- 手机号码归属地API:助力数字化服务的利器
api
前言在当今数字化时代,手机号码已成为人们日常生活中不可或缺的一部分,而手机号码归属地API作为一种高效、便捷的网络服务接口,正逐渐成为众多行业提升用户体验和服务质量的重要工具。什么是手机号码归属地API?手机号码归属地API是一种允许开发者通过编程方式查询手机号码注册地信息的网络服务接口。它通常由第三方服务提供商通过HTTP请求的方式提供。通过这种API,开发者可以快速获取手机号码的归属地信息,包
- 外贸英语报价单制作步骤分享,可在线编辑
财务管理系统财务软件进销存系统
在国际贸易中,一份专业、清晰的外贸英语报价单是赢得客户信任的关键工具。它不仅需要准确传递产品信息与价格条款,还需符合国际商务规范。本文将深入解析外贸英语报价单的核心要素,并介绍如何通过ZohoBooks快速制作标准化模板,提升业务效率与竞争力。一、外贸英语报价单模板的核心要素一份完整的报价单需涵盖以下关键内容:1、基础信息标题与编号:明确标注“Quotation”或“ProformaInvoice
- 这些搜索技巧你不会?
前端后端
Hey,我是沉浸式趣谈本文首发于【沉浸式趣谈】,我的个人博客https://yaolifeng.com也同步更新。转载请在文章开头注明出处和版权信息。如果本文对您有所帮助,请点赞、评论、转发,支持一下,谢谢!每天搜索,你却只会简单输入几个词?搜索结果总被广告和无关内容淹没?掌握这些搜索技巧,让你不再在信息海洋中迷失,直达目标信息!基础搜索技巧1.多关键词搜索方式:关键词1关键词2关键词3例如:Py
- 手机电脑如何通过跨平台远程控制工具来实现无缝互联
2501_90729959
RayLink远程控制工具远程控制软件智能手机电脑
在如今数字化办公和生活的场景里,远程控制工具已经成了连接各种设备的关键桥梁。不管是跨系统协作、远程技术支持,还是让移动端和电脑端高效联动,用户对这些工具的要求早就从“能用就行”变成了“得用得顺手”。接下来,我就从跨平台兼容性、画质性能、安全性和操作体验这四个主要方面,来聊聊现在主流的远程控制工具都有啥特点。重点说说RayLink远程控制软件,看看它是怎么通过技术创新,让手机和电脑实现无缝互联的。一
- 嵌入式硬件篇---WIFI模块
Ronin-Lotus
程序代码篇嵌入式硬件篇嵌入式硬件cWIFI
文章目录前言一、核心工作原理1.物理层(PHY)工作频段2.4GHz5GHz调制技术直接序列扩频正交频分复用高效数据编码2.协议栈架构MAC层Beacon帧4次握手3.核心工作模式二、典型应用场景1.智能家居系统远程控制环境监测视频监测2.工业物联网设备远程运维生产线监控仓储管理3.医疗设备远程诊疗医疗影像药品管理4.消费电子智能音箱游戏设备打印设备三、ESP32开发示例1.环境配置(Platfo
- 【WinPcap】——ARP欺骗
猫和鱼爪
WinPcap网络协议winpcap网络协议
利用WinPcap的简单ARP欺骗基础知识关于WinPcap在vc的环境搭建关于ARP等结构下图是从TCP/IP详解中摘录的图片:
- 【C++】C++从入门到精通教程(持续更新...)
