相信大多处在Android进阶阶段的朋友都了解过Android框架方面的知识,要开发一款优秀的app,自然少不了优秀的应用框架。好的框架能够让你的代码变得更加简洁易读,也更有利于后续开发和维护。
MVP框架即Model、View、Presenter,其优点是将View和Model解耦,在View层只需要执行Presenter提供的请求数据的方法,并给Presenter提供一个更新视图的方法;Presnter执行请求方法,从Model层获取需要的数据,处理完成后就通知View层更新视图(如果需要的话)。这其中View完全没有与Model交互,仅仅只是发送请求,请求之后的具体流程View层一概不知。这样做的好处一是让View层的代码更加清晰,因为只剩下UI方面的业务逻辑代码;二是当Model层发生变动时,仅需修改Presenter的请求逻辑,而View层不用作出改变。
关于MVP框架理论方面的知识网上有很多,大多都异曲同工,本质上都是讲它的分层解耦,在此就不再赘述。然而在实际应用时,可能部分MVP框架的初学者就会变得云里雾里——怎么每个人的MVP框架实现都不一样呢?
其实,MVP框架只是一种将业务逻辑代码分层解耦的概念,若只是简单的将每个功能模块的代码都分割成Model、View和Presenter三个部分,那项目将会变得十分庞大且出现大量的冗余代码,这就与使用MVP框架的初衷背道而驰了。所以,在构建MVP框架时就要在分层的基础上对代码再进行封装和抽象,让代码变得更加清晰易懂,而这些不同的封装抽象思路,就造就了多种多样的MVP框架实现。
下面,我们就亲自动手来实现一个MVP框架吧
1、MVP初建
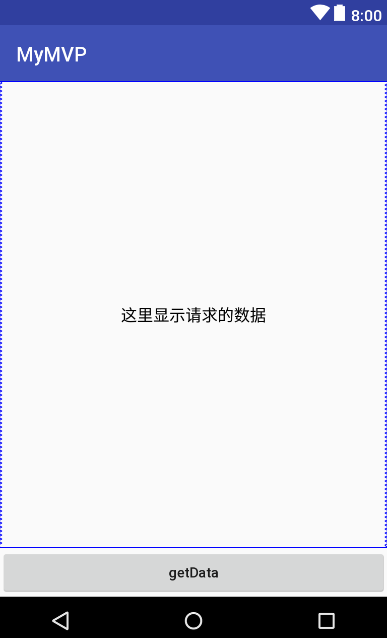
从最简单的例子着手,如图所示,Activity中有一个TextView和一个Button,点击Button开始请求数据,数据返回后展示在TextView中
首先分析业务层次,View层即Activity,Model层是getData的数据源,Presenter连接View和Model,在Presenter中实现getData的请求逻辑,并将返回结果通知给View更新TextView
写出最基础的雏形,就是最基本的MVP框架
我们以分层结构建包,如果项目中的功能模块很多的话,可以以功能模块来建包
model层包括一个MyModel类和一个Callback回调接口,这里需要注意遵守面型对象设计的原则(如果不了解的同学建议去了解一下,可能让你对代码的读写产生新的理解),从Model获取数据时,不能直接在Model中获取数据的方法内返回数据,必须通过接口回调的方式将数据传给Presenter层,这样做可以降低层次间的耦合。
Model层代码
/**
* 数据请求回调接口
*/
public interface Callback {
void onSuccess(String data);
void onError(String errorMsg);
}
public class MyModel {
public static void getData(final String token, final Callback callback) {
//不要在主线程执行耗时操作
new Handler().post(new Runnable() {
@Override
public void run() {
switch (token) {
case "local":
getLocalData(callback);
break;
case "net":
getNetData(callback);
break;
}
}
});
}
private static void getLocalData(Callback callback) {
try {
Thread.sleep(1000);
if (new Random().nextBoolean()) {
callback.onSuccess("This is local data#" + new Random().nextInt(100));
}else {
//模拟本地数据不存在
callback.onError("local data not found!");
