还是想重新学一遍,可能是最后一遍整理了。:D
—————————————————————————————————
一.Cookie
二.Session
三.LocalStorage
四.Cache-Control 缓存
五.Expires 缓存
六.Etag
七.面试题
—————————————————————————————————
一.Cookie
特点
1.服务器通过 Set-Cookie 响应头设置 Cookie
2.浏览器得到 Cookie 之后,每次请求都要带上 Cookie
3.服务器读取 Cookie 就知道登录用户的信息(email)
问题
1.我在 Chrome 登录了得到 Cookie,用 Safari 访问,Safari 会带上 Cookie 吗
no
2.Cookie 存在哪
Windows 存在 C 盘的一个文件里
3.Cookie会被用户篡改吗?
可以,下面会讲 Session 来解决这个问题,防止用户篡改
4.Cookie 有效期吗?
默认有效期20分钟左右,不同浏览器策略不同
后端可以强制设置有效期,具体语法看 MDN
5.Cookie 遵守同源策略吗?
也有,不过跟 AJAX 的同源策略稍微有些不同。
当请求 qq.com 下的资源时,浏览器会默认带上 qq.com 对应的 Cookie,不会带上 baidu.com 对应的 Cookie
当请求 v.qq.com 下的资源时,浏览器不仅会带上 v.qq.com 的Cookie,还会带上 qq.com 的 Cookie
另外 Cookie 还可以根据路径做限制,请自行了解,这个功能用得比较少。
6.前端永远不要写cookie,写localStorage就好!!
7.cookie的缺点:每次访问服务器会带上cookie,如果cookie比较大的时候会影响速度。而且cookie有大小限制等。如果要持久化存储要选择localStorage
代码部分 后端
if(found){
response.setHeader('Set-Cookie', `sign_in_email=${email}`)
response.statusCode = 200
}
简单概括
- 服务器端(http 响应)通过 Set-Cookie 头给客户端一串字符串
- 浏览器访问指定域名是必须带上 Cookie 作为 Request Header
- Cookie 一般用来记录用户信息
- 客户端要在一段时间内保存这个Cookie
- Cookie 默认在用户关闭页面后就失效,后台代码可以任意设置 Cookie 的过期时间
- 大小大概在 4kb 以内
——————————————————————————————————————————
二.Session
一般来说,Session 基于 Cookie 来实现。
简单概括
1.将 SessionID(随机数)通过 Cookie 发给客户端
2.客户端访问服务器时,服务器读取 SessionID
3.服务器有一块内存(哈希表)保存了所有 session
4.通过 SessionID 我们可以得到对应用户的隐私信息,如 id、email
5.这块内存(哈希表)就是服务器上的所有 session
代码部分
if(found){
let sessionId = Math.random() * 100000
sessions[sessionId] = {sign_in_email: email}
}
response.setHeader('Set-Cookie': 'sessionId = ${sessionId}')
——————————————————————————————————————————
三.LocalStorage&SessionStorage
LocalStorage的作用
记录些没有用的信息,比如是否提示过用户,是最近几年新出的。
特点
1.只能存储字符串
2.如果想存对象必须变为json格式的
localStorage.setItem('jsonString',JSON.stringify({name:'obj'}))
简单概括
1.LocalStorage 跟 HTTP 无关
2.HTTP 不会带上 LocalStorage 的值
3.只有相同域名的页面才能互相读取 LocalStorage(没有同源那么严格)
4.每个域名 localStorage 最大存储量为 5Mb 左右(每个浏览器不一样)
5.常用场景:记录有没有提示过用户(没有用的信息,不能记录密码)
6.LocalStorage 永久有效,除非用户清理缓存
SessionStorage(会话存储)
1、2、3、4 同上
不同点:SessionStorage 在用户关闭页面(会话结束)后就失效。
常用API
LocalStorage
1.localStorage.setItem('mycat','tom') //存值
2.let cat = localStorage.getItem('myCat') //取值
3.localStorage.removeItem('myCat') //移除某一个
4.localStorage.clear(); //移除所有
SessionStorage
1.localStorage.setItem('mycat','tom') //存值
2.let cat = localStorage.getItem('myCat') //取值
3.localStorage.removeItem('myCat') //移除某一个
4.localStorage.clear(); //移除所有
具体使用