废人一枚
C++c++开发语言
前言最近在整理之前一些C++资料,重新整理出了一套C++从基础到实践的教程,包含概念、代码、运行结果以及知识点的扩展,感兴趣的后续大家持续关注。以下是更新的文章目录,文章之后整理了一个知识思维导图,看起来比较清楚点。目录1、C++基础知识C++基础知识一个简单的C++程序函数重载引用的概念引用与指针的区别引用作为函数参数引用作为返回值面向对象类的定义类的声明结构体与类的区别inline函数this
- Claude 3.7 Sonnet 根据UI设计稿生成前端html页面
徐同保
前端uihtml
UI设计稿:提示词:你是一个前端代码工程师,根据UI设计稿,编写对应html页面,样式写在标签里,类名都以"m-"开头AI回答的结果:根据提供的UI设计稿,我将编写对应的HTML页面,所有类名都以"m-"开头,样式写在标签里。```html账单明细/*重置样式*/*{margin:0;padding:0;box-sizing:border-box;}body{font-family:-apple-
- Marker可以快速且准确地将PDF转换为markdown格式。
星霜笔记
开源关注简介免费源码pdf
MarkerMarker可以快速且准确地将PDF转换为markdown格式。支持多种文档类型(针对书籍和科学论文进行了优化)支持所有语言移除页眉/页脚/其他杂质格式化表格和代码块提取并保存图像以及markdown将大多数方程转换为latex支持在GPU、CPU或MPS上运行工作原理Marker是一个由深度学习模型组成的管道:提取文本,必要时进行OCR处理(启发式算法,surya,tesseract
- day15 容器有好多东西需要记住的
想成为大佬的每一天
c++开发语言
Vectorvector数据结构和数组非常相似,也称为单端数组,与数组不同在于数组是静态空间,而vector可以动态扩展,动态扩展不是在原有空间之后续接空间,而是找更大的内存空间,将原数据拷贝到新空间,释放原空间。构造方式//vector构造方式vectorv1;//默认,无参构造vectorv2(v1.begin(),v1.end());//通过区间的方式进行构造vectorv3(5,20);/
- 『解决ping问题』windows ubuntu 开发板三者互连如何设置
指向NULL
环境&调试嵌入式
嵌入式开发中,我们经常会遇到ping问题,也就是windows主机,虚拟机和开发板之间互相ping不通的问题,看了韦东山老师关于此部分的讲解做了以下总结。1.确定虚拟机使用的网卡先来看几种应用场景:情景一:PC机使用有线网卡A直接连接开发板。这种情况下我们使用了有线网卡A最终连接了开发板,所以虚拟机要设置有线网卡A作为桥接网卡。情景二:PC机使用无线网卡A连接路由器,开发板连接到同一路由器的有线网
- “四预”驱动数字孪生水利:让智慧治水守护山河安澜
GeoSaaS
实景三维智慧城市人工智能gis大数据安全
近年来,从黄河秋汛到海河特大洪水,从珠江流域性洪灾到长江罕见骤旱,极端天气频发让水安全问题备受关注。如何实现“治水于未发”?数字孪生水利以“预报、预警、预演、预案”(四预)为核心,正在掀起一场水利治理的智慧革命。一、数字孪生水利:从物理世界到虚拟镜像的跃迁数字孪生水利并非简单的“数字建模”,而是通过高精度传感器、大数据、人工智能等技术,在虚拟空间构建与物理流域完全映射的“数字分身”,实现水情、工情
- 低空航路:低空经济的基础设施
GeoSaaS
低空经济自动驾驶汽车信息可视化人工智能大数据
低空经济作为新兴产业,正逐渐成为推动城市高质量发展的新引擎。低空航路的构建是实现低空经济发展的关键,它涉及到无人机、电动垂直起降飞行器(eVTOL)等航空器的运行,对城市物流、旅游、农业、应急救援等领域产生深远影响。低空航路的内涵低空航路指的是在城市低空空域中为无人机和eVTOL等航空器规划的飞行路径。这些航路需要满足安全、高效、有序的飞行需求,同时还需考虑与城市建筑、人口密集区等的协调。构建低空
- 没有好的学历,Java开发未来的路应该怎么走?
