- 网络安全大模型和人工智能场景及应用理解
hao_wujing
web安全安全
本文通过通俗易懂的方式的进行阐述,大家读完觉得有帮助记得及时关注和点赞!!!一、网络安全大模型的概述网络安全大模型是一种用于识别和应对各种网络安全威胁的模型。它通过分析网络数据包、网络行为等信息,识别潜在的网络安全事件,并采取相应的措施进行防御。人工智能(AI)是指由计算机系统或机器执行的智能任务,通常需要人类智能来完成。AI的一个重要分支是(NLP),即让计算机理解和生成自然语言。NLP的一个核
- 分钟级降水预报 API:精准把握降水
api
前言在气象领域,降水预报一直是关乎国计民生的关键环节。从农业生产规划到城市防洪排涝,从交通出行安排到大型活动组织,准确及时的降水信息都至关重要。而传统的降水预报往往以小时甚至更长时间尺度为主,对于一些突发性强、时空分布不均的短时强降水事件,其预报精度和时效性难以满足实际需求。如今,随着气象科技的飞速发展,分钟级降水预报API应运而生,为气象预报服务带来了革命性的变革。分钟级降水预报APIAPISp
- WPF基础 | 深入 WPF 事件机制:路由事件与自定义事件处理
xcLeigh
WPF从入门到精通wpfC#
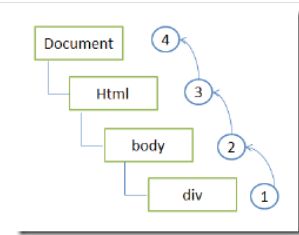
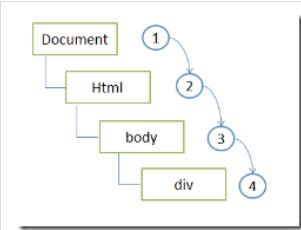
WPF基础|深入WPF事件机制:路由事件与自定义事件处理一、前言二、WPF事件基础概念2.1事件的定义与本质2.2常见的WPF事件类型三、路由事件3.1路由事件的概念与原理3.2路由事件的三个阶段3.3路由事件的标识与注册3.4常见的路由事件示例四、自定义事件处理4.1为什么需要自定义事件4.2自定义路由事件的创建4.3自定义非路由事件的创建4.4自定义事件参数的传递五、路由事件与自定义事件处理的
- python dash框架
时雨h
数学建模python信息可视化dash数据分析
Dash是一个用于创建数据分析型web应用的Python框架。它由Plotly团队开发,并且可以用来构建交互式的web应用程序,这些应用能够包含图表、表格、地图等多种数据可视化组件。Dash的特点:易于使用:Dash使用Python语法,对于熟悉Python的用户来说很容易上手。交互性:Dash支持用户交互,例如点击事件、下拉列表选择等。服务器端渲染:Dash应用程序在服务器端渲染,然后将结果发送
- 前端路由的hash模式和history模式
bsr1983
前端hashhistory路由模式
hash模式和history模式是前端路由实现的两种常见方式,分别基于不同的浏览器特性实现。下面从浏览器实现、前端框架实现及相关标准定义三个方面详细解释这两种模式。1.浏览器实现1.1Hash模式•核心机制:•基于浏览器的location.hash属性和hashchange事件。•#后的内容(如#home)被称为“fragmentidentifier”,不会被浏览器发送到服务器,因此只在前端有效。
- 前端开发是随着互联网的发展而逐渐兴起的一种新的开发领域。它一直在不断地发展和演变,经历了许多重要的里程碑事件和技术革新,下面就来回顾一下前端开发的历程和发展趋势。
21级应用技术UI3班何珍锋
前端javascript前端框架
一、Web1.0时代1990年代末到2000年代初,Web1.0时代是Web发展的初期阶段,这个阶段的Web界面设计以简单的文本和图像为主,用户的互动性和用户体验都很低。在这个时代,浏览器的前端技术主要是基于HTML和CSS的,HTML指的是超文本标记语言,而CSS则指的是层叠样式表。由于这些技术的简单性,前端开发者往往需要手动编写HTML和CSS代码,并进行基本的样式设计。二、Web2.0时代随
- Javascript和jquery事件-鼠标移入移出事件
weixin_30740295
javascriptViewUI
javascript使用mouseover和mouseout,只在css中支持hoverjquery支持mouseover和mouseout,封装了mouseenter、mouseleave事件函数和hover函数1、有关js中的mouseover和mouseout原生js的事件类型是mouserout和mouseover,之前提到的事件冒泡的缺陷就在这里,之前说的使用阻止冒泡就行,大概说得太轻易
