- Java ArrayList之应用技巧
wofaba
javapythonwindows
JavaArrayList之应用技巧ArrayList是Java集合框架中最常用的动态数组实现,提供了灵活的数据存储和操作方式。掌握其核心技巧能显著提升开发效率。初始化与容量优化默认构造函数创建的ArrayList初始容量为10,频繁扩容可能影响性能。预先估算数据量并指定初始容量可减少扩容开销://预估存放500个元素ArrayListlist=newArrayListsrcList=newArr
- Java 列表排序之应用技巧
wofaba
javapythonwindows
Java列表排序之应用技巧在实际开发中,列表排序是常见的操作之一。Java提供了多种排序方式,包括使用Collections.sort()、List.sort()以及结合Comparator实现自定义排序。以下是一些实用的排序技巧和代码示例。基本排序方法对于基本数据类型或已实现Comparable接口的对象,可以直接使用Collections.sort()进行排序。例如,对Integer列表进行排
- 【DICOM后处理】qt+vs 实现DICOM数据四视图显示
leafpipi
实战练习qtc++算法图像处理DICOM学习
目录1、DICOM四视图2、vtkImageViewer2实现二维平面图显示3、vtkVolume实现三维体数据显示4、实现界面图1、DICOM四视图DICOM四视图通常指同时显示医学影像的四个不同平面或视角,用于全面分析三维数据(如CT、MRI等)。标准四视图布局:横截面(Axial)水平切面,从上向下观察(类似传统CT/MRI的横断面切片)。显示解剖结构的横向分布,常用于定位病变。矢状面(Sa
- 强化学习在成语接龙比赛中的应用
LucienCho
题目:裁判任意给出一个成语,比赛双方在有限的时间里轮流进行成语对答,要求:1.成语的首字要与上一个成语的尾字同声同调;2.当前比赛出现的所有成语不能再次出现;3.必须为四字成语分析:看到这个题目,笔者本能的想法是用现成代码跑一跑。但是在git上搜不到能赢得比赛的成语接龙代码,大多数代码只是实现了成语接龙的功能,随机找出符合规则的成语,不足以想赢得比赛,所以打算自己尝试。重新分析一遍规则吧!若不考虑
- 【日记星球第561篇】——《怦然心动的人生整理魔法--实践解惑篇》读书笔记12:打造一个快乐厨房
神秘园的简书
2021年11月28日星期日上周末读了《怦然心动的人生整理魔法--实践解惑篇》的第四章《厨房应该这样整理》的前5个小节,因为没有整理实践,先没发感悟。读书概要:厨房收纳的目标是“容易清理”,而不能以“随手可取”作为厨房收纳的理想状态。要实现便于清理,最基本的是做到在水槽和灶台四周不放置任何物品。以此为前提思考厨房的收纳方法,就能打造一个令人惊喜的实用厨房。把之前一直在用的赠品餐具想法子处理掉,然后
- <Java>使用Comparable和Comparator自定义排序
小李子还挺酸
Javajava
文章目录1、基本类型排序2、为对象进行排序对List中的元素进行排序,可以使用List自带的sort()方法,使用时,我们需要向其传入一个实现的Comparator接口defaultvoidsort(Comparatorc){Object[]a=this.toArray();Arrays.sort(a,(Comparator)c);ListIteratori=this.listIterator()
- 基于CentOS的分布式GitLab+Jenkins+Docker架构:企业级CI/CD流水线实战全记录
loopdeloop
其他centos分布式docker
引言:从单机到分布式容器架构的演进在传统Web应用部署中,我们常常面临环境不一致、部署效率低下等问题。我曾经维护过一个需要手动在5台服务器上重复部署的游戏项目,每次发布都如同走钢丝。本文将详细分享如何基于CentOS系统,构建完整的分布式Docker架构,实现GitLab+Jenkins+生产环境的三节点CI/CD流水线,最终成功部署Web游戏项目的全过程。第一部分:架构设计与环境规划1.1分布式
