- JSP学习
sakoba
学习java
文章目录什么是JSP运行原理JSP基础语法JSP表达式JSP脚本片段JSP声明jsp指令九大内置对象&四大域对象内置对象四大域对象代码JSP标签、JSTL标签、EL表达式EL表达式JSP标签JSTL标签什么是JSPJSP(JavaServerPages)是由SUN公司在1996年6月发布的一种基于Java技术的服务器端编程技术,用于开发动态Web应用。从本质上讲,它是一个简化的Servlet设计。
- springMvc36-JavaEE-JSP基础-EL表达式和JSTL标签库(Taglibs)
前端歌谣
javajava-eeservlet
EL表达式和JSTL标签库:在JSP页面代替java代码,便于编写一.EL表达式作用:${}简化脚本表达式j2ee1.4以前版本需指定j2ee1.4以后版本默认支持EL表达式1.EL内置对象EL内置11个对象,不需定义可直接使用pageScope获取page域属性组成的MaprequestScope获取reqeust域属性组成的MapsessionScope获取session域属性组成的Mapap
- JSP基础实践项目:创建交互式网站案例
DIY飞跃计划
本文还有配套的精品资源,点击获取简介:JSP(JavaServerPages)是一种动态网页技术,通过将HTML与Java代码结合,简化了JavaWeb应用的开发。本案例面向初学者,包含多个JSP页面,演示了数据展示、用户输入处理等功能。页面由静态和动态内容组成,展示了JSP生命周期的三个阶段、内置对象、动作标签等核心概念。还包括JavaBean的使用和MVC设计模式的基础。案例包含JSP文件、J
- 《Java程序设计》实验报告(五)之JSP基础知识
了一li
实验报告java前端数据库
实验内容及步骤:1.编写循环结构的jsp。代码:循环结构示例当前数值:运行结果实验内容及步骤:2.编写循环结构的表格程序。代码:循环结构的表格示例学生信息表格学号姓名年龄性别运行结果3.登录程序的编写代码:$Title$用户名:实验内容及步骤:密码:运行结果4.通过radio控件,完成简单登录程序。代码:importjava.awt.*;importjava.awt.event.*;importj
- JSP备忘录02--JSP入门请求转发与重定向
灰乌鸦乌卡
JSP学习开发语言javatomcateclipse服务器
简单的JSP入门知识,涉及虚拟路径与虚拟主机等预备知识。request和response内置对象,请求转发与重定向的应用和区别文章目录预备知识一、虚拟路径和虚拟主机虚拟路径虚拟主机二、JSP页面简单分析1.JSP基础分析2.指令3.JSP内置对象总结预备知识JSP要在相关容器中运行,我用的是Tomcat服务器。在Tomcat文件的结构中,WEB-INF/web.xml设置访问的首页。一、虚拟路径和
- JSP基础
十二❀❀
java开发语言jsp
分析使用纯Servlet开发web应用的缺陷在Servlet当中编写HTML等前端代码,存在什么问题?代码java程序中编写前端代码,编写难度大有错误在IDEA中发现不了,麻烦,java程序中编写前端代码,程序的耦合度非常高,维护成本高解决我们只需要写这个Servlet程序中的前端的那段代码,然后让机器将我们写的前端代码自动翻译生成Servlet这种java程序,然后机器再自动将java程序编译生
- jsp原理及常见使用
极致之路
javaWebjavaweb
jsp原理及使用jsp是什么?与servlet有什么关系?一、jsp源码刨析(1)jsp原理。(2)index_jsp页面解读(3)jsp页面工作的流程图二、jsp基础语法和指令(1)jsp相关的依赖:(2)jsp表达式(3)jsp语法1.定制错误页面2.提取公共页面:三、jsp内置对象和作用域(1)九大内置对象(2)四个内置对象的作用域使用el表达式和jsp表达式取值的区别。(3)四个作用域的应
- 2019-02-20 Java Web开发实战宝典
向日葵666666
目录第1部分JSP基础第1章走进JSP3视频讲解:10分钟1.1JSP概述41.1.1什么是JSP41.1.2项目成功案例41.1.3如何学好JSP61.2JSP技术特征61.2.1跨平台71.2.2业务代码分离71.2.3组件重用71.2.4继承JavaServlet功能71.2.5预编译71.3JavaWeb服务器71.3.1Tomcat服务器81.3.2Resin服务器81.3.3JBoss