- Facebook 隐私风云:如何应对日益严峻的数据保护挑战
ClonBrowser
Facebookfacebook隐私保护数据安全社交媒体
在社交媒体的时代,用户数据的隐私保护已成为全球范围内的热议话题。作为全球最大的社交平台之一,Facebook(现Meta)在处理用户数据方面一直处于聚光灯下。随着数据泄露事件的频发和隐私监管力度的加大,Facebook如何保障用户隐私,成了其面临的一项巨大挑战。隐私危机的起点Facebook的隐私问题并非始于今日。2018年,剑桥分析丑闻爆发,Facebook因此被推到了风口浪尖。大量用户数据被未
- Facebook 隐私风波:互联网时代数据安全警钟
ClonBrowser
Facebookfacebook元宇宙虚拟现实社交媒体
在社交媒体飞速发展的今天,个人数据的隐私保护已成为全球关注的焦点。作为全球最大的社交平台之一,Facebook面临的隐私问题,尤其是数据泄露事件,频繁引发公众的广泛讨论。从用户信息被滥用到数据泄漏,Facebook的隐私挑战不断暴露,成为互联网时代的一大难题。隐私泄露:问题不断升级Facebook的隐私问题并非一时之事。2018年的“剑桥分析丑闻”是一个重要的转折点。该事件暴露了数千万用户数据被非
- Nginx 性能优化技巧与实践(一)
计算机毕设定制辅导-无忧学长
#Nginxnginx性能优化dubbo
一、引言在当今数字化时代,Web服务已成为人们生活和工作中不可或缺的一部分。无论是日常浏览的新闻资讯网站,还是便捷的在线购物平台,背后都离不开强大的Web服务器支持。而Nginx,作为一款高性能的HTTP和反向代理服务器,凭借其卓越的性能、丰富的功能和出色的稳定性,在Web服务领域占据了举足轻重的地位。Nginx的诞生,旨在解决传统Web服务器在处理高并发请求时的性能瓶颈问题。它采用了事件驱动的异
- 当 Facebook 窥探隐私:用户的数字权利如何捍卫?
ClonBrowser
Facebookfacebook数据安全社交媒体隐私保护
随着社交平台的普及,Facebook已经成为全球用户日常生活的一部分。然而,伴随而来的隐私问题也愈发严峻。近年来,Facebook频频被曝出泄露用户数据、滥用个人信息等事件,令公众对其隐私保护措施产生质疑。在这个信息化时代,如何捍卫用户的数字权利、确保隐私安全,成为了亟待解决的问题。Facebook的隐私困境Facebook作为全球最大的社交平台,拥有超过20亿的活跃用户,其平台上积累的数据量庞大
- 软考信安12~网络安全审计技术原理与应用
jnprlxc
软考~信息安全工程师安全网络安全学习方法
1、网络安全审计概述1.1、网络安全审计概念网络安全审计是指对网络信息系统的安全相关活动信息进行获取、记录、存储、分析和利用的工作。网络安全审计的作用在于建立“事后“安全保障措施,保存网络安全事件及行为信息,为网络安全事件分析提供线索及证据,以便于发现潜在的网络安全威胁行为,开展网络安全风险分析及管理。常见的安全审计功能是安全事件采集、存储和查询。对于重要的信息系统,则部署独立的网络安全审计系统。
- 微信小程序wxs实现UTC转北京时间
Smile_ping
微信小程序微信小程序微信小程序UTC转北京时间
微信小程序实现UTC转北京时间打脸一刻:最近在迭代原生微信小程序,好一段时间没写原生的,有点不习惯;咦,更新数据咋不生效呢?原来还停留在this.xxx;哟,事件又没反应了?传参咋报错了。。。,别做梦啦!传参用data-xxx;UTC转北京时间在wxs中不支持使用JS全局对象和函数,例newDate()等;可以使用wxs内置的一些简单函数和操作;UTC时间与北京时间相差8小时;varformatN
- python+playwright自动化测试(四):元素操作(键盘鼠标事件)、文件上传
觅远
python自动化测试爬虫python自动化
目录鼠标事件悬停移动按键点击滚轮操作拖拽键盘事件输入文本内容type输入内容fill输入内容按键操作press文件上传下拉选/单选框/复选框滚动条操作鼠标事件悬停page.get_by_text('设置',exact=True).nth(1).hover()移动page.mouse.move(x=33,y=50)按键#点击操作可设置button参数,选择点击键["left","middle","r
- 在K8S中,如何使用EFK实现日志的统一管理?