- Java 正则表达式之应用技巧
jianaio
java正则表达式mysql
Java正则表达式之应用技巧基本语法与匹配规则Java正则表达式通过java.util.regex包实现,核心类为Pattern和Matcher。以下为基本匹配示例:Patternpattern=Pattern.compile("a.b");//匹配任意单个字符between'a'and'b'Matchermatcher=pattern.matcher("a2b");System.out.prin
- 如果时光会说话(144)
凯里学建筑工程学院团总支学生会
建筑工程学院殷海艳工程造价2班2021403046如果时光会说话时光荏苒,放眼望去,中国已经成立了72周年,在这72年间我们的国家从站起来;富起来;到现在的强起来。每一个目标的实现都是不易的。众多科学家,政治家,战士们等等为中国发展所付出的我们意想不到的“代价”。而所谓的“代价”可能是奉献的时间,可能是奉献自己的青春也有可能是奉献自己的生命等。如果时光会说话,我想他(她)们也想听听时光的述说!时光
- Comparable 和 Comparator 接口以及匿名内部类与 Lambda 实现(含记忆技巧)
ngioig
java开发语言
Comparable和Comparator经常弄混,升序降序到底该怎么实现经常搞反了??由于当时学这两个的时候没学扎实,后边写算法的时候经常被这俩搞的头疼。所以决定写一篇博客详解一波,一劳永逸!!!目录前言1.Comparable接口实现Comparable接口使用Lambda表达式实现Comparable接口2.Comparator接口使用匿名内部类实现Comparator接口使用Lambda表
- 基于cnn和resnet和mobilenet对比实现驾驶员分心检测
深度学习乐园
cnn人工智能神经网络
演示效果及获取项目源码点击文末名片本项目旨在通过深度学习技术,结合卷积神经网络(CNN)模型、ResNet模型和MobileNet模型,实现对驾驶员分心行为的自动检测。我们通过训练这些模型来识别不同的驾驶员分心行为,包括如发短信、通话、喝水等行为。使用的数据集包含驾驶员行为的图片,并且针对每个行为标注了相应的标签(例如"正常驾驶"、"右手发短信"等)。MobileNetV2是Google于2018
- Linux进程间通信--命名管道
目录1、什么是命名管道1.1命名管道的创建和使用1.2、命名管道的工作原理1.3、命名管道与匿名管道的区别2.命名管道的特点及特殊场景2.1特点2.2四种特殊场景3.日志类的模拟3.1可变参数的利用3.2time()函数和structtm类的介绍3.3日期类的实现1、什么是命名管道命名管道是一种在文件系统中存在的特殊文件类型,它允许不同进程通过文件名(即“命名”)来访问和进行通信。与匿名管道相比,
- 【完全掌握】PyPDF2/PyPDF4深度指南:Python轻松实现PDF读取与操作的15个高级技巧
莫比乌斯@卷
技术技巧#文档处理扩展pythonpdf服务器
【完全掌握】PyPDF2/PyPDF4深度指南:Python轻松实现PDF读取与操作的15个高级技巧1.PDF库基础了解1.1PyPDF2与PyPDF4的关系与选择PyPDF2是一个历史悠久的PythonPDF处理库,而PyPDF4是其改进和维护的分支版本:#安装PyPDF2pipinstallPyPDF2#或安装PyPDF4(推荐)pipinstallPyPDF4PyPDF4相比PyPDF2有以
- Java Comparable之应用技巧
jianaio
java开发语言
Comparable接口的基本概念Java中的Comparable接口位于java.lang包中,主要用于定义对象的自然排序规则。该接口仅包含一个方法compareTo(),实现该接口的类需要重写该方法以提供对象之间的比较逻辑。publicinterfaceComparable{intcompareTo(To);}实现Comparable接口的步骤定义一个类并实现Comparable接口,重写co
- 微信个人公众号如何赚钱?探索盈利新模式!