var already = localStorage.getItem('已经提示了')
if(!already){
alert('你好,这是我们的新功能:___')
localStorage.setItem('已经提示了',true)
}else{
}
——————————————————————————————————————————
四.Cache-control 缓存
简单概括
1.cache-control 可以让浏览器在相同的url下在一定时间内不访问服务器,而是直接用本地内存或硬盘作为响应,这样会让访问速度非常快,连请求都没有。
2.如果要更新的话在入口处即HTML中把url稍微变一变(如:main.css?v=123之类的随便加个参数),这样浏览器就不会使用缓存,他就会下载最新版,再把最新版放到缓存,如果又过时了就再换一下url
3.一般设置cache-control为一年或者更多
4.主页面不能使用cache-control
代码部分
response.setHeader('Cahe-Control','max-age=30')
——————————————————————————————————————————
五.Expires 缓存
与cache-control区别
cache-control是设置多久过期
Expires是设置什么时间过期
摘要
1.Cache-Control是新出的,早在十几年前缓存控制都是用Expires
2.现在基本使用Cache-Control,因为Expires设置的过期时间是指本地时间,比如一个人的电脑时间是错乱的那就完了,所以不靠谱。
3.优先使用Cache-control 他是新版的
代码部分
response.setHeader('Expires','Sun,04 Feb 2018 14:40:25 GM')
——————————————————————————————————————————
六.ETag
ETag是干啥的
他的作用和Cache-Control一样都是控制缓存的,判断要请求的文件是否有变动,如果没有变动则不响应内容,如果 有变动则重新返回内容
md5介绍
1.md5是一个摘要算法不是加密算法
2.为什么说是摘要算法,它把一个文件转为字符串,这个文件中只要有任何一个地方改了,它就会有差异很大的字符串。特点是:如果内容差异越小,则字符串的差异越大,如果内容差异越大,字符串差异越小。即把微小的差异变大。
md5使用
ETag用法
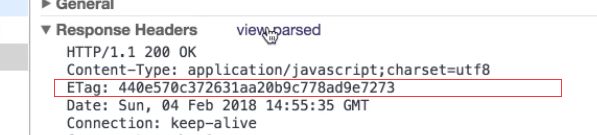
在服务器端把要响应的文件进行md5转换为字符串作为响应头给客户端
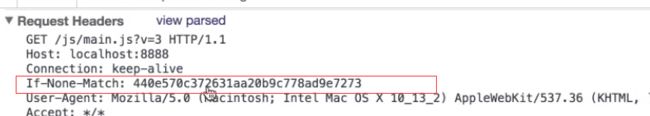
当客户端第二次请求的时候会多一个请求头 If-None-Match
ETag简单介绍
1.服务器端将要返回客户端的文件进行md5转换,作为响应头传给客户端(ETag:xxxxxx)。
2.客户端会记录下ETag的内容,并作为请求头传给服务器端(If-None-Match:xxxxxx)
3.服务器端会判断ETag和If-None-Match的md5转换码的内容是否一样,如果一样说明文件没变化就不返回给客户端新的内容了,如果有一点点不同就会返回给客户端新的内容,以此达到缓存优化的目的。
代码部分
let string = fs.readFileSync('./js/main.js','utf8')
let fileMd5 = md5(string)
response.setHeader('ETag',fileMd5)
if(request.headers[if-none-match] === fileMd5){
response.statusCode = 304 //没有变化 没有响应体
}else{
response.write(string) //有响应体
}
与Cache-Control区别:
Cache-Control是设置时间长度,在这个时间长度内不会再向服务器发送http请求。
ETag是一直发送http请求,然后判断加载的文件是否有变化,如果变化则返回新的文件。
所以一般来说要用Cache-Control 因为它压根不发送请求了,响应速度更快了一些,而ETag还要发送请求。
——————————————————————————————————————
大致分类
面试题:
1.Cookie 和 Session 的区别
Cookie 保存在客户端,每次都随请求发送给 Server
Session 保存在 Server 的内存里,其 Session ID 是通过 Cookie 发送给客户端的
2.Cookie 和 LocalStorage 的区别
1.cookie默认有效期是在用户关闭页面就失效,但是后台代码可以任意设置cookie的过期时间。cookie每次发起请求的时候都会带给服务器。
2.localStorage与HTTP无关不会带给服务器。
3.一般来说cookie有4K,而localStorage有5M
3.LocalStorage 和 SessionStorage 的区别
sessionstorage在用户关闭页面(session结束)后就失效。
而localStorage是永久生效的。
4.如何删除 Cookie?
chrome浏览器:工具-高级-隐私设置和安全性-清除浏览数据
5.Cache-Control: max-age=1000 缓存 与 ETag 的「缓存」有什么区别?
Cache-Control:缓存时间为1000秒 也就是在1000秒内不请求
Etag:如果MD5一样,尽管请求,但不下载