Dusk_橙子
K8Skubernetes容器云原生
在Kubernetes中,EFK是一种常见的日志统一管理方案。EFK堆栈允许你收集、存储、搜素、分析和可视化容器应用程序的日志。下面是如何在Kubernetes中使用EFK实现日志统一管理的详细步骤:部署Elasticsearchelasticsearch是一个分布式、RESTful风格的搜索和分析引擎,能够解决越来越多用例的查询语言,它通常用于日志和事件数据分析。首先,你需要再kubernete
- C#中的委托和事件
190043
java前端javascript
委托委托(Delegate)是C#中一种特殊的类型,它用于封装方法的引用。委托可以看作是类型安全的函数指针,允许你将方法作为参数传递给其他方法、从方法返回方法或者存储在变量中以备后用。委托在事件处理、回调函数和异步编程等场景中非常有用。委托的基本概念定义委托:首先需要定义一个委托类型,指定它可以引用的方法签名(包括返回类型和参数列表)。实例化委托:然后创建该委托类型的实例,并将其与具体的方法关联起
- C# 委托和事件委托
火星papa
C#c#delegateevent
C#委托和事件委托目录C#委托和事件委托什么是委托?1、概念2、代码描述委托什么是事件委托?1、概念2、代码描述事件委托利用事件委托在不同窗体传参1、建窗体2、主窗体代码:3、子窗体代码:什么是委托?1、概念 委托(Delegate)类似于C或C++中函数的指针。是存有对某个方法的引用的一种引用类型变量。引用委托可在运行时被改变,特别是用于实现事件和回调方法。其来自于System.Delegat
- c#委托和事件
真的没事鸭
C#c#
目录委托1,什么是委托2,委托的定义3,使用委托4,委托的多播事件1,什么是事件2,事件的定义3,订阅和触发事件4,事件的访问控制5,事件的多播委托1,什么是委托委托是一个函数指针,可以存储方法的引用,并且能够在运行时调用这些方法。委托允许将方法作为参数传递,或将方法作为返回值返回2,委托的定义例://定义一个委托publicdelegatevoidMyDelegate(stringmessage
- C#委托和事件的区别
犯罪刚回来
VisualStudiounity3dc#开发语言
一、概念1、委托:将方法以变量的形式传递,并且以方法的形式执行。他是类,是引用类型。2、事件:功能被限制的一个委托变量。它的类型是委托类型。3、委托的三种形式3.1、delegate:四步(声明,实例化,注册方法,调用)3.2、Action:添加的方法不能有返回值3.3、Func:添加的方法要有返回值3.4、lamda表达式:方法只使用一次,没有多次使用的话使用二、案例1、委托、匿名函数、lamd
- spring webflux
蓝天星空
编程spring
SpringWebFlux是Spring框架中用于构建响应式(reactive)Web应用的模块。它基于反应式编程模型,旨在提供一种非阻塞、事件驱动的编程方式,以应对高并发和低延迟的需求。以下是SpringWebFlux的主要特点和组成部分:###主要特点1.**非阻塞和异步**:-SpringWebFlux使用非阻塞的I/O操作,能够在高并发情况下保持高性能。-支持异步编程模型,使得应用程序能够
- 小程序数据绑定:从基础到实践
阿贾克斯的黎明
前端小程序
目录小程序数据绑定:从基础到实践一、数据绑定的基本原理二、数据绑定的常见应用场景(一)文本内容绑定(二)属性绑定(三)事件绑定与数据更新三、数据绑定的注意事项(一)数据的单向流动与双向绑定(二)数据绑定的性能优化在小程序开发中,数据绑定是一个极为关键的概念,它能够实现数据与视图的高效交互,让我们的小程序更加动态和灵活。接下来,我们将深入探讨小程序数据绑定的各个方面。一、数据绑定的基本原理数据绑定的
- 观察者模式 - 观察者模式的应用场景
w(゚Д゚)w吓洗宝宝了
C++从0到1观察者模式c++