氧惠购物达人
微信个人公众号成为了越来越多人展示自我、分享知识、传递价值的重要平台。然而,随着公众号数量的激增,如何让自己的公众号脱颖而出并实现盈利,成为了许多公众号运营者关注的焦点。那么,微信个人公众号究竟如何赚钱呢?本文将为您详细解析微信个人公众号的盈利之路。3个怪异的现象,正在冲击"一夫一妻制",动摇家庭根基!未来这3种婚姻模式,可能“取代”传统婚姻制度《人民日报》金句:"万般皆苦,唯有自渡,活着就要遇山
- uni-app使用web-view组件APP实现返回上一页
极客编程坊
WEB前端uni-app前端
一、功能概述本案例实现了在Uniapp中内嵌H5网页并深度控制的三项核心功能:隐藏指定特征的内链元素自定义导航栏返回逻辑Webview原生特性保留二、代码解析2.1基础结构webview-styles:控制原生Webview样式src:指定加载的H5页面地址2.2核心控制逻辑exportdefault{onReady(){constcurrentWebview=this.$scope.$getAp
- 实现Zabbix跨域监控
weixin_33967071
运维数据库
环境介绍:通过公司机房的zabbix服务器监控阿里云上购买的云服务器。1、通过路由器将公司机房的zabbix服务器端口10051映射到外网。2、选择一台有公网IP的阿里云服务器部署zabbixproxy。#zabbixproxy配置文件如下ProxyMode=0Server=159.27.126.135Hostname=39.18.23.2LogFile=/tmp/zabbix_proxy.log
- 滁州游记:醉翁之意不在酒,在乎山水之间也
夏溪在冬流
“如果愿望仅靠扔下硬币就能实现的话,那么愿望还能被称为愿望吗?”——暖暖在一个35℃的天气里,和朋友来了一场特种兵式旅游。早有滁州出行计划,好几个周末都被事情打断,比如突如其来的加班,狂风暴雨的天气,本来看到35℃的天气又想退却,最终还是狠下心来,决定滁州一日游。南京离滁州很近,高铁仅有18分钟的距离,只要29块,火车更便宜,只要11块,不过大约需要1小时的时长。我们去的时候坐高铁到滁州北站,回来
- Java实现简单秒杀功能
在商城项目中,秒杀功能可以说是必不可少的,下面我将使用SpringBoot集成Redis、RabbitMQ、MyBatis-Plus和MySQL来实现一个简单的秒杀系统,系统将包含以下核心功能:使用Redis进行库存预减和用户限流;使用RabbitMQ进行异步下单,提高系统吞吐量;使用MyBatis-Plus操作MySQL数据库;利用Redis执行Lua脚本的原子性防止商品超卖;接口限流(使用Re