}
} catch (InterruptedException e) {
callback.onError(e.getMessage());
}
}
private static void getNetData(Callback callback) {
try {
Thread.sleep(1500);
if (new Random().nextBoolean()) {
callback.onSuccess("This is Internet data#" + new Random().nextInt(100));
}else {
//模拟网络请求失败
callback.onError("request internet data failed!");
}
} catch (InterruptedException e) {
callback.onError(e.getMessage());
}
}
}
这里的model层代码简单模拟了从本地获取数据和从网络获取数据,两者都是耗时操作且都可能报错,调用获取数据的方法需要传入一个Callback回调接口,以便通知请求结果。
View层
public interface IMyView {
void updateText(String text);
void showToast(String msg);
}
View层需要对Presenter提供一个操作对象,用于通知其更新视图,这里也要用接口来实现
public class MainActivity extends AppCompatActivity implements IMyView {
private MyPresenter mPresenter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mPresenter = new MyPresenter(this);
Button btn = findViewById(R.id.button);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//请求数据
mPresenter.getData();
}
});
}
@Override
public void updateText(String text) {
((TextView)findViewById(R.id.text)).setText(text);
}
@Override
public void showToast(String msg) {
Toast.makeText(this, msg, Toast.LENGTH_SHORT).show();
}
}
可以看到,在View层中,我们除了创建了一个Presenter对象并调用其请求数据的方法,其余就只剩UI相关的操作了
Presenter层
public class MyPresenter {
//View层操作对象
private IMyView mView;
//创建Presenter时绑定View
public MyPresenter(IMyView view){
mView = view;
}
/**
* 请求数据的方法
*/
public void getData(){
mView.updateText("I'm working, please wait...");
MyModel.getData("local", new Callback() {
@Override
public void onSuccess(String data) {
mView.updateText(data);
}
@Override
public void onError(String errorMsg) {
mView.showToast(errorMsg);
mView.updateText("get data failed!");
}
});
}
}
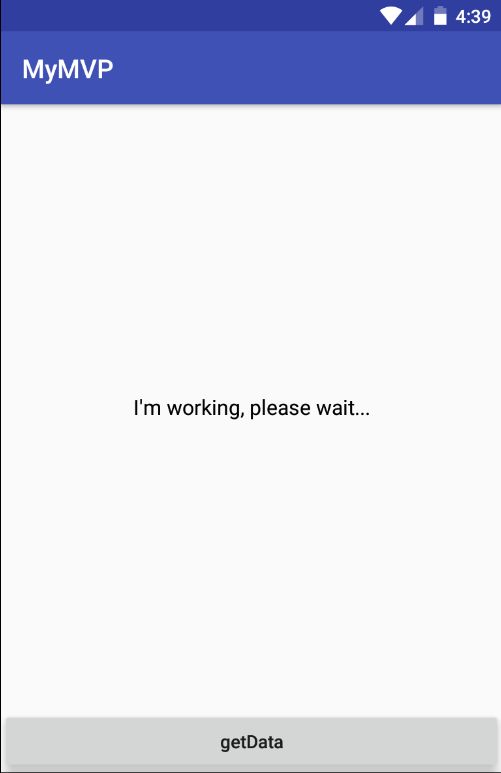
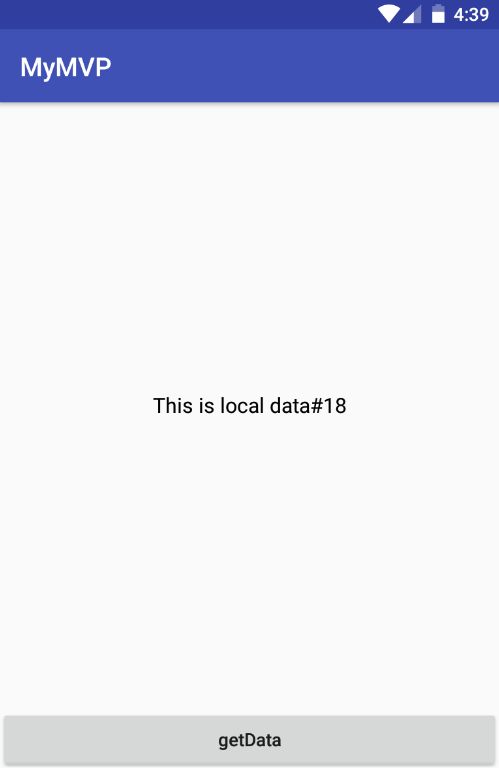
运行结果
执行结果与代码逻辑一致,运行正常,到这里我们就完成了一个最基本的MVP框架了,然而,我们仔细观察就会发现,这个框架还有不少问题:
