详情见:cordova 环境配置iOS以及遇到的问题! - 有缘人2830 - 博客园
视频:http://www.tudou.com/programs/view/sPU71j0LGtE/
教程:http://www.hangge.com/blog/cache/detail_1145.html
1,安装Node.js :
下载地址:https://nodejs.org注意下载
检测安装:npm -v
niubangzhudeMacBook-Air-2:~ niubangzhunpm−v3.10.3版本检测:niubangzhudeMacBook−Air−2:niubangzhu
node -v
v6.3.0
2,安装Cordova CLI
(1) sudo npm install -g cordova
检测安装:niubangzhudeMacBook-Air-2:~ niubangzhu$ cordova -v
6.2.0
若要更新corvoda进行(2)(3)
(2)sudo npm update cordova -g
(3)更新平台
cordova platform update ios
三,创建一个简单的Cordova项目
1.先新建一个文件夹,
终端:cd 文件路径
2.创建一个项目:
cordova create MyApp (项目名)
3.cd MyApp
4.cordova platform add ios(iOS 指的是平台,可以android)
四。运行
cordova emulate ios --target iPhone-6s
四。运行
2,目录结构说明
可以看到Staging文件夹下面有个www文件夹和一个config.xml文件(蓝框标注的)。
而在 Staging 文件夹外也有个 www 文件夹和一个 config.xml 文件(红框标注的)。
后面我们进行开发的时候通常有如下两种方案:
(1)如果在Xcode编译运行的话,使用的是 Staging 下面的html页面。所以我们可以把外面的www文件夹和config.xml从工程中移除(上图红框标注的),只编辑使用Staging文件夹下的html文件,但不建议这么做。
因为每次Cordova编译的时候,或者更新工程、安装插件时都会重新把红框里的文件覆盖到各个平台下的文件(蓝框标注的)。同时只编辑单个平台工程文件夹下的html页面,也不符合一次编写,同时编译发布多平台的跨平台应用开发思想。
(2)所以一般我都是编辑外面的(红框标注)www文件夹里的页面,然后运行如下命令重新 build 工程,这些页面就会自动覆盖到各个平台下对应目录下。
1
cordova build
(3)然后可以在Xcode中编译运行,也可以不用Xcode直接在“终端”中运行如下命令启动模拟器运行:
1
cordova emulate ios
可以指定模拟器使用的模拟设备:
1
2
cordova emulate ios --target iPhone-6s
cordova emulate ios --target iPhone-6s-Plus
3,运行结果如下
(配置、开发第一个应用)
-----------------------------------------------------遇到的问题及解决方案--------------------------------------------------------------
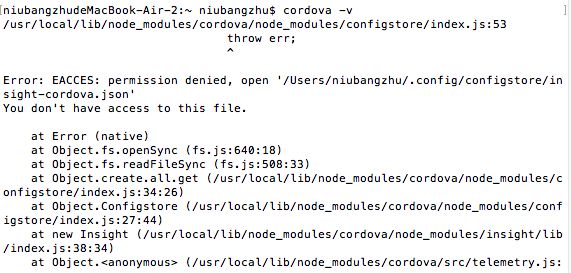
Error: EACCES: permission denied, open '/Users/niubangzhu/.config/configstore/insight-cordova.json’
解决方案: 找到路径删除,重新运行 cordova
解决办法:
打开目录/Users/hqtech/.config/configstore/,在终端输入命令:open /Users/hqtech/.config/configstore/
删除update-notifier-cordova.json文件,再运行cordova命令就不会报错了
。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
1.npm指定的版本 http://www.myext.cn/javascript/a_7300.html
-g 是全局安装,如果想安装指定版本可以用sudo npm install -g express@版本号。
2.cordova指定的版本
http://zhidao.baidu.com/link?url=0rRIf22v7WKpzQ74PyZbXdv_lipCHFphaIgtvvIm4jUeV1rrO068I9YVLlnfeLNmPMSEmj0f06wDdFAsMnrzpw-74K-ee8QpYXHVWDagWYm
npm install -g cordova@XXXXX 可以指定要安装的cordova版本
///////////////遇到Error: Cannot find module 'xxxx’这类错误
sudo npm install -g xxxx
my blog: http://www.cnblogs.com/youyuanren2830/p/5996288.html