最近有不少同学问我onTouch(View view, MotionEvent event)和onTouchEvent(MotionEvent event)的区别。看过网上的很多文章,不少文章对此仅是泛泛而谈,浮于表面,无法让读者深入地理解其本质。其实,这个问题便牵涉到了Android中的一个重要机制-事件分发机制,Android的事件分发机制包括两部分,一部分是View的事件分发机制,另一部分是ViewGroup的事件分发机制,刚刚所说的onTouch和onTouchEvent的区别就涉及到View的事件分发机制。今天,我将带领大家从源代码的级别深入地剖析View的事件分发机制,尽可能地让大家对View的事件分发机制有一个透彻的理解,不仅知其然,更知其所以然,好了,话不多说,就让我们开始今天美妙的探索之旅吧_
假设我们当前有一个MainActivity,在MainActivity中有一个按钮btn,首先,我们给按钮设置一个Click事件,代码如下:
btn.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View view) {
Log.v("TAG","onClick execute!");
}
});
其次,再给按钮设置一个Touch事件,代码如下:
btn.setOnTouchListener(new OnTouchListener(){
@Override
public boolean onTouch(View view, MotionEvent event) {
// TODO Auto-generated method stub
Log.v("TAG","onTouch execute,"+"action is "+event.getAction());
return false;
}
});
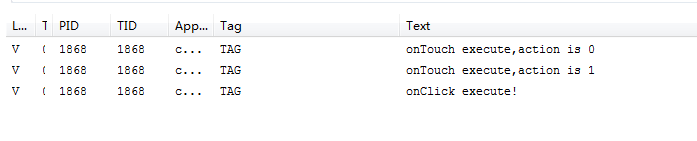
运行程序,点击按钮,我们观察到如下输出:
可以看到,onTouch是优先于onClick被执行的并且onTouch被执行了两次,一次是ACTION_DOWN,一次是ACTION_UP(如果手抖了一下,可能还有多次ACTION_MOVE的执行),所以事件传递的顺序是先经过onTouch,再经过onClick。
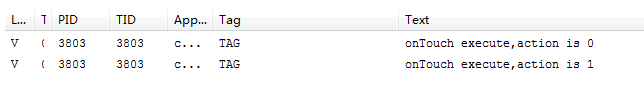
我们注意到onTouch中是有返回值的,将这个返回值改为true后,输出如下:
比较两次的输出结果,我们发现,这回,Click事件竟然没有执行!我们暂时可以认为在onTouch中返回了true,onTouch就会将这个事件消费掉,事件便不会继续向下传递。
但是,上面的认知仅仅是一个浅层次的认知,onTouch中返回了true时底层到底发生了什么?为什么在onTouch中返回了true,事件便不会继续向下传递了?onTouch和onTouchEvent的区别到底在哪里?看来,为了解决我们心中的疑惑,我们必须去深入分析相关的源代码了。
其实,在Android中,只要我们触摸到了任意一个控件,都会去调用这个控件的dispatchTouchEvent(MotionEvent event)方法,当我们去点击某个Button时,也会去调用相应Button的dispatchTouchEvent方法,我们发现Button中是没有这个方法的,那么去它的父类TextView中找一找,我们发现TextView中也没有这个方法,那么再去TextView的父类View中找一找,终于,我们在View中发现了dispatchTouchEvent方法,dispatchTouchEvent方法的代码如下:
public boolean dispatchTouchEvent(MotionEvent event) {
if (mOnTouchListener != null && (mViewFlags & ENABLED_MASK) == ENABLED &&
mOnTouchListener.onTouch(this, event)) {
return true;
}
return onTouchEvent(event);
}
可以看到,在dispatchTouchEvent方法中,会先进入一个判断,第一个条件是mOnTouchListener != null,那么我们的mOnTouchListener是在什么地方被赋值的呢?在View中我们发现了如下方法:
public void setOnTouchListener(OnTouchListener l) {
mOnTouchListener = l;
}
也就是说,只要给我们的控件设置了Touch事件,mOnTouchListener就自然被赋值了。