1、Presenter通知视图更新需要调用View的方法,但是并不知道View的生命周期,由于请求数据是一项耗时的操作,很可能在执行请求时View已经销毁了,造成通知UI更新时发生空指针异常
2、Model的请求回调接口Callback具有很强的针对性(onSuccess只返回一个字符串类型的数据),每当需要获取一种新类型的数据,就要创建一个新的回调接口
让我们先来解决这两个问题
2、第一次修改
第一个问题,我们需要让Presenter绑定View的生命周期,在通知视图更新时判断mView是否为空,修改Presenter的代码
public class MyPresenter {
//View层操作对象
private IMyView mView;
//创建Presenter时不绑定View
public MyPresenter() {
}
/**
* 绑定View,一般在View的onCreate或onResume中调用
*
* @param view
*/
public void attachView(IMyView view) {
mView = view;
}
/**
* 解绑View,一般在View的onDestroy或onStop中调用
*/
public void detach() {
mView = null;
}
/**
* 判断View对象是否存在
*
* @return
*/
private boolean isViewAttached() {
return mView != null;
}
/**
* 封装更新视图的方法,增加空值判断
*
* @param text
*/
private void updateText(String text) {
if (isViewAttached()) {
mView.updateText(text);
}
}
private void showToast(String msg) {
if (isViewAttached()) {
mView.showToast(msg);
}
}
/**
* 请求数据的方法
*/
public void getData() {
updateText("I'm working, please wait...");
MyModel.getData("local", new Callback() {
@Override
public void onSuccess(String... data) {
updateText(data[0]);
}
@Override
public void onError(String errorMsg) {
showToast(errorMsg);
updateText("get data failed!");
}
});
}
}
修改后的Presenter不需要在构造函数中传入View对象,而是在View中自由地通过Presenter的attachView方法和detachView方法绑定和解绑View对象,除了attachView和detachView,我们还可以另外声明onResume和onStop方法,这样更加贴近View的声明周期,具体需要绑定哪些声明周期,则视需求而定了,这里仅绑定onCreate和onDestroy的生命周期。
同样Activity的代码也作出修改
public class MainActivity extends AppCompatActivity implements IMyView {
private MyPresenter mPresenter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mPresenter = new MyPresenter();
//绑定View
mPresenter.attachView(this);
Button btn = findViewById(R.id.button);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//请求数据
mPresenter.getData();
}
});
}
......
