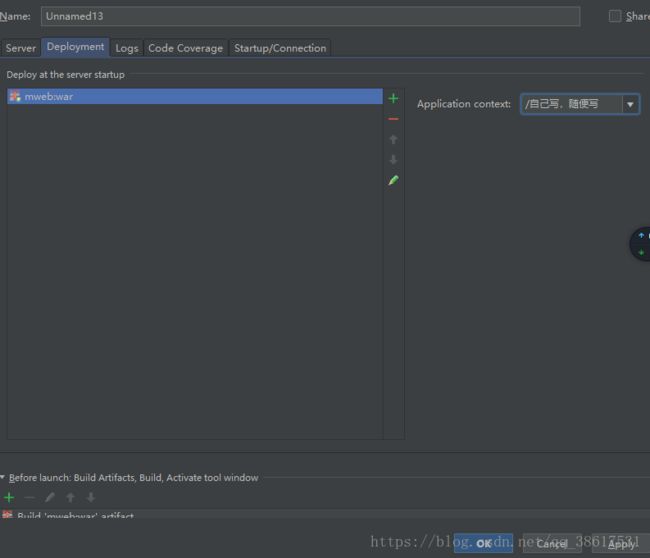
1.选择run--edit configuration---+----Tomcat Server----Local
2.配置Tomcat的安装地址---点击configure选择tomcat文件夹路径
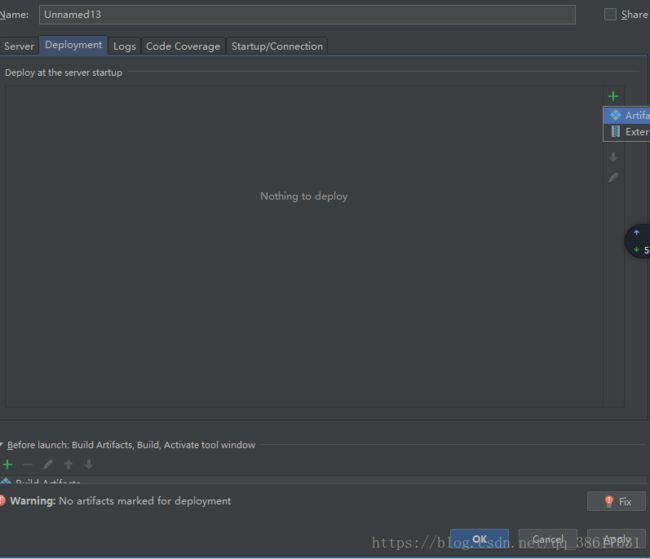
3.选择deployment---+----Artifact---添加web项目。其中application context表示的是项目的访问路径
最后点击apply--OK
4.启动Tomcat---会在浏览器中
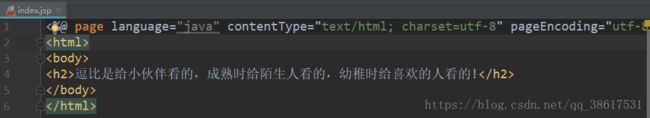
注意:输出乱码解决办法
在index.jsp文件下配置utf-8
我就知道你懒的写想复制
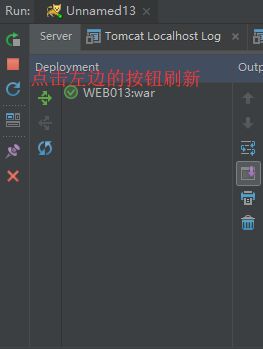
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>5.如果想要更新文件,可以点击刷新按钮
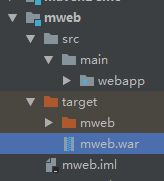
1.解压 --运行之后会多出一个target文件--
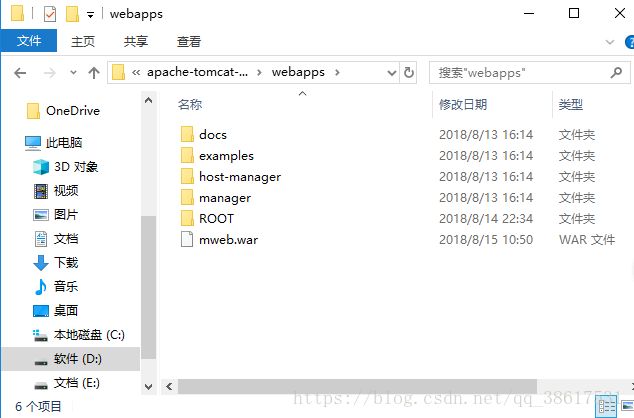
将.war文件复制到
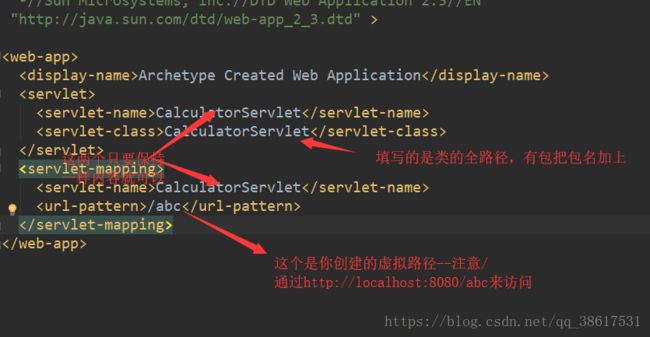
要想访问创建的.Java文件:需要配置web.xml
注意:
1、如果一个Tomcat已经启动,默认端口是8080,如果想修改端口,可以在conf/server.xml中修改配置。一旦启动一个,不能同时启动第二个Tomcat(如果修改端口号可以)
2、在一个web项目中,除了WEB-INF目录下的文件不可以被外界访问,其他文件都可以按照目录方式访问。如果访问的文件是纯文本文件,则在浏览器中会直接打开。如果不是,则会下载
3、如果想在Tomcat中加入web项目,可以将web项目打成war包,放入webapps目录下,tomcat会自动将其解压。访问默认路径是:host:8080/war包名
(可以使用maven打包:进入项目pom文件所在的目录)
提示:Tomcat的目录结构
| 目录 |
内容 |
| /bin |
包含启动和关闭Tomcat的脚本 |
| /conf |
包含不同的配置文件,server.xml(Tomcat的配置文件)和 web.xml(应用程序的配置文件) |
| /work |
包含由JSP生成的Servlet |
| /webapps |
包含应用程序示例以及自己开发的应用程序 |
| /lib |
包含Tomcat使用的JAR文件 |
| /logs |
包含日志文件 |