我们继续去看第二个判断条件(mViewFlags & ENABLED_MASK) == ENABLED ,这个条件是用来判断控件是否是enabled,我们的Button默认是enabled,所以这个条件为true。
在前两个判断条件为true的情况下,我们能否进入这个if语句,就取决于我们第三个判断条件了,第三个判断条件为 mOnTouchListener.onTouch(this, event),其实就是去回调我们给控件设置Touch事件时的onTouch方法。如果在onTouch方法中返回了true,就会导致我们的三个判断条件都为true,之后便会执行if语句中的**return true **,我们整个的dispatchTouchEvent方法也直接返回true了。如果在onTouch方法中返回了false,便不会进入到if语句中,此时会继续向下执行onTouchEvent方法,并将onTouchEvent方法的返回值作为整个dispatchTouchEvent方法的返回值。
这里还要注意一点,如果我们没有给控件设置Touch事件或者控件本身不是enabled,那么后面便不会再去判断onTouch方法的返回值了,接着便会直接去执行onTouchEvent方法并且将其返回值作为整个dispatchTouchEvent方法的返回值。
结合上面我们给Button设置Click事件和Touch事件的代码分析,当我们在onTouch方法中返回了false时,执行完onTouch方法后还会去执行onTouchEvent方法,而当我们在onTouch方法中返回了true时,执行完onTouch方法后整个dispatchTouchEvent方法便会直接返回true。由此便能很好地解释我们之前的输出结果了。同时,我们可以推断出,onClick方法的执行一定是在onTouchEvent中的!我们继续去看onTouchEvent的源码:
public boolean onTouchEvent(MotionEvent event) {
final int viewFlags = mViewFlags;
if ((viewFlags & ENABLED_MASK) == DISABLED) {
// A disabled view that is clickable still consumes the touch
// events, it just doesn't respond to them.
return (((viewFlags & CLICKABLE) == CLICKABLE ||
(viewFlags & LONG_CLICKABLE) == LONG_CLICKABLE));
}
if (mTouchDelegate != null) {
if (mTouchDelegate.onTouchEvent(event)) {
return true;
}
}
if (((viewFlags & CLICKABLE) == CLICKABLE ||
(viewFlags & LONG_CLICKABLE) == LONG_CLICKABLE)) {
switch (event.getAction()) {
case MotionEvent.ACTION_UP:
boolean prepressed = (mPrivateFlags & PREPRESSED) != 0;
if ((mPrivateFlags & PRESSED) != 0 || prepressed) {
// take focus if we don't have it already and we should in
// touch mode.
boolean focusTaken = false;
if (isFocusable() && isFocusableInTouchMode() && !isFocused()) {
focusTaken = requestFocus();
}
if (!mHasPerformedLongPress) {
// This is a tap, so remove the longpress check
removeLongPressCallback();
// Only perform take click actions if we were in the pressed state
if (!focusTaken) {
// Use a Runnable and post this rather than calling
// performClick directly. This lets other visual state
// of the view update before click actions start.
