前言:
在上一篇ng4文章《angular4——实际项目搭建总结》中说过,等到ng5正式发布,并且蚂蚁的NG ZORRO兼容ng5之后,我会对ng4项目进行升级。这篇文章就是大概说下升级的折腾过程吧。下面结语中有最佳实践,整个过程中有自己挖的坑,可以选择忽略,直接看结语。
升级(折腾)过程:
①ng5更新:
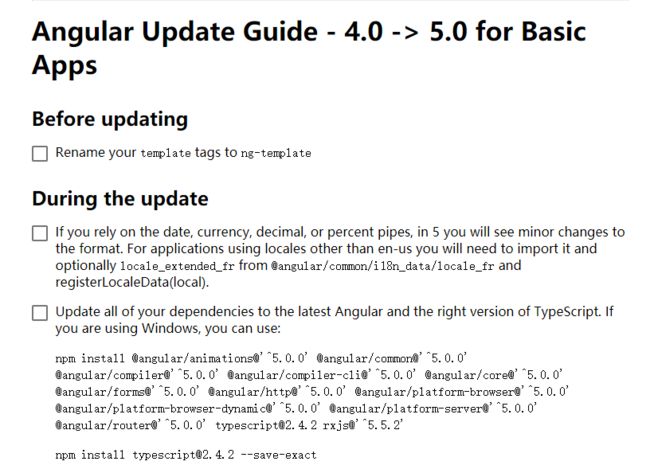
访问这个链接是ng的升级导向https://angular-update-guide.firebaseapp.com/,内容如下图(看起来还是很简单的):
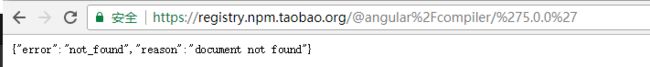
复制了导向上的命令,安装的时候有问题,出现找不到包的情况,后来把报错信息里的包链接复制出来去访问,也确实是404。
看起来总觉得不对,转义的url。去掉了转义字符访问,就可以了
其实是安装命令后面版本多了引号的问题,确实没注意这个问题,因为直接复制的升级导向里的命令,把版本的引号去掉就可以了
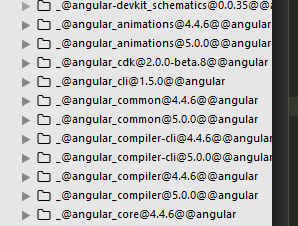
安装最新版本的时候,发现有个package-lock文件,以前都没注意,然后了解了一下这个文件,不知道的大家可以自己查询一下。 node_mouldes里有两个不同版本的包,因为跨大版本了,所以并没有删掉旧版本,项目引用的时候会优先使用新版本,所以旧版本留在node_modules里也似乎没关系。这块加深了对 “^” “~” 等版本前缀的认识。
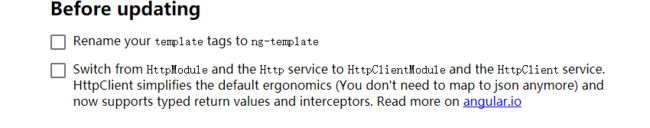
升级导向上面说到替换模块,实际我发现我没有替换模块,5.x版本编译依然通过,并且能够使用。
打开了官网,查看了下HttpModule和Http模块,模块依然存在,只是多了一行描述,建议替换为另一个包,看来angular5依然保留了不被推荐的包,算是平滑过度吗?
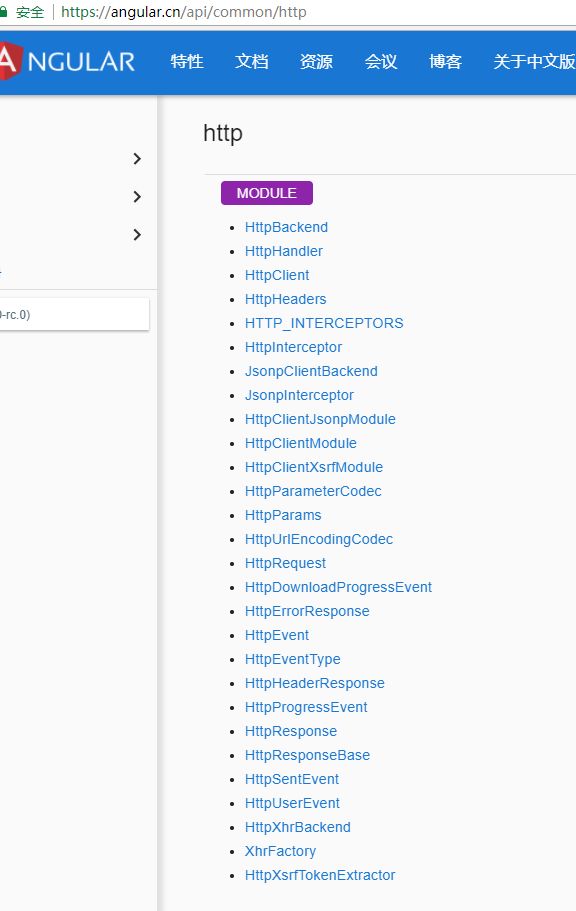
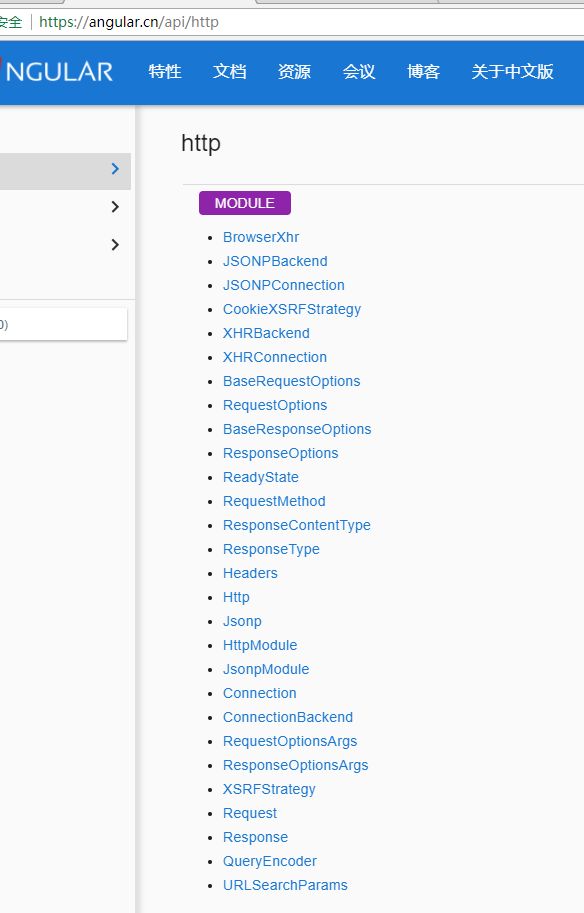
不仅仅是这两个模块,官方描述@angular/http整个包都被@angular/common/http替代,在更新ng5的时候注意对比这两个模块,以便修改自己的代码。
新的模块简化了很多,我重新修改了http拦截器,代码量有所减轻。目前项目能够编译通过并正常运行了,但是蚂蚁的ng zorro还没有更新,目前是ng4版本的支持,所以项目虽然运行成功,但是部分ngzorro组件会报错。
②NG ZORRO更新:
NG ZORRO 0.5.x更新到0.6.x,蚂蚁的0.5.x版本是兼容angular4的,0.6.x之后是angular5版本,文档也为这两个版本做了不同的入口,点个赞。
目前升级了之后发现,编译出错了,应该是有些使用方式发生了变动,先看下最新的文档
总之让我删除多余的副本,我就删了1.8.4再编译试试。但是依然会报错,而且报错信息一大串,最后一排是如下,总之问题确实是因为更新了0.6.x的ng zorro。我重新安装回0.5.x的ng zorro,编译通过了。那确定应该是版本兼容的问题了。
实在有点不解,不知道什么意思。angular/cli 1.5.0升级到1.5.5,准备用最新的cli生成一个新的ng5项目,然后引入蚂蚁 看会不会报错。因为蚂蚁官网文档都那么写,说明应该没啥问题。
ng new demo项目,npm install,之后再npm install ng-zrrro-antd,出现了一个不赞成警告,和报错信息一样 指向的是@angular/cdk5.0.0这个包。
先不管,ng serve试试,编译通过了,cli生成的是angular 5.0.3。好吧,我目前升级的是5.0.0版本,那我试试把项目升级为5.0.3。嗯,还是不行,但我发现node_modules有些还是5.0.0版本,并没有更新5.0.3,而刚才新建的demo项目都是5.0.3。
好吧,我把node_moudles删了,用cli生成的最新package.json替换原本的package.json再加上ngzorro,重新装一遍。除了模块版本号,5.x的package.json和4.x实际没区别(angular update guide 上 4.0 升级到 5.0的文档里还多了一个@angular/platform-server,实际5.0.3没有这个模块了),然后运行就通过了,目前ng5和ng zorro都升级成功了。 感觉问题还是在node_modules里各种版本模块太多了,有些并没有更新到,或者有些依赖发生了冲突。 那还不如一开始就直接删node_modules,不走那么麻烦的升级流程,不过也要根据情况做决定。
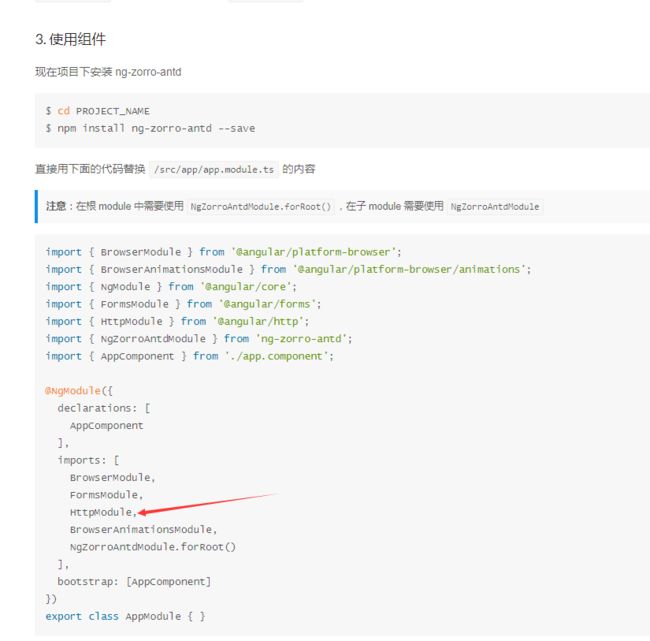
顺带提一个问题: 蚂蚁官网上文档替换app.module时候依然用的是HttpModule这个模块,实际ng官方建议是用 HttpClientModule。也许他们应该更新下,但是不更新也不影响项目运行,我提了issue,他们很快回应了说下个版本会更新,嗯~那就好。
结语:
折腾了这么久,实际最佳实践,就是先删了node_modules文件夹,直接用ng cli 生成的最新的package.json替换4.x的,再加上项目引入的其他模块,重新npm install一次。其实一开始就知道这么做可能会方便很多,不停的删node_modules文件夹,重复一些步骤来验证一些问题,很废时间,但通过这个过程我自己对一些问题的理解要深入一些了。总之,下次直接删node_modules用最新的package.json替换吧,当然也要注意新版本和旧版本package.json的变化。
关于项目发布有两种方式,一种是服务器直接拉取git仓库,在服务器安装node_modules并执行编译任务更新线上环境; 一种是本地编译打包,然后再推送到服务器上。 如果是前者,在依赖包升级的时候,就要格外小心了,出意外的话会直接影响线上环境。
顺便说下ng编译的问题,有时候会有一些编译报错,怎么改都还是报错,重新执行ng serve报错可能就没有了。 有时候的报错是编译过程中改错了代码,但是报错信息也许没有直接说明问题,这个时候重新执行一下ng serve 报错信息可能就不一样了,也许就是能让你找到问题的报错。 其实ng2+还是很好用的,目前国内用的人比较少,如果要学还是学最新版比较好,ng2+以后框架差别其实并不大,只是版本号看起来很吓人而已,容易让人想到ng1 - ng2的跨度,实际变化并不大。