在慕课网上学习了 Canvas绘图详解 这门教程,写了这篇canvas教程,想和大家分享学习的过程,希望和大家共同进步.=_=
- 1.基础必备
- 2.绘制线条
2.1.画一条直线
2.2.画多条直线
2.3.beginPath()
2.4.closePath()
2.5.填充样式,矩形
2.6.线条属性 - 3.实战--绘制五角星
1.基础必备
在HTML中创建Canvas画布
在Js文件中获取Canvas画布,以及绘图环境
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
2.绘制线条
2.1 画一条直线
moveTo(), lineTo() 进行状态的设置
stroke(); 进行实际的绘制
Canvas是基于状态的设置,不是基于对象的设置(并没有创建一个线条对象来设置线条的属性,而是设置context的属性)
完整代码请戳Lesson1/demo1.html
//假设有个笔尖移动到 (100,100)这个位置
context.moveTo(100, 100);
//创建到达位置 (400,100) 的一条线
context.lineTo(400, 100);
//进行线条粗细设置
context.lineWidth = 5;
//进行线条样式设置
context.strokeStyle = "#058";
//绘制出通过 moveTo() 和 lineTo() 方法定义的路径。默认颜色是黑色。
context.stroke();

2.2 画多条直线
- 使用lineTo()画出首尾连接的图形
完整代码请戳Lesson1/demo2.html
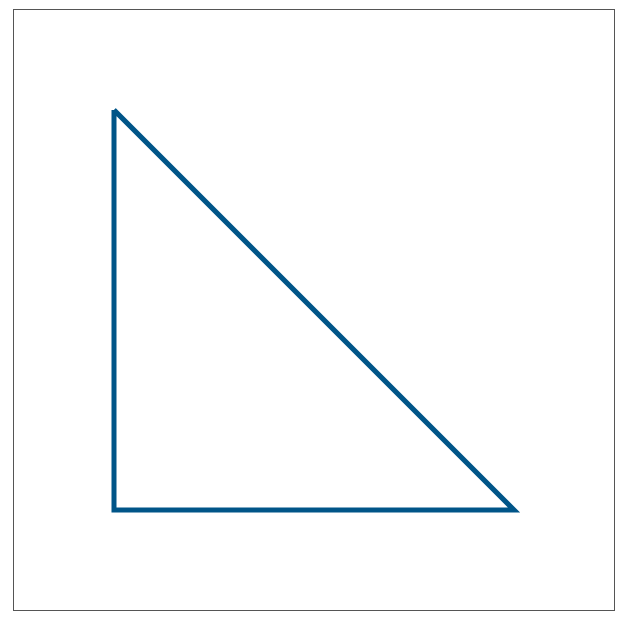
//画一个三角形
//假设有个笔尖移动到 (100,100)这个位置
context.moveTo(100, 100);
context.lineTo(300, 300);
context.lineTo(100, 300);
context.lineTo(100, 100);
context.lineWidth = 5;
context.strokeStyle = "#058";
context.stroke();
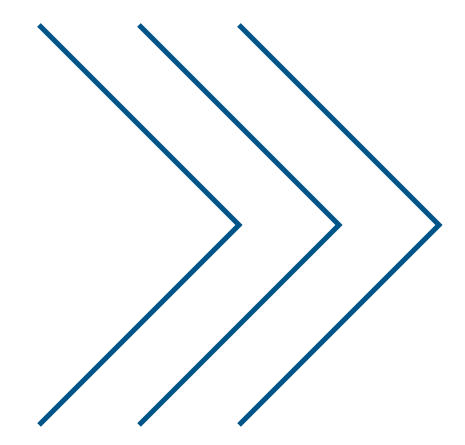
- 使用moveTo()画出组合图形
完整代码请戳Lesson1/demo3.html
//画一个组合图形
context.moveTo(100, 100);
context.lineTo(300, 300);
context.lineTo(100, 500);
context.moveTo(200, 100);
context.lineTo(400, 300);
context.lineTo(200, 500);
context.moveTo(300, 100);
context.lineTo(500, 300);
context.lineTo(300, 500);
那么问题来了,如果想要绘制不同状态的线条呢?
