jQuery还是比较好操作的,把Ajax说完,再加一点点动画,差不多全部基础的东西都完毕了。
今天圣诞节,没有期待就没有伤害,不矫情了,还是学习充实一下吧~
简单的介绍一下Ajax。
以下文字来自《JavaScript高级程序设计》......
Ajax技术的核心是XMLHttpRequest对象(简称XHL),这是由微软首先引入的一个特性,其他浏览器提供商后来都提供了相同的实现。
在XHL出现之前,Ajax的通信必须借助一下hack手段来实现,大多是使用隐藏的框架或者内嵌框架,XHR为向服务器发送请求和解析服务器响应提供了流畅的接口。
能够以异步的方式从服务器取得更多的信息,意味着用户单击后,可以不必刷新页面就获取新数据,也就是说,可以使用Ajax对象获取新数据,然后通过DOM将新数据插入到页面中,另外,虽然名字包含XHL的部分,但Ajax通信与数据格式无关,这种技术就是无需刷新页面即可从服务器取得数据,但不一定是XML数据。
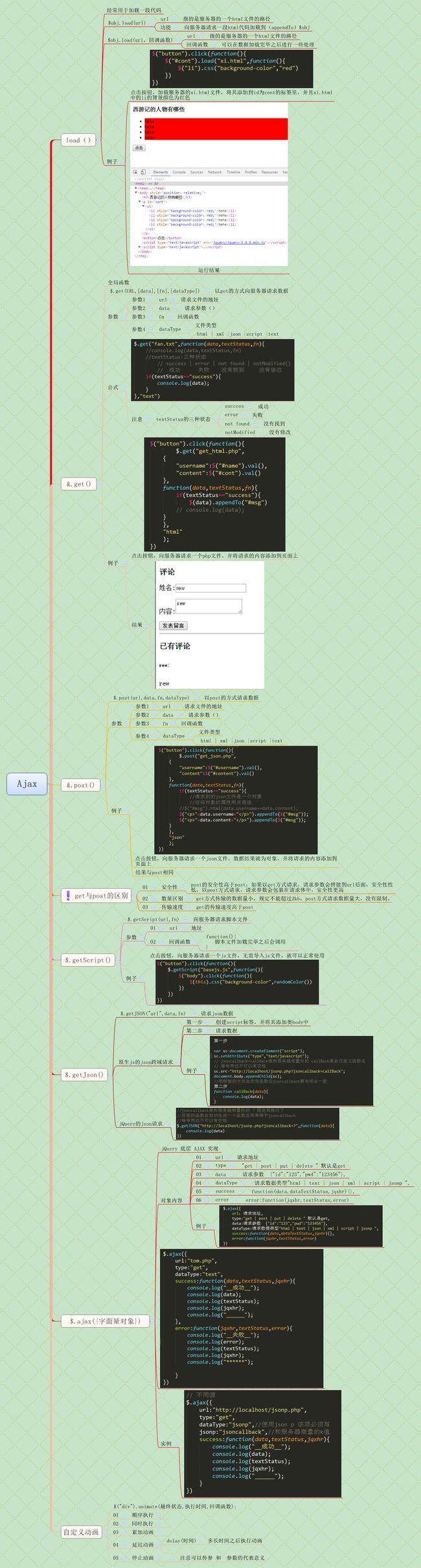
喏给你图
基本的看流程图
这里只给大家详细说一下jQuery的Ajax的请求公式和参数等。
$.ajax({字面量对象})
$.ajax({
url:请求地址
type:"get | post | put | delete " 默认是get,
data:请求参数 {"id":"123","pwd":"123456"},
dataType:请求数据类型"html | text | json | xml | script | jsonp ",
success:function(data,dataTextStatus,jqxhr){ },//请求成功时
error:function(jqxhr,textStatus,error)//请求失败时
})
举个栗子
$.ajax({
url:"tom.php",
type:"get",
dataType:"text",
success:function(data,textStatus,jqxhr){
console.log("__成功__");
console.log(data);
console.log(textStatus);
console.log(jqxhr);
console.log("______");
},
error:function(jqxhr,textStatus,error){
console.log("__失败__");
console.log(error);
console.log(textStatus);
console.log(jqxhr);
console.log("******");
}
})
请求JSON文件
下面我们来尝试请求一个json文件并解析
为了让更好的查看json文件的机构,推荐大家一个软件JSON viewer,只要把文件拖到里面就可以查看json文件的格式和详细信息,给个截图,looklook
看一下我们的操作结果
下面我们来解析一个这个文件,并把它显示在页面上。
城市编码查询
介绍完Ajax,我们的jQuery基本完毕,后续只剩不断的练习。给大家放一个逻辑思维相对来说比较高的淘宝购物车的jQuery制作。
看操作结果
要求
1.点击全选的时候,下列商品的每一项都被选中,对应的总价钱和总积分变化;
2.每一项商品都选中的时候,全选的按钮也被选,中,只要有一项商品没有被选中全选都不可以被选,对应的总价钱和总积分变化;
3.点击加号或者减号,对应的商品的数量、价格、积分、变化;对应的总价钱和总积分变化;
4.点击删除按钮,对应的商品被删除,对应的总价钱和总积分变化;
5.点击删除所选按钮,当前被选中的商品都被删除,对应的总价钱和总积分变化;
具体代码如下:
淘宝购物车页面

累了么。给你个笑话看看,看看你是否点菜的时候也这样~
程序员A: “我吃鱼香肉丝盖饭, 你吃什么?”
程序员B: “宫保鸡丁盖饭.”
程序员A 在点菜单写上:
鱼香肉丝盖饭 1
宫保鸡丁盖饭 1
程序员B: “我还是要牛肉面吧!”
程序员A 更正点菜单:
鱼香肉丝盖饭 1
// 宫保鸡丁盖饭 1
牛肉面 1
看懂了没?哈哈,今天是圣诞节,祝大家节日快乐~
任何时候不要吝啬你的赞美,喜欢就点赞互粉咯~