全干程序员demo
技术热文java开发语言
没有好的学历,Java开发未来的路应该怎么走?在当今数字化时代,技术发展日新月异,大模型应用、鸿蒙系统等新兴技术领域正在蓬勃发展,为Java开发者带来了新的机遇和挑战。即使没有高学历,Java开发者依然可以通过以下路径在这些新兴领域找到自己的发展方向,实现职业突破。一、拥抱新兴技术,拓宽技术边界(一)大模型应用:从开发到优化大模型技术正在重塑软件开发的各个环节。对于Java开发者来说,可以从以下几
- MySQL进阶——提高查询效率之添加索引的全部方式
1加1等于
MySQLsqlmysql
索引提高查询效率,本文介绍优化查询时添加索引的多种方式。本文目录一、创建表时添加索引二、使用ALTERTABLE语句添加索引三、使用CREATEINDEX语句添加索引一、创建表时添加索引在使用CREATETABLE语句创建表的同时,可以为表中的列添加索引。适用于在设计表结构时就确定需要添加索引的情况。语法如下:CREATETABLEtable_name(column1datatype,column
- 小结:PIM-SM/DM
flying robot
HCIA/HCIP笔记
PIM-DM和PIM-SM两种模式的“组播转发树建立过程”。这俩的工作机制差异很大,适合不同的场景。✅1.PIM-DM(DenseMode)——稠密模式建立过程PIM-DM是“flood&prune”机制,先泛洪再裁剪流程:源发送数据多播源S开始向组播组G发送数据。路由器泛洪(Flood)源直接将数据泛洪到所有启用了PIM-DM的接口。网络内的所有PIM路由器收到组播数据,默认都向下游转发。下游无
- TCP/IP协议——ARP
胡小冰
TCP/IP网络
ARP只要确定了IP地址,就可以向这个目标地址发送IP数据报。然而,在底层数据链路层,进行实际通信时确有必要了解每个IP地址所对应的MAC地址。一、ARP概要ARP是一种解决地址问题的协议。以目标IP地址为线索,用来定位下一个应该接受数据分包设备对应的MAC地址。如果目标主机不在同一个链路上时,可以通过ARP查找下一跳路由器的MAC地址。不过ARP只适用于IPv4,不能用于IPv6。IPv6中可以
- DeepSeek带来服务器与显卡需求激增的核心逻辑
DeepSeek+NAS
人工智能服务器运维网络安全计算机网络
随着DeepSeek等开源AI模型的普及,个人开发者和小型企业正加速构建私有化AI服务器,以处理敏感数据和定制化任务。这种趋势不仅重构了算力需求的结构,更推动服务器和显卡市场进入新一轮增长周期。以下从技术迭代、行业需求、市场格局三个维度展开论述。一、私有化部署:从数据安全到算力自主的核心驱动力数据隐私与合规性需求公共AI平台的数据泄露风险促使企业选择本地化部署。例如,医疗机构的患者数据、金融企业的
- 硬件NAS将成为电子垃圾?
DeepSeek+NAS
家用NASWinNAS飞牛NAS人工智能安卓NAS
随着人工智能(AI)技术的快速发展,传统的NAS设备正面临一场深刻的变革。过去,NAS的主要功能是提供数据存储和共享服务,但在AI时代,单纯的存储功能已无法满足用户需求。未来的NAS必须集成本地AI能力,才能成为真正的AI-NAS。然而,当前市场上的NAS产品硬件配置普遍较低,无法支持本地AI的运行。因此,现有的硬件NAS在三年内可能会被淘汰,取而代之的将是集成了AI和NAS功能的家用AI服务器。
- Win NAS 的数据传输原理分析,超级详细!
DeepSeek+NAS
家用NASWinNAS飞牛NAS人工智能安卓NAS
WinNAS是一款运行在Windows系统上的NAS服务,允许用户通过手机客户端远程访问和管理电脑上的文件。为了实现这一功能,WinNAS与手机之间的数据传输过程涉及多个步骤,具体取决于手机和WinNAS电脑所处的网络环境。以下是整个数据传输过程的详细说明:1.权限认证与连接建立无论手机和WinNAS电脑是否在同一个局域网内,手机客户端在访问WinNAS之前,都需要先通过耘想公司的云服务器进行权限
- APP怎么抓取原生日志 - Android篇
大汉堡玩测试
android功能测试
文章目录前言为什么要抓原生页面的日志举一个抓取原生日志的例子AndroidDebugBridge(ADB)安装ADB连接设备验证连接抓取日志注意点总结前言好困~写点我觉得重要的吧,IOS和HarmonyOSNEXT这周写为什么要抓原生页面的日志原生日志能够捕捉到与操作系统和应用框架交互的关键信息,包括性能瓶颈、崩溃报告和安全事件等,而这些是纯H5日志无法提供的,确保了对应用行为的全面监控和精准调试
- Error response from daemon: readlink /var/lib/docker/overlay2: invalid argument 报错解决方法