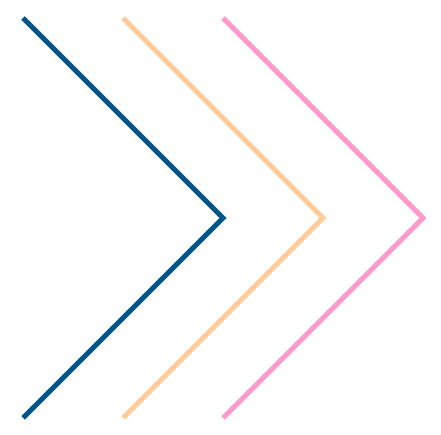
2.3 beginPath()
开始一条路径
完整代码请戳Lesson1/demo4.html
//开始一条路径
context.beginPath();
context.moveTo(100, 100);
context.lineTo(300, 300);
context.lineTo(100, 500);
context.lineWidth = 5;
context.strokeStyle = "#058";
context.stroke();
//开始一条路径
context.beginPath();
context.moveTo(200, 100);
context.lineTo(400, 300);
context.lineTo(200, 500);
context.lineWidth = 5;
context.strokeStyle = "#ffcc99";
context.stroke();
//开始一条路径
context.beginPath();
context.moveTo(300, 100);
context.lineTo(500, 300);
context.lineTo(300, 500);
context.lineWidth = 5;
context.strokeStyle = "#ff99cc";
context.stroke();
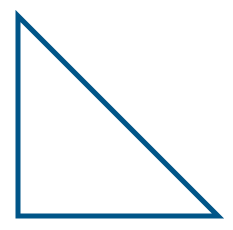
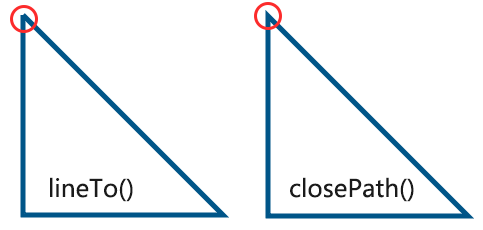
2.4 closePath()
创建从当前点到开始点的路径.
完整代码请戳Lesson1/demo5.html
- 以demo2为例,比较用lineTo()和closePath()实现封闭的区别.
- (在lineWidth小的情况下可能看不出区别,但大的情况就有明显的区别)
- 要绘制封闭的多边形,使用成对的beginPath(), closePath()
//画一个三角形
context.beginPath();
context.moveTo(100, 100);
context.lineTo(300, 300);
context.lineTo(100, 300);
context.closePath();
context.lineWidth = 5;
context.strokeStyle = "#058";
context.stroke();
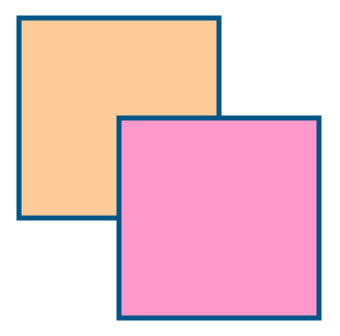
2.5 填充样式,矩形
- 填充样式主要用到 fillStyle(),** fill()**方法
完整代码请戳Lesson1/demo6.html
context.beginPath();
context.moveTo(100, 100);
context.lineTo(300, 300);
context.lineTo(100, 300);
context.closePath();
context.lineWidth = 5;
context.fillStyle = "#058";
context.fill();
- 绘制矩形可以用 rect()方法
- 或用 fillRect(),strokeRect()
完整代码请戳Lesson1/demo7.html
rect() 方法规划矩形的路径
fillRect(), strokeRect() 不止规划路径,还绘制出矩形
//使用rect()方法
function drawRect(cxt, x, y, width, height, borderWidth, borderColor, fillColor) {
cxt.beginPath();
cxt.rect(x, y, width, height);
cxt.closePath();
cxt.lineWidth = borderWidth;
cxt.strokeStyle = borderColor;
cxt.fillStyle = fillColor;
cxt.fill();
cxt.stroke();
}
//使用fillRect(), strokeRect()方法
function drawRect2(cxt, x, y, width, height, borderWidth, borderColor, fillColor) {
cxt.lineWidth = borderWidth;
cxt.strokeStyle = borderColor;
cxt.fillStyle = fillColor;
cxt.fillRect(x, y, width, height);
cxt.strokeRect(x, y, width, height);
}
2.6 线条属性
- lineWidth 设置线条的宽度
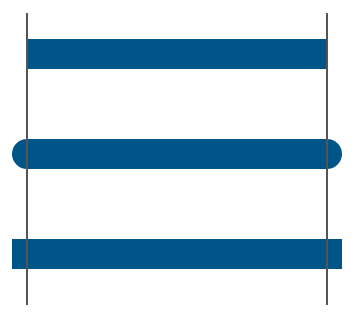
- lineCap 设置线条末端线帽的样式。
lineCap属性值:
buff 默认。向线条的每个末端添加平直的边缘。
round 向线条的每个末端添加圆形线帽。
square 向线条的每个末端添加正方形线帽。
完整代码请戳Lesson1/demo8.html
//buff 线条的末端平直的边缘。
context.beginPath();
context.moveTo(100, 100);
context.lineTo(400, 100);
context.lineCap = "butt";
context.stroke();
//round 线条的末端圆形线帽
context.beginPath();
context.moveTo(100, 200);
context.lineTo(400, 200);
context.lineCap = "round";
context.stroke();
//square 线条的末端正方形线帽。
context.beginPath();
context.moveTo(100, 300);
context.lineTo(400, 300);
context.lineCap = "square";
context.stroke();
//参照线 baseLine
context.lineWidth = 2;
context.strokeStyle = "#555";
context.beginPath();
context.moveTo(100, 60);
context.lineTo(100, 350);
context.stroke();
context.beginPath();
context.moveTo(400, 60);
context.lineTo(400, 350);
context.stroke();
3. 实战--绘制五角星
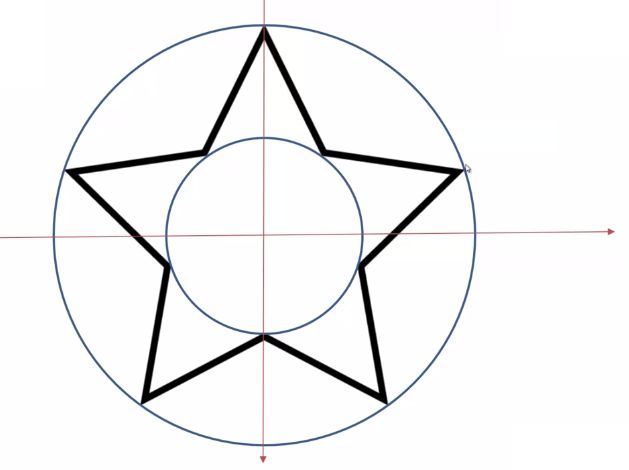
可以写定五角星的10个坐标点,但是这里为了复用五角星的绘制函数,寻找各坐标点之间的规律,动态的生成五角星各个坐标点.