- JavaWeb—JSP基础和系统开发模型—Eclipse版动力节点学习笔记
上下没中
java
JavaWeb学习笔记哔哩哔哩蛙课网【动力节点】JavaWeb-Eclipse版学习视频网址解析归属备注JavaServerPagesjava服务器页面JSP基础out.write()JSP写出代码JSP基础属于IO流Java代码块JSP基础翻译到_jspService()中声明语句块JSP基础可以声明变量、方法表达式块JSP基础out.print()pageContext页面上下文pageCon
- Java自学第9课:JSP基础及内置对象
Intimes
Javajava开发语言
目录:目录1JSP基础知识架构1指令标识1Page命令2Including指令3taglib指令2脚本标识1JSP表达式2声明标识3代码片段3JSP注释1HTML注释2带有JSP表达式的注释3隐藏注释4动态注释4动作标识1包含文件标识2请求转发标识3传递参数标识2JSP内置对象知识架构1request对象(1)访问请求参数(2)在作用域管理属性(3)获取cookie(4)解决中文乱码问题(5)获取
- Educoder/头歌JAVA——JavaWeb:JSP入门
陆小玖
javahtml前端程序人生
第1关:搭建你的第一个Web服务器Inserttitleherehelloeducoder;第2关:JSP基础(一)JSP是什么JSP全名为JavaServerPages,中文名叫java服务器页面,和我们之前学习的HTML静态网页相比,JSP是一个动态网页,什么是动态网页呢?我们之前学习的静态网页,在代码编写完成之后,你如果想要改变他原有的效果和数据就只能重新修改它的源代码了,而动态网页就是能在
- JavaWeb 学习路线
jio本小子
学习java-ee
JavaWeb学习路线基础知识1.Java基础数据类型、循环、条件语句等基本概念面向对象编程(OOP)的概念和实践2.Java核心集合框架、异常处理、多线程等I/O流、网络编程基础3.Servlet基础Servlet生命周期HTTP协议和请求/响应概念Web开发1.JSP(JavaServerPages)JSP基础语法JSP指令、动作和内置对象JSP与Servlet的关联与区别2.Servlet进
- javaweb进阶-JSP基础
火星&辉
javaweb基础服务器javajsp后端前端
JSP基础一、入门可以在jsp中使用不同脚本实现不同功能,主要有以下三个脚本脚本区域跟平时写java代码要求差不多,不可以定义方法输出区域可以输出变量、对象、方法返回值、表达式结果声明区域可以定义成员变量、成员方法补充:jsp中的注释写法快捷键是ctrl+shift+/本质:JSP的本质是特殊的Servlet二、核心三大指令①page指令控制整个jsp页面的配置信息language="java"支
- JSP基础
沈君
jsp
JSP(JavaServerPages,java服务器页面),其根本是一个简化的Servlet设计,一种动态网页技术标准。它实现了Html语法中的java扩展(以形式)。JSP与Servlet一样,是在服务器端执行的。通常返回给客户端的就是一个HTML文本,因此客户端只要有浏览器就能浏览。JavaServlet是JSP的技术基础,而且大型的Web应用程序的开发需要JavaServlet和JSP配合
- 【Javaweb】JSP基础教程
Selcouther
JavaEEjavahtmljsp
文章目录JSP简介JSP工作原理JSP生命周期JSP注释JSP中嵌套Java代码JSP语法中文编码问题脚本程序声明变量表达式指令Page指令Include指令Taglib指令JSP内置对象request对象response对象session对象application对象out对象pageContext对象config对象page对象exception对象状态码EL表达式JSTL核心标签JSP简介J
- 预习博客4
休息休息再努力X
java