@Override
protected void onDestroy() {
//解绑View
mPresenter.detach();
super.onDestroy();
}
}
在绑定了生命周期后,我们已经解决了通知视图更新的空指针异常问题,而另一个请求回调接口则更好解决了,修改Callback的代码
/**
* 数据请求回调接口
*/
public interface Callback {
/**
* 请求数据成功
*
* @param data 返回的数据,数量不定
*/
void onSuccess(T... data);
/**
* 请求失败
*
* @param errorMsg 错误信息
*/
void onError(String errorMsg);
}
使用泛型代替了原本指定的String类型的数据,并且把单个参数变为了数组型参数,这样数据回传的类型和数量都没有限制了。
当然仅仅做到这样还是不够的,再查看和思考现有代码可以发现,我们只有一个View和一个Presenter时,需要写一次绑定生命周期的操作,但是如果有多个时,我们就要写多次绑定操作,如此一来就产生了大量的冗余代码。所以,我们可以把Presetner和View中的基础操作提取出来,封装到一个基础类当中去。
3、第二次修改
新建IBaseView接口,在接口中声明基础方法(也可以让IBaseView为空,仅作标记用)
public interface IBaseView {
void showToast(String msg);
}
修改IMyView接口继承自IBaseView
public interface IMyView extends IBaseView {
void updateText(String text);
}
新建BasePresenter类,将View的类型设为泛型,封装绑定View生命周期的方法
public abstract class BasePresenter {
protected T mView;
public void attachView(T view){
mView = view;
}
public void detachView(){
mView = null;
}
protected boolean isViewAttached(){
return mView != null;
}
}
新建BaseActivity类,封装基础方法以及绑定生命周期,将绑定的Presenter的类型设置为泛型
public abstract class BaseActivity extends AppCompatActivity implements IBaseView {
protected T mPresenter;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mPresenter = createPresenter();
//绑定生命周期
if (mPresenter != null){
mPresenter.attachView(this);
}
}
//子类必须重写绑定Presenter的方法(如果View不需要绑定Presenter,就不会继承这个类)
protected abstract T createPresenter();
@Override
public void showToast(String msg) {
Toast.makeText(this, msg, Toast.LENGTH_SHORT).show();
}
@Override
protected void onDestroy() {
if (mPresenter != null){
mPresenter.detachView();
}
super.onDestroy();
}
}
修改MyPresenter的代码,继承自BasePresenter,泛型为IMyView
public class MyPresenter extends BasePresenter {
/**
* 封装更新视图的方法,增加空值判断
*
* @param text
*/
private void updateText(String text) {
if (isViewAttached()) {
mView.updateText(text);
}
}
private void showToast(String msg) {
if (isViewAttached()) {
mView.showToast(msg);
}
}
/**
* 请求数据的方法
*/
public void getData() {
updateText("I'm working, please wait...");
MyModel.getData("local", new Callback() {
@Override
public void onSuccess(String... data) {
updateText(data[0]);
}
@Override
public void onError(String errorMsg) {
showToast(errorMsg);
updateText("get data failed!");
}
});
}
}
修改MainActivity的代码,继承自BaseActivity,泛型为MyPresenter
public class MainActivity extends BaseActivity implements IMyView {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btn = findViewById(R.id.button);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//请求数据
mPresenter.getData();
}
});
}
@Override
protected MyPresenter createPresenter() {
return new MyPresenter();
}
@Override
public void updateText(String text) {
((TextView)findViewById(R.id.text)).setText(text);
}
}
通过代码可以很直观的看出来,经过一层封装之后,MyPresenter和MainActivity的代码都变得简洁了许多,基础的操作交由基类处理,具体功能模块的类只需要负责相关的业务逻辑,这样代码又变得清晰了。
经过两次修改,这个MVP框架已经基本可以使用了,如果还需要再进行优化,可以针对Model层进行优化,比如增加一个Model层管理类,统一管理Model,这里由于我们没有真正的数据源,因此没有进一步优化。
关于MVP框架,还有很多各种各样的思路来实现,谷歌官方也推出了自己的MVP框架案例todo-mvp,大家也可以参考官方的实现方式来继续优化,项目地址:https://github.com/googlesamples/android-architecture
除了谷歌官方以外,也可以参考一些第三方的实现思路,比如TheMVP,使用Activity作为Presenter层来处理代码逻辑,在Activity中包含一个ViewDelegate对象来间接操作View层提供的方法,从而完全解耦视图层。
第三方的MVP框架有很多,在此不一一举例了,MVP框架不是一个固定的死板的套路,要根据具体项目来指定不同的实现方式,在不恰当的项目中使用MVP框架反而会适得其反,比如当前的这个例子,我们仅仅只是想要获取一条字符串数据来更新TextView,却写出了将近十个类,这就充分说明了MVP框架不适合用于小型项目。
MVP框架不是万能的,想法才是。要想设计出适用的项目框架,必须要有扎实的基本功,要理解掌握面向对象设计的原则和各种各样的设计模式,熟练运用这些设计原则和设计模式,再加上一点奇思妙想,才能打造出千变万化的应用框架。