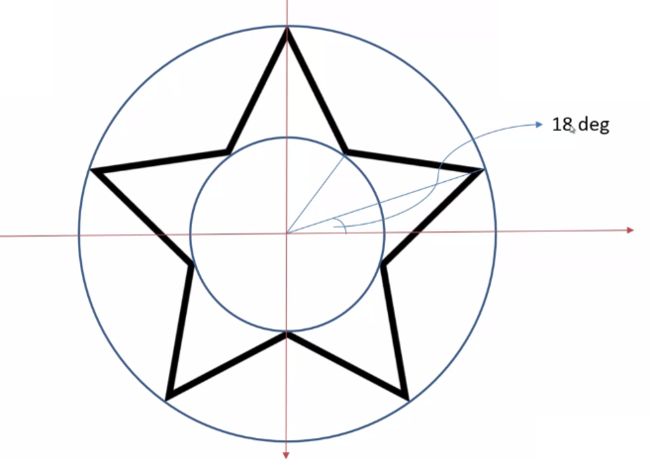
我们将五角星外侧的五个顶点看作在一个大圆中,内侧的五个顶点看做在一个同心的小圆中
大圆上的五个角平分一个圆,每个角的度数:360° / 5 = 72°
图中表示的较小角:90° - 72° = 18°
图中表示的较大角:72° / 2 + 18° = 54°
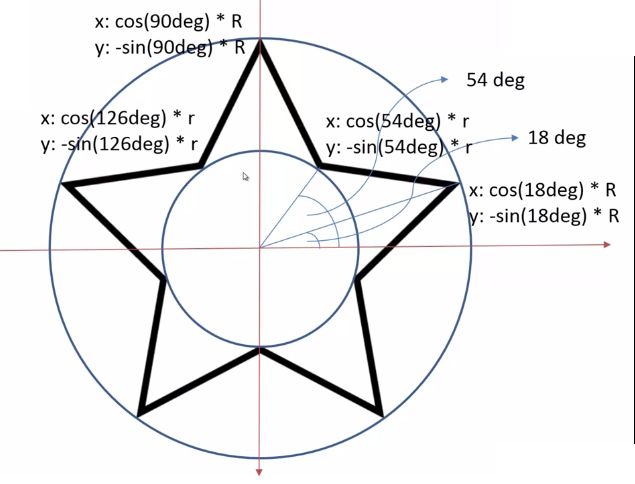
那么重点来了,这10个坐标点该如何表示呢?
先复习一下三角函数 & 弧度制
正弦值——对边/斜边 即sin()
余弦值——邻边/斜边 即cos()
角度转弧度——弧度 = 角度*π / 180
R 表示大圆半径
r 表示小圆半径
x 表示横坐标偏移量(即圆心横坐标)
y 表示纵坐标偏移量(即圆心纵坐标)
大圆和小圆上的顶点,后一个比前一个的角度大72度(逆时针)
完整代码请戳Lesson1/demo9.html
//调用函数drawStar
drawStar(context, 200, 100, 250, 250);
==============================================
function drawStar(cxt, R, r, x, y) {
cxt.beginPath();
for (var i = 0; i < 5; i++) {
//绘制大圆上的五个坐标点
cxt.lineTo(Math.cos((18 + i * 72) / 180 * Math.PI) * R + x,
-Math.sin((18 + i * 72) / 180 * Math.PI) * R + y);
//绘制小圆上的五个坐标点
cxt.lineTo(Math.cos((54 + i * 72) / 180 * Math.PI) * r + x,
-Math.sin((54 + i * 72) / 180 * Math.PI) * r + y);
}
cxt.closePath();
cxt.stroke();
}
===================== 华 丽 的 分 割 线 ==================
如果觉得我写的还不错,请继续关注下一节教程
下节预告:绘制一片星空,图形的变换,填充样式(渐变色,使用图片,canvas等)