在iOS中能够用于文本输入的就两种控件,分别是:UITextField,UITextView
那么我们在定制输入框的时候,我们到底是选择UITextField,还是UITextView呢??
分析:
一般来说,输入框是要输入多行文字的,并且还应该有占位文字提示用户可以输入什么样的内容,
了解了需求之后我就要做出选择了,在做出选择之前,我们有必要去研究一下UITextField,UITextView二者之间的差异,以做出最优选择
1.UITextField:
优点:能显示占位文字
缺点:只能显示一行文字
2.UITextView:
有点:能显示多行文字
缺点:不能显示占位文字
问题来了,我们的需求是既要显示占位文字,又要显示多行文字,这个恰好是二者的结合体,因此我们只能通过自定义的方式去实现输入框
解决方案:
1.自定义控件 LXBMutilRowTextField : UITextField
在能显示占位文字的基础上,添加能够显示多行文字的功能
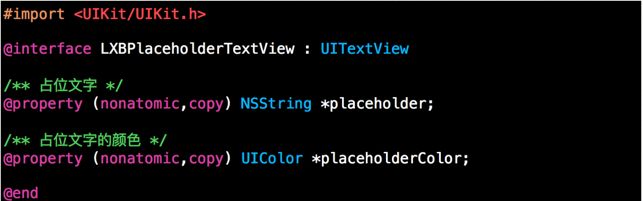
2.自定义控件 LXBPlaceholderTextView : UITextView
在能显示多行内容的基础上,添加占位文字的功能
选择:
由于第一种方案要LXBMutilRowTextField能够显示多行内容,难点在于控制光标的移动,不好做