小兔快跑zZ
dockerjava容器
docker安装启动dify的时候报错Errorresponsefromdaemon:readlink/var/lib/docker/overlay2:invalidargument解决方案:打开dockerdesktop点击clean/purgedata清除之后重启一下就可以了
- 前端解决跨域的几种方案
爱分享的程序员
前端前端
以下是前端解决跨域问题的7种主流方案,根据应用场景和实现难度排序,附详细实现示例:一、开发环境解决方案1.WebpackDevServer代理(推荐)//vue.config.js/webpack.config.jsmodule.exports={devServer:{proxy:{'/api':{target:'http://backend-domain.com',//后端地址changeOri
- vr中的计算机知识,VR技术基本常识
淡庸
vr中的计算机知识
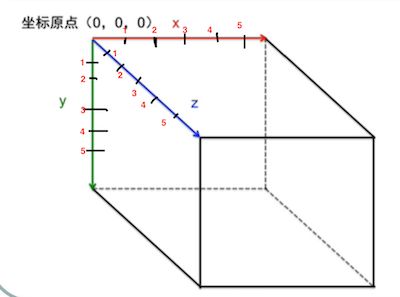
虚拟现实技术是仿真技术的一个重要方向是仿真技术与计算机图形学人机接口技术多媒体技术传感技术网络技术等多种技术的集合是一门富有挑战性的交叉技术前沿学科和研究领域。虚拟现实技术(VR)主要包括模拟环境、感知、自然技能和传感设备等方面。模拟环境是由计算机生成的、实时动态的三维立体逼真图像。感知是指理想的VR应该具有一切人所具有的感知。除计算机图形技术所生成的视觉感知外,还有听觉、触觉、力觉、运动等感知,
- RIP路由欺骗攻击与防御实验详解
w2361734601
智能路由器网络
一、基础网络配置1.路由器R1配置interfaceGigabitEthernet0/0/0ipaddress192.1.2.254255.255.255.0!interfaceGigabitEthernet0/0/1ipaddress192.1.3.254255.255.255.0!routerrip1version2network192.1.2.0network192.1.3.02.路由器R2
- 常见FUZZ姿势与工具实战:从未知目录到备份文件漏洞挖掘
w2361734601
web安全安全
本文仅供学习交流使用,严禁用于非法用途。未经授权,禁止对任何网站或系统进行未授权的测试或攻击。因使用本文所述技术造成的任何后果,由使用者自行承担。请严格遵守《网络安全法》及相关法律法规!目录本文仅供学习交流使用,严禁用于非法用途。未经授权,禁止对任何网站或系统进行未授权的测试或攻击。因使用本文所述技术造成的任何后果,由使用者自行承担。请严格遵守《网络安全法》及相关法律法规!一、FUZZ技术概述二、
- Hugging Face预训练GPT微调ChatGPT(微调入门!新手友好!)
y江江江江
机器学习大模型gptchatgpt
HuggingFace预训练GPT微调ChatGPT(微调入门!新手友好!)在实战中,⼤多数情况下都不需要从0开始训练模型,⽽是使⽤“⼤⼚”或者其他研究者开源的已经训练好的⼤模型。在各种⼤模型开源库中,最具代表性的就是HuggingFace。HuggingFace是⼀家专注于NLP领域的AI公司,开发了⼀个名为Transformers的开源库,该开源库拥有许多预训练后的深度学习模型,如BERT、G
- react 技术栈请问该如何优化 DOM 大小
混血哲谈
react.js前端前端框架
针对React应用中DOM大小过大的问题,以下是详细的优化方案和具体操作步骤,帮助你提升Lighthouse性能评分和用户体验:一、问题根源分析DOM大小过大(如超过1500个节点或深度超过32层)会导致:渲染性能下降:浏览器解析和渲染DOM的时间增加。内存占用过高:大量DOM节点占用更多内存,影响低端设备表现。交互延迟:事件监听器绑定过多节点时,响应变慢。常见原因:未优化的列表渲染(如长列表一次
- Webpack 中动态导入(Dynamic Import)的几种典型用法
混血哲谈
webpack前端node.js
这段代码展示了Webpack中动态导入(DynamicImport)的几种典型用法,并通过Webpack魔法注释(MagicComments)对打包行为进行精细控制。以下是逐段解析:1.单一目标模块的动态导入import(/*webpackChunkName:"my-chunk-name"*///指定生成的chunk名称/*webpackMode:"lazy"*///延迟加载模式/*webpack
- 如何使用webpack预加载 CSS 中定义的资源和预加载 CSS 文件
混血哲谈
webpackcss前端
