使用浏览器,查看页面,点击按钮提交信息,实际上是一次次http请求。浏览器在发送这些请求时,是需要对请求参数中的特殊字符做编码的,服务端需要对参数解码,才能知道参数的原始内容,再进行处理。不同的场景,编码方式是存在差别的。
GET请求
get请求的参数会在URL的中,在“?”的后面。一般来说,URL只能使用英文字母、阿拉伯数字和某些标点符号,不能使用其他文字和符号。比如,世界上有英文字母的网址 http://www.abc.com,但是没有中文网址 http://www.我是网站.com。
这是因为网络标准RFC 1738做了硬性规定:
"只有字母和数字[0-9a-zA-Z]、一些特殊符号"-_.!*'()+"[不包括双引号],和保留字(&,?之类的)才可以不经过编码直接用于URL。"
这个编码是由浏览器完成的,编码方式叫做“URL编码”
场景:点击链接
注意参数name含有空格
前端
抓包得到:
GET /?name=%E5%89%8D%20%20++%E7%AB%AF HTTP/1.1
浏览器html文件中head标签中的页面编码方式 utf-8
把中文的“前端” 用 utf-8字符集的十六进制 “E5898D”(前), “E7ABAF”(端),然后用”%“分割,空格转化成了“%20”
场景:form表单提交,method默认为“get”,enctype编码方式默认为“application/x-www-form-urlencoded”
“application/x-www-form-urlencoded”,特殊字符编码方式和“点击链接”场景是一样的,唯一的区别是空格会转化为“+”,内容中的
“+”url编码为“%2B”
例如:
value值为“前 ++端”含有空格和+
get
点击提交表单,抓包得到:
GET /?name=%E5%89%8D++%2B%2B%E7%AB%AF HTTP/1.1
ajax异步提交
let xhr = new XMLHttpRequest()
xhr.open('get', '/?name=前 ++端', true)
xhr.send()
抓包得到:
GET /?name=%E5%89%8D%20%20++%E7%AB%AF HTTP/1.1
编码的结果和点击链接场景是一致的。
结论:除了form表单的get方式提交的编码方式不一样,其他的都一样。
POST请求
form表单提交
非文件表单项提交
默认的enctype="application/x-www-form-urlencoded"
post
点击提交后,抓包得到:
POST /post HTTP/1.1
Host: localhost:3001
Content-Length: 31
Pragma: no-cache
Cache-Control: no-cache
Origin: http://localhost:3001
Upgrade-Insecure-Requests: 1
**Content-Type: application/x-www-form-urlencoded**
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_3) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/64.0.3282.186 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8
DNT: 1
Accept-Encoding: gzip, deflate, br
**name=%E5%89%8D++%2B%2B%E7%AB%AF**
post请求传输的参数在请求体中,编码成了 “name=%E5%89%8D++%2B%2B%E7%AB%AF”,说明使用enctype="application/x-www-form-urlencoded"方式
编码,get和post的结果是一样的。
另外post提交需要关注“Content-Type”这个请求头,这个请求头告诉服务端,我请求体内容和编码格式。
文件上传
文件上传必须使用enctype="multipart/form-data",表示请求体内容不做URL编码,原文传输
file
点击提交按钮后,抓包得到:
注意:Content-Type为: multipart/form-data; boundary=----WebKitFormBoundaryIAobIVW9hww2sV7i
表示编码是multipart/form-data,而且每一个表单项使用“----WebKitFormBoundaryIAobIVW9hww2sV7i”作为分割线。
然后name的值“前 ++端”,也没有做编码处理。
ajax异步提交
原生ajax
xhr.open('post', '/post', true)
xhr.send(JSON.stringify({name:'前 ++端'}))
抓包得到:
POST /post HTTP/1.1
Host: localhost:3001
Content-Length: 21
Pragma: no-cache
Cache-Control: no-cache
Origin: http://localhost:3001
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_3) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/64.0.3282.186 Safari/537.36
Content-Type: text/plain;charset=UTF-8
Accept: */*
DNT: 1
{"name":"前 ++端"}
ajax原生post请求,浏览器对请求体不做任何编码处理,Content-Type: text/plain;charset=UTF-8