JSPJavaserverpage,SUN公司提供的动态网页编程技术,是Javaweb服务器端的动态资源,其根本是一个简化的Servlet设计,相比HTML,jsp技术允许在页面中嵌套Java代码,为用户提供动态数据文章目录JSP一、JavaWeb简介二、Jsp基础语法1.Jsp页面元素构成①指令元素1,page指令2,include指令3,taglib指令2.JSP页面元素①Jsp注释②Jsp脚
- JavaWeb通关知识结构
群体驱散master
Web应用服务器:tomcat表现层框架:jspjsp基础语法,指令,内置对象,动作元素和自定义标签jstl控制层框架:servlet核心类与接口,servlet生命周期,form表单处理,get与post请求,状态管理(cookie和session),过滤器filter和监听器listenerjdbc文件上传与下载日志框架:log4j测试框架:junit,testNGWeb服务:SOAP服务与R
- JSP基础知识框架
KoJJ
JSPServletJSPJavaWeb入门
这一段时间由于项目需要,本人重新复习了一下JSP的相关知识。之前学习的内容总是容易忘,听说写博客是一种不错的学习和记忆方式,在这里尝试一下。一方面巩固一下JSP的基础知识,另一方面希望和其他同学分享一下学习成果,起到交流的作用。现在Web开发非常火热,同时也涌现出了各种网络开发框架。基于Java语言的主流Web开发框架有Struts,Hibernate,Spring等,但是我认为,从学习的角度来讲
- HTML、JSP基础介绍
卑微小白在线求带
typora-copy-images-to:..\images一、HTML1.基本结构HelloWordcontent:文档类型声明标签,告诉浏览器用的是哪种HTML版本显示网页:定义网页的语言,en表示英文,zh-CN表示中文,用于提示浏览器要不要翻译语言:指定字符集2.常用标签2.1.标题2.2.段落一组标签是一个段落换行标签2.3.文本格式化加粗倾斜线下划线删除线2.4.盒子标签分割、分区,
- JSP原理、使用
旺积极生活
后端mavenintellij-ideajava服务器
目录1、JSP1.1、什么是JSP1.2、JSP原理1.3、JSP基础语法JSP表达式jsp脚本片段脚本片段的再实现1.4、JSP指令1.5、9大内置对象1.6、JSP标签、JSTL标签、EL表达式EL表达式:${}JSP标签JSTL表达式JSTL标签库使用步骤2、JavaBean3、MVC三层架构3.1、以前的MVC架构3.2、现在的MVC架构4、过滤器Filter(重点)5、监听器(liste
- JSP基础技术
大正经_7556
一、JSP技术1、jsp脚本和注释jsp脚本:内部的Java代码翻译到service方法内部会被翻译到service方法内部out.print()会被翻译到servlet的成员内容jsp注释:不同的注释可见范围不一样html注释:可见范围:jsp源码,翻译后的servlet,页面显示的HTML源码也有。java注释://单行注释,/**/多行注释可见范围:jsp源码,翻译后的servlet。jsp
- jsp基础知识
向前齐步走
servletjava前端
JSP1,JSP的生命周期理解JSP底层功能的关键就是去理解它们所遵守的生命周期。JSP生命周期就是从创建到销毁的整个过程,类似于servlet生命周期,区别在于JSP生命周期还包括将JSP文件编译成servlet。以下是JSP生命周期中所走过的几个阶段:1,编译阶段:servlet容器编译servlet源文件,生成servlet类当浏览器请求JSP页面时,JSP引擎会首先去检查是否需要编译这个文
- JSP入门
拥心lyy
JSP基础1.jsp的作用:Servlet:缺点:不适合设置html相应体,需要大量的response,getwrite().print("html")优点:动态资源,可以编程html:缺点:html是静态页面,不能包含动态信息优点:不用为输出html标签发愁jsp:优点:在原有的html的基础上添加脚本,构成jsp页面。Servlet:作为请求处理数据的环节2.jsp和Servlet的分工JSP
- jsp基础知识
贝la
JAVAWEB基础知识javatomcat微信
目录1.JSP:动态网页2.cs和bs3.tomcat解压后目录4.常见状态码5.jsp执行流程6.get请求和post请求的区别7.请求转发和重定向的区别8.cookie和session的区别9.jsp九大内置对象10.四种范围对象作用域1.JSP:动态网页静态和动态的区别:1.不用和是否有“动感”混为一谈2.是否随着时间,地点,用户的操作改变而改变动态网页需要使用到服务端脚本语言。(jsp)2
- [Java Web]JSP基础部分 | JSP:一项较老但仍具学习意义的技术
逐梦苍穹
JavaWebjava前端JSP
⭐作者介绍:大二本科网络工程专业在读,持续学习Java,努力输出优质文章⭐作者主页:@逐梦苍穹⭐所属专栏:JavaWeb目录1、JSP概述1.1、简单介绍1.2、优点1.3、缺点1.4、逐渐淘汰1.5、学习的意义2、JSP的简单样例2.1、注意事项3、一个常见bug4、JSP原理5、JSP脚本6、实践样例6.1、注意事项1、JSP概述1.1、简单介绍 JSP(JavaServerPages)是J
- JavaWeb学习笔记(一)—— JSP基础
玛丽莲茼蒿
JavaWebjavaJavaweb
目录零、前言一、互联网软件基本模式1.1分布式工作1.2三层架构和MVC设计模式二、web前端基础三、JSP——JavaServerPages3.1什么是jsp3.2jsp页面3.3jsp的运行环境3.4jsp的运行原理3.5jsp是servlet的简化3.6接下来的内容需要结合Tomcat,所以进入下一篇博客零、前言我一直在考虑的一个问题是,JSP属于前端还是后端,现在逐渐有了答案。更多的是倾向
- 一文带你掌握JSP基础知识
Java Fans
一JAVA开发者成长之路javaservletintellij-idea
✅作者简介:热爱国学的Java后端开发者,修心和技术同步精进。个人主页:JavaFans的博客个人信条:不迁怒,不贰过。小知识,大智慧。当前专栏:JAVA开发者成长之路✨特色专栏:国学周更-心性养成之路本文内容:一文带你掌握JSP基础知识更多内容点击 IDEA创建JavaWeb项目文章目录脚本程序JSP程序注释JSP表达式JSP声明JSP指令JSP行为JSP隐含对象在上一篇中,我们学了用
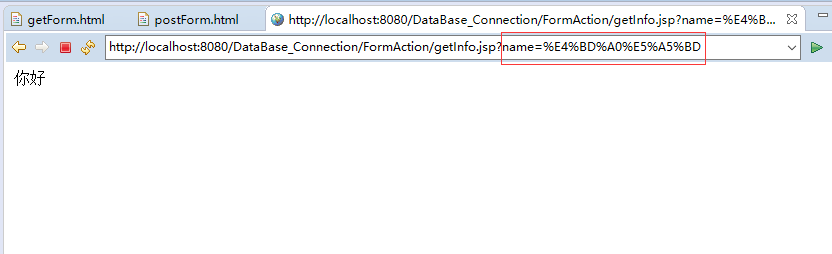
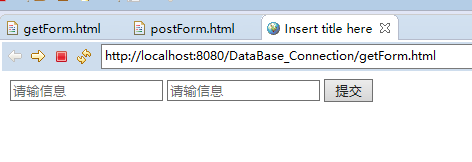
- JSP连接MySQL数据库
Java Fans
一JAVA开发者成长之路javamysqltomcat
✅作者简介:热爱国学的Java后端开发者,修心和技术同步精进。个人主页:JavaFans的博客个人信条:不迁怒,不贰过。小知识,大智慧。当前专栏:JAVA开发者成长之路✨特色专栏:国学周更-心性养成之路本文内容:JSP连接MySQL数据库更多内容点击 一文带你掌握JSP基础知识文章目录JSP中的MySQL驱动程序配置MySQL中创建表JSP中SELECT操作JavaBean定义与使用
- javaserver_JavaServer页面简介
cusi77914
编程语言pythonwebjava大数据
关于本教程本教程是关于什么的?本教程介绍了JavaServerPages(JSP)技术2.0的基础,并提供了由NoelJ.Bergman撰写的讨论JSP1.2的原始教程的更新。本教程将使您扎实地掌握JSP基础知识,并使您能够开始编写自己的JSP解决方案。特别是,本教程将:讨论定义JSP的基本元素,例如概念,语法和语义。识别并举例说明每个元素。使用简短,具体的主题示例来说明每个元素,并清楚地阐明与该
- Java JSP
今天也不想写代码qwq
java后端
文章目录JSP基础语法1.JSP简介2.JSP页面元素构成3.JSP指令4.JSP注释5.JSP脚本6.JSP声明7.JSP表达式8.JSP生命周期JSP内置对象1.内置对象简介2.out对象3.get与post4.request对象5.response对象6.session对象7.application对象8.page对象9.pageContext对象Config对象和Exception对象附:
- ASM系列四 利用Method 组件动态注入方法逻辑
lijingyao8206
字节码技术jvmAOP动态代理ASM
