1.下载插件
下载Bootstrap Table插件http://bootstrap-table.wenzhixin.net.cn/zh-cn/
说明文档https://bootstrap-table.com/docs/api/table-options/
下载后解压,将dist目录下需要的文件放入项目中
三个文件可以选用绿色框min的,如果想看里面的代码,用红色框中的文件方便些。
2.引用
需要引用jquery、bootstrap的基本js与css。
也可以不引用bootstrap的基本js与css,对比效果。
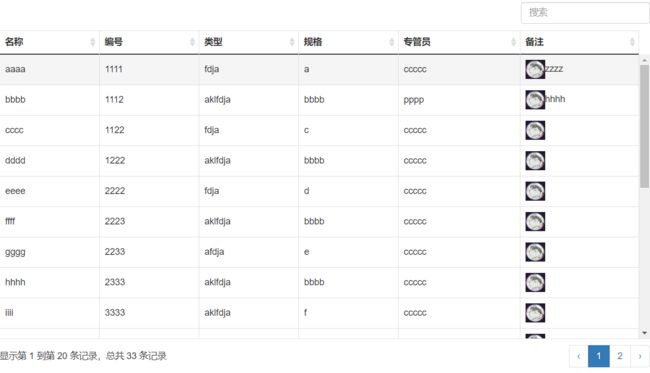
3.使用
js/work.js中给表格赋值,包括列头,表格数据,初始阶段均写在此文件中了,之后数据部分需要更改赋值方式。
$(function () {
var tableColumns = [
{field: 'name', title: '名称', sortable: true},
{field: 'number', title: '编号', sortable: true},
{field: 'classes', title: '类型', sortable: true},
{field: 'standard', title: '规格', sortable: true},
{field: 'managestaff', title: '专管员', sortable: true},
{
field: 'remark',
title: '备注',
sortable: true,
formatter:function(value,row,index){
var e = '';
if(value === 'ddddd') {
return e;
}
else{
return e+value;
}
}}
];
var data1 = [
{name:"aaaa",number:1111,classes:"fdja",standard:"a",managestaff:"ccccc",remark:"zzzz"},
... ...
];
var h = $("body").height();
$('#workTable').bootstrapTable({
columns: tableColumns,
data: data1,
height: h,
method: 'get',
pageSize: 20,
pageNumber: 1,
pageList: [],
cache: false,
striped: true,
pagination: true,
sidePagination: 'client',
search: true,
showRefresh: false,
showExport: false,
showFooter: false,
clickToSelect: true,
});
$(window).resize(function(){
h = $("body").height();
$('#workTable').bootstrapTable("resetView",{height:h,});
}).resize();
});
使用formatter设计单元格样式
formatter:function(value,row,index){
var e = '';
if(value === 'ddddd') {
return e;
}
else{
return e+value;
}
}
这段内容表示当该单元格数据为ddddd时,只显示图片,否则显示图片加数据内容。
var h = $("body").height();
height: h,
$(window).resize(function(){
h = $("body").height();
$('#workTable').bootstrapTable("resetView",{height:h,}); }).resize();
这部分关于表格高度的设置,是为了让表格占用整个页面或表格所在的整个容器,默认宽度是全占的,而高度只占了一部分。这样的写法,在页面大小更改时能做到自适应填充。