if (mPerformClick == null) {
mPerformClick = new PerformClick();
}
if (!post(mPerformClick)) {
performClick();
}
}
}
if (mUnsetPressedState == null) {
mUnsetPressedState = new UnsetPressedState();
}
if (prepressed) {
mPrivateFlags |= PRESSED;
refreshDrawableState();
postDelayed(mUnsetPressedState,
ViewConfiguration.getPressedStateDuration());
} else if (!post(mUnsetPressedState)) {
// If the post failed, unpress right now
mUnsetPressedState.run();
}
removeTapCallback();
}
break;
case MotionEvent.ACTION_DOWN:
if (mPendingCheckForTap == null) {
mPendingCheckForTap = new CheckForTap();
}
mPrivateFlags |= PREPRESSED;
mHasPerformedLongPress = false;
postDelayed(mPendingCheckForTap, ViewConfiguration.getTapTimeout());
break;
case MotionEvent.ACTION_CANCEL:
mPrivateFlags &= ~PRESSED;
refreshDrawableState();
removeTapCallback();
break;
case MotionEvent.ACTION_MOVE:
final int x = (int) event.getX();
final int y = (int) event.getY();
// Be lenient about moving outside of buttons
int slop = mTouchSlop;
if ((x < 0 - slop) || (x >= getWidth() + slop) ||
(y < 0 - slop) || (y >= getHeight() + slop)) {
// Outside button
removeTapCallback();
if ((mPrivateFlags & PRESSED) != 0) {
// Remove any future long press/tap checks
removeLongPressCallback();
// Need to switch from pressed to not pressed
mPrivateFlags &= ~PRESSED;
refreshDrawableState();
}
}
break;
}
return true;
}
return false;
}
onTouchEvent的源码较长,我们挑其中重要的看。首先看到 if (((viewFlags & CLICKABLE) == CLICKABLE || (viewFlags & LONG_CLICKABLE) == LONG_CLICKABLE))这一句,如果我们的控件是CLICKABLE的或LONG_CLICKABLE的,便会进入到下面的switch分支选择中,我们重点去看当前action为MotionEvent.ACTION_UP的情况,在action为MotionEvent.ACTION_UP的情况中,经过一系列的if判断,最终会执行到performClick()方法,performClick()方法的源代码如下:
public boolean performClick() {
sendAccessibilityEvent(AccessibilityEvent.TYPE_VIEW_CLICKED);
if (mOnClickListener != null) {
playSoundEffect(SoundEffectConstants.CLICK);
mOnClickListener.onClick(this);
return true;
}
return false;
}
在performClick()方法中,首先会去判断mOnClickListener是否为null,如果mOnClickListener不为null,便会去调用它的onClick方法。那么mOnClickListener是在何处被赋值的呢?推测一下,应该是在setOnClickListener方法中被赋值的,我们赶紧去看一下setOnClickListener方法:
public void setOnClickListener(OnClickListener l) {
if (!isClickable()) {
setClickable(true);
}
mOnClickListener = l;
}
在setOnClickListener方法中,首先会去判断当前控件是否是Clickable的,如果不是Clickable的,则将当前控件设置为Clickable的。之后将传入的OnClickListener对象赋给 mOnClickListener。
我们回过头来对之前的给Button设置Click事件和Touch事件的代码进行更加详尽的分析。当onTouch中返回false时,第一次传入dispatchTouchEvent的MotionEvent是ACTION_DOWN,首先会去执行onTouch方法,输出“onTouch execute,action is 0”。之后再去执行onTouchEvent,没有任何输出。第二次传入dispatchTouchEvent的MotionEvent是ACTION_UP,首先会去执行onTouch方法,输出“onTouch execute,action is 1”。之后再去执行onTouchEvent,输出"onClick execute!"。当onTouch中返回true时,第一次传入dispatchTouchEvent的MotionEvent是ACTION_DOWN,首先会去执行onTouch方法,输出“onTouch execute,action is 0”,之后dispatchTouchEvent方法直接返回true。第二次传入dispatchTouchEvent的MotionEvent是ACTION_UP,首先会去执行onTouch方法,输出“onTouch execute,action is 1”。之后dispatchTouchEvent方法直接返回true。