这篇继续结合例子来深入了解下Method组件动态变更方法字节码的实现。通过前面一篇,知道ClassVisitor 的visitMethod()方法可以返回一个MethodVisitor的实例。那么我们也基本可以知道,同ClassVisitor改变类成员一样,MethodVIsistor如果需要改变方法成员,注入逻辑,也可以
- java编程思想 --内部类
百合不是茶
java内部类匿名内部类
内部类;了解外部类 并能与之通信 内部类写出来的代码更加整洁与优雅
1,内部类的创建 内部类是创建在类中的
package com.wj.InsideClass;
/*
* 内部类的创建
*/
public class CreateInsideClass {
public CreateInsideClass(
- web.xml报错
crabdave
web.xml
web.xml报错
The content of element type "web-app" must match "(icon?,display-
name?,description?,distributable?,context-param*,filter*,filter-mapping*,listener*,servlet*,s
- 泛型类的自定义
麦田的设计者
javaandroid泛型
为什么要定义泛型类,当类中要操作的引用数据类型不确定的时候。
采用泛型类,完成扩展。
例如有一个学生类
Student{
Student(){
System.out.println("I'm a student.....");
}
}
有一个老师类
- CSS清除浮动的4中方法
IT独行者
JavaScriptUIcss
清除浮动这个问题,做前端的应该再熟悉不过了,咱是个新人,所以还是记个笔记,做个积累,努力学习向大神靠近。CSS清除浮动的方法网上一搜,大概有N多种,用过几种,说下个人感受。
1、结尾处加空div标签 clear:both 1 2 3 4
.div
1
{
background
:
#000080
;
border
:
1px
s
- Cygwin使用windows的jdk 配置方法
_wy_
jdkwindowscygwin
1.[vim /etc/profile]
JAVA_HOME="/cgydrive/d/Java/jdk1.6.0_43" (windows下jdk路径为D:\Java\jdk1.6.0_43)
PATH="$JAVA_HOME/bin:${PATH}"
CLAS
- linux下安装maven
无量
mavenlinux安装
Linux下安装maven(转) 1.首先到Maven官网
下载安装文件,目前最新版本为3.0.3,下载文件为
apache-maven-3.0.3-bin.tar.gz,下载可以使用wget命令;
2.进入下载文件夹,找到下载的文件,运行如下命令解压
tar -xvf apache-maven-2.2.1-bin.tar.gz
解压后的文件夹
- tomcat的https 配置,syslog-ng配置
aichenglong
tomcathttp跳转到httpssyslong-ng配置syslog配置
1) tomcat配置https,以及http自动跳转到https的配置
1)TOMCAT_HOME目录下生成密钥(keytool是jdk中的命令)
keytool -genkey -alias tomcat -keyalg RSA -keypass changeit -storepass changeit
- 关于领号活动总结
alafqq
活动
关于某彩票活动的总结
具体需求,每个用户进活动页面,领取一个号码,1000中的一个;
活动要求
1,随机性,一定要有随机性;
2,最少中奖概率,如果注数为3200注,则最多中4注
3,效率问题,(不能每个人来都产生一个随机数,这样效率不高);
4,支持断电(仍然从下一个开始),重启服务;(存数据库有点大材小用,因此不能存放在数据库)
解决方案
1,事先产生随机数1000个,并打
- java数据结构 冒泡排序的遍历与排序
百合不是茶
java
java的冒泡排序是一种简单的排序规则
冒泡排序的原理:
比较两个相邻的数,首先将最大的排在第一个,第二次比较第二个 ,此后一样;
针对所有的元素重复以上的步骤,除了最后一个
例题;将int array[]
- JS检查输入框输入的是否是数字的一种校验方法
bijian1013