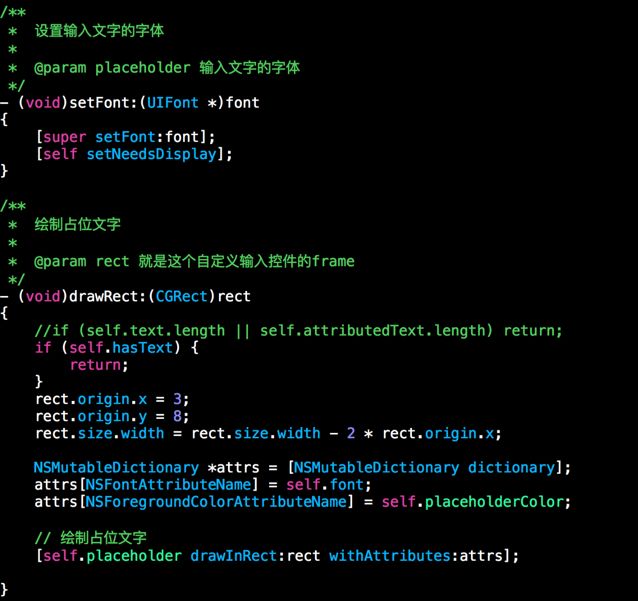
那么第二种方案就非常简单,我们只需要在LXBPlaceholderTextView中添加一个占位文字的功能,我们只需要通过绘图的技术把占位文字绘制到LXBPlaceholderTextView中就可以了
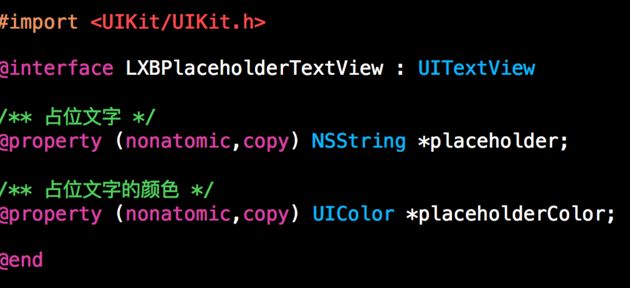
关于接口的设计:
我们给别人提供一个输入框,我们要允许别人设置占位文字和占位文字的颜色,虽然说设置占位文字为灰色可以满足绝大多数需求,但是从扩展性上来讲,我们仍然有必要提供placeholderColor这个接口,给别人更多的选择
要注意的点:
1.控制好光标与占位文字的起始位置要对其(3,7)或者(4,8)都行
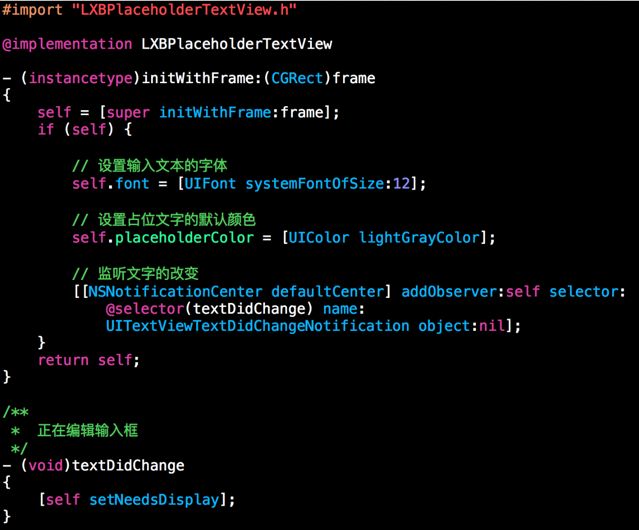
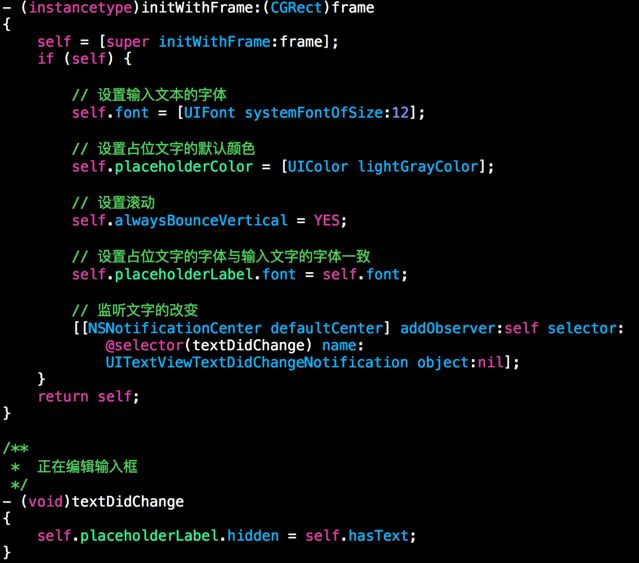
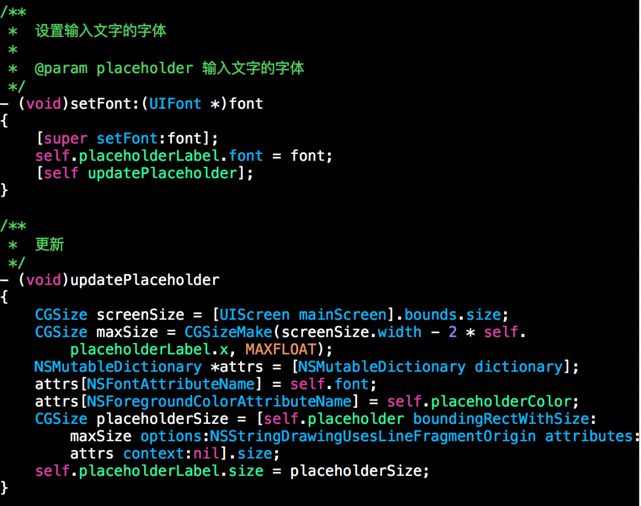
2.因为光标的高度将跟随输入文字的高度,因此为了保证占位文字的高度跟光标一样,我们就要保证占位文字的字体跟输入文字的字体一样
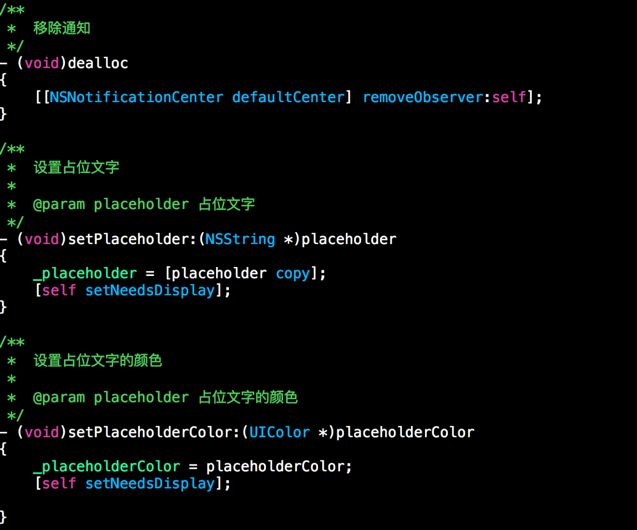