引言观察者模式(ObserverPattern)是设计模式中行为型模式的一种,它定义了对象之间的一对多依赖关系,使得当一个对象的状态发生改变时,所有依赖于它的对象都会自动收到通知并更新。观察者模式广泛应用于事件处理系统、GUI框架、消息队列等场景中。本文将详细介绍观察者模式的概念、实现方式以及在C++中的应用场景。观察者模式的概念定义观察者模式定义了一种一对多的依赖关系,让多个观察者对象同时监听某
- vue 给iframe设置src_vue项目中,iframe的src动态赋值
weixin_39961636
vue给iframe设置src
可以类似这样:/***动态创建iframe*@paramdom创建iframe的容器,即在dom中创建iframe。dom能够是div、span或者其它标签。*@paramsrciframe中打开的网页路径*@paramonloadiframe载入完后触发该事件。能够为空*@return返回创建的iframe对象*/createIframe(dom,src,onload){//在document中
- EventLoop事件循环机制(浏览器和Node EventLoop)
前端的同学们应该都听说过EventLoop的概念,网上各大平台关于它的文章也是成百上千质量参差不一,其实在笔者刚开始接触js的时候这对这方面一头雾水,也是看了高程、官方文档以及大量的文章后才对它有了深刻认识,在这儿就来和大家分享下我对它的的认识和理解,不过要讲明白EventLoop这个东东还是要从头说起。本篇内容循序渐进比较长,需要耐心看完。注:如遇到有一些链接无法访问可能需要科学上网文章首发本人
- 微信小程序使用上拉加载onReachBottom。页面拖不动。一直无法触发上拉的事件。
肖肖肖丽珠
微信小程序小程序
1,可能是原因是你使用了scroll-view的标签,用onReachBottom触发加载事件。这两个是有冲突的。没办法一起使用。如果页面的样式是滚动的是无法去触发页面的onReachBottom的函数的。因此,你使用overflow:auto.来使用页面的某些元素滚动,照样也无法触发onReachBottom。2,滚动区域有部分内容被遮挡怎么解决起初我以为我给滚动区域设置一个高度。height:
- react数据异步更新
wlt_5079
react.jsjavascript
1.react数据异步更新定义一个类组件模板:classMyComextendsReact.Component{}设置state状态数据:state={name:"张三"}render()渲染函数:render(){return{this.state.name}}过程:this打点调用自定义函数change绑定click事件,返回一个button按钮,通过this.state打点调用自定义属性na
- WPF MVVM 模式如何监听IsVisibleChanged 事件
踏上青云路
wpf
原本以为这是一个很简单的问题,但是我却走了不少的弯路。记录下来自省。我使用的是库System.Windows.Interactivity.dll,首先在xaml中使用了EventTrrigger但是发现是无效的。经过改变IvokeCommandAction的参数,等方式,发现都无法触发。最后决定使用behavior来进行接下来的写法如下1、首先定义一个Behavior,(注意:这里我也遇到了一个问
- WPF4-代码后置
苏克贝塔
wpfwpf
1.什么是代码后置2.为什么WPF需要代码后置?2.1.分离关注点(SeparationofConcerns)2.2.事件驱动编程2.3.数据绑定和动态内容2.4.与UI控件的交互2.5.可重用性和模块化2.6.易于调试和单元测试3.WPF中代码后置的实现原理4.代码后置的组成5.代码后置与MVVM模式6.总结1.什么是代码后置在WPF(WindowsPresentationFoundation)