在Webpack中预加载CSS文件及其内部定义的资源(如图片、字体等),可以通过资源预加载(Preloading)技术优化关键资源的加载优先级。以下是具体的实现方法和步骤:一、预加载CSS文件1.使用@vue/preload-webpack-plugin或手动注入Webpack默认不直接支持CSS文件的预加载,但可以通过插件或手动添加实现。方法一:通过@vue/preload-webpack-pl
- 微信开发者验证接口开发
362217990
微信 开发者 token 验证
微信开发者接口验证。
Token,自己随便定义,与微信填写一致就可以了。
根据微信接入指南描述 http://mp.weixin.qq.com/wiki/17/2d4265491f12608cd170a95559800f2d.html
第一步:填写服务器配置
第二步:验证服务器地址的有效性
第三步:依据接口文档实现业务逻辑
这里主要讲第二步验证服务器有效性。
建一个
- 一个小编程题-类似约瑟夫环问题
BrokenDreams
编程
今天群友出了一题:
一个数列,把第一个元素删除,然后把第二个元素放到数列的最后,依次操作下去,直到把数列中所有的数都删除,要求依次打印出这个过程中删除的数。
&
- linux复习笔记之bash shell (5) 关于减号-的作用
eksliang
linux关于减号“-”的含义linux关于减号“-”的用途linux关于“-”的含义linux关于减号的含义
转载请出自出处:
http://eksliang.iteye.com/blog/2105677
管道命令在bash的连续处理程序中是相当重要的,尤其在使用到前一个命令的studout(标准输出)作为这次的stdin(标准输入)时,就显得太重要了,某些命令需要用到文件名,例如上篇文档的的切割命令(split)、还有
- Unix(3)
18289753290
unix ksh
1)若该变量需要在其他子进程执行,则可用"$变量名称"或${变量}累加内容
什么是子进程?在我目前这个shell情况下,去打开一个新的shell,新的那个shell就是子进程。一般状态下,父进程的自定义变量是无法在子进程内使用的,但通过export将变量变成环境变量后就能够在子进程里面应用了。
2)条件判断: &&代表and ||代表or&nbs
- 关于ListView中性能优化中图片加载问题
酷的飞上天空
ListView
ListView的性能优化网上很多信息,但是涉及到异步加载图片问题就会出现问题。
具体参看上篇文章http://314858770.iteye.com/admin/blogs/1217594
如果每次都重新inflate一个新的View出来肯定会造成性能损失严重,可能会出现listview滚动是很卡的情况,还会出现内存溢出。
现在想出一个方法就是每次都添加一个标识,然后设置图
- 德国总理默多克:给国人的一堂“震撼教育”课
永夜-极光
教育
http://bbs.voc.com.cn/topic-2443617-1-1.html德国总理默多克:给国人的一堂“震撼教育”课
安吉拉—默克尔,一位经历过社会主义的东德人,她利用自己的博客,发表一番来华前的谈话,该说的话,都在上面说了,全世界想看想传播——去看看默克尔总理的博客吧!
德国总理默克尔以她的低调、朴素、谦和、平易近人等品格给国人留下了深刻印象。她以实际行动为中国人上了一堂
- 关于Java继承的一个小问题。。。
随便小屋
java
今天看Java 编程思想的时候遇见一个问题,运行的结果和自己想想的完全不一样。先把代码贴出来!
//CanFight接口
interface Canfight {
void fight();
}
//ActionCharacter类
class ActionCharacter {
public void fight() {
System.out.pr
- 23种基本的设计模式
aijuans
设计模式
Abstract Factory:提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。 Adapter:将一个类的接口转换成客户希望的另外一个接口。A d a p t e r模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。 Bridge:将抽象部分与它的实现部分分离,使它们都可以独立地变化。 Builder:将一个复杂对象的构建与它的表示分离,使得同
- 《周鸿祎自述:我的互联网方法论》读书笔记
aoyouzi
读书笔记
从用户的角度来看,能解决问题的产品才是好产品,能方便/快速地解决问题的产品,就是一流产品.
