这篇来学习一下ajax添加的新特性:进度事件,通过这个事件,我们可以做到无刷新的上传和下载。
--upload.onprogress : 上传进度(可以用来做进度条)
--FormData对象
--ev.total(已发送的总量)、ev.loaded(待发送的总量)
--onprogress : 下载
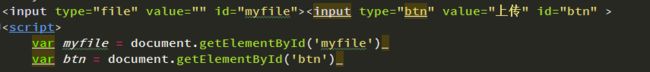
1.先创建按钮,并获取
2.获取要发送给后端的对象:file控件中选择的文件列表对象==》myfile.files,循环这个对象,myfile.files[0],这个就是要发送给后端的
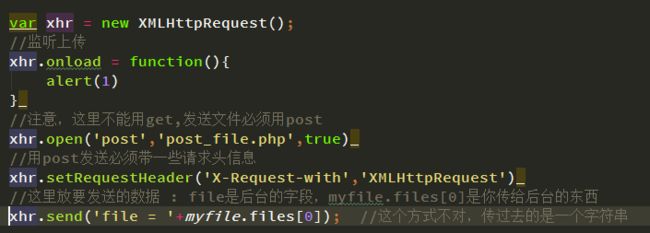
3.发送ajax请求
这个发送方式不对,上面已有备注
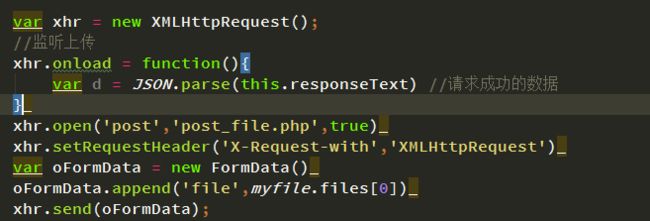
下面是正确的方式:newFormData()通过这个对象来构建提交数据
4.实现上传进度条
Title
#div1{width:300px;height:30px;border:1px solid#000;position:relative}
#div2{height:30px;background:#ccc}
#div3{width:300px;height:30px;line-height:30px;position:absolute;left:0;top:0;}
0%
varmyfile=document.getElementById('myfile')
varbtn=document.getElementById('btn')
vardiv1=document.getElementById('div1')
vardiv2=document.getElementById('div2')
vardiv3=document.getElementById('div2')
btn.onclick=function() {
alert(myfile.value)//获取到的是file控件的value,是显示给你看的文字,不是选择的文件,是字符串
alert(myfile.files)//file控件中选择的文件列表对象
for(varattrinmyfile.files){
//console.log(attr+':'+myfile.files[attr])
console.log(attr+':'+myfile.files[0])
//0:[object File]文件对象,通过ajax把myfile.files[0]这个数据发送给后端
//s.html?_ijt=829th128krdshm12cc2g3fuqh6:17 length:1
//s.html?_ijt=829th128krdshm12cc2g3fuqh6:17 item:function item() { [native code] }
}
varxhr=newXMLHttpRequest();
//监听上传
xhr.onload=function(){
vard=JSON.parse(this.responseText)//请求成功的数据
alert('ok,上传完成!')
}
varoUpload=xhr.upload;//提供了很多方法,比如进度事件
oUpload.onprogress=function(ev){//这个事件会在上传中连续被触发
console.log(ev.total()+':'+ev.loaded);
variScale=ev.loaded/ev.total;//算出比例关系
div2.style.width=300*iScale+'px'
div3.innerHTML=iScale*100+'%'
}
xhr.open('post','post_file.php',true)
xhr.setRequestHeader('X-Request-with','XMLHttpRequest')
varoFormData=newFormData()
oFormData.append('file',myfile.files[0])
xhr.send(oFormData);
}