- K8s架构与组件
稚辉君.MCA_P8_Java
kubernetes容器云原生网络
一、K8s架构在Master通常上包括kube-apiserver、etcd存储、kube-controller-manager、cloud-controller-manager、kube-scheduler和用于K8s服务的DNS服务器(插件)。这些对集群做出全局决策(比如调度),以及检测和响应集群事件的组件集合也称为控制平面。其实K8s官方并没有Master这一说,只是大多数安装工具(kube
- 计算机组成原理(计算机系统3)--实验八:处理器结构拓展实验
起床悠悠
计算机系统java数据库前端嵌入式硬件
一、实验目标:了解MIPS的五级流水线,和在运行过程中的所产生的各种不同的流水线冒险;通过指令顺序调整,或旁路与预测技术来提高流水线效率;更加了解流水线细节和其指令的改善方法;更加深入了解动态分支预测和BTB更加熟悉MIPS指令的使用。二、实验内容处理器结构实验一的扩展:用perf记录x86中的数据相关于指令序列调整前后的事件统计(stall、CPUcycles等)处理器结构实验二的扩展:在x86
- web前段跨域nginx代理配置
刘正强
nginxcmsWeb
nginx代理配置可参考server部分
server {
listen 80;
server_name localhost;
- spring学习笔记
caoyong
spring
一、概述
a>、核心技术 : IOC与AOP
b>、开发为什么需要面向接口而不是实现
接口降低一个组件与整个系统的藕合程度,当该组件不满足系统需求时,可以很容易的将该组件从系统中替换掉,而不会对整个系统产生大的影响
c>、面向接口编口编程的难点在于如何对接口进行初始化,(使用工厂设计模式)
- Eclipse打开workspace提示工作空间不可用
0624chenhong
eclipse
做项目的时候,难免会用到整个团队的代码,或者上一任同事创建的workspace,
1.电脑切换账号后,Eclipse打开时,会提示Eclipse对应的目录锁定,无法访问,根据提示,找到对应目录,G:\eclipse\configuration\org.eclipse.osgi\.manager,其中文件.fileTableLock提示被锁定。
解决办法,删掉.fileTableLock文件,重
- Javascript 面向对面写法的必要性?
一炮送你回车库
JavaScript
现在Javascript面向对象的方式来写页面很流行,什么纯javascript的mvc框架都出来了:ember
这是javascript层的mvc框架哦,不是j2ee的mvc框架
我想说的是,javascript本来就不是一门面向对象的语言,用它写出来的面向对象的程序,本身就有些别扭,很多人提到js的面向对象首先提的是:复用性。那么我请问你写的js里有多少是可以复用的,用fu
- js array对象的迭代方法
换个号韩国红果果
array
1.forEach 该方法接受一个函数作为参数, 对数组中的每个元素
使用该函数 return 语句失效
function square(num) {
print(num, num * num);
}
var nums = [1,2,3,4,5,6,7,8,9,10];
nums.forEach(square);
2.every 该方法接受一个返回值为布尔类型
- 对Hibernate缓存机制的理解
归来朝歌
session一级缓存对象持久化
在hibernate中session一级缓存机制中,有这么一种情况:
问题描述:我需要new一个对象,对它的几个字段赋值,但是有一些属性并没有进行赋值,然后调用
session.save()方法,在提交事务后,会出现这样的情况:
1:在数据库中有默认属性的字段的值为空
2:既然是持久化对象,为什么在最后对象拿不到默认属性的值?