商业模式不是赚钱模式
一款产品免费获得海量用户后,它的边际成本趋于0,然后再通过广告或者增值服务的方式赚钱,实际上就是创造了新的价值链.
商业模式的基础是用户,木有用户,任何商业模式都是浮云.商业模式的核心是产品,本质是通过产品为用户创造价值.
商业模式还包括寻找需求
- JavaScript动态改变样式访问技术
百合不是茶
JavaScriptstyle属性ClassName属性
一:style属性
格式:
HTML元素.style.样式属性="值";
创建菜单:在html标签中创建 或者 在head标签中用数组创建
<html>
<head>
<title>style改变样式</title>
</head>
&l
- jQuery的deferred对象详解
bijian1013
jquerydeferred对象
jQuery的开发速度很快,几乎每半年一个大版本,每两个月一个小版本。
每个版本都会引入一些新功能,从jQuery 1.5.0版本开始引入的一个新功能----deferred对象。
&nb
- 淘宝开放平台TOP
Bill_chen
C++c物流C#
淘宝网开放平台首页:http://open.taobao.com/
淘宝开放平台是淘宝TOP团队的产品,TOP即TaoBao Open Platform,
是淘宝合作伙伴开发、发布、交易其服务的平台。
支撑TOP的三条主线为:
1.开放数据和业务流程
* 以API数据形式开放商品、交易、物流等业务;
&
- 【大型网站架构一】大型网站架构概述
bit1129
网站架构
大型互联网特点
面对海量用户、海量数据
大型互联网架构的关键指标
高并发
高性能
高可用
高可扩展性
线性伸缩性
安全性
大型互联网技术要点
前端优化
CDN缓存
反向代理
KV缓存
消息系统
分布式存储
NoSQL数据库
搜索
监控
安全
想到的问题:
1.对于订单系统这种事务型系统,如
- eclipse插件hibernate tools安装
白糖_
Hibernate
eclipse helios(3.6)版
1.启动eclipse 2.选择 Help > Install New Software...> 3.添加如下地址:
http://download.jboss.org/jbosstools/updates/stable/helios/ 4.选择性安装:hibernate tools在All Jboss tool
- Jquery easyui Form表单提交注意事项
bozch
jquery easyui
jquery easyui对表单的提交进行了封装,提交的方式采用的是ajax的方式,在开发的时候应该注意的事项如下:
1、在定义form标签的时候,要将method属性设置成post或者get,特别是进行大字段的文本信息提交的时候,要将method设置成post方式提交,否则页面会抛出跨域访问等异常。所以这个要
- Trie tree(字典树)的Java实现及其应用-统计以某字符串为前缀的单词的数量
bylijinnan
java实现
import java.util.LinkedList;
public class CaseInsensitiveTrie {
/**
字典树的Java实现。实现了插入、查询以及深度优先遍历。
Trie tree's java implementation.(Insert,Search,DFS)
Problem Description
Igna
- html css 鼠标形状样式汇总
chenbowen00
htmlcss
css鼠标手型cursor中hand与pointer
Example:CSS鼠标手型效果 <a href="#" style="cursor:hand">CSS鼠标手型效果</a><br/>
Example:CSS鼠标手型效果 <a href="#" style=&qu
- [IT与投资]IT投资的几个原则
comsci
it
无论是想在电商,软件,硬件还是互联网领域投资,都需要大量资金,虽然各个国家政府在媒体上都给予大家承诺,既要让市场的流动性宽松,又要保持经济的高速增长....但是,事实上,整个市场和社会对于真正的资金投入是非常渴望的,也就是说,表面上看起来,市场很活跃,但是投入的资金并不是很充足的......
- oracle with语句详解
daizj
oraclewithwith as
oracle with语句详解 转
在oracle中,select 查询语句,可以使用with,就是一个子查询,oracle 会把子查询的结果放到临时表中,可以反复使用
例子:注意,这是sql语句,不是pl/sql语句, 可以直接放到jdbc执行的
----------------------------------------------------------------
- hbase的简单操作
deng520159
数据库hbase
近期公司用hbase来存储日志,然后再来分析 ,把hbase开发经常要用的命令找了出来.
