今天在用到UISlider的时候 想通过这个控件滑动来控制 选择值 像我这种伸手党 在百度上左找右找 找到各种各样的UISlider封装 就是没有我想要的 我想要的很简单 就是 滑动一个单位精度为100 类似于 趣店app这种
一共研究了两个问题:
如何确定滑动精度 如:一个单位100的增量 OC并没有提供相应的API
UISlider的高度以及一些小问题 如:左右有间隙等
简单的研究 解决一下需求 说明一下
- 那些api就不介绍了 什么属性value maxValue minValue 以及滑动图片、滑动颜色等。
2.只是简单的研究 解决下需求而已 非常的垃圾 怕收到批评 嘿嘿
上代码:
1.自定义UISlide 名为LzySlide
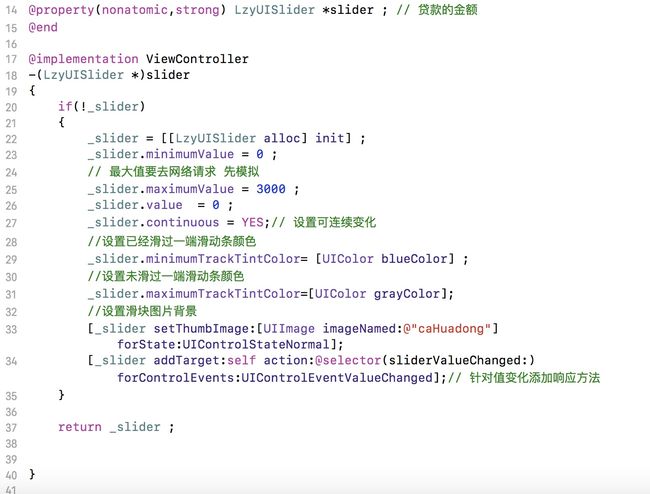
2.初始化
p1.0 LzySlider初始化
3.我们现在想要 滑动一下精确度为100。
1. 我们有一个动态监听方法:
在以下的方法中 可以时刻拿到update的value值 那就对value值做处理吧
[_slider addTarget:self action:@selector(sliderValueChanged:) forControlEvents:UIControlEventValueChanged];// 针对值变化添加响应方法
2. 面向过程 一步一步
// slider变动时改变label值
- (void)sliderValueChanged:(id)sender
{
UISlider *slider = (UISlider *)sender;
// 我们假设 范围是 0 -3000 移动一个单位是100
// 那么 滑动相应的位置 与100倍数之间的关系 当然跟当前UISlider的宽度有关
// 那么 得到第一个公式: x(移动一个单位滑动块在当前位置移动的宽)=width(当前UISlider的宽)*minValue(UISlider移动的最小值 这里我们是100)/maxValue(UISlider的最大值)
// 滑动条的宽
float width = LZYSCREENWIDTH - 2*LZYScale_WIDTH(22.5) ;
// 如: 用户想每滑动一次 增加100的量 每次滑块需要滑动的宽
float slideWidth = width*100/self.slider.maximumValue ;
// 在滑动条中 滑块的位置 是根据 value值 显示在屏幕上的 那么 把目前滑块的宽 加上用户新滑动一次的宽 转换成value值 // 根据当前value值 求出目前滑块的宽
float currentSlideWidth = slider.value/100*slideWidth ;
// 用户新滑动一次的宽加目前滑动的宽 得到新的 目前滑动的宽
float newSlideWidth = currentSlideWidth+slideWidth ;
// 转换成 新的 value值
float value = newSlideWidth/width*self.slider.maximumValue ;
// 取整 int d = (int)(value/100) ; // 因为从0滑到100后在往回滑 即使滑到最左边 还是显示100 应该是算法有点问题 这里就不优化算法了 针对这种特殊情况做些改变 遇到 取整 int d = (int)(value/100) d取不到零 因此self.loanMoney.text在取值的时候总是取不对 要不 直接从0-200了 要不 100直接跳300了 所以用了if判断
if(d>2) {
self.slider.value = d*100 ;
self.loanMoney.text = [NSString stringWithFormat:@"%li元", (long) self.slider.value] ;
}
else {
if(d==0 || self.slider.value==0)
{ self.slider.value = 0 ;
}
else if(d==1)
{ self.slider.value = 100 ;
}
else if(d==2)
{
self.slider.value = 200 ;
}
self.loanMoney.text = [NSString stringWithFormat:@"%li元", (long) self.slider.value] ;
}
}
展示效果:
p1.1 效果展示
4.其实也很简单 在上面的代码中 没有优化 针对于d取不到0时 做的三个 判断 也是因为取整那里没优化 在demo中封装了 想精确度有200 300 直接传值就可以了 上面的例子是 100为单位
5.还要重写两个 方法 这样才可以 设置自己想要的高
// 控制slider的宽和高,这个方法才是真正的改变slider滑道的高的 - (CGRect)trackRectForBounds:(CGRect)bounds
{ return CGRectMake(0, 0,LZYSCREENWIDTH-2*LZYScale_WIDTH(22.5), LZYScale_HEIGHT(10));
}
// 解决 当左滑最后时 滑块移不到最左边 有间隙情况
- (CGRect)thumbRectForBounds:(CGRect)bounds trackRect:(CGRect)rect value:(
float)value
{
rect.origin.x = rect.origin.x - 12 ;
rect.size.width = rect.size.width +20;
return CGRectInset ([super thumbRectForBounds:bounds trackRect:rect value:value], 10 , 10);
}
- demo下载链接:https://pan.baidu.com/s/1i5rg3e1 密码:bhbh