通过调试后解决方案如下:
对于问题一,如你在数据库里设置了
- WebService调用错误合集
darkranger
webservice
Java.Lang.NoClassDefFoundError: Org/Apache/Commons/Discovery/Tools/DiscoverSingleton
调用接口出错,
一个简单的WebService
import org.apache.axis.client.Call;import org.apache.axis.client.Service;
首先必不可
- JSP和Servlet的中文乱码处理
aijuans
Java Web
JSP和Servlet的中文乱码处理
前几天学习了JSP和Servlet中有关中文乱码的一些问题,写成了博客,今天进行更新一下。应该是可以解决日常的乱码问题了。现在作以下总结希望对需要的人有所帮助。我也是刚学,所以有不足之处希望谅解。
一、表单提交时出现乱码:
在进行表单提交的时候,经常提交一些中文,自然就避免不了出现中文乱码的情况,对于表单来说有两种提交方式:get和post提交方式。所以
- 面试经典六问
atongyeye
工作面试
题记:因为我不善沟通,所以在面试中经常碰壁,看了网上太多面试宝典,基本上不太靠谱。只好自己总结,并试着根据最近工作情况完成个人答案。以备不时之需。
以下是人事了解应聘者情况的最典型的六个问题:
1 简单自我介绍
关于这个问题,主要为了弄清两件事,一是了解应聘者的背景,二是应聘者将这些背景信息组织成合适语言的能力。
我的回答:(针对技术面试回答,如果是人事面试,可以就掌
- contentResolver.query()参数详解
百合不是茶
androidquery()详解
收藏csdn的博客,介绍的比较详细,新手值得一看 1.获取联系人姓名
一个简单的例子,这个函数获取设备上所有的联系人ID和联系人NAME。
[java]
view plain
copy
public void fetchAllContacts() {
- ora-00054:resource busy and acquire with nowait specified解决方法
bijian1013
oracle数据库killnowait
当某个数据库用户在数据库中插入、更新、删除一个表的数据,或者增加一个表的主键时或者表的索引时,常常会出现ora-00054:resource busy and acquire with nowait specified这样的错误。主要是因为有事务正在执行(或者事务已经被锁),所有导致执行不成功。
1.下面的语句
- web 开发乱码
征客丶
springWeb
以下前端都是 utf-8 字符集编码
一、后台接收
1.1、 get 请求乱码
get 请求中,请求参数在请求头中;
乱码解决方法:
a、通过在web 服务器中配置编码格式:tomcat 中,在 Connector 中添加URIEncoding="UTF-8";
1.2、post 请求乱码
post 请求中,请求参数分两部份,
1.2.1、url?参数,
- 【Spark十六】: Spark SQL第二部分数据源和注册表的几种方式
bit1129
spark
Spark SQL数据源和表的Schema
case class
apply schema
parquet
json
JSON数据源 准备源数据
{"name":"Jack", "age": 12, "addr":{"city":"beijing&
- JVM学习之:调优总结 -Xms -Xmx -Xmn -Xss
BlueSkator
-Xss-Xmn-Xms-Xmx
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。典型设置:
java -Xmx355
- jqGrid 各种参数 详解(转帖)
BreakingBad
jqGrid
jqGrid 各种参数 详解 分类:
源代码分享
个人随笔请勿参考
解决开发问题 2012-05-09 20:29 84282人阅读
评论(22)
收藏
举报
jquery
服务器
parameters
function
ajax
string
- 读《研磨设计模式》-代码笔记-代理模式-Proxy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.lang.reflect.InvocationHandler;
import java.lang.reflect.Method;
import java.lang.reflect.Proxy;
/*
* 下面
- 应用升级iOS8中遇到的一些问题
chenhbc
ios8升级iOS8
1、很奇怪的问题,登录界面,有一个判断,如果不存在某个值,则跳转到设置界面,ios8之前的系统都可以正常跳转,iOS8中代码已经执行到下一个界面了,但界面并没有跳转过去,而且这个值如果设置过的话,也是可以正常跳转过去的,这个问题纠结了两天多,之前的判断我是在
-(void)viewWillAppear:(BOOL)animated
中写的,最终的解决办法是把判断写在
-(void
- 工作流与自组织的关系?
comsci
设计模式工作
目前的工作流系统中的节点及其相互之间的连接是事先根据管理的实际需要而绘制好的,这种固定的模式在实际的运用中会受到很多限制,特别是节点之间的依存关系是固定的,节点的处理不考虑到流程整体的运行情况,细节和整体间的关系是脱节的,那么我们提出一个新的观点,一个流程是否可以通过节点的自组织运动来自动生成呢?这种流程有什么实际意义呢?
