转换
$(domObject) -> jQuery Object
$(xxx).get(0) -> DOM Object
$(xxx)[0] -> DOM Object
ready
$(document).ready(function(){...})
选择器
首先,我们来看一下JS中是如何选择元素的
document.getElementById()
document.getElementsByName()
document.getElementsByTagName()
document.getElementsByClassName()
document.querySelector('.box')
document.querySelectorAll('.box')
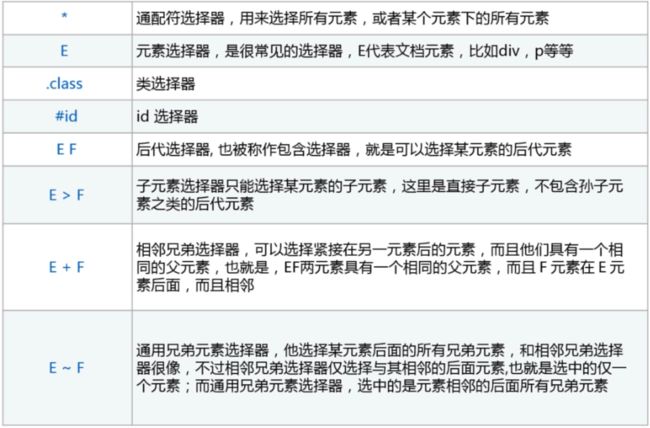
选择CSS
jQuery选择器
| 选择器 | 实例 | 选取 |
|---|---|---|
| * | $("*"') | 所有元素 |
| #id | $("#lastname") | id="lastname"的元素 |
| .class | $(".intro") | 所有class="intro"的元素 |
| element | $("p") | 所有p元素 |
| .class.class | $(".intro.demo") | 所有class="intro"且class="demo"的元素 |
| :first | $("p:first") | 第一个p元素 |
| :last | $("p:last") | 最后一个p元素 |
| :even | $("tr:even") | 所有偶数tr元素 |
| :odd | $("tr:odd") | 所有奇数tr元素 |
| :eq(index) | $("ul li:eq(3)") | 列表中的第四个元素(index从0开始) |
| :gt(no) | $("ul li:gt(3)") | 列出index大于3的元素 |
| :lt(no) | $("ul li:lt(3)") | 列出index小于3的元素 |
| :not(selector) | $("input:not(:empty)") | 所有不为空的input元素 |
| :header | $(":header") | 所有标题元素h1-h6 |
| :animated | 所有动画元素 | |
| :contains(text) | $(":contains('w3c')") | 包含指定字符串的所有元素 |
| :empty | $(":empty") | 无子(元素)节点的所有元素 |
| :hidden | $("p:hidden") | 所有隐藏的p元素 |
| :visible | $("table:visible") | 所有可见的表格 |
| s1,s2,s3 | $("th,td,intro") | 所有带有匹配选择的元素 |
| [attribute] | $("[href]") | 所有带有 href 属性的元素 |
| [attribute=value] | $("[href='#']") | 所有 href 属性的值等于 "#" 的元素 |
| [attribute!=value] | $("[href!='#']") | 所有 href 属性的值不等于 "#" 的元素 |
| [attribute$=value] | $("[href$='.jpg']") | 所有 href 属性的值包含以 ".jpg" 结尾的元素 |
| :input | $(":input") | 所有 元素 |
| :text | $(":text") | 所有 type="text" 的 元素 |
| :password | $(":password") | 所有 type="password" 的 元素 |
| :radio | $(":radio") | 所有 type="radio" 的 元素 |
| :checkbox | $(":checkbox") | 所有 type="checkbox" 的 元素 |
| :submit | $(":submit") | 所有 type="submit" 的 元素 |
| :reset | $(":reset") | 所有 type="reset" 的 元素 |
| :button | $(":button") | 所有 type="button" 的 元素 |
| :image | $(":image") | 所有 type="image" 的 元素 |
| :file | $(":file") | 所有 type="file" 的 元素 |
| :enabled | $(":enabled") | 所有激活的 input 元素 |
| :disabled | $(":disabled") | 所有禁用的 input 元素 |
| :selected | $(":selected") | 所有被选取的 input 元素 |
| :checked | $(":checked") | 所有被选中的 input 元素 |
jQuery操作DOM
检查和获取元素
- [index] 返回DOM元素
- get([index]) 返回DOM元素或元素集合
- eq(index) 返回jquery对象
- first()
- last()
- toArray() 和不加参数的get()相同
通过关系查找
父-子关系
- parent([selector]) 直接父元素
- parents([selector]) 所有父元素
- parentsUntil([selector]) 向上查找,直到..为止
- closest(selector) 向上查找,找到了就会停止
var ele = $("#box").parents('div')
- children([selector]) 直接子元素
- contents() 直接子元素,包括文本节点
var ele = $("#box").children()