Jquery
$.ajax({
url: '/post',
method: 'post',
data: {
name: '前 ++端',
}
})
jquery对于ajax的请求内容的处理,默认的编码方式application/x-www-form-urlencoded;
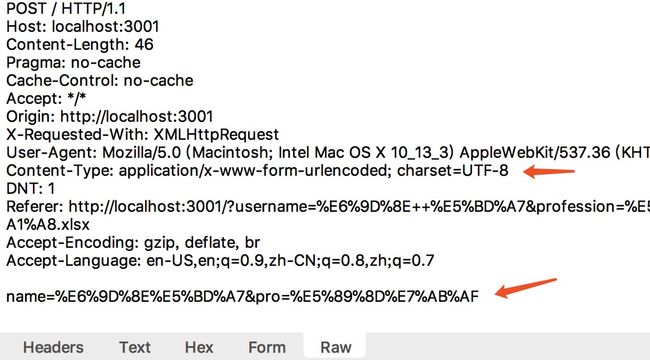
POST /post HTTP/1.1
Host: localhost:3001
Content-Length: 31
Pragma: no-cache
Cache-Control: no-cache
Accept: */*
Origin: http://localhost:3001
X-Requested-With: XMLHttpRequest
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_3) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/64.0.3282.186 Safari/537.36
Content-Type: application/x-www-form-urlencoded; charset=UTF-8
DNT: 1
name=%E5%89%8D++%2B%2B%E7%AB%AF
因为jquery默认是application/x-www-form-urlencoded,但是对于使用formdata做图片上传的话,他不能自动识别出formdata,需要使用enctype="multipart/form-data",只能手动调整参数processData,contentType来解决这个问题:
let formdata = new FormData(document.querySelector("form"));
$.ajax({
url: "/post",
type: "post",
data: formdata,
processData: false, // 不处理数据
contentType: false // 不设置内容类型
});
axios
axios是最近在前端圈内大面积使用的ajax框架,功能强悍,可以自行google搜索。
axios.post('/post', {
name: '前 ++端',
})
得到:
POST /post HTTP/1.1
Host: localhost:3001
Content-Length: 21
Pragma: no-cache
Cache-Control: no-cache
Accept: application/json, text/plain, */*
Origin: http://localhost:3001
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_3) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/64.0.3282.186 Safari/537.36
Content-Type: application/json;charset=UTF-8
DNT: 1
{"name":"前 ++端"}
axios默认编码方式是将请求体内容json stringfy,然后设置Content-Type: application/json;charset=UTF-8
在联调是,会出现很多服务端不支持json格式的数据的处理,只支持传统的application/x-www-form-urlencoded,和传统的表单提交一样的格式
这时就需要使用QS框架了
import qs from 'qs'
axios.post('/post', qs.stringify({
name: '前 ++端'
}))
这样能够提交application/x-www-form-urlencoded编码的数据。
axios能够智能判断需要提交的数据,如果是formdata,会自动切换成使用multipart/form-data编码
let formdata = new FormData(document.querySelector("form"));
axios.post('/post', formdata) //不要做任何处理,这个很赞!!
服务端解码
目前使用nodejs框架koa和koa-body中间件做post请求参数的解码,其他语言框架的处理思维也是一致的。
GET请求
decodeURIComponent(str.replace(/\+/g, ' '));
将使用form表单get请求,使用‘application/x-www-form-urlencoded’编码后的’+’,转化成空格,再URL解码
so easy!!!
POST请求
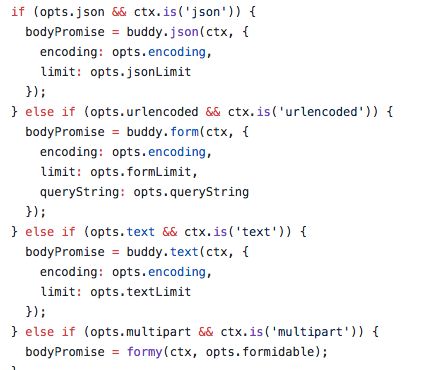
ctx.is 是做判断,进入不同的处理逻辑,ctx.js是什么?
var value = req.headers['content-type’]
return typeis(value, types)
ctx.js是服务端取请求头中content-type,做类型判断。
所以只要 content-type 和 请求体内容正确的一一对应,那么服务端就能正确的解码出浏览器传输过来的内容
json字符串:Content-Type: application/json;charset=UTF-8
表单提交,URL编码:Content-Type: application/x-www-form-urlencoded; charset=UTF-8
文件上传:Content-Type为: multipart/form-data; boundary=----WebKitFormBoundaryIAobIVW9hww2sV7i