js
如下是JS检查输入框输入的是否是数字的一种校验方法:
<form method=post target="_blank">
数字:<input type="text" name=num onkeypress="checkNum(this.form)"><br>
</form>
- Test注解的两个属性:expected和timeout
bijian1013
javaJUnitexpectedtimeout
JUnit4:Test文档中的解释:
The Test annotation supports two optional parameters.
The first, expected, declares that a test method should throw an exception.
If it doesn't throw an exception or if it
- [Gson二]继承关系的POJO的反序列化
bit1129
POJO
父类
package inheritance.test2;
import java.util.Map;
public class Model {
private String field1;
private String field2;
private Map<String, String> infoMap
- 【Spark八十四】Spark零碎知识点记录
bit1129
spark
1. ShuffleMapTask的shuffle数据在什么地方记录到MapOutputTracker中的
ShuffleMapTask的runTask方法负责写数据到shuffle map文件中。当任务执行完成成功,DAGScheduler会收到通知,在DAGScheduler的handleTaskCompletion方法中完成记录到MapOutputTracker中
- WAS各种脚本作用大全
ronin47
WAS 脚本
http://www.ibm.com/developerworks/cn/websphere/library/samples/SampleScripts.html
无意中,在WAS官网上发现的各种脚本作用,感觉很有作用,先与各位分享一下
获取下载
这些示例 jacl 和 Jython 脚本可用于在 WebSphere Application Server 的不同版本中自
- java-12.求 1+2+3+..n不能使用乘除法、 for 、 while 、 if 、 else 、 switch 、 case 等关键字以及条件判断语句
bylijinnan
switch
借鉴网上的思路,用java实现:
public class NoIfWhile {
/**
* @param args
*
* find x=1+2+3+....n
*/
public static void main(String[] args) {
int n=10;
int re=find(n);
System.o
- Netty源码学习-ObjectEncoder和ObjectDecoder
bylijinnan
javanetty
Netty中传递对象的思路很直观:
Netty中数据的传递是基于ChannelBuffer(也就是byte[]);
那把对象序列化为字节流,就可以在Netty中传递对象了
相应的从ChannelBuffer恢复对象,就是反序列化的过程
Netty已经封装好ObjectEncoder和ObjectDecoder
先看ObjectEncoder
ObjectEncoder是往外发送
- spring 定时任务中cronExpression表达式含义
chicony
cronExpression
一个cron表达式有6个必选的元素和一个可选的元素,各个元素之间是以空格分隔的,从左至右,这些元素的含义如下表所示:
代表含义 是否必须 允许的取值范围 &nb
- Nutz配置Jndi
ctrain
JNDI
1、使用JNDI获取指定资源:
var ioc = {
dao : {
type :"org.nutz.dao.impl.NutDao",
args : [ {jndi :"jdbc/dataSource"} ]
}
}
以上方法,仅需要在容器中配置好数据源,注入到NutDao即可.