var ele2 = $("#box").contents() //获取文本节点
- find(selector) 查找后代元素
兄弟关系
- next([selector])
- nextAll([selector])
- nextUntil([selector])
- prev([selector])
- prevAll([selector])
- prevUntil([selector])
- siblings([selector])
筛选和遍历
- add(selector)
- not(selector)
- filter(selector) 只有你selector的元素
- has(selector) 拿到selector的元素
获取子集
- slice(1,8)
遍历
$('li').each(function(index,ele){
this.title = this.innerText
})
其他
- is(selector) 判断是否符合条件,符合返回true
- end() 变为破坏操作之前
$("#box3").find('.item4').css('color','red').find()
破坏性操作,任何对jQuery对象进行改变的操作
- addBack() 获取当前
$('.item4').nextUntil('.item6').addBack().css('color','red'); //本来是item5,加上addback就包括item4了
元素特性和属性值的获取
特性 attributes vs 属性 properties
attributes : 值为string
properties : 值为string,boolean,number,object
checkedbox.checked //true 特性无法获取像checked disabled这样的值
如果attributes是本来在DOM对象中就存在的,attributes和properties的值会同步
如果attributes是本来在DOM对象中就存在的,但是类型为boolean,那么attributes和properties的值不会同步
如果attributes不是DOM对象內建的属性,attributes和properties的值不会同步
img.className
img.getAttribute('class')
jquery操作特性
- attr(name)
- attr(name,value)
- removeAttr(name)
//demo
$('img').attr('title')
$('img').attr('title','1213');
$('img').attr('title',function(index,previousValue){
console.log(previousValue)
return previousValue + 'new'
})
jquery操作属性
boolean类型的属性推荐使用prop的方式
- prop(name)
- prop(name,value)
- removeProp(name) 删除变为undefined
$('.checkbox').prop('checked') //true/false
在元素中存取数据
data([name])
data(name,value) data(object)
removeData([name])
jQuery.hasData(element)
样式和内容
class
- addClass(names)
- removeClass(names)
addClass(function(index,className){
})
- hasClass(name)
- toggleClass(names[,switch])
toggleClass
$('li').each(function(index){
$(this).toggleClass('red',index % 3 === 0)
})
element.toggleClass('hide red'); //有hide删除,没有red则增加
css
- element.css('width',200)
element.css({
'background-color':'red',
height:200,
border:'10px solid red',
marginTop:100
})
element.css('height',function(index,value){
console.log(value); //当前height的值
return parseInt(value) + 50
})
尺寸
- width()
- height()
- innerHeight() 包含内边距,不包含边框和外边距
- innerHeight()
- outerHeight() 包含内边距和边框,外边距不一定
- outerHeight()
- outerHeight(true) 包含内边距,边框,外边距
获取位置和滚动
- offset() 相对于文档的宽高距离
- position 相对于父元素
- demo.scrollTop()
- demo.scrollLeft()
var demo = $('#demo');
console.log(demo.scrollTop()) //获取滚动条顶部的距离
console.log(demo.scrollLeft())
demo.scrollTop(300) //设置滚动条位置
demo.scrollLeft(300)
修改元素内容
- html()
- html(content)
- text()
- text(content)
移动或插入元素
插入
- append() 插入元素内部的后面
- prepend() 插入元素内部的后面
- before() 插入元素外部的前面
- after() 插入元素外部的后面
//插入
var elements = $('li');
elements.append('') //将a标签插入到li
//包含
var ele = $('ul');