这里有篇论文,摘要是:“针对网格中的服务
- Oracle11.2新特性之INSERT提示IGNORE_ROW_ON_DUPKEY_INDEX
daizj
oracle
insert提示IGNORE_ROW_ON_DUPKEY_INDEX
转自:http://space.itpub.net/18922393/viewspace-752123
在 insert into tablea ...select * from tableb中,如果存在唯一约束,会导致整个insert操作失败。使用IGNORE_ROW_ON_DUPKEY_INDEX提示,会忽略唯一
- 二叉树:堆
dieslrae
二叉树
这里说的堆其实是一个完全二叉树,每个节点都不小于自己的子节点,不要跟jvm的堆搞混了.由于是完全二叉树,可以用数组来构建.用数组构建树的规则很简单:
一个节点的父节点下标为: (当前下标 - 1)/2
一个节点的左节点下标为: 当前下标 * 2 + 1
&
- C语言学习八结构体
dcj3sjt126com
c
为什么需要结构体,看代码
# include <stdio.h>
struct Student //定义一个学生类型,里面有age, score, sex, 然后可以定义这个类型的变量
{
int age;
float score;
char sex;
}
int main(void)
{
struct Student st = {80, 66.6,
- centos安装golang
dcj3sjt126com
centos
#在国内镜像下载二进制包
wget -c http://www.golangtc.com/static/go/go1.4.1.linux-amd64.tar.gz
tar -C /usr/local -xzf go1.4.1.linux-amd64.tar.gz
#把golang的bin目录加入全局环境变量
cat >>/etc/profile<
- 10.性能优化-监控-MySQL慢查询
frank1234
性能优化MySQL慢查询
1.记录慢查询配置
show variables where variable_name like 'slow%' ; --查看默认日志路径
查询结果:--不用的机器可能不同
slow_query_log_file=/var/lib/mysql/centos-slow.log
修改mysqld配置文件:/usr /my.cnf[一般在/etc/my.cnf,本机在/user/my.cn
- Java父类取得子类类名
happyqing
javathis父类子类类名
在继承关系中,不管父类还是子类,这些类里面的this都代表了最终new出来的那个类的实例对象,所以在父类中你可以用this获取到子类的信息!
package com.urthinker.module.test;
import org.junit.Test;
abstract class BaseDao<T> {
public void
- Spring3.2新注解@ControllerAdvice
jinnianshilongnian
@Controller
@ControllerAdvice,是spring3.2提供的新注解,从名字上可以看出大体意思是控制器增强。让我们先看看@ControllerAdvice的实现:
@Target(ElementType.TYPE)
@Retention(RetentionPolicy.RUNTIME)
@Documented
@Component
public @interface Co
- Java spring mvc多数据源配置
liuxihope
spring
转自:http://www.itpub.net/thread-1906608-1-1.html
1、首先配置两个数据库
<bean id="dataSourceA" class="org.apache.commons.dbcp.BasicDataSource" destroy-method="close&quo
- 第12章 Ajax(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BW / Universe Mappings
blueoxygen
BO
BW Element
OLAP Universe Element
Cube Dimension
Class
Charateristic
A class with dimension and detail objects (Detail objects for key and desription)
Hi
- Java开发熟手该当心的11个错误
tomcat_oracle
java多线程工作单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 推行国产操作系统的优劣
yananay
windowslinux国产操作系统
最近刮起了一股风,就是去“国外货”。从应用程序开始,到基础的系统,数据库,现在已经刮到操作系统了。原因就是“棱镜计划”,使我们终于认识到了国外货的危害,开始重视起了信息安全。操作系统是计算机的灵魂。既然是灵魂,为了信息安全,那我们就自然要使用和推行国货。可是,一味地推行,是否就一定正确呢?
先说说信息安全。其实从很早以来大家就在讨论信息安全。很多年以前,就据传某世界级的网络设备制造商生产的交