- 解决 /bin/sh^M: bad interpreter: No such file or directory
daizj
shell
在Linux中执行.sh脚本,异常/bin/sh^M: bad interpreter: No such file or directory。
分析:这是不同系统编码格式引起的:在windows系统中编辑的.sh文件可能有不可见字符,所以在Linux系统下执行会报以上异常信息。
解决:
1)在windows下转换:
利用一些编辑器如UltraEdit或EditPlus等工具
- [转]for 循环为何可恨?
dcj3sjt126com
程序员读书
Java的闭包(Closure)特征最近成为了一个热门话题。 一些精英正在起草一份议案,要在Java将来的版本中加入闭包特征。 然而,提议中的闭包语法以及语言上的这种扩充受到了众多Java程序员的猛烈抨击。
不久前,出版过数十本编程书籍的大作家Elliotte Rusty Harold发表了对Java中闭包的价值的质疑。 尤其是他问道“for 循环为何可恨?”[http://ju
- Android实用小技巧
dcj3sjt126com
android
1、去掉所有Activity界面的标题栏
修改AndroidManifest.xml 在application 标签中添加android:theme="@android:style/Theme.NoTitleBar"
2、去掉所有Activity界面的TitleBar 和StatusBar
修改AndroidManifes
- Oracle 复习笔记之序列
eksliang
Oracle 序列sequenceOracle sequence
转载请出自出处:http://eksliang.iteye.com/blog/2098859
1.序列的作用
序列是用于生成唯一、连续序号的对象
一般用序列来充当数据库表的主键值
2.创建序列语法如下:
create sequence s_emp
start with 1 --开始值
increment by 1 --増长值
maxval
- 有“品”的程序员
gongmeitao
工作
完美程序员的10种品质
完美程序员的每种品质都有一个范围,这个范围取决于具体的问题和背景。没有能解决所有问题的
完美程序员(至少在我们这个星球上),并且对于特定问题,完美程序员应该具有以下品质:
1. 才智非凡- 能够理解问题、能够用清晰可读的代码翻译并表达想法、善于分析并且逻辑思维能力强
(范围:用简单方式解决复杂问题)
- 使用KeleyiSQLHelper类进行分页查询
hvt
sql.netC#asp.nethovertree
本文适用于sql server单主键表或者视图进行分页查询,支持多字段排序。KeleyiSQLHelper类的最新代码请到http://hovertree.codeplex.com/SourceControl/latest下载整个解决方案源代码查看。或者直接在线查看类的代码:http://hovertree.codeplex.com/SourceControl/latest#HoverTree.D
- SVG 教程 (三)圆形,椭圆,直线
天梯梦
svg
SVG <circle> SVG 圆形 - <circle>
<circle> 标签可用来创建一个圆:
下面是SVG代码:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" c
- 链表栈
luyulong
java数据结构
public class Node {
private Object object;
private Node next;
public Node() {
this.next = null;
this.object = null;
}
public Object getObject() {
return object;
}
public
- 基础数据结构和算法十:2-3 search tree
sunwinner
Algorithm2-3 search tree
Binary search tree works well for a wide variety of applications, but they have poor worst-case performance. Now we introduce a type of binary search tree where costs are guaranteed to be loga
- spring配置定时任务
stunizhengjia
springtimer
最近因工作的需要,用到了spring的定时任务的功能,觉得spring还是很智能化的,只需要配置一下配置文件就可以了,在此记录一下,以便以后用到:
//------------------------定时任务调用的方法------------------------------
/**
* 存储过程定时器
*/
publi
- ITeye 8月技术图书有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的8月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
8月试读活动回顾:
http://webmaster.iteye.com/blog/2102830
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《跨终端Web》
gleams:http