ele.append($('h2')) //将h2插入到ul
同理:
$('h2').appendTo(ele)
包裹
- wrap() 包裹元素
- wrapAll() 将所有元素包裹进一个元素中
- wrapInner() 将内容包裹进元素中
- unwrap() 取消包裹
//包裹
var elements = $('a');
elements.wrap('') //将每个a都包裹一个div
如果想将所有a包裹进一个标签中
elements.wrapAll('')
将文本内容包裹在p标签中
elements.wrapInner('')
移除
- remove([selector]) 移除元素,同时会将数据和绑定的事件一同移除
- detach([selector]) 移除元素,但不会移除数据和绑定的事件
- empty() 将元素中的内容变为空
var element = $('p');
element.click(function(event) {
$(this).css('fontSize', '+=5');
});
element.remove(); //移除element,事件也将失去作用
element.appendTo($('.item'));
复制和替换
- clone([even[,deepEven]]) 第一个参数代表是否复制事件处理和数据,第二个参数代表是否连子元素的事件和数据也一同复制
- replaceWith(content) 替换
- replaceAll(target) replaceWith()的反方法
$('h2').replaceWith('hello
') //将h2替换成p
等同于
$('hello
').replaceAll($('h2'))
处理表单元素值
- val() 获取
- val(value) 设置值
$('[name="text"]').val()
$('[name="radio"]:checked').val() //获取单选框
$('[name="checkbox"]:checked').map(function(index, elem) { //获取checkbox
return $(this).val();
}).toArray()
$('[name="radio"]').val([2]) //设置单选框
事件
添加事件处理
- on(eventType[,selector][,data],handler) 事件名称,选择器,数据,事件
$('div').on('click','#p1-1',{foo:'bar'},function(event){ //div中id为p1-1绑定事件
console.log('p clicked',event.data);
})
事件委托
$('li').on('click',function(event){
console.log('clicked',$(this));
})
同理:
$('ul').on('click',function(event){
console.log('clicked',$(event.target))
})
支持的事件
- blur
- change
- click
- dbclick
- error
- focus
- focusin
- focusout
- keydown
- keypress
- keyup
- load
- unload
- mousedown
- mouseenter
- mouseleave
- mouseout
- mouseover
- mouseup
- ready
- resize
- scroll
- select
- submit
一次性的事件处理 - one(eventType[,selector][,data],handler)
移除事件处理
- off(eventType[,selector][,handler])
事件实例对象
标红说明有兼容性问题
- preventDefault() 阻止默认行为
- stopPropagation() 阻止冒泡
- stopImmediatePropagation() 阻止冒泡并阻止后续的事件行为
触发事件
- trigger()
- triggerHandler()
$('li').on('click', function(event) {
console.log($(this));
});
$('#all').on('click',function(event) {
$('li').trigger('click'); //执行li绑定的click函数
});
$('#all').on('click',function(event) {
$('li').triggerHandler('click'); //执行li绑定的click函数,只执行第一个li
console.log($('li').triggerHandler('click');) //返回值而不是jquery对象
});
快捷方法
- blur
- change
- click
- dblclick
- focus
- focusin
- focusout
- keydown
- keypress
- keyup
hover()
hover(enterHandler,leaveHandler)
hover(handler)
相当于mouseleave和mouseenter综合的写法
自定义事件
$('li').on('doSomething', function(event) {
console.log($(this));
});
$('#all').on('click', function(event) {
$('li').trigger('doSomething')
});
插件
- 扩展jQuery对象上的方法: jQuery.fn.extend()
- 扩展jQuery工具方法: jQuery.extend()
实用插件
- chosen
- pickadate
- Magnific-Popup
避免$干扰
(function($){
...
})(jQuery)