到这里,我们已经完全理解了给Button设置Click事件和Touch事件的代码的输出结果了。但是,我们的探索之旅还远远没有结束。
下面给大家介绍的是View事件分发中一个很重要的知识点-Touch事件的层级传递。
当我们给某个控件设置了Touch事件,当点击该控件时,会触发一系列的事件,如ACTION_DOWN,ACTION_MOVE,ACTION_UP。dispatchTouchEvent在进行事件分发时,如果某个ACTION返回了false,那么后面的ACTION都将得不到执行。也就是说,只有前一个ACTION返回true,后一个的ACTION才会得到执行。
观察我们的onTouchEvent方法,通过细致的分析我们发现,当控件为CLICKABLE或LONG_CLICKABLE时,onTouchEvent方法一定会返回true,从而导致dispatchTouchEvent返回true。当控件不是CLICKABLE或LONG_CLICKABLE时,onTouchEvent方法会返回false,从而导致dispatchTouchEvent返回false。
我们举一个例子来验证一下:
ImageView在默认情况下不是CLICKABLE的。我们给ImageView对象设置Touch事件,代码如下:
imageView.setOnTouchListener(new OnTouchListener(){
@Override
public boolean onTouch(View v, MotionEvent event) {
// TODO Auto-generated method stub
Log.v("TAG","onTouch execute,"+"action is "+event.getAction());
return false;
}
});
我们先在onTouch中返回false,使onTouchEvent能够得到执行。
这回我们采用先预测结果,再进行实验的模式。当onTouch中返回false时,第一次传入dispatchTouchEvent的MotionEvent是ACTION_DOWN,首先会去执行onTouch方法,输出“onTouch execute,action is 0”。之后再去执行onTouchEvent,因为ImageView 默认情况下不是CLICKABLE或LONG_CLICKABLE的,onTouchEvent会返回false,从而导致dispatchTouchEvent也会返回false,事件便不会传递到下一个ACTION中。由此,我们预测,在onTouch中返回false时,只会输出一句“onTouch execute,action is 0”。
进行实验,输出结果如下:
下面我们在onTouch中返回true,使onTouchEvent得不到执行。
这回还是采用先预测结果,再进行实验的模式。当onTouch中返回true时,第一次传入dispatchTouchEvent的MotionEvent是ACTION_DOWN,首先会去执行onTouch方法,输出“onTouch execute,action is 0”。之后dispatchTouchEvent直接返回true。第二次传入dispatchTouchEvent的MotionEvent是ACTION_UP,首先会去执行onTouch方法,输出“onTouch execute,action is 1”。之后dispatchTouchEvent直接返回true。由此,我们预测,在onTouch中返回true时,首先会输出“onTouch execute,action is 0”,之后会输出“onTouch execute,action is 1”。
进行实验,输出结果如下:
接下来,我们给ImageView对象新增一个Click事件,代码如下:
imageView.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
Log.v("TAG","onClick execute!");
}
});
imageView.setOnTouchListener(new OnTouchListener(){
@Override
public boolean onTouch(View v, MotionEvent event) {
// TODO Auto-generated method stub
Log.v("TAG","onTouch execute,"+"action is "+event.getAction());
return false;
}
});
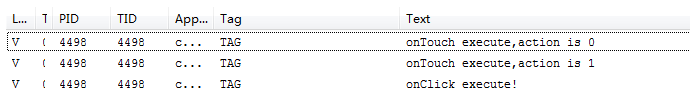
这次我们先看执行结果:
看到这里,不少同学可能都心生疑惑,为什么给ImageView增加Click事件之后,结果就发生了惊天大逆转,ImageView居然表现地和Button一样了?!
其实,细细思量,这样的结果也在意料之中。回顾我们之前的setOnClickListener方法,它先会去判断当前控件是否是Clickable的,如果不是Clickable的,则将当前控件设置为Clickable的。当我们调用了ImageView对象的setOnClickListener方法后,ImageView对象就已经变成了Clickable的,所以其表现和Button一致也是自然的。
View的事件分发机制到这里已经接近尾声了,最后,我们对开篇的问题-onTouch和onTouchEvent的区别作出一个较完善的回答:onTouch和onTouchEvent都是在dispatchTouchEvent方法中被调用的方法,onTouch会优先于onTouchEvent被执行,如果onTouch通过返回true将事件消费掉,事件便不会传递到onTouchEvent中。特别要强调的一点是,只有当mOnTouchListener不为null并且控件是enabled,onTouch方法才会得到执行,如果某个控件不是enabled,我们只能通过重写其onTouchEvent方法来监听相应的Touch事件。
参考:http://blog.csdn.net/guolin_blog/article/details/9097463