- 新商业女性:开启女性商业新格局
时光拾贝
新商业女性:开启女性商业新格局新商业女性深知社群是最接近用户的地方,在社群中,新商业女性发现当代女性在社会身份诉求中,拥有多重身份,比如在羁绊关系中,存在亲密关系、身心灵、家庭诉求;在商业关系中,存在职场、创业、资源诉求;在独立与价值实现中,存在公益、女性成长、独立意识诉求。基于这些诉求,新商业女性意识到人类的知识和认知水平存在结构性的差异,并开创性提出女性生活方式平台+社群互联网生态的商业设计,
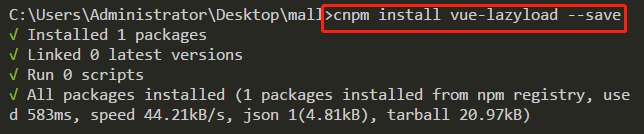
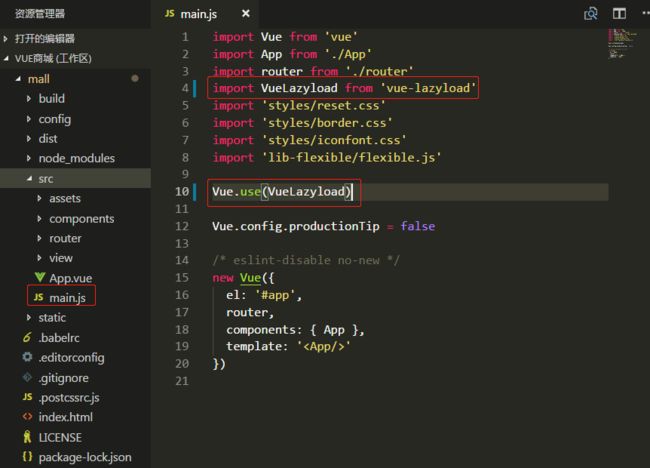
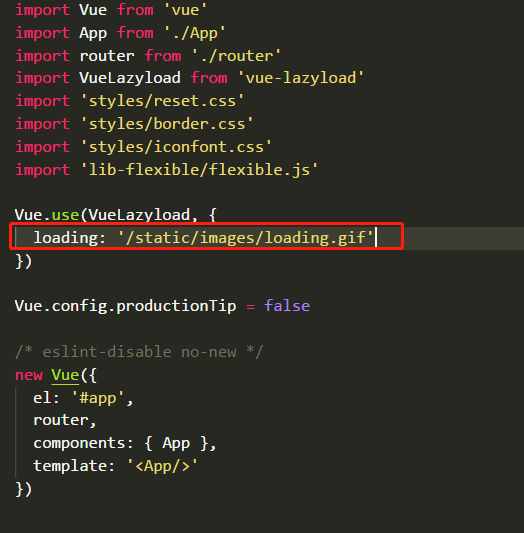
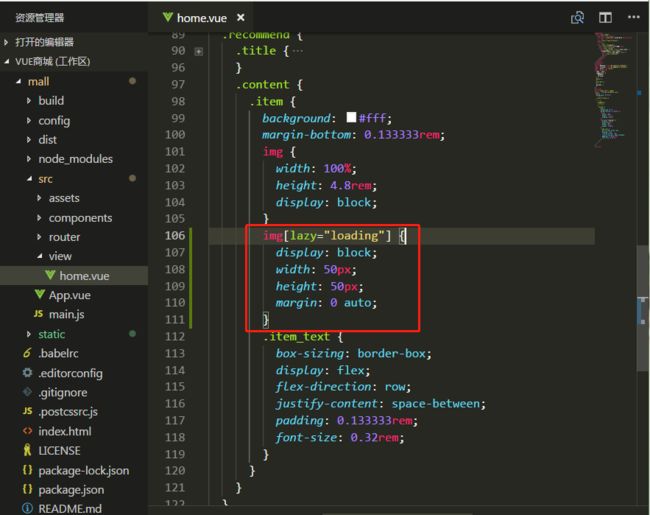
- vue实现超出字数中间用省略号显示
显示效果:传统节日里的氛围......传统节日里的氛围原理:利用vue中的过滤器filterhtml代码:{{hashName|ellipsis}}js代码:filters:{ellipsis(value){letlen=value.length;if(!value)return''if(value.length>20){returnvalue.substring(0,8)+'......'+va
- 分布式定时器:原理设计与技术挑战
你一身傲骨怎能输
架构设计分布式
文章摘要分布式定时器用于在分布式系统中可靠、准确地触发定时任务,常见实现方案包括:基于数据库/消息队列的定时扫描、分布式任务调度框架(如Quartz集群、xxl-job)、时间轮/延迟队列(如Redis/Kafka)以及Zookeeper/Etcd协调服务。主要技术挑战包括时钟同步、任务幂等、高可用、负载均衡和故障恢复等。核心难点在于保证任务唯一性、调度精度与分布式一致性,技术选型需权衡轻量级(R
- UE5 官方案例Lyra 全特性详解 13.背包系统Inventory System 2
CloudHu1989
ue5游戏开发游戏程序
目录0.前言1.代码架构2.具体实现2.1游戏内商店界面2.2物品基类2.3物品类2.4物品槽2.5背包槽0.前言前段时间基于Lyra的背包系统做了一个商店,因为后面要和Lyra进行解耦了,所以这里先把这个基于Lyra的成果记录下来,便于大家做参考.区块链游戏商店原型展示这是实现的大概效果,实际上还不完善,不过这是有个迭代的过程的,先把这个原型分享出来吧,解耦之后的版本在迭代成功后再进行详细解析.
- 3D打印遥控投喂船:用ESP32C3打造低成本水上机器人
iotzgq
机器人
项目缘起:从脚踏船到智能投喂的创新转身在创客圈,灵感往往源于意外的"灵光一闪"。这个3D打印遥控投喂船的项目最初只是想做一艘普通的遥控脚踏船,直到开发者突发奇想:为什么不增加一个自动投喂装置?这个改动让项目瞬间具备了实用价值——不仅能在湖面操控小船畅玩,还能精准投放鱼食或鱼药到人工难以到达的水域。最令人称道的是其无线通信方案:放弃了传统遥控模块,采用ESP-NOW协议实现船与遥控器的通信。这种方案
- 用ESP8266和MicroPython打造WiFi智能遥控小车:从入门到实战
项目概述:WiFi控制的创新体验在物联网技术飞速发展的今天,传统遥控小车早已无法满足创客们的探索欲望。本文将介绍一个基于ESP8266和MicroPython的WiFi遥控小车项目,通过两个ESP8266模块实现无线通信,让你摆脱传统遥控器的束缚,体验物联网控制的乐趣。核心功能亮点WiFi无线控制:无需传统射频模块,通过WiFi网络实现远程操控双ESP8266架构:一个作为车载接收端,一个作为手持
- Java大视界:Java大数据在智能医疗电子健康档案数据挖掘与健康服务创新>
Loving_enjoy
计算机学科论文创新点人工智能深度学习迁移学习经验分享
>本文通过完整代码示例,揭秘如何用Java大数据技术挖掘电子健康档案价值,实现疾病预测、个性化健康管理等创新服务。###一、智能医疗时代的数据金矿电子健康档案(EHR)作为医疗数字化的核心载体,包含海量患者全生命周期健康数据。据统计,全球医疗数据量正以每年**48%的速度增长**,单个三甲医院年数据量可达**PB级**。这些数据蕴藏着疾病规律、治疗效能的宝贵知识,但传统技术难以有效挖掘。**Jav
- 1228
有温有度
读万卷书、行万里路的人生状态常常让人羡慕。其实无论读万卷书,还是行万里路,都来自积累。想实现目标,最重要的是练习、消化和沉淀。没有一次次的试错取舍,就没有后来的厚积薄发。图片发自App
- 数据库第五次作业
要求1.定义触发器实现在产品表(product)中每多一个产品,就在操作表(operate)中记录操作方式和时间以及编号记录。注:操作说明:标记执行delete、insert、update2.定义触发器实现在产品表(product)中每更新一个产品,就在操作表(operate)中记录操作方式和时间以及编号记录。3.定义触发器实现在产品表(product)中每删除一个产品就,在操作表(operate
- 无人值守人工智能智慧系统数据分析:深度洞察与未来展望
呆码科技
人工智能数据分析数据挖掘
无人值守人工智能智慧系统数据分析:深度洞察与未来展望随着科技的飞速发展,人工智能(AI)技术已逐渐渗透到社会经济的各个领域,其中无人值守人工智能智慧系统作为AI技术应用的前沿阵地,正引领着一场深刻的行业变革。这类系统通过集成高级算法、大数据分析、物联网(IoT)及云计算等先进技术,实现了对复杂环境的自主监控、智能决策与高效管理,极大地提升了运营效率,降低了人力成本,并开启了数据驱动决策的新纪元。本
- c++ 反射与QMetaObject::invokeMethod介绍
文章目录c++QMetaObject::invokeMethodC++语言标准本身并不直接支持反射机制,这与Java、C#等语言不同,它们在语言层面提供了丰富的反射API。然而,C++是一种非常灵活的语言,可以通过一些设计和编程技巧来实现类似反射的功能。在C++中实现反射通常涉及以下几种技术:动态创建对象:反射可以在运行时创建任意一个已经定义的类的对象实例,即使你在编写代码时并不知道将要创建哪个类
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio
![]()
![]()