3.我们开放的属性,方法这些接口给别人,就是要让别人随时随刻都可以调用的,虽然说方便,强大,但由此带来的副作用也需要我们要去处理的,比如在非常核心的
- (void)drawRect:(CGRect)rect
方法中,他只是在第一次显示的时候被调用一次,但是呢别人又可以随时随地的修改占位文子的内容,颜色,输入文字的字体等等,为了解决这个问题,我们就必须要对占位文字进行重绘:
注意点:每次调用 - (void)drawRect:(CGRect)rect 方法时,系统都会把以前绘制的东西全部都擦除,再重新绘制.利用这个特点,我们就可以很好地控制占位文字的显示与隐藏
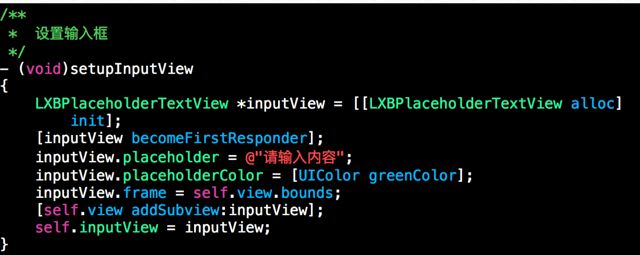
具体使用:
不足之处:
由于UITextView : UIScrollView,所以我们可以让我们自定义的输入框有滚动的效果:
但是由于我们先前用绘制的方式将占位文字给画死了,占位文字不是LXBPlaceholderTextView的子控件,所以光标可以滚动,但是占位文字却不能滚动,怎么才能让占位文字滚动呢??
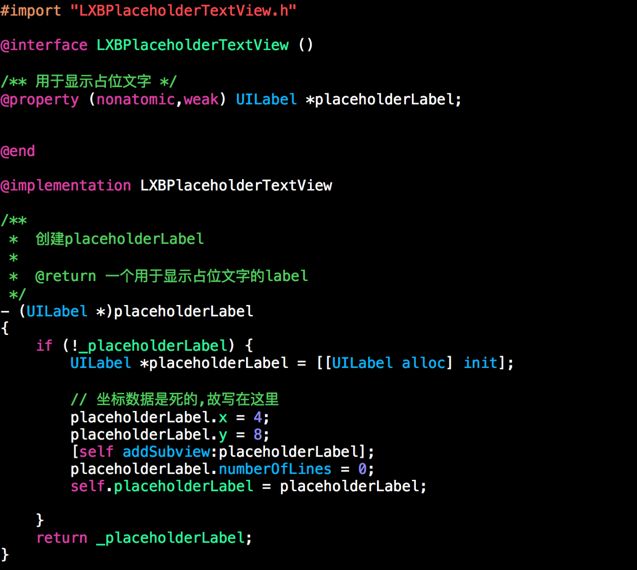
在LXBPlaceholderTextView上搞一个UILabel,再把占位文字显示到UILabel上就可以了,UILabel作为UIScrollView的子控件个,将随UIScrollView的滚动一起滚动
基本使用: