上一篇:http://bbs.springcloud.cn/d/106-swaggerui-swagger-codegen
【待整理。。。】
主要实现的功能
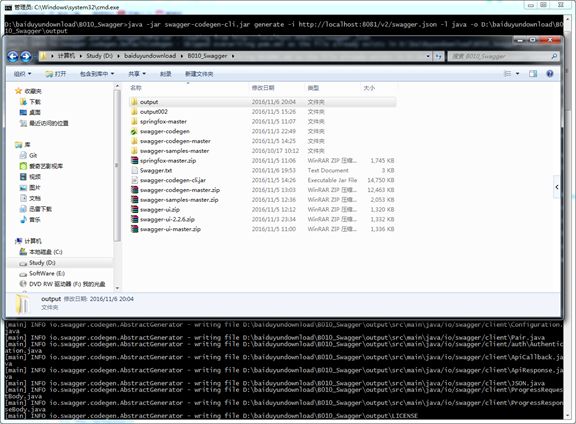
通过Swagger Codgen生成前端调用后端的接口
前端Springboot+Themeleaf
后端SpringBoot
打开SwaggerUI
踩过的坑
[使用Swagger-codgen必须指定返回值类型]
[@RequestMapping(value={""}, method=RequestMethod.GET,produces = "application/json")]
[root@192 ~]# cd record/
[root@192 record]# ls
swagger-ui-masterswagger-ui-master.zip
[root@192 record]# cd swagger-ui-master
[root@192 swagger-ui-master]# ls
bower.jsonCONTRIBUTING.mdDockerfileindex.jskarma.conf.jslibnginx.confREADME.mdtest
composer.jsondistgulpfile.jsISSUE_TEMPLATE.mdlangLICENSEpackage.jsonsrc
[root@192 swagger-ui-master]# docker build-t swagger-ui-builder .
Sending build context to Docker daemon5.178 MB
Step 1 : FROM alpine:3.3
---> 6c2aa2137d97
Step 2 : MAINTAINER Roman Tarnavski
---> Using cache
---> 9218e2df36d1
Step 3 : RUN apk add --update nginx
---> Using cache
---> 6bf063f1abc2
Step 4 : COPY nginx.conf /etc/nginx/
---> Using cache
---> 8c1cd4119ddc
Step 5 : ADD ./dist/ /usr/share/nginx/html
---> Using cache
---> ceda690de9c8
Step 6 : EXPOSE 8080
---> Using cache
---> fbd94214b1d9
Step 7 : CMD nginx -g 'daemon off;'
---> Using cache
---> 52e7dfd9b86f
Successfully built 52e7dfd9b86f
[root@192swagger-ui-master]# docker run -p 8080:8080 swagger-ui-builder
[root@192 ~]# docker ps
CONTAINER IDIMAGECOMMANDCREATEDSTATUSPORTSNAMES
35a884805a98swagger-ui-builder"/bin/sh -c 'nginx -g"41 seconds agoUp39 seconds0.0.0.0:8080->8080/tcpdrunk_sinoussi
[root@192 ~]#
2启动后端为服务项目
3使用swagger-codegen生成接口工程
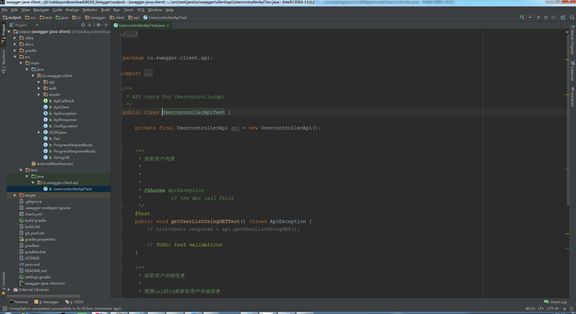
4.打开工程把JDK的版本由1.7变成1.8
生成的接口工程
修改地址:
public classApiClient{
//private String basePath ="https://localhost:8081/v2";
privateStringbasePath="http://localhost:8081/v2";
进行测试
微服务工程
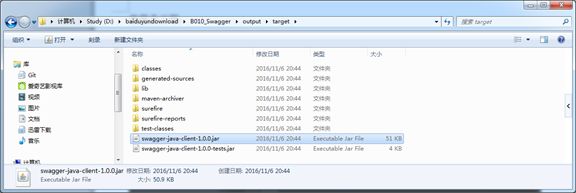
将生成的接口工程打包:
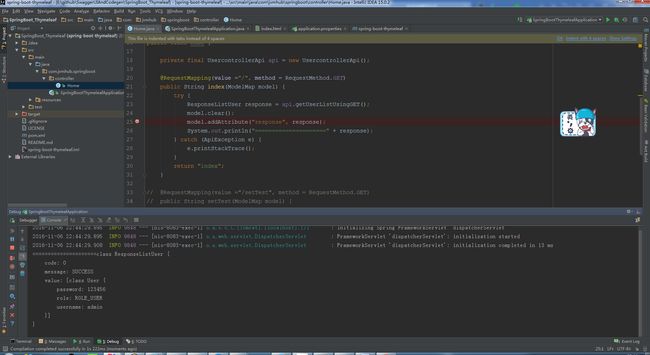
创建SpringbootThymeleaf项目
http://jvmhub.com/2015/07/19/spring-boot-with-thymeleaf-tutorial/?utm_source=tuicool&utm_medium=referral
https://github.com/jvmhub/Spring-Boot-with-Thymeleaf-tutorial
添加Jar
画面侧追加Mvn依赖
添加以下注解,否则报错
@Scope(ConfigurableBeanFactory.SCOPE_PROTOTYPE)
pom中添加以下依赖
测试结果
流程走通了,还有些问题待解决。。。。
项目地址:::https://github.com/syuukawa/SwaggerUIAndCodegen.git
Spring Cloud中国社区 470962790