用ssh登陆安装hbase那台linux后
用hbase shell进行hbase命令控制台!
表的管理
1)查看有哪些表
hbase(main)> list
2)创建表
# 语法:create <table>, {NAME => <family&g
- C语言scanf继续学习、算术运算符学习和逻辑运算符
dcj3sjt126com
c
/*
2013年3月11日20:37:32
地点:北京潘家园
功能:完成用户格式化输入多个值
目的:学习scanf函数的使用
*/
# include <stdio.h>
int main(void)
{
int i, j, k;
printf("please input three number:\n"); //提示用
- 2015越来越好
dcj3sjt126com
歌曲
越来越好
房子大了电话小了 感觉越来越好
假期多了收入高了 工作越来越好
商品精了价格活了 心情越来越好
天更蓝了水更清了 环境越来越好
活得有奔头人会步步高
想做到你要努力去做到
幸福的笑容天天挂眉梢 越来越好
婆媳和了家庭暖了 生活越来越好
孩子高了懂事多了 学习越来越好
朋友多了心相通了 大家越来越好
道路宽了心气顺了 日子越来越好
活的有精神人就不显
- java.sql.SQLException: Value '0000-00-00' can not be represented as java.sql.Tim
feiteyizu
mysql
数据表中有记录的time字段(属性为timestamp)其值为:“0000-00-00 00:00:00”
程序使用select 语句从中取数据时出现以下异常:
java.sql.SQLException:Value '0000-00-00' can not be represented as java.sql.Date
java.sql.SQLException: Valu
- Ehcache(07)——Ehcache对并发的支持
234390216
并发ehcache锁ReadLockWriteLock
Ehcache对并发的支持
在高并发的情况下,使用Ehcache缓存时,由于并发的读与写,我们读的数据有可能是错误的,我们写的数据也有可能意外的被覆盖。所幸的是Ehcache为我们提供了针对于缓存元素Key的Read(读)、Write(写)锁。当一个线程获取了某一Key的Read锁之后,其它线程获取针对于同
- mysql中blob,text字段的合成索引
jackyrong
mysql
在mysql中,原来有一个叫合成索引的,可以提高blob,text字段的效率性能,
但只能用在精确查询,核心是增加一个列,然后可以用md5进行散列,用散列值查找
则速度快
比如:
create table abc(id varchar(10),context blog,hash_value varchar(40));
insert into abc(1,rep
- 逻辑运算与移位运算
latty
位运算逻辑运算
源码:正数的补码与原码相同例+7 源码:00000111 补码 :00000111 (用8位二进制表示一个数)
负数的补码:
符号位为1,其余位为该数绝对值的原码按位取反;然后整个数加1。 -7 源码: 10000111 ,其绝对值为00000111 取反加一:11111001 为-7补码
已知一个数的补码,求原码的操作分两种情况:
- 利用XSD 验证XML文件
newerdragon
javaxmlxsd
XSD文件 (XML Schema 语言也称作 XML Schema 定义(XML Schema Definition,XSD)。 具体使用方法和定义请参看:
http://www.w3school.com.cn/schema/index.asp
java自jdk1.5以上新增了SchemaFactory类 可以实现对XSD验证的支持,使用起来也很方便。
以下代码可用在J
- 搭建 CentOS 6 服务器(12) - Samba
rensanning
centos
(1)安装
# yum -y install samba
Installed:
samba.i686 0:3.6.9-169.el6_5
# pdbedit -a rensn
new password:123456
retype new password:123456
……
(2)Home文件夹
# mkdir /etc
- Learn Nodejs 01
toknowme
nodejs
(1)下载nodejs
https://nodejs.org/download/ 选择相应的版本进行下载 (2)安装nodejs 安装的方式比较多,请baidu下
我这边下载的是“node-v0.12.7-linux-x64.tar.gz”这个版本 (1)上传服务器 (2)解压 tar -zxvf node-v0.12.
- jquery控制自动刷新的代码举例
xp9802
jquery
1、html内容部分 复制代码代码示例: <div id='log_reload'>
<select name="id_s" size="1">
<option value='2'>-2s-</option>
<option value='3'>-3s-</option