HTML5新增元素的介绍
一:html5新增的主体元素
:定义页面独立的内容区域(可以嵌套使用,可以表示插件)。
:定义文档中的节(section,区段)。
:定义导航链接的部分。
:定义页面的侧边栏内容。
:定义日期或时间。
二:html5新增的非主体元素
:定义 section 或 document 的页脚。
:被用来对标题元素进行分组。
三:form表单新增元素与属性
html formactiom:formaction 属性规定当表单提交时处理输入控件的文件的 URL。
html formmethod:formmethod 属性定义发送表单数据到 action URL 的 HTTP 方法。
html formenctype:formenctype 属性规定当表单数据提交到服务器时如何编码,仅适用于 method="post" 的表单
html formtarget:formtarget 属性规定表示提交表单后在哪里显示接收到响应的名称或关键词。(_blank新窗口响应)
html autofocus:autofocus 属性规定当页面加载时 元素应该自动获得焦点。(布尔值)
html required:required 属性规定必需在提交表单之前填写输入字段。(布尔值)
html labels属性: html control属性:设置默认值
四:form表单新增元素与属性(续)
html placeholder:placeholder属性当文本框处于未输入状态时显示输入提示。
html list:list属性的值为某个datalist元素的id,类似下拉选择框,但是允许自行输入。
html autocomlistplete:cutocomlistplete属性帮助输入所用的自动完成功能,是一个既节省输入时间又十分方便的功能。
html pattern:pattern 属性规定用于验证 元素的值的正则表达式。
html selectiondirection:当用户在这两个元素中用鼠标选取部分文字时,可以使用该属性获取选取方向。
html indeterminate:可以在javascript脚本代码中说明复选框处于“尚未明确是否选取”状态。(选取、非选取,不明确)
img提交按钮的height和width:用来指定图片按钮的高度和宽度。
type="url"(一个网址,带自验证)type="email"(一个邮箱,带自验证)type="date"(日期,可以自己选取)
type="time"(输入时间的文本框,带自验证)type="datetime"(专门输入utc时间的文本框)
type="datetimelocal"(专门在本地输入时间的文本框)type="mouth"(专门输入月份的文本框)
type="week"(专门输入周号的文本框)type="unmber"(转本输入数字的文本框)type="search"(搜索关键字的文本框)
type="tel"(用来输入电话号码的文本框)type="color"(选取颜色,提供一个颜色选取器)
:定义不同类型的输入。
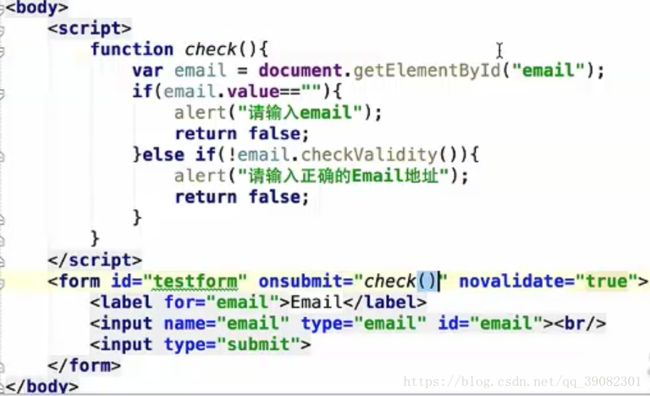
表单验证:
六:html5增强的页面元素
:突出显示或者高量显示的对当前用户有参考作用的一段文字
:[ol---li,,,,,start="5"(列表从5开始),,,reversed(倒序效果)]
:[dl---dt----dd,,,表示多个名字的列表]
:表示作品的标题
:表示标识小字印刷体的元素
七:html5编辑API之range对象
一个range对象代表页面上的一段连续区域,通过range对象,可以获取或修改网页上的任何区域。
主要的对象属性有:selection,selectNode,selecNodeContents,deleteContents,setstart,setstarBefore.........
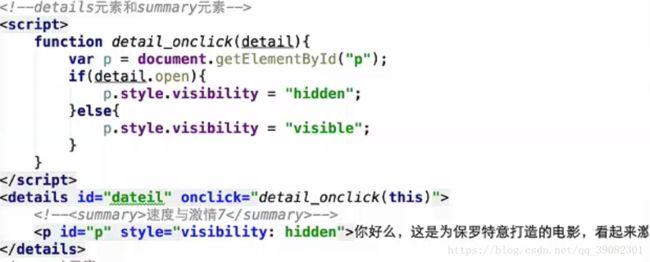
例子:
例子: