Android创建WebP图像
创建WebP图像
WebP是Google提供的有损压缩(如JPEG)以及透明度(如PNG)的图像文件格式,但可以提供比JPEG或PNG更好的压缩。 Android 4.0(API级别14)及更高版本支持有损WebP图像,Android 4.3(API级别18)及更高版本支持无损和透明的WebP图像。 此页面显示如何将图像转换为WebP格式以及如何将WebP图像转换为PNG格式。
注意:
由于对无损和透明的WebP图像的支持仅在Android 4.3及更高版本中可用,因此项目必须声明18或更高的minSdkVersion才能使用Android Studio创建无损或透明的WebP图像。
有关WebP图像格式的更多信息,请参阅WebP站点。
将图像转换为WebP
Android Studio可以将PNG,JPG,BMP或静态GIF图像转换为WebP格式。 你可以转换单个图像或图像文件夹。 要转换图像或包含图像文件夹,请按照以下步骤操作:
1.右键单击包含多个图像文件的图像文件或文件夹,然后单击“转换为WebP”。
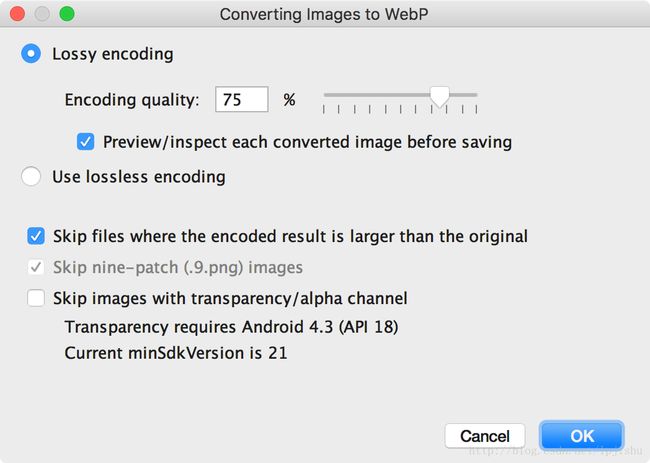
2.将图像转换为WebP对话框打开。 默认设置取决于当前模块的minSdkVersion设置。
图1 图片格式转化为WebP
3.选择有损或无损编码。 无损编码仅在minSdkVersion设置为18或更高时可用。 如果选择有损编码,请设置编码质量,并选择是否在保存前查看每个转换后的图像的预览。
您还可以选择跳过编码版本大于原始文件的任何文件,或任何具有透明度或Alpha通道的文件。 因为Android Studio仅允许您创建透明的WebP图像,如果您的minSdkVersion设置为18或更高版本,则如果minSdkVersion低于18,则会自动选择使用透明度/ Alpha通道跳过图像复选框。
注意:.9文件无法转换为WebP图像。 转换工具始终自动跳过.9图像。
4.单击“确定”开始转换。 如果要转换多个图像,则转换是单步,可以撤消,一次还原所有转换的图像。
如果您选择上面的无损转换,转换会立即发生。 您的图像在原始位置转换。 如果您选择有损转换,请继续执行下一步。
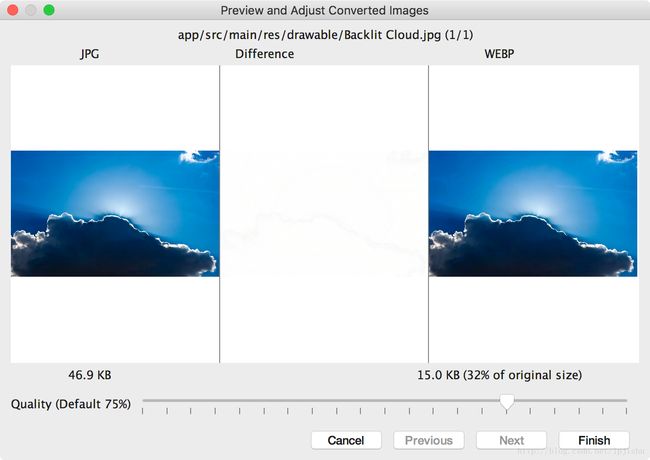
5.如果您选择了有损转换,并且您选择在保存之前查看每个转换后的图像的预览,Android Studio会在转换期间显示每个图像,以便您可以检查转换结果。 (如果您没有选择查看预览,Android Studio会跳过此步骤,并立即转换图像。)在预览步骤中,您可以单独调整每个图像的质量设置,如下所述。
图2 将JPG转换为WebP格式,质量达到75%
图2显示了左侧的原始JPG图像和右侧有损编码的WebP图像。 对话框显示原始文件和转换后的图像的文件大小。 您可以向左或向右拖动滑块以更改质量设置,并立即看到对编码图像和文件大小的影响。
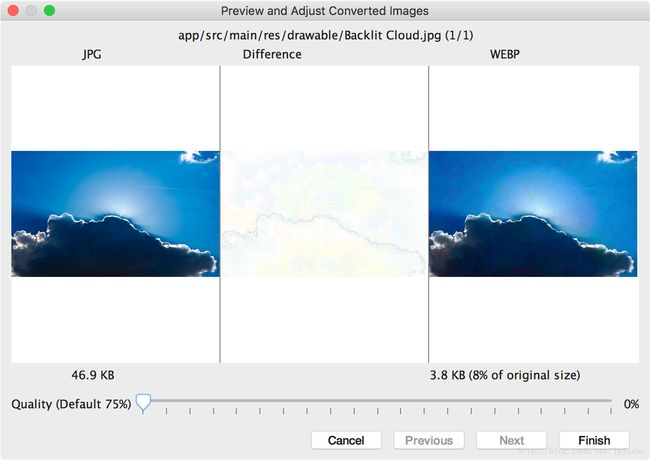
中间区域显示在原始图像和编码图像之间不同的像素。 在图2中,质量设置为75%,两个图像之间几乎没有区别。 图3显示了以质量设置为0%编码的相同图像。
图3 将JPG转换为质量为0%的WebP格式
注意:如果将质量设置为100%,并将minSdkVersion设置为18或更高,Android Studio将自动切换为无损编码。
为您审查的每个图像选择一个质量设置。 如果要转换多个图像,请单击下一步前进到下一个图像。
6.单击完成。 您的图像在原始位置转换完成。
将WebP图像转换为PNG
如果要将项目中的WebP图像用于另一目的(例如,在需要在不支持WebP的浏览器中正确显示图像的网页中),则可以使用Android Studio将WebP图像转换为PNG格式。 要将WebP图像转换为PNG,请按照下列步骤操作:
1.右键单击Android Studio中的WebP图像,然后单击转换为PNG。
2.出现一个对话框,询问您是否要将图像转换为PNG,删除原始WebP文件,或保留原始WebP文件以及新的PNG文件。 单击删除原始WebP文件,否则保留除PNG文件外的WebP文件。 图像将立即转换。